
FeliCity – Projektbeitrag
Von Bettina Bröthaler und Michaela Buschberger am 21.09.2021
Im Rahmen des Semesterprojektes, der Masterklasse Mobile im zweiten und dritten Semester, haben wir (Michalea Buschberger und Bettina Bröthaler) die Mobile App „FeliCity“ implementiert. Die App ist eine Sightseeing App, die anhand von Kategorien wie beispielsweise Kunst & Kultur, Natur Pur oder Geschichte den Usern die Möglichkeit bietet, die Stadt mit Rundwegen per Navigation die Stadt zu besichtigen. Außerdem beinhaltet die App Informationen zu den einzelnen Sehenswürdigkeiten.
Zuständigkeiten
Für die Design Guidelines sowie die Umsetzung des Designs war Michaela zuständig. Auch die Frontendentwicklung mittels Android lag in ihrem Zuständigkeitsbereich.
Datenbank, Backendentwicklung mit NestJs und Content lag in Bettinas Zuständigkeit.
Masterklassen Zusammenarbeit
Im Rahmen des zweiten Semesters war außerdem im Rahmen einer anderen Lehrveranstaltung die Zusammenarbeit zwischen den Masterklassen angedacht. Somit hatten wir das Glück drei Kollegen beauftragen zu können uns bei der Erstellung der Inhalte zu unterstützen.
Lisa-Maria Gaff und Miriam Widhalm aus der Masterklasse Grafik Design haben uns wunderschöne Grafiken, Icons und ein fantastisches Logo kreiert und Sebastian Fröhlich war für die Fotografische Darstellung ausgewählter Wiener Sehenswürdigkeiten verantwortlich.
Einen herzlichen Dank nochmal an dieser Stelle!
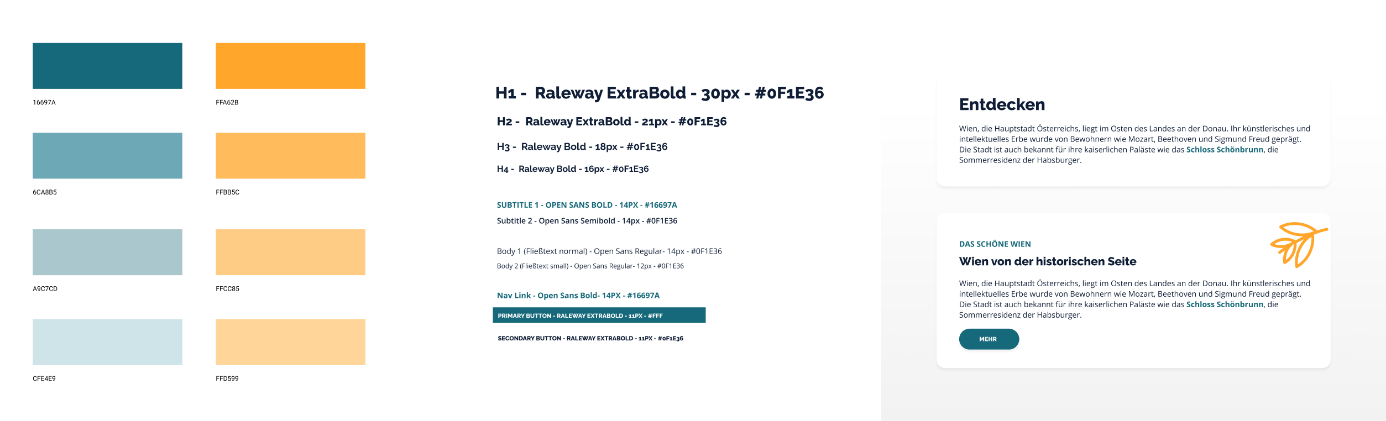
Design
Michaela war für das Design und die grafischen Guidelines verantwortlich. Nach der Erstellung der Mockups und der Richtlinien wurde das Design verfeinert und schließlich fertiggestellt.


Technologien
Im Backend war die Entscheidung schnell klar, dass wir mit NestJs und TypeORM arbeiten wollen. Für die Frontendentwicklung war die Entscheidung etwas schwieriger. Für die Navigation an sich sollte MapBox verwandet werden. Die Technologie für die Frontendentwicklung fiel, aufgrund der Verwendung von Navigation, auf Android.

Funktionen
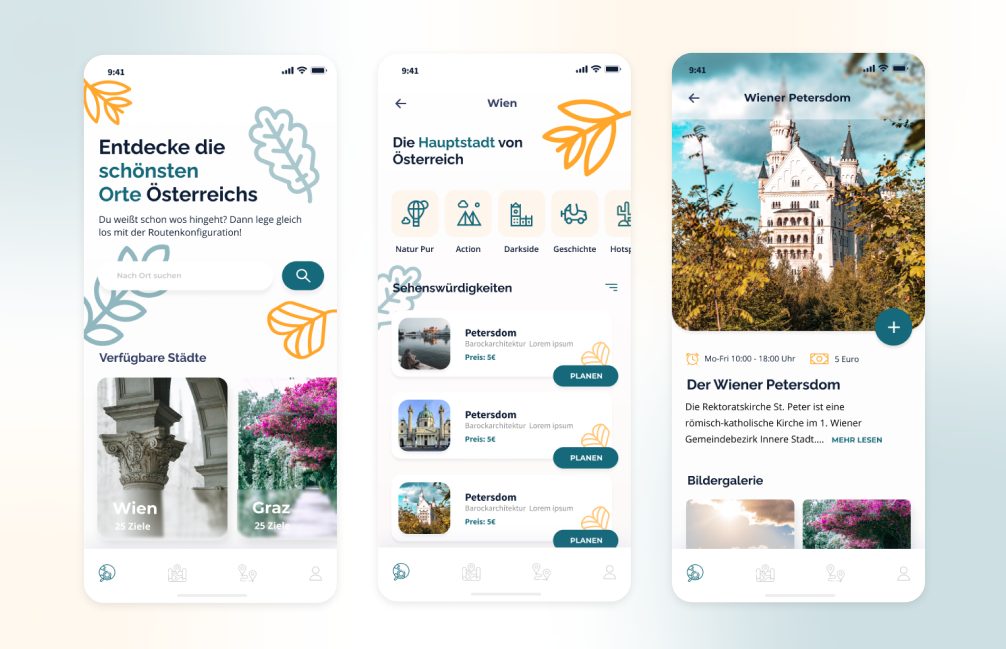
Als erstes wird nach der Installation der App ein Onboarding angeboten, um den Benutzer bereits zum Start die verschiedenen Funktionen vorzuführen. Nach der Registrierung beziehungsweise des Logins hat ein Benutzer die Möglichkeit sich die verfügbaren Städte anzusehen. Unter einem Benutzerprofil können die angegebenen Daten wie Username und Email eingesehen und auch das aktuelle Passwort auf ein neues abgeändert werden. Bei uns ist es momentan möglich Linz und Wien zu erforschen. Auch die zukünftig verfügbaren Städte sind hier aufgelistet aber noch nicht auswählbar.
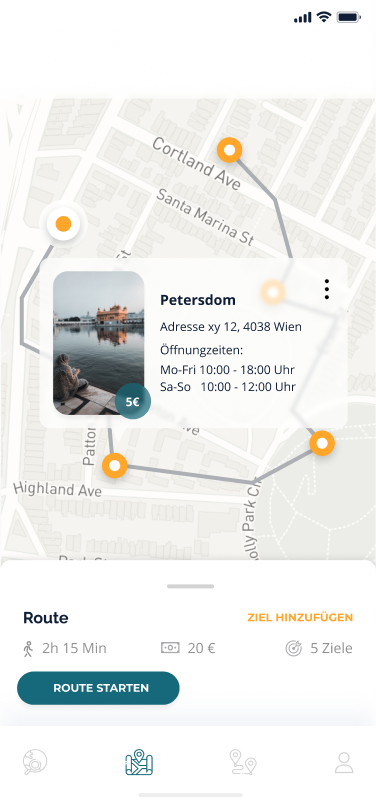
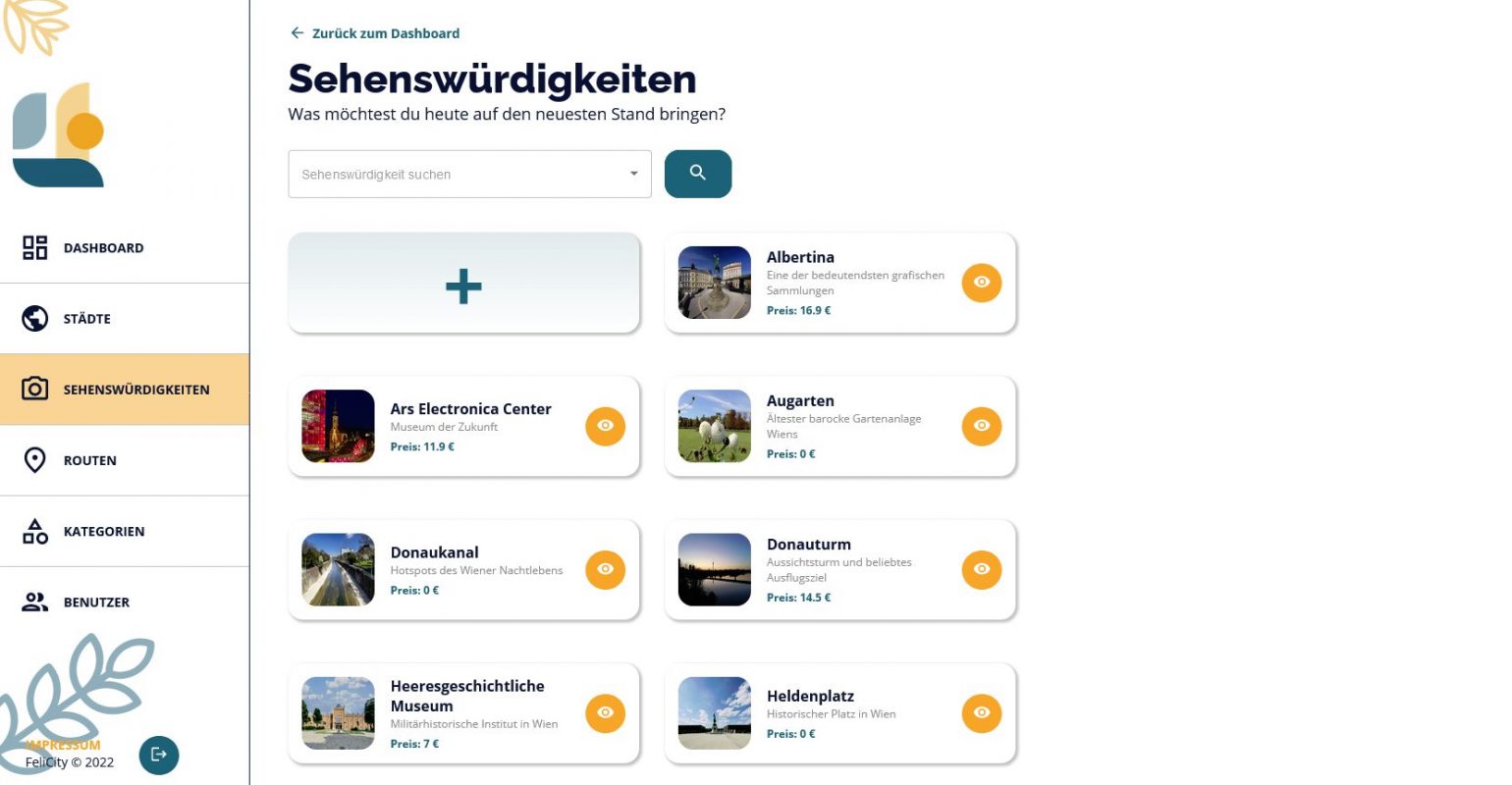
Nach einer Stadtauswahl bekommt man die auswählbaren Kategorien, sowie die verfügbaren Sehenswürdigkeiten angezeigt. Auch die einzelnen Sehenswürdigkeiten kann man sich genauer ansehen und bekommt grundlegende Informationen zu den einzelnen Plätzen.
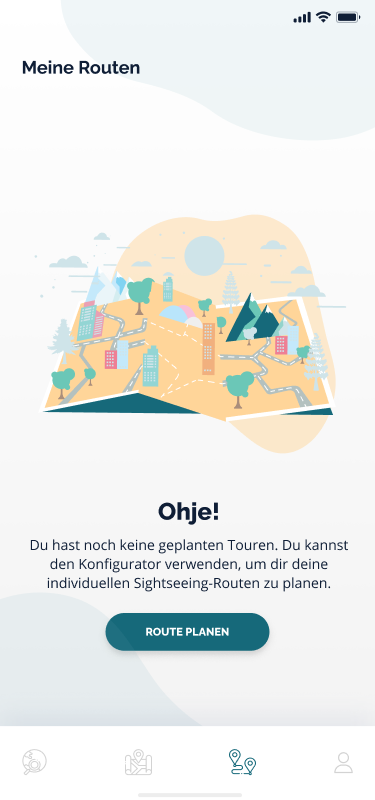
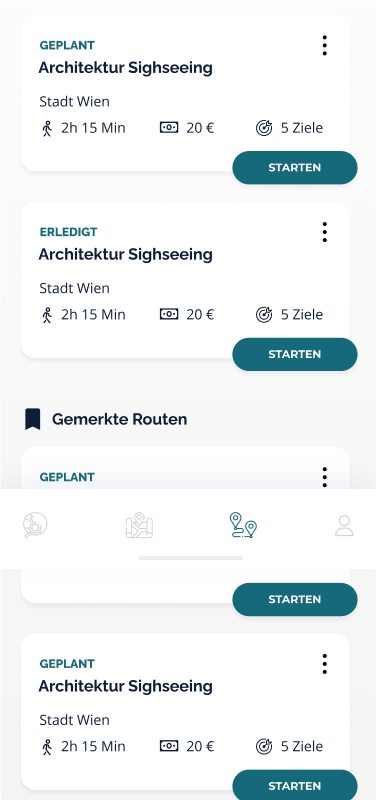
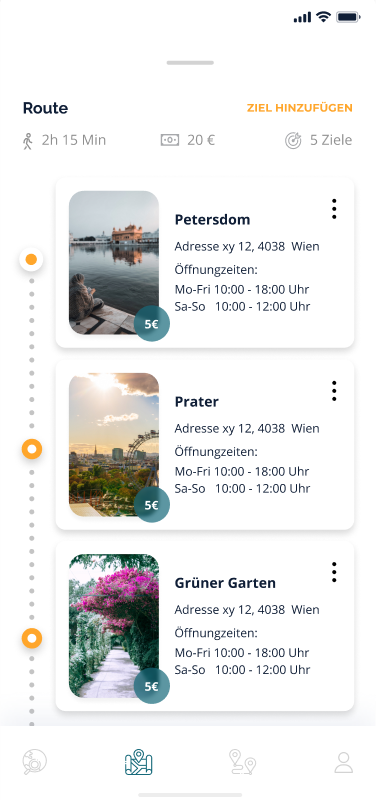
Ein großer Teil der App besteht im Planen der Routen. Ein Nutzer kann sich seine bereits erstellten Routen ansehen und auch die veröffentlichten Routen anderer Nutzer speichern und zu einem späteren Zeitpunkt gehen.



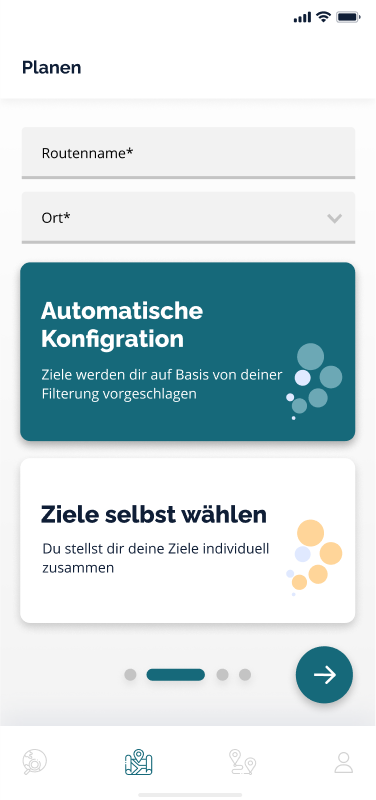
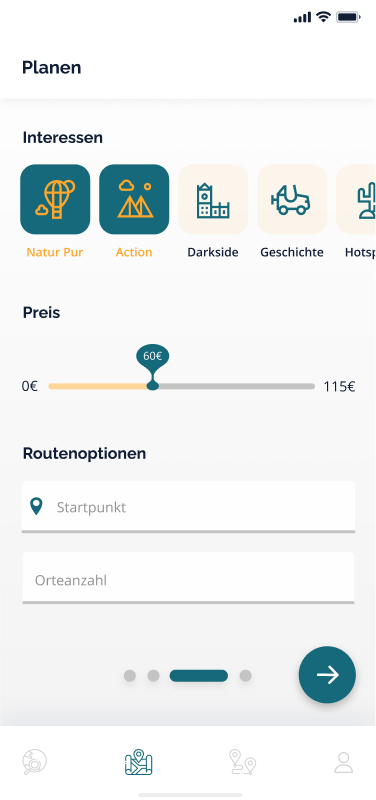
Für die Routenplanung haben wir einen Konfigurator. Durch die Eingabe mehrerer Parameter wird eine Sammlung an Sehenswürdigkeiten aus dem Backend geliefert, die der Nutzer im Frontend noch weiterbearbeiten kann bevor er diese abspeichern und gehen kann.



Einer der größten Teile der App bildet unter anderem die Routen-Optimierung und Navigation zu den einzelnen Teilzielen innerhalb einer Route ab. Diese Funktionalitäten wurden im dritten Semester noch in Android/Kotlin mit dem Plugin Mapbox Navigation und Optimization umgesetzt.
Learnings
Bettina
Für mich bestanden die größten Learnings in NestJs, sowie in TypeScript und TypeORM. Außerdem konnte ich mich weiter mit dem Aufbau von Datenbanken auseinandersetzen und auch mit der Serverkonfiguration für NodeJs Projekte. Auch konnte ich mich mit der API Definition unserer App auseinandersetzen und mir den Mailversand genauer ansehen.
Michaela
Da für mich die Entwicklung in Android (und Kotlin) ganz was Neues war, bestand für mich hier das größte Learning. Dazu gehörte nicht nur Basiswissen wie beispielsweise wie binde ich Vectoren oder Images ein, was ist eine Activity oder ein Fragment, wie verwende ich Navhosts, sondern auch der Einsatz von Retrofit und der Mapbox stellten eine neue und interessante Herausforderung für mich da. Jedoch habe ich das Styling von Screens und Einbinden von Ressourcen um Einiges zeitaufwändiger empfunden als in der Webentwicklung.
Wie es weitergehen soll…
Wir haben noch viele Ideen, wie wir FeliCity noch besser machen können. Unser Ziel wäre es hier, die App zu veröffentlichen und möglicherweise noch für iOS zu entwickeln.
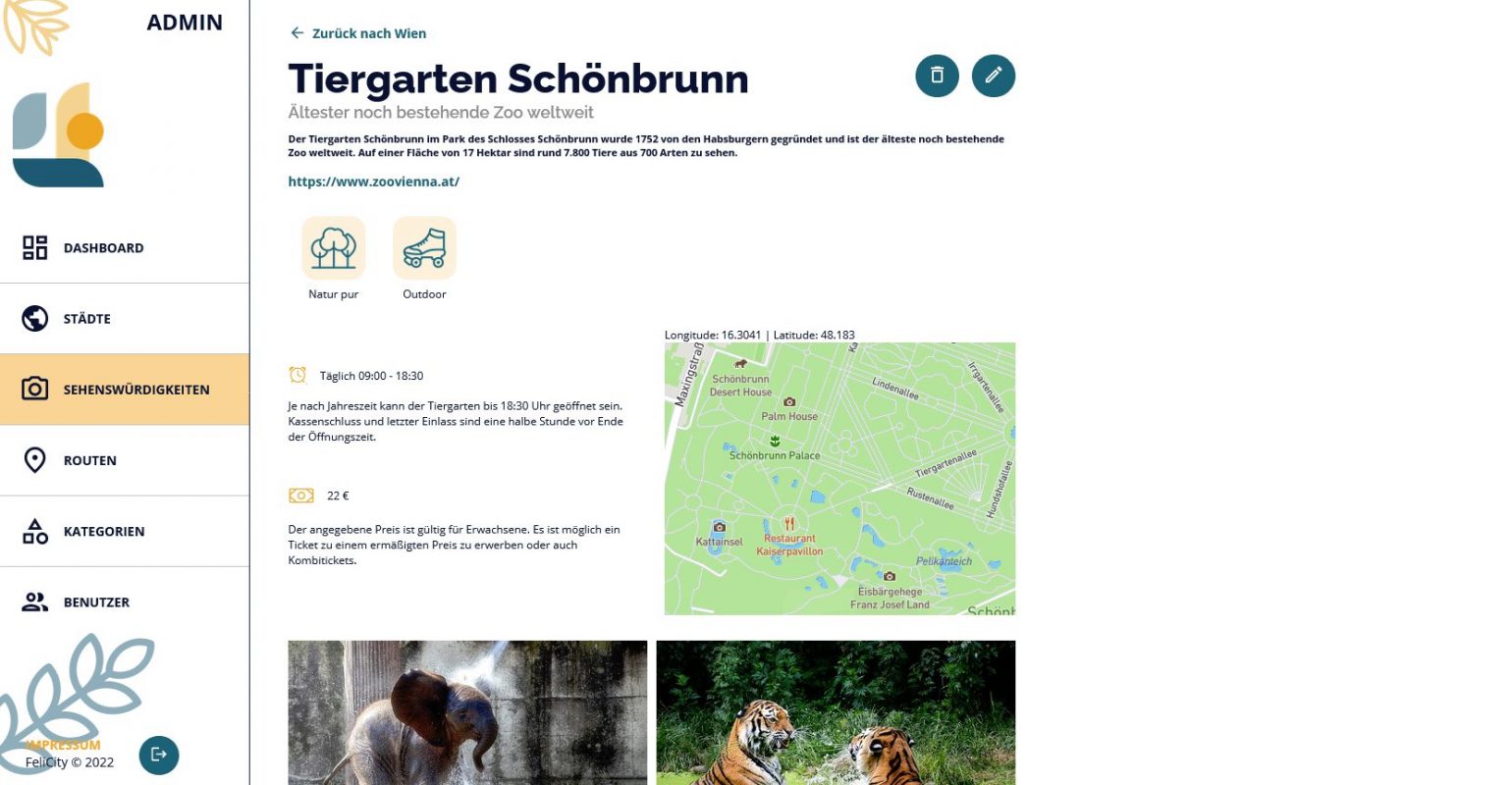
Admin Interface
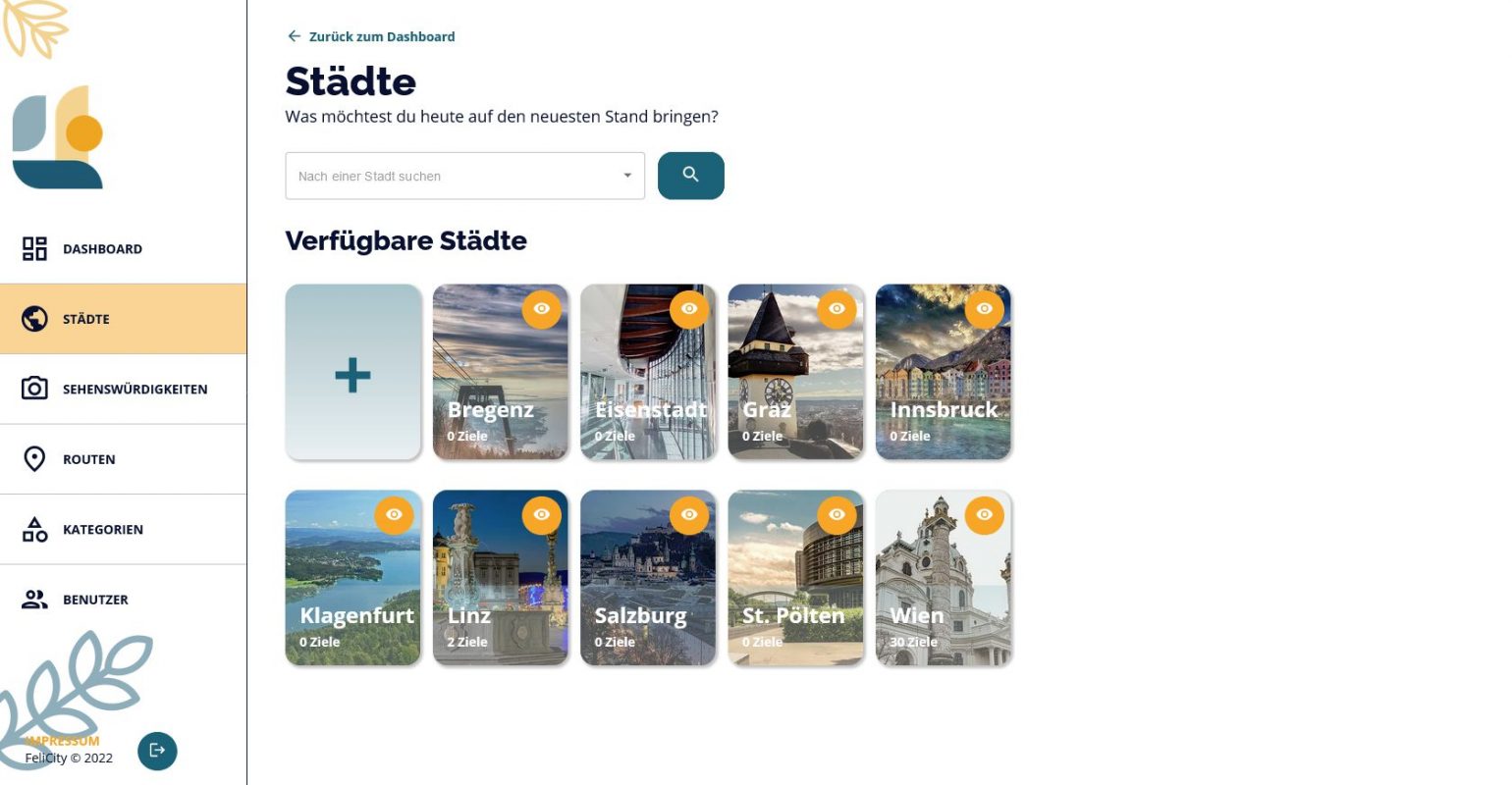
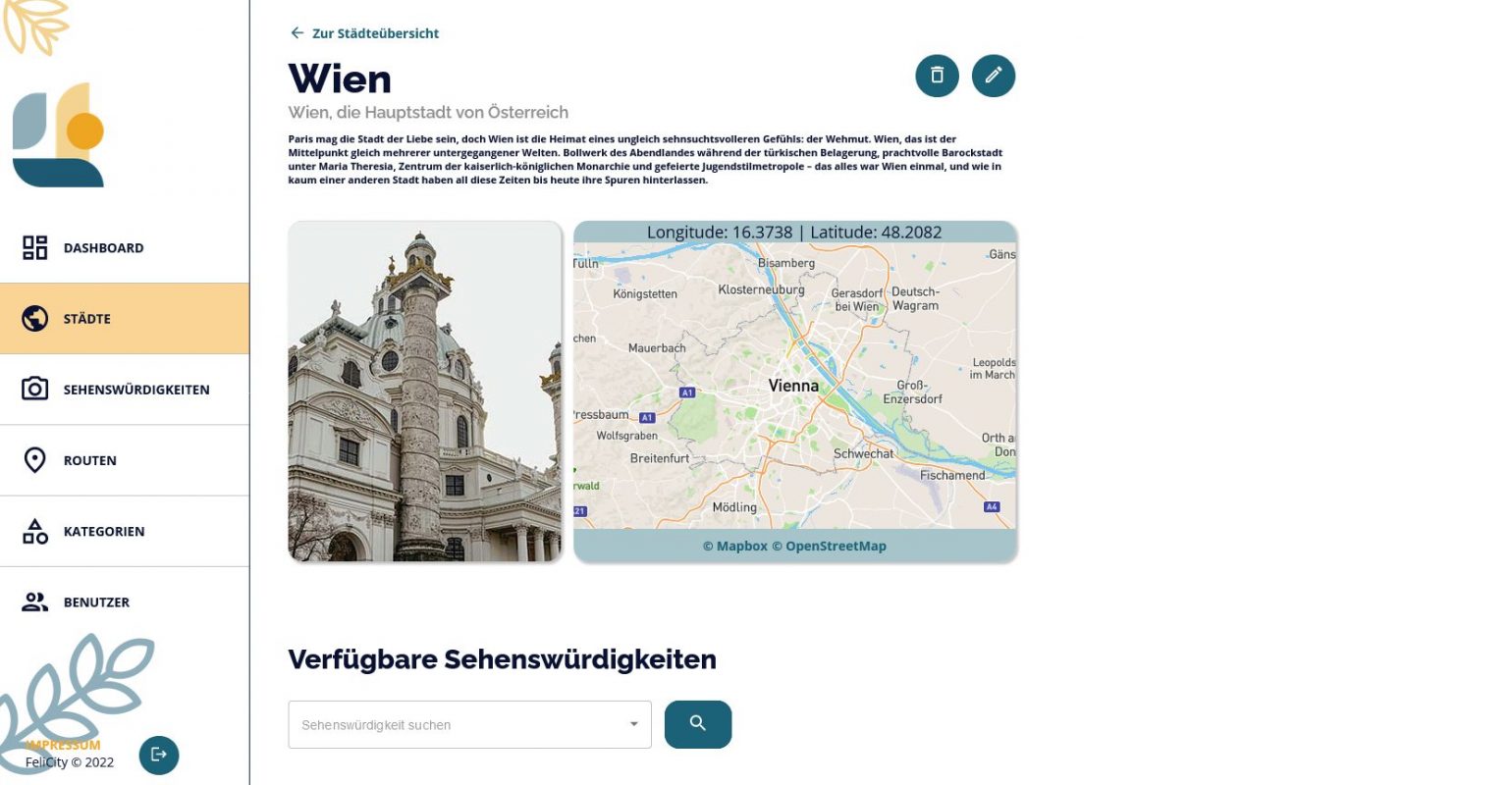
Das Admin Interface wurde mit dem React Framework NextJs entwickelt. Die Daten werden über die NestJs API abgerufen und aktualisiert. Anmelden können sich hier nur Admin Mitglieder, die damit die Berechtigung haben Inhalte zu aktualsieren. Das Interface soll also nicht, wie die zugehörige App zum navigieren genutzt werden, sondern zu Administrativen Zwecken verwendet werden. Das Design ist an die mobile Applikation angepasst.




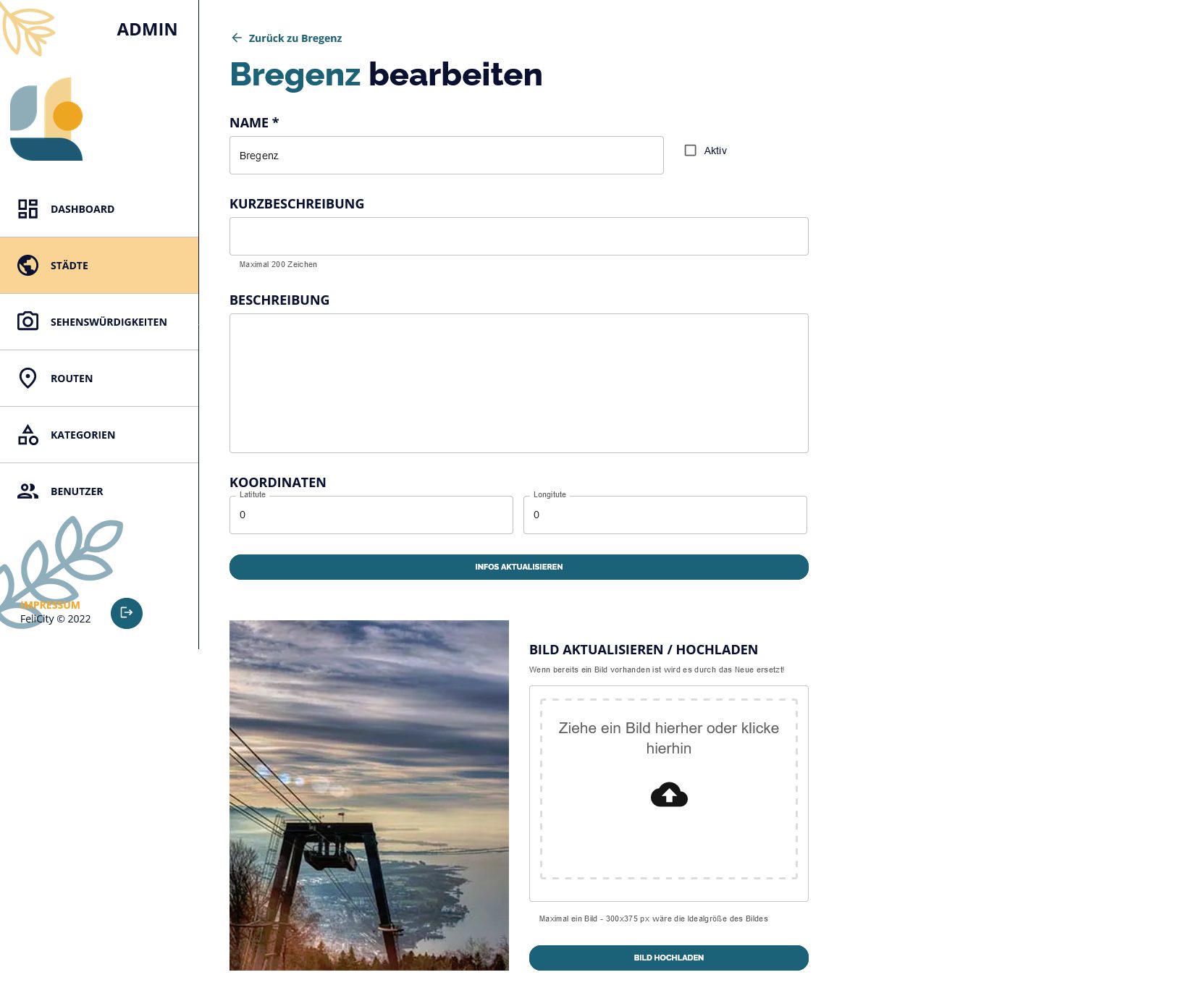
Das Admin Interface soll dafür genutzt werden die Daten auf dem aktuellen Stand zu halten. Hierfür können die Formulare genutzt werden. Beispielsweise für eine Stadt:

Auf die gleiche Art und Weise können Städe, Sehenswürdigkeiten oder Routen erstellt oder aktualisiert werden.

The comments are closed.