
Flexible Gridsysteme mit jeet.gs
Von Theres-Sophie Scheucher am 30.11.2014
Viele Frameworks wie Bootstrap oder Foundation bieten 12- oder 16-spaltige Raster an. Oft will man aber nicht an dieses starre 12-spaltige Grid gebunden sein, da man um den Content perfekt anzeigen zu können nicht zwei nebeneinander liegende 6er-Spalten, sondern vielleicht besser 5 ½ Spalten benötigen würde.
So sieht die Nutzung von gridspezifischen Klassen normaler weise aus:
<div class="“col-sm2">
Hier werden Klassennamen mit semantischem Hintergrund genutzt, um die Übersicht zu bewahren und die Funktion eine Elements sofort ersichtlich zu machen. So schlägt es auch das W3C vor.
Getrennte Präsentation & Deklaration
Flint, Singularity, Jeet & Co. stützen sich auf semantic.gs und verwenden eine konsequente Trennung von Präsentation und Deklaration.
Somit wird aus:
<div class=“col-sm2 col-md3, col lg4 usp-list“>
das hier:
<div class =“usp-list“>
Auf jeet.gs wurde man vor Kurzem aufmerksam, da die eigene Seite bei Awwwards zur Site of the Day gekürt wurde. In diesem Blogbeitrag werden wir uns näher mit jeet.gs beschäftigen und Flint und Singularity hier nur kurz erwähnen. Neben unterschiedlicher Syntax kommt in Flint unter anderem eine Config-Datei zum Einsatz, in der sich das Grid im Vorfeld auf die eigenen Anforderungen und Bedürfnisse anpassen lässt. Singularity wird zum Beispiel von „The Verge“ verwendet und kann durch Plugins beliebig erweitert werden. Außerdem gibt es dazu eine ausführliche Wiki auf Github. Für beide Systeme wird SASS ab Version 3 und Compass benötigt. Hingegen jeets.gs basiert auf Css-Präprozessoren wie Stylus und SASS/SCSS und setzt auf vordefinierte Mixins, mit denen flexible, seitenspezifische Raster erstellt werden können.
Basics von jeet.gs
Bei jeet.gs gibt es keine fixen Spaltenbreiten. Das Grundgerüst hinter jeet.gs bieten Mixins, die die mathematischen Berechnungen im Hintergrund für das Gridsystem ausführen. Spalten werden in jeet.gs mit col() bzw. span() erstellt:
aside {
@include col(1/3);
}
main {
@include col(2/3);
}
Hier nimmt aside ein Drittel der Breite des Elternelements ein und main füllt den Rest aus. Das System kümmert sich von selbst welcher Seitenrand per margin-right angefügt wird und um einen Steg zwischen den einzelnen Elementen der standardmäßig 3% beträgt, aber simpel userspezifisch verändert werden kann, indem man Jeet mit der Variable $gutter einen neuen Wert übergibt:
Main{
// Der Wert 2 steht für 2.5%
@include col(2/3, $gutter: 2.5);
}
Wenn kein Seitenrand benötigt wird, kann man das Mixin span() benutzen. Dabei liegen die Elemente ohne Abstand direkt nebeneinander:
aside {
@include span(2/3);
}
main {
@include span(2/3);
}
Mithilfe des Mixins center() kann man das Layout anschließend zentrieren:
section {
@include center(960px);
}
center() definiert gleichzeitig die Breite des Elements und muss nicht pixelbasiert sein, sondern kann auch in % oder em angegeben werden. Außerdem gibt es den Parameter $pad mit dem man noch ein wenig padding hinzufügen kann:
section {
@include center(75%, $pad: 1em);
}
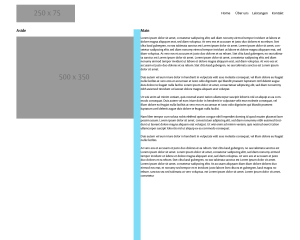
Selbstverständlich ist jeet.gs auch responsive und die Spaltenaufteilung kann sich mit der Verwendung von Media Queries je nach Bildschirmgröße verändern.
vorher:
.teaser1 {
@include col(1/2);
}
.teaser2 {
@include col(1/2);
}
nachher:
.teaser1 {
@include col(1/2);
}
.teaser2 {
@include col(1/2);
}
@media (min-width: 35em) {
.teaser1 {
@include col(2/3);
}
.teaser2 {
@include col(1/3);
}
}
Erweiterte Funktionen
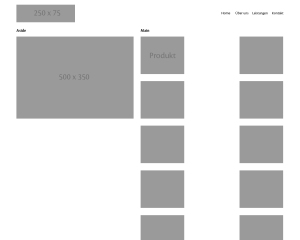
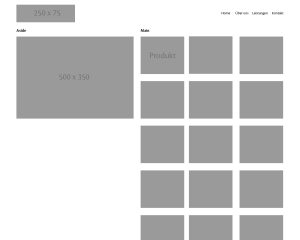
Die oben beschriebenen Parameter von jeet.gs sind nur die Basics. Jeet.gs bietet noch weitere Parameter an, um das Grid noch flexibler zu gestalten. Zwei davon sind $cycle() und $uncycle(). Vor allem im eCommerce werden Produkte oft in Rasteransichten dargestellt. Bei unterschiedlichen Bildschirmgrößen variiert auch die Anzahl der Produkte in einer Zeile. Das heißt werden in der Desktop-Ansicht zum Beispiel drei Produkte angezeigt, werden in kleineren Ansichten nur 2 Produkte in einer Zeile ausgespielt. Das Problem, das hier besteht ist folgendes: Bei jedem letzten Produkt in einer Zeile (in der Desktop-Ansicht das 3. Produkt, in kleineren Ansichten das 2.) entsteht ein unschöner und unerwünschter Umbruch, da hier ein Abstand nach rechts eingefügt wird. Damit die gewünschte Anzahl der Produkte noch in eine Reihe passen schaffen $cycle und $uncycle Abhilfe. Damit wird bestimmt bei welchem Produkt ein rechter Rand eingefügt werden soll und bei welchem nicht.
Hier nehmen die Produkte ca. 50 % der Breite ein (abzüglich des Stegs) und jedes 2. Produkt bekommt keinen rechten Rand, damit alles schön sauber in eine Reihe passt:
ul li {
@include col(1/2, $cycle: 2);
}
Anschließend werden 3 Produkte in der Desktop-Ansicht in einer Reihe ausgegeben:
@media (min-width: 58em) {
ul li {
@include col(1/3, $cycle: 3, $uncycle: 2);
}
}
Hier nimmt nun jedes Produkt 33% der Breite ein. Mit $cycle: 3, weist man Jeet an bei jedem 3. Produkt den rechten Seitenrand zu entfernen. Hingegen mit $uncycle: 2, gibt man Jeet die Anweisung den rechten Seitenrand bei jedem 2. Produkt wieder hinzuzufügen und ein „float: left“ an jene Produkte zu vergeben. Ohne $uncycle würde jedes zweite und dritte Produkt keinen Seitenrand mehr besitzen und den „float-Befehl“ aufheben. Ein durcheinander gewürfeltes Layout wäre die Folge.
Somit kann schnell und sauber zwischen verschiedenen Anzahlen von Produkten in einer Zeile gewechselt werden.
Auch Source-Ordering wir in Jeet unterstützt. Das heißt das Arrangieren von Elementen an verschiedenen Positionen. Dabei nutzt man relative Positionierungen und verschiebt die Elemente um einen gegebenen Faktor entweder nach links oder rechts.
<article>
Hauptinhalt
</article>
<aside>
Inhalte der Seitenspalte
</aside>
Seitenleiste und Inhalt sollten nun in der Desktop-Ansicht nebeneinander stehen.
@media (min-width: 58em) {
article {
@include col(2/3);
}
aside {
@include col(1/3);
}
}
Jetzt wäre es aber noch optimal die Seitenleiste nicht rechts vom Inhalt sondern links davon zu positionieren. Das funktioniert mit dem Mixin shift():
@media (min-width: 58em) {
article {
@include col(2/3);
@ include shift(1/3);
}
aside {
@include col(1/3);
@include shift (-2/3);
}
}
Hier wird der Inhaltsbereich um ein Drittel nach rechts und die Seitenleiste um zwei Drittel nach links verschoben. Dieses Beispiel kann natürlich auch auf andere Wege gelöst werden, soll aber trotzdem die Flexibilität von Jeet.gs zeigen.
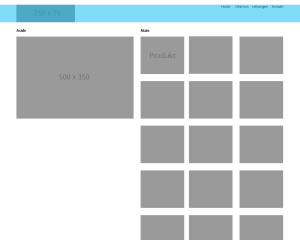
Ein weiteres nützliches Mixin bietet align(). Es positioniert die Elemente mittig horizontal, wie auch vertikal. Hier wird ein Header, der ein Logo links und eine Navigation rechts enthält ausgespielt. Die Navigation soll aber nun nicht am oberen Rand des Header kleben, sondern vertikal zentriert ausgegeben werden.
header {
position: relative;
@include center(58em, $pad: 1em);
}
#logo {
@include col(1/3);
}
nav {
@include col(2/3);
@include align(vertical);
}
Last but not least, bietet Jeet.gs eine Art Debug-Modus. Wenn man @include edit() in das SASS/SCSS einbindet, vergibt Jeet.gs jedem einzelnen Element verschiedene Grauabstufungen um Abstände und Größenverhältnisse optisch darzustellen.
Erstellung eines individuellen Gridsystems
Jeet.gs hilft ein sauberes semantisches Mark-up zu erstellen. Jede Funktion oder Regel die mit dem Grid zu tun hat wird in Mixins umgesetzt und direkt mit dem jeweiligen Element verankert. Es kann aber auch ein eigenes, individuelles Grid basierend auf Jeet.gs erstellt werden. Anstatt aber alle Spaltenbreiten separat in einer Klasse zu deklarieren, sollte man sich nur auf häufig wiederkehrende Spaltengrößen spezialisieren und die Ausnahmen durch Mixins von Jeet.gs umsetzen. Der Name der Klassen ist einem selbst überlassen.
/* Beispiel für Grid-Klassen um ein mobile-first System mit zwei Breakpoints zu erstellen */
.col-small-full {
width: 100%;
}
...
@media (min-width: 35em) {
.col-medium-half {
@include col(1/2);
}
...
}
@media (min-width: 58em) {
.col-large-third {
@include col(1/3);
}
...
}
<div class=“col-small-full col-medium-half col-large-third“> ... </div>
Häufig auftretende Verhaltensmuster können in einer Klasse zusammengefasst werden. Daher können volle Breite im Smartphone, halbe Breite für Tablets und drei Spalten für größere Bildschirme hier bei diesem Beispiel zusammengefasst werden.
.col-1-2-3 {
width: 100%;
@media (min-width: 35em) {
@include col(1/2);
}
@media (min-width: 58em) {
@include col(1/3);
}
}
<div class=“col-1-2-3“> ... </div>
So kann mit Hilfe von Jeet.gs ein flexibles und sauberes Gridsystem erstellt werden.
Browserunterstützung
Jeet.gs kann mit allen modernen Browsern genutzt werden. Sogar der Internet Explorer 9 unterstützt es. Um es mit Internet Explorer 8 verwenden zu können wird ein Polyfill benötigt wie selectivizr.com, da der IE8 zum Beispiel den CSS3-Selektor “nth-Child” nicht unterstützt, den Jeet.gs aber benutzt.
Die Dokumentation ist noch sehr dürftig. Auf der Website www.jeets.js wird die API nur anhand der eigenen Seite erklärt. Auch andere Hilfestellungen und Tutorials sind sehr wenig vorhanden. Allerdings ist es sehr leicht zu verstehen. Im Gegensatz zu Foundation oder Bootstrap ist Jeet.gs ein reines Grid und bietet keinerlei Komponenten für Button-Design oder Javascript-Module. Das heißt, wenn rein nur ein Grid benötigt wird, ist Jeet.js genau das richtige.
Quellen
Henkhaus, M. (2014, September). Schöne neue Grid-Welt. Screenguide, (23), 58–62.







The comments are closed.