
Muscle Hustle – Finale Version
Von Lisa-Maria Polena am 04.07.2023
Dieses Semester habe ich wieder an meiner Fitness App weitergemacht. Das Ziel war es, dass am Ende dieses Semesters die Beta-Version veröffentlicht wird. Dieses Ziel wurde erreicht. Der Hauptfokus war es die wesentlichen Funktionen umzusetzen, das Deployment einzurichten und in das Thema End-2-End Tests einzutauchen.
Planung & Technologien
Bereits im letzten Semester habe ich angefangen die App in NextJs zu entwickeln. Als Datenbank wird Firebase verwendet und zur Authentifizierung wird Next-Auth eingesetzt. Für das Deployment wurde ‘Vercel’ verwendet, zumal dies für NextJS Applikationen entwickelt wurde und auch sehr ‘straight-forward’ bezüglich der Einrichtung und Konfiguration ist. Für die End-2-End Tests wurde ‘Cypress’ verwendet. Außerdem habe ich mich im Zuge der Tests und des Deployment mit GitHub Workflows beschäftigt.
Umsetzung
Die Beta-Version von Muscle Hustle umfasst folgende Funktionen:
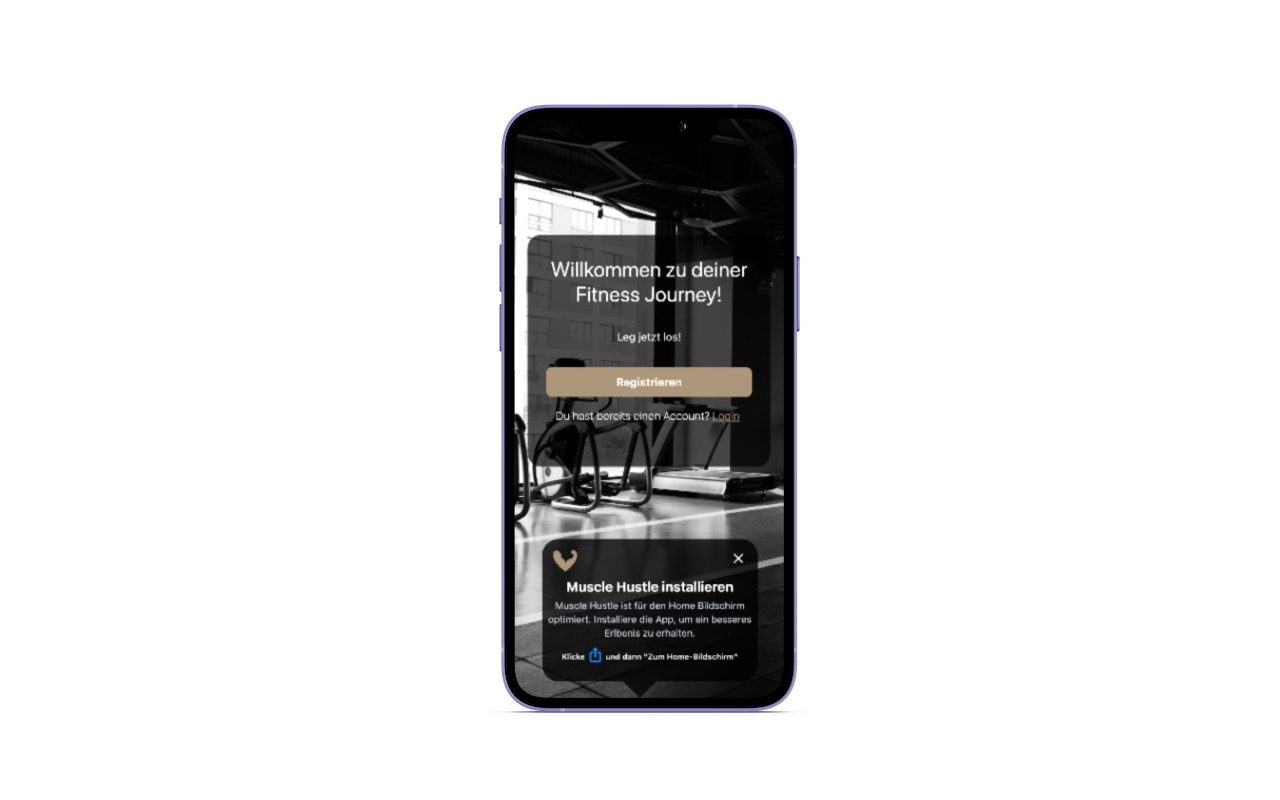
Registrierung / Login
Der User muss sich zuerst registrieren, um die App benutzen zu können. Die Notwenigkeit für diese Funktion ist ziemlich selbsterklärend. Für die Registrierung und den Login wird next-auth verwendet. In weiteren Schritten soll es auch ein Social-Login geben. Dies wird aber erst in ferner Zukunft umgesetzt werden.


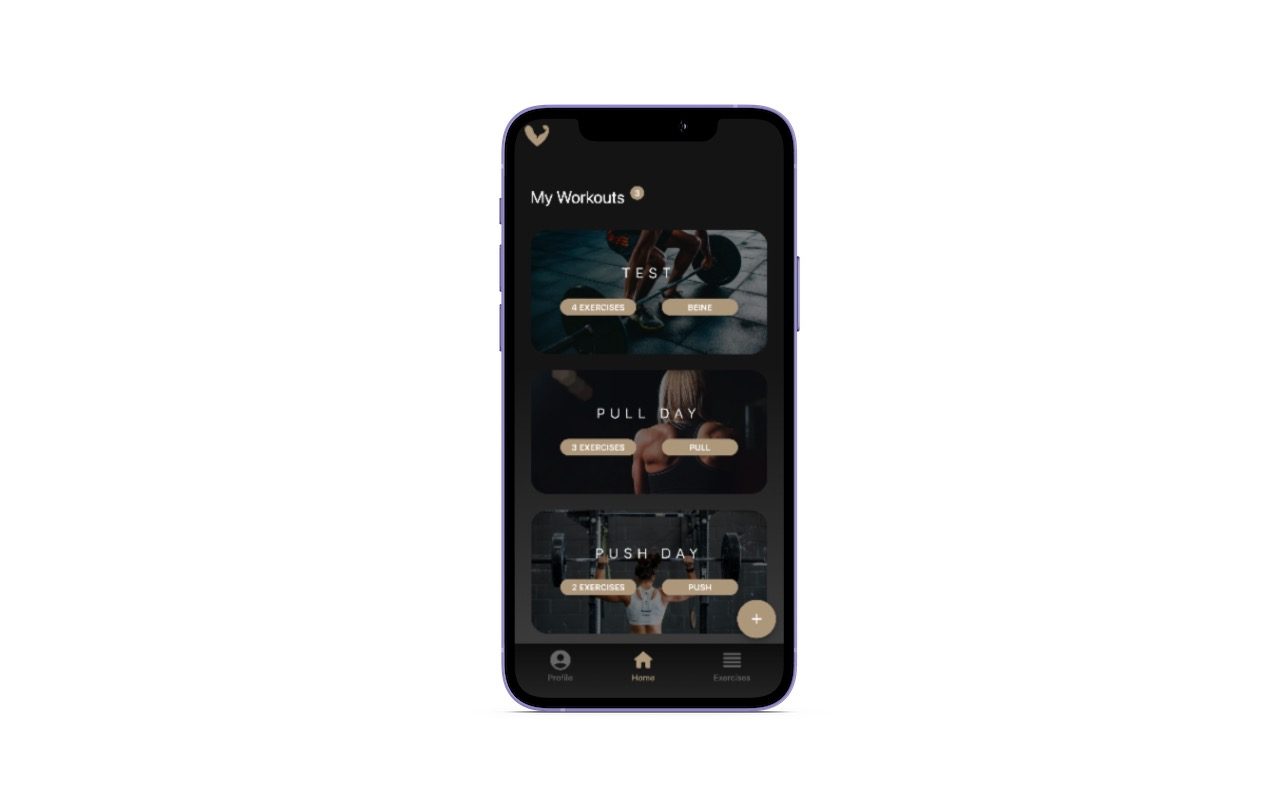
Workouts
Der User kann beliebig viele Workouts erstellen, welche dann auf der Home-Seite angezeigt werden. Bei den Workouts kann ein Titel, eine Beschreibung, die Muskelgruppe, welche trainiert wird, und beliebig viele Übungen angegeben werden. Bei den Übungen können dann beliebig viele Sets hinzugefügt werden. Es besteht auch die Möglichkeit das erste Set als “Warm-up”-Set zu kennzeichnen. Bei den Sets können dann die kg und die Wiederholungen angegeben werden.
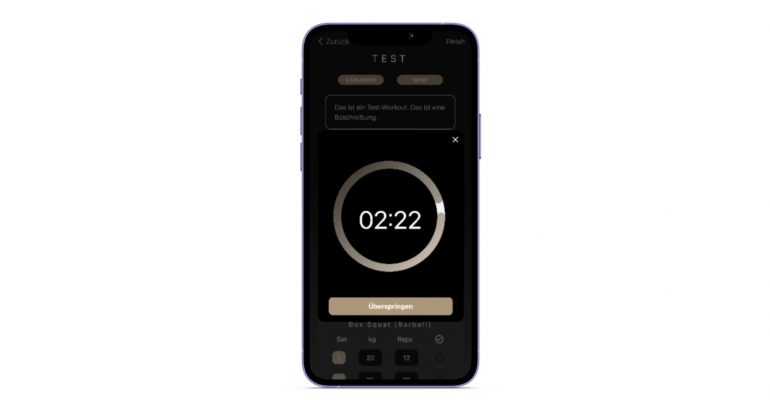
Bei den Workouts gibt es außerdem einen ‘Rest-Timer’, welcher für die Pausen zwischen den Sets gedacht ist. Wie lange der Rest-Timer läuft, kann jeder User individuell einstellen. (Per default sind es zwei Minuten.)




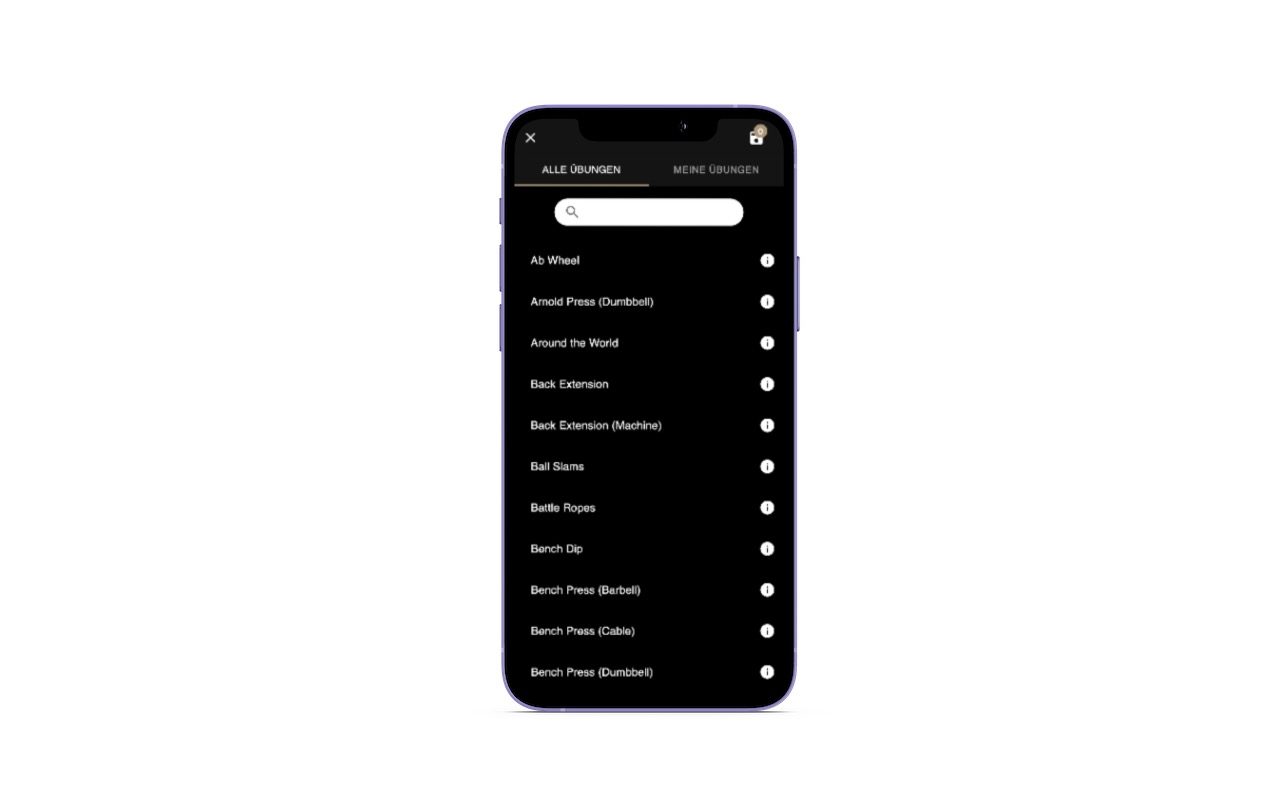
Exercises
Der User hat einerseits eine große Auswahl an bereits verfügbaren Übungen, welche von der App bereitgestellt werden. Andererseits hat der User die Möglichkeit eigene Übungen zu erstellen und auch diese bei den Workouts hinzuzufügen.
Disclaimer
In der Beta-Version werden die Beschreibungen und Bilder zu den Übungen laufend ergänzt und sind noch nicht vollständig.


Profil
Auf der Profil-Seite werden die Daten des Users, sowie die Einstellungen (Sprache und Dauer des Rest-Timers) angezeigt. Von hier aus gelangt der User zu den Einstellungen.
Einstellungen
Bei den Einstellungen hat der User die Möglichkeit seine Profil-Angaben zu ändern, den Account zu löschen, die Sprache der App zu ändern, die Dauer des Rest-Timers einzustellen und eine Bug-Report abzuschicken.
Der Bug-Report ist für die Verbesserung der App gedacht. Hier kann der User einen Fehler melden, welcher vielleicht auftritt, damit ich die App laufend anpassen und verbessern kann. Das Besondere an dem Report ist, dass beim Abschicken keine E-Mail oder dergleichen verschickt wird, sondern es wird in dem Github Repository von meiner App direkt ein Issue erstellt. Dies wurde über die Github API mit der Library ‘Octokit‘ umgesetzt.
const octokit = new Octokit({
auth: 'YOUR-TOKEN'
})
await octokit.rest.issues.create({
owner: "YOUR-OWNER",
repo: "YOUR-REPO",
title: "Issue Title",
body: "Issue Body Text",
labels: ['bug'],
assignees: ['maxMustermann'],
})
Testing & Deployment
Wie bereits erwähnt wurde das Deployment mit Vercel umgesetzt. Zuerst wurde das Deployment automatisch angestoßen, wenn auf den jeweiligen Branch gepusht wurde (dev: Preview Deployment, main: Production Deployment). Im Zuge der End-2-End Tests habe ich mich Github Workflows auseinander gesetzt, zumal ich die Tests laufen lassen wollte, wenn auf den Branch gepusht wird. Nachdem das funktioniert hat, musste ich das Deployment auch anpassen, da es keinen Sinn ergibt, dass ich die Tests nach dem pushen laufen lasse und parallel direkt das Deployment läuft. Somit war der neue gewünscht Workflow: 1. pushen 2. Tests laufen lassen 3. wenn die Tests durchgelaufen sind, deployen, wenn nicht, dann nicht deployed
Dies wurde dann auch so umgesetz. Hierfür werden die sogenannte “Deploy Hooks” von Vercel verwendet und das automatische Deployment in der vercel.json deaktiviert. Beim Erstellen der Deploy Hooks muss man angeben für welchen Branch diese gebraucht werden und bekommt dann eine eindeutige URL. Bei der Github Action wird dann ein Post Request auf die jeweiligen URL geschickt, um das Deployment anzustoßen.
- name: Deploy Staging
if: github.ref == 'refs/heads/dev'
run: curl -X POST 'YOUR-DEPLOY-HOOK-URL'
Herausforderungen
Obwohl ich am Anfang des Semesters dachte, dass mir das Deployment Probleme machen wird, ging das überraschend einfach und reibungslos. Die erste Herausforderung hatte ich als plötzlich nichts mehr funktioniert hat, was bisher schon reibungslos funktioniert hat (z.B. die Registrierung)… Nach etlichen Stunden Debugger und verzweifeln, bin ich irgendwann draufgekommen, dass es die .env Datei war… Es waren (warum auch immer) Beistriche nach den Variablen. Diesen Fehler werde ich nie wieder machen!
Weitere Herausforderungen kamen dann bei den End-2-End Tests, zumal ich mich damit noch nie beschäftigt habe und die ersten Schritte echt eine Herausforderung für mich waren. Als ich es dann geschafft habe zwei Tests zum Testen zu schreiben und manuell durchlaufen zu lassen, kam dann die Herausforderung ein GitHub workflow zu schreiben. Dies war auch nicht ganz einfach, da meine Recherche ergeben hat, dass es hundert verschiedene Varianten und Versionen gibt, wie ich den Workflow schreiben kann. Schlussendlich habe ich es dann geschafft und musste dann noch herausfinden, wie ich das Deployment nun auch über den workflow regeln kann.
Learnings
Mein Nummer Eins Learning ist definitiv: wenn aus heiterem Himmel nichts mehr funktioniert, schau ob in der .env Datei Beistriche sind. 😀
In dem Semester habe ich definitiv meine Fähigkeiten in NextJs verbessert, zumal ich auch endlich mich mit den globalen States auseinander gesetzt habe (was ich bis jetzt nicht verstanden/hinbekommen habe). Zusätzlich habe ich mich zum ersten Mal mit dem Deployment, mit End-2-End Tests und mit Github Workflows auseinandergesetzt und habe definitiv in diesen Bereichen einiges dazugelernt.
Beta-Version
Die Beta-Version ist unter folgenden Link erreichbar: MuscleHustle
Bitte beachten, dass die App eine PWA für mobile Geräte ist und die Beta-Version auch dafür optimiert ist. Die App sollte definitiv installiert werden, um das beste Ergebnis zu bekommen! (Am Laptop im Browser kann sie auch über die Smartphone-Simulation laufen.)

The comments are closed.