
Neue Pluspunkte für mobile Webentwicklung mit iOS6
Von Kerstin Blumenstein am 07.10.2012
Die technischen Limitationen, die ich 2010 in Die vier Kernprobleme der mobilen Webentwicklung beschrieben habe, werden Schritt für Schritt behoben. Ich möchte in diesem Artikel auf drei Highlights aus meiner Sicht eingehen, die iOS6 für mobile Webentwickler mitbringt.
Fotoupload
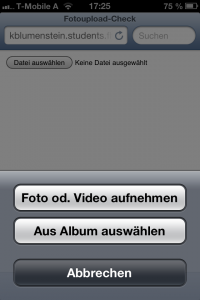
Mit der neuesten Version des Betriebssystems von Apple (iOS 6) ist es nun möglich über den mobilen Webbrowser Dateien hochzuladen. Nach Apple-Manier kann der User natürlich nicht auf alle Dateien, die auf dem Gerät gespeichert sind zugreifen, aber das können auch native Applikationen nicht. Vielmehr ist es wie bei nativen Applikationen möglich gespeicherte Fotos oder Videos auszuwählen oder direkt ein Foto oder Video aufzunehmen und hochzuladen.
Mit folgendem Code ist es nun möglich, auch über den Mobile Safari einen Foto-Upload durchzuführen.
<input type="file">
Außerdem ist es möglich mehrere Dateien zu laden, dies erlaubt folgender Code.
<input type="file" multiple>
Fullscreen
Webentwickler konnten bisher über einen Apple-spezifischen meta-Tag dem User über den Umweg des Homescreens einen Fullscreen-Modus erlauben. Nun kann der User selbst eine Website im Fullscreen betrachten, sofern er das iPhone im Querformat (Landscape) nutzt.


Auf dem linken Screenshot ist in der Button-Leiste am unteren Rand rechts ein neuer Button zu sehen. Dieser versetzt den Safari mit der gewählten Website in den Fullscreen-Modus (rechter Screenshot).
Debuggen
Bisher hatten Webentwickler zum Debuggen ihrer mobilen Webanwendung auf dem mobilen Betriebssystem eine mehr oder weniger komfortable Debug-Konsole zur Verfügung. Diese ist mit iOS6 verschwunden. Apple setzt auf Remote-Debugging.
Benötigt wird dafür Safari 6 am Desktop-Rechner. Schlechte News gibt es in dem Zusammenhang aber allerdings für Windows-User. Die neueste Version des Safaris gibt es nur mehr am Mac.
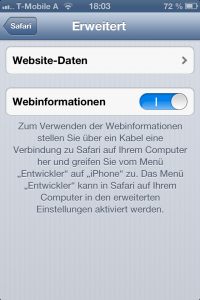
- Am iOS-Gerät müssen unter Einstellungen / Safari / Erweitert die Webinformationen angestellt werden. Warum auch immer es in der deutschen Version „Webinformationen“ heißt.
- Das iOS-Gerät muss via Kabel mit dem Mac verbunden werden.
- Die Website zum Debuggen am iOS-Safari öffnen.
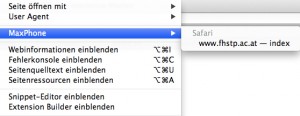
- Nun kann im Mac-Safari im Entwickler-Menü das Gerät und die eben geöffnete Website ausgewählt werden.
- Start Debugging
Mit dieser Neuerung kann man nun wirklich von Debuggen einer mobilen Webapplikation sprechen.
Max Firtman, Autor des Buches Programming the mobile Web hat sich auf seinem Blog mit allen Neuerungen für Webentwickler beschäftigt.





The comments are closed.