
PinGo – oder die einwöchige Entstehung eines Location-Based-Service
Von Christoph Murauer am 22.09.2023
Die Lehrveranstaltung
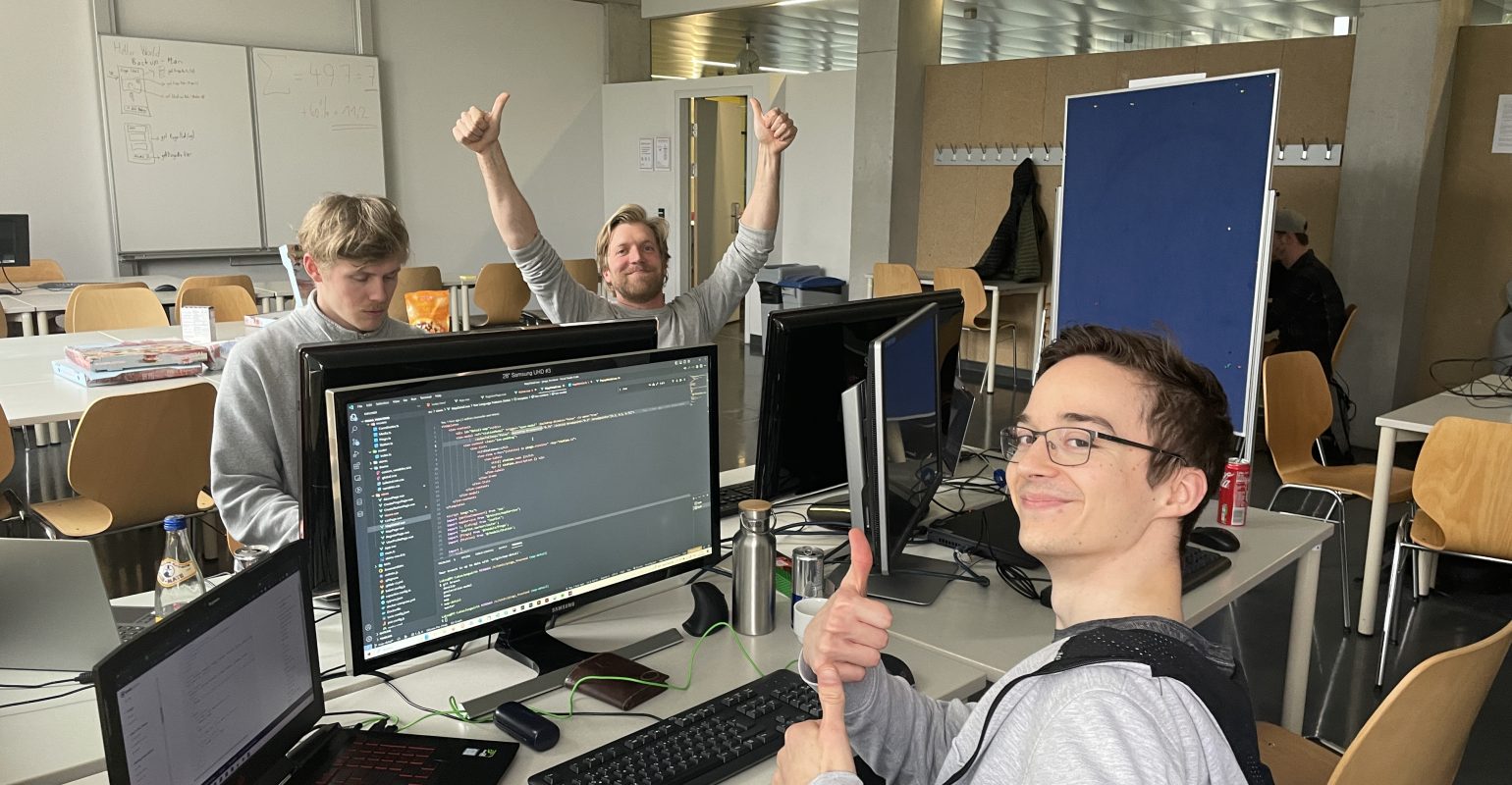
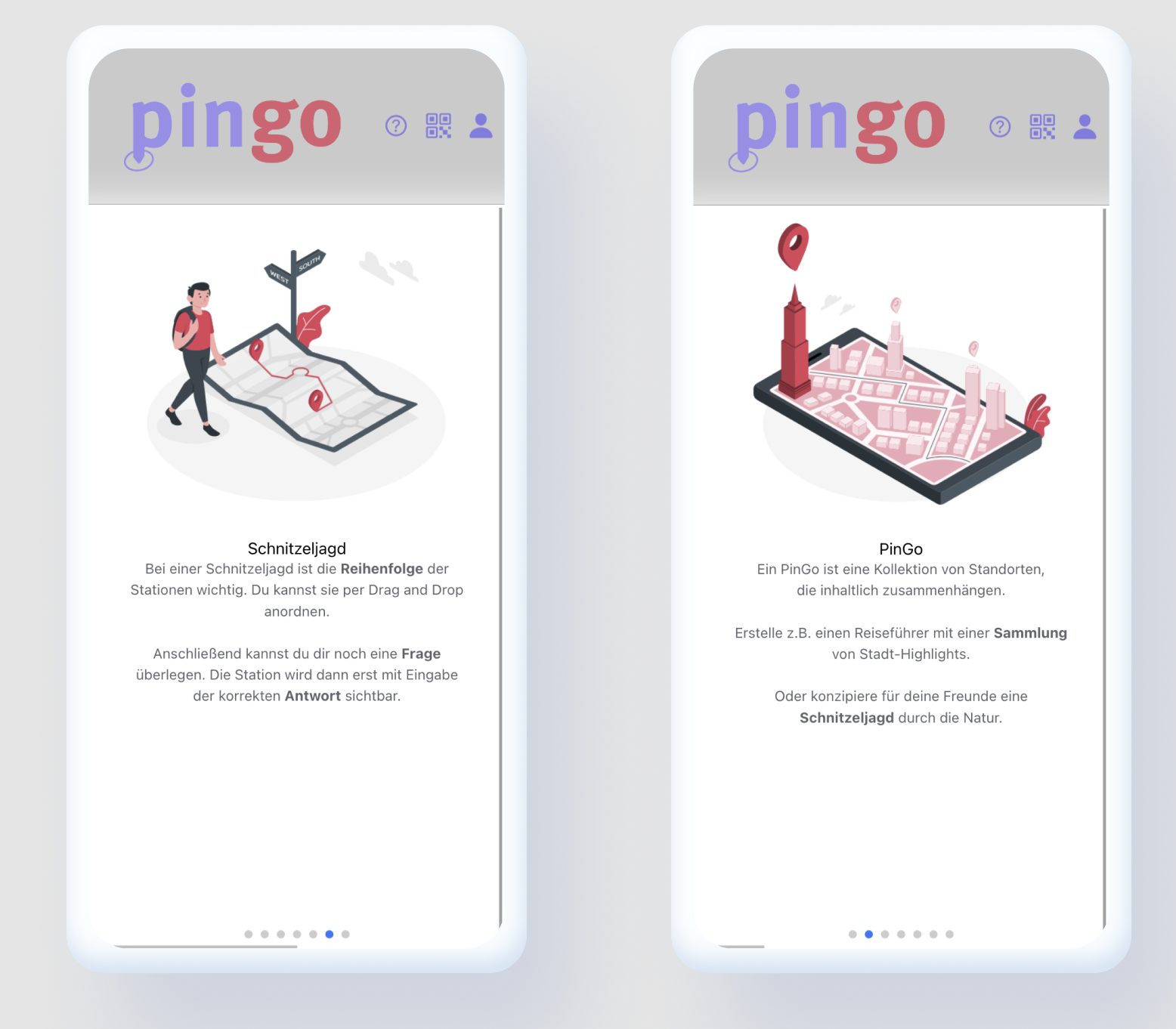
Im Zuge einer LVA der Masterklasse Mobile des Studiengangs Interactive Technologies, musste gemeinsam im Team eine spezifische App, innerhalb eines fixen Zeitraums, entwickelt werden. Innerhalb einer Woche galt es einen standortbasierten Dienst zu programmieren, mit dem ein User eine Kollektion von Standorten erstellen und teilen kann. Es galt also eine mobile Web-Applikation mit Front- und Backend zu erstellen, welche neben den Standortdaten auch ein komplettes Usermanagement mit Authentifizierung und Autorisierung beinhalten musste.
Am Ende der 5 Tage gab es die Auflösung, dass die Aufgabenstellung bewusst vage gehalten und in dem Zeitraum eigentlich gar nicht bewältigbar war. Das Ziel dieser Übung war vielmehr, im Team mit dem Druck umgehen zu können und die Aufgaben so gut es geht zu erledigen, auch wenn am Ende dabei ein unfertiges Produkt entsteht. In dieser intensiven Zeit musste das Team perfekt harmonieren, damit der Fokus auf den einzelnen Arbeitspaketen liegen konnte.
Die Gruppendynamik
Eine Extreme Programming (XP) Week ist eine intensive Phase in der Softwareentwicklung, bei der Teammitglieder eng zusammenarbeiten, um hochwertige Software in kurzer Zeit zu erstellen. Die Gruppendynamik spielt während einer solchen Woche eine entscheidende Rolle und kann den Erfolg des Projekts maßgeblich beeinflussen. Hier sind einige wichtige Aspekte der Gruppendynamik während einer Extreme Programming Week:
Kommunikation
In einem XP-Team ist eine offene und effektive Kommunikation von größter Bedeutung. Teammitglieder sollten regelmäßig miteinander sprechen, Ideen austauschen und Probleme besprechen. Die Gruppendynamik wird gestärkt, wenn alle Mitglieder das Gefühl haben, dass ihre Meinungen und Vorschläge gehört und respektiert werden.
Zusammenarbeit
XP fördert die Zusammenarbeit zwischen den Mitgliedern des Teams. Während der XP Week arbeiten Entwickler, Tester und andere Fachleute eng zusammen, um Code zu schreiben, zu testen und zu verbessern. Die Gruppendynamik wird gestärkt, wenn alle Teammitglieder ihre Fähigkeiten und Erfahrungen einbringen und sich gegenseitig unterstützen.
Vertrauen
Vertrauen ist ein zentraler Aspekt der Gruppendynamik in einem XP-Team. Teammitglieder müssen sich darauf verlassen können, dass ihre Kollegen ihre Aufgaben sorgfältig erledigen und sich an Vereinbarungen halten. Das Aufbauen und Aufrechterhalten von Vertrauen ist während einer XP Week von entscheidender Bedeutung.
Flexibilität
In einer XP Week kann es zu unerwarteten Änderungen und Herausforderungen kommen. Teammitglieder müssen flexibel sein und bereit sein, sich anzupassen. Die Gruppendynamik wird gestärkt, wenn das Team gemeinsam Lösungen für Probleme findet und sich nicht von Rückschlägen entmutigen lässt.
Fokussierung
Während einer XP Week ist es wichtig, dass alle Teammitglieder das gemeinsame Ziel im Blick behalten – die Erstellung hochwertiger Software. Die Gruppendynamik wird gestärkt, wenn das Team motiviert und engagiert ist, das Ziel zu erreichen.
Feedback
Feedback ist ein wichtiger Bestandteil von XP. Teammitglieder geben sich kontinuierlich Feedback, um ihre Arbeit zu verbessern. Die Gruppendynamik wird gestärkt, wenn Feedback konstruktiv und respektvoll gegeben wird.
Insgesamt kann eine positive Gruppendynamik während einer Extreme Programming Week den Erfolg des Projekts erheblich beeinflussen. Ein gut eingespieltes Team, das effektiv kommuniziert, zusammenarbeitet und Vertrauen aufbaut, ist besser in der Lage, die Herausforderungen einer XP Week zu bewältigen und hochwertige Software zu liefern.


Der Ablauf
Nachdem die Aufgabenstellung erstmals erschlagend wirkte, haben wir unmittelbar notwendige Aufgabenbereiche definiert. Neben einem Frontend und Backend Bereich, wurde das Team auch in Web Design und DevOps aufgeteilt.
Im Frontend Team lag der Fokus u.a. am Umsetzen des User-Interfaces sowie dem Erfassen der Daten, welche anschließend im Backend über die bereitgestellte API persistiert wurden.
Im Design wurde neben dem Styling der UI-Komponenten auch ein Logo sowie Print-Medien entworfen. Währenddessen wurde im Dev-Ops Bereich, eine Pipeline für die kontinuierliche Integration (Continuous Integration; GitLab) und kontinuierliche Bereitstellung (Continuous Delivery; GitLab Runner), unter Nutzung eines virtuellen Docker-Containers, geschaffen.
Wie sich bereits erkennen lässt, mussten sehr komplexe Aufgaben in sehr kurzer Zeit erledigt werden. Dies veranlasste einige hochmotivierte Teammitglieder sogar dazu, mal eine Nacht durchzuarbeiten.
Die größten Herausforderungen und Differenzen gab es jedoch anfangs in Bezug auf die Wahl eines geeigneten Technologie-Stacks. Gerade in der Tech-Branche existiert meist ein sehr subjektiver Blick auf die bevorzugte Technologie oder Sprache, was oft zu irrationalen Glaubenskriegen führt, wie es beispielsweise auch sehr oft zwischen Apple und Microsoft Produkten zu beobachten ist. Die einzige richtige Wahl in solchen Diskussionen ist dann meist auf die eigene Vorliebe und Erfahrung zurückzuführen. Dazu kommt eine gerade in der Web-Entwicklung, sich stetig verändernde Auswahl an populären Frameworks und Sprachen. So musste man sich etwa entscheiden bezüglich der Server-Sprache (PHP, Javascript, Python), der Versionsverwaltung (GitHub vs GitLab), der Bereitstellung (eigener Server, Netlify, Vercel, Firebase) und einem Datenbankmodell (NO-SQL vs SQL). Besonders schwer erwies sich jedoch die Wahl des Frontend Frameworks, da hier viele unterschiedliche Erfahrungen, Meinungen und Backgrounds zusammengestoßen sind. Während schnell klar war, dass man ein Javascript Framework verwendet, welches speziell für die Entwicklung von hybriden mobilen Apps konzipiert wurde (Ionic vs Flatter), fiel die Wahl des untergeordneten JS-Frameworks (Angular, React, Vue), aufgrund eigener Präferenzen, schwieriger.






Das Projekt
Da es im Studium vor allem um einen Lerneffekt geht, haben sich einige bewusst für unbekanntes Terrain entschieden, um Neues zu erlernen. Florian Bauer hat sich großteils um Styling, Design und später auch die Printmedien gekümmert und beim Styling im Frontend mitgewirkt. Manuel Hecht, welcher bereits einiges an Erfahrung mit Python, Augmented Reality und einigen JS-Frameworks sammeln konnte, hat sich dem Frontend-Team verschrieben. Christoph Murauer, welcher bereits viel Erfahrung in der Backend Entwicklung und Dev-Ops Themen besitzt, wählte bewusst den Frontend Bereich um sich darin weiterzuentwickeln.
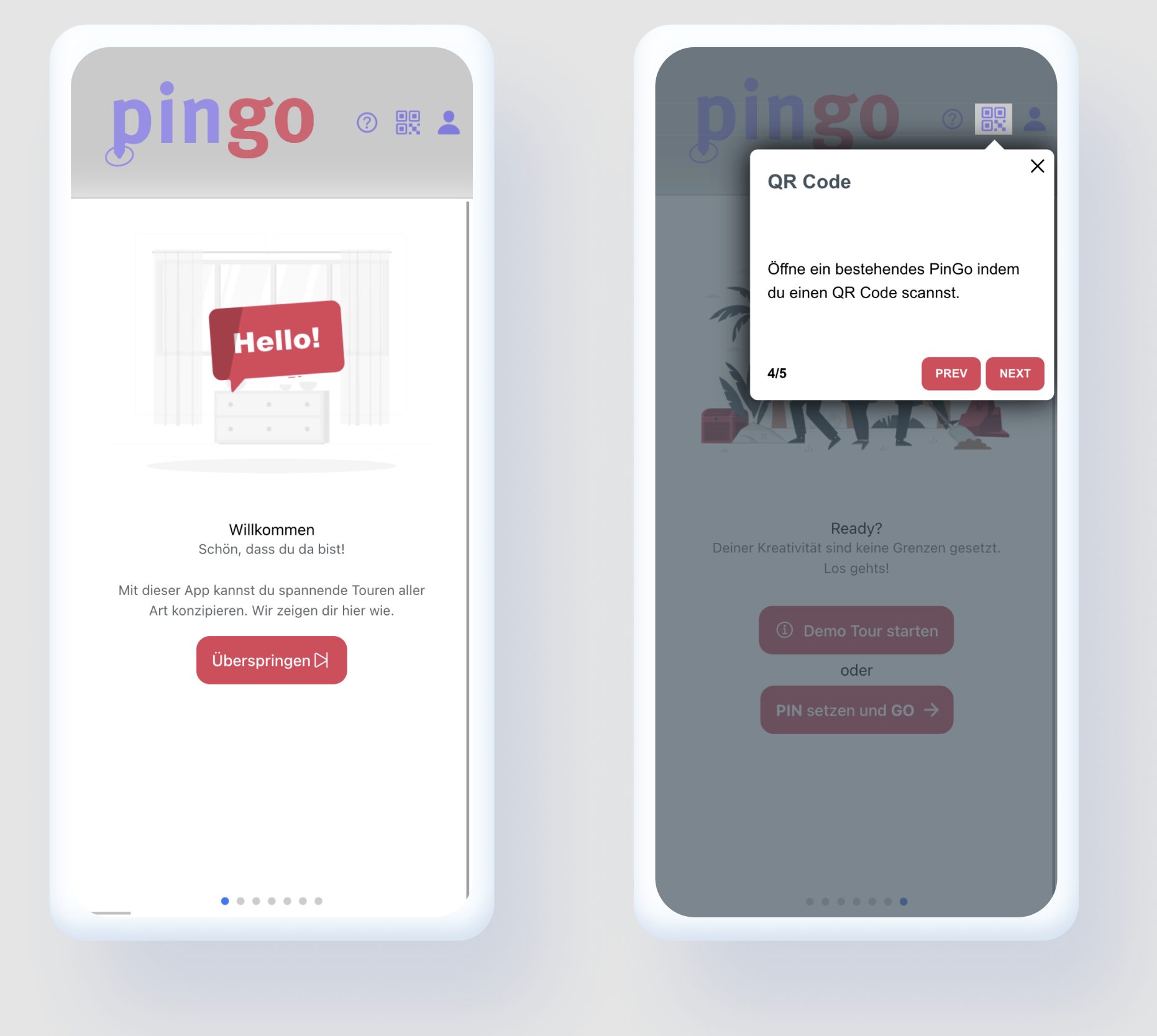
Innerhalb der Masterklasse Mobile, lag unser Fokus auf der Entwicklung einer hybriden mobilen App, welche mehrere Plattformen wie iOS, Android und das Web unterstützt. Somit fiel die Wahl auf das, im Vergleich mit Flatter, universellere Ionic Framework, mit welchem wir bereits die meisten Erfahrungen sammeln konnten.
Das Fundament für dieses UI-Framework bilden wiederum die prominenten Komponenten-basierten JS-Frameworks Angular, React und VueJS. Die Integration mit Angular war von Beginn an vorhanden, wodurch bereits Kinderkrankheiten ausgebügelt werden konnten. Dies hat auch zu einer großen Community von Ionic + Angular beigetragen, wodurch auf eine reichhaltige Hilfestellung zurückgegriffen werden konnte. Die Integration von Vue hingegen ist relativ neu, wodurch noch einige Ungereimtheiten existieren.
Im Frontend-Team wollte man trotzdem diesen Schritt wagen, da man bereits positive Erfahrung mit Vue und Nuxt hatte und zuvor im Studium bereits eine Applikation in der Kombination Ionic + Angular + NestJS erstellen musste. Um die Möglichkeiten einer anderen Technologie zu entdecken, entschied man sich somit für Vue + Ionic und hatte zusammen mit dem Backend eine funktionierende erste Version geschaffen.

Die Zusammenarbeit lief großteils positiv und jeder hat eigenverantwortlich seine Tasks übernommen. Somit konnte am Ende der Woche zwar eine etwas unfertige, aber dennoch lauffähige und für den Zeitrahmen durchaus beachtliche App präsentiert werden. Natürlich gab es einige Bugs, jedoch wurden viele der geforderten Anforderungen erfüllt.

Bei den Team-Mitgliedern, die bisher hauptsächlich mit Angular arbeiteten, musste jedoch, aus der eigenen Frustration über eine unfertige Version, das gewählte Framework Vue als Sündenbock herhalten. Gründe waren vermutlich der unvollständigen Dokumentation, der vergleichsweise kleinen Community für Vue + Ionic und der, im Vergleich zu Angular, fehlenden nötigen Erfahrung im Team geschuldet.
Nachdem das Projekt später vor allem durch unsere Angular-Affinen Kollegen weiterentwickelt werden sollte, wurde das Grundgerüst deshalb auch durch Angular ausgetauscht. Mehr zu diesem Thema und zu einem anderen Blickwinkel ist hier zu finden.
Die Präsentation & der Ausblick
Nachdem die App durch ein komplettes Tutorial und eine Guided-Tour erweitert und durch unsere fleißigen Kollegen Malek und Lukas noch weiter optimiert wurde, haben wir uns kurzfristig dazu entschlossen, an der Projektvernissage teilzunehmen. Tatsächlich haben wir dazu auch eigene T-Shirts von Florian drucken lassen und es herrschte reges Interesse an unserem Stand (dies könnte jedoch auch an den mitgebrachten Erdbeeren von Andreas Babic gelegen haben).


Die App wird noch immer weiterentwickelt. So folgt u.a. noch Mehrsprachigkeit & eine Chat-Funktion (siehe eigenen Blogeintrag). Zudem wurde das Projekt auf GitHub verlagert um auch eine mögliche und flexiblere Zusammenarbeit nach dem Studium gewährleisten zu können.
Das Fazit
Im Nachhinein betrachtet gab es einige Differenzen aufgrund der Wahl des Frontends. Die Ursachen lagen einerseits an der persönlichen Vorliebe und an der noch unausgereiften Integration der beiden Frameworks Ionic + Vue. Hier gab es im Team am wenigsten Expertise. Beides hat bei einigen Kollegen zu Frust und einiger Wut geführt, was die Stimmung meist etwas verschlechtert hat. Sinnvoller wäre es vermutlich gewesen, entweder ganz auf Ionic zu verzichten und stattdessen das strukturierte Nuxt zu verwenden, oder auf die etablierte Variante Ionic + Angular zurückzugreifen, da es dafür im Team am meisten Erfahrung und Zustimmung gab. Die unbegründete Wut gegenüber Vue ist jedoch meiner Meinung nach eher der eigenen Vorliebe geschuldet, als wirklich zugrunde liegender objektiver Kritik. Sowohl der Kritik an der Struktur und Flexibilität kann Widersprochen werden, da es hier eher um den eigenen Programmierstil und den einzuhaltenden Programmierparadigmen geht. Zusammengefasst hängt das geeignete JS-Framework stark von den eigenen Vorlieben und dem angestrebten Projekt ab.
Allgemein war die Zusammenarbeit jedoch überdurchschnittlich gut und jeder fand sich sofort in seinem Aufgabenbereich zurecht. Die Kommunikation war stets professionell und respektvoll. Es war eine einzigartige Erfahrung und hat viel Spaß gemacht! In diesem Sinne, happy coding!
Mitwirkend: Florian Bauer

The comments are closed.