
Location-based Services in Apps
Von Melissa Poindl am 22.01.2017
Egal ob Informations-, Navigations- oder Spiele-Apps – location-based services sind sehr wichtig für viele verschiedenste Applikationen. Das beste Beispiel dafür ist Google Maps, das von der Navigation bis zu wichtigen Standorten in der Nähe so ziemlich alles bietet, was möglich ist.
Über die Ortsbestimmung
Die Ortsbestimmung findet üblicherweise an Orten im Freien statt, jedoch ist sie heute auch schon im Inneren von Gebäuden möglich. Ein wichtiges und wohl das bekannteste System ist dabei das Global Positioning System (GPS), das sehr klein umgesetzt ist und daher in Smartphones und Tablets eingebaut werden kann.
Die Methoden der Ortsbestimmung sind so vielfältig wie die Fachgebiete, die sie benötigen:
- Die Reichweite geht vom Nanobereich über einige Zentimeter über 100km bis zu vielen Lichtjahren.
- Die Messmethoden sind vor allem Entfernungen, Winkel, Richtungen, Höhen und Laufzeiten.
- Die Koordinaten sind
- 1D – Bsp. Schienenverkehr
- 2D – geografisch
- 3D – räumlich
- 4D – zeitlich
Heutzutage werden Tutorials für eine Google Maps Einbindung in nativen Programmiersprachen und sogar schon für die meisten Web-App-Frameworks angeboten. Beispiele dafür sind:
Android
Google Maps iOS SDK Tutorial
Swift
Google Maps iOS SDK Tutorial
Ionic
Integrating Google Maps with an Ionic Application
PhoneGap
Integrate Google Map with PhoneGap
Eigene App
Ich habe eine kleine Applikation in Android Studio umgesetzt, die nach Restaurants, Shops, Tankstellen und Sehenswürdigkeiten in der Umgebung sucht. Durch ein Intent wird auf die Standard Navigations-App des Smartphones/Tablets zugegriffen und der aktuelle Standort, sowie die Sucheingabe übergeben.


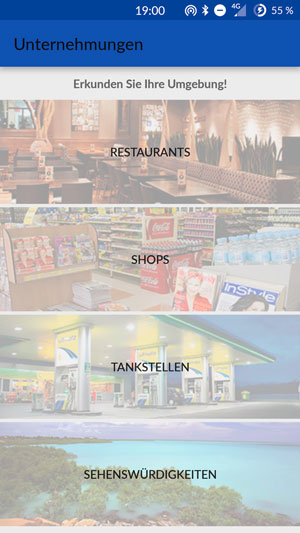
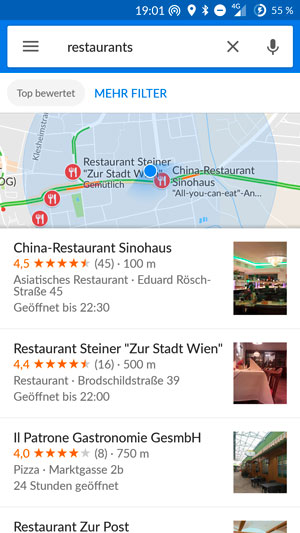
Screenshots: Ansicht der App
Die App ist sehr einfach gehalten. Wenn sie geöffnet wird, erscheinen 4 Buttons und eine kleine Überschrift: „Erkunden Sie Ihre Umgebung!“ (siehe linke/obere Abbildung)
Jeder der Buttons öffnet eine eigene Google Suche, die die aktuelle Position übernimmt und dort nach dem vorbestimmten Suchwort sucht – in diesem Fall „Restaurants“, „Shops“, „Tankstellen“ und „Sehenswürdigkeiten“.
Rechts ist ein Screenshot zu sehen, welcher nach Restaurants in der Umgebung sucht über Google Maps (in diesem Fall wurde der erste Button am rechten/unteren Screenshot gedrückt).
Android mapIntent
Begonnen wurde die App mit einer Empty Activity in Android Studio. In der xml-Datei im Ordner „layout“ habe ich die Buttons erstellt und auch gestaltet.
<Button
android:id="@+id/restbutton"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:text="RESTAURANTS"
android:background="@drawable/restaurant"
android:layout_below="@+id/textView"
android:layout_marginBottom="4dp"/>
Die id wurde nach der Funktion gewählt, dann die Breite mit layout_width angepasst an das Gerät des Users und die Höhe mit layout_height an den Content.
Der text definiert, was im Button steht, der background hingegen gibt hier das Hintergrundbild an. Das Dateiformat anzuführen ist in Android Studio nicht notwendig.
Mit layout_below wird definiert, dass sich dieser Button unter dem textView befindet.
Abschließend noch ein kleiner Rand unten durch layout_marginBottom, damit die Buttons nicht direkt nacheinander angezeigt werden.
In der MyActivity.java wurde daraufhin die Funktion des Buttons festgelegt. Das habe ich mit folgendem Code gemacht:
final Button buttonrest = (Button) findViewById(R.id.restbutton);
buttonrest.setOnClickListener(new View.OnClickListener() {
public void onClick(View v) {
Uri gmmIntentUri = Uri.parse("geo:0,0,17z?q=restaurants");
Intent mapIntent = new Intent(Intent.ACTION_VIEW, gmmIntentUri);
mapIntent.setPackage("com.google.android.apps.maps");
startActivity(mapIntent);
}
});
Hier wird erst mal ein neuer Button (buttonrest) erstellt, durch die id unseres Buttons: restbutton.
Daraufhin wird definiert, was passiert, wenn der Button aufgerufen wird durch den setOnClickListener.
Die Uri übergibt die Werte an die installierte geographic-locations-App auf dem Handy (geo). Dabei beziehen sich die Werte nach dem geo-Befehl auf die aktuelle Position (0,0), den Zoomfaktor, welcher hier sehr nah ausgerichtet ist (17z) und das Suchwort (restaurants).
Die Werte können hier je nach Bedarf geändert werden. Die Position beinhält den Latitude- und Longitude-Wert, welche in Google Maps in der Url-Leiste direkt angezeigt werden und da auch leicht herauszulesen sind.
Bsp.: Die FH St. Pölten hat die Werte Lat:48.2138999 und Lng:15.6297015 – somit würde eingegeben werden
Uri gmmIntentUri = Uri.parse("geo:48.2138999,15.6297015,17z?q=restaurants");
damit der Link zu Restaurants in der Nähe der FH navigiert.
Der Intent greift auf den Uri-Befehl zu und startet hier Google Maps. startActivity startet den Intent.

The comments are closed.