
“Print to Mobile” – Vegan Choice
Von Laura Breban am 11.10.2017
Idee
 Die App “Vegan Choice” ermöglicht den Besuchern das Kommunizieren von Android Smartphones mit Bluetooth Beacons. User können sich dann vegane Rezepte ansehen und bei Bedarf als PDF herunterladen.
Die App “Vegan Choice” ermöglicht den Besuchern das Kommunizieren von Android Smartphones mit Bluetooth Beacons. User können sich dann vegane Rezepte ansehen und bei Bedarf als PDF herunterladen.
Vegan ist lange keine Modeerscheinung mehr – es ist eine Lebensweise geworden. Obwohl die Zahl der vegan lebenden Menschen steigt, verlangt es vielen nach Rezepten, die leicht zum Nachkochen sind. Besonders Vegan Food Festivals zeigen sowohl Carnivore als auch der veganen Gemeindschaft, was man mit viel Fantasie zaubern kann. Die geliebten Gerichte wie Burger, Pizza oder gar Käsenudeln werden veganisiert und am Stand verkauft.
Vegan Choice – Funktion der App
Vor dem Präsentationsteller, welcher sich in einer Glasvitrine als Vorschauobjekt befindet, ist ein BLE Beacon positioniert. Sollte keine Glasvitrine vorhanden sein, wird der Beacon unter dem
Tisch versteckt. Ein Logo in der Form eines Hexagons klebt auf der Vitrine vor dem Beacon oder auf dem Tisch oberhalb des darunter liegenden Beacons.
Die Festival Besucher werden durch einen Flyer auf die App aufmerksam gemacht und können sie aus dem Play Store herunterladen. Bluetooth muss bei der Benutzung der App eingeschaltet sein.
Der Homescreen weist die User darauf hin das Smartphone auf das Logo der App zu legen. Die User werden auf die jeweilige Webseite des Gerichtes weitergeleitet. Das Rezept kann dann als PDF heruntergeladen werden. Der Retour Button führt die User zum Homescreen zurück. Neue Rezepte können nun angeschaut werden.
Die Weiterleitung zu einer Webseite erfolgt bei einem Abstand von höchstens einem Meter. Entfernt sich der Besucher, bleibt die Seite offen. Auch dann, wenn das Smartphone in der Nähe eines anderen Beacons ist. Dies ist gut, da sich eine Gruppe vor dem Logo bilden könnte und das Beacon nicht mehr erreicht werden kann.


Umsetzung
Der Homescreen und die Beacon-Funktion sind in Android Studio programmiert worden. Die (Pro) Beacons sind von der Firma Kontakt.io. Die 3 Webseiten wurden mit Hilfe von Bootstrap erstellt. Das Logo war zuerst eine Animation in Aftereffects und ist aus Ladezeit-Gründen in ein Hintergrundbild umgewandelt worden. Das Hintergrundbild unterscheidet sich mit jedem Rezept mit einem Bild, welches die Mahlzeit anzeigt. Die Fotos sind selbst geschossen worden und colorgegradet. Der Downloadbutton wurde im Illustrator designed. Die PDF Rezepte wurden in InDesign erstellt.

Beacon Funktion
Beacons sollen in diesem Fall nur getriggert werden, wenn sie “IMMEDIATE” sind. Dies bedeutet, dass sie erst vom Smartphone erkannt werden, wenn dieses höchstens einen Meter entfernt ist.
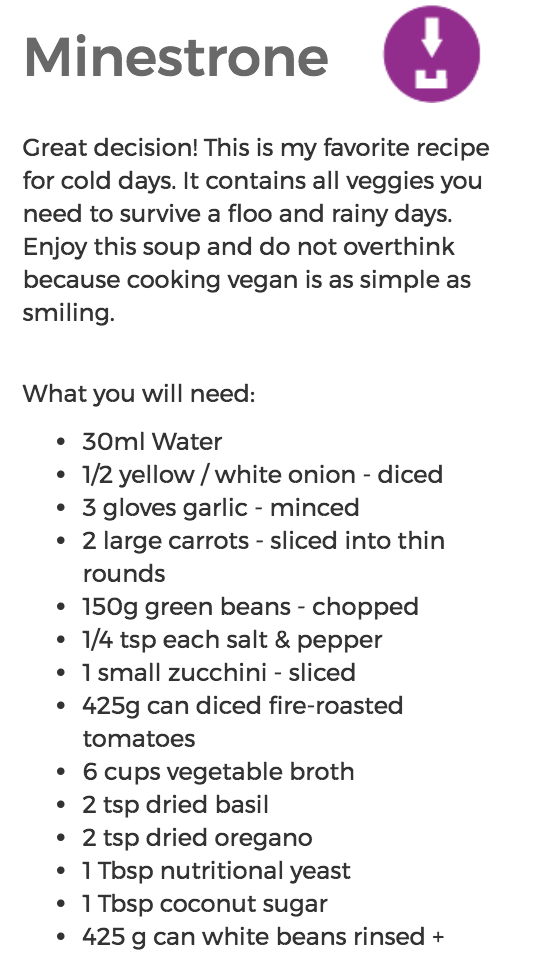
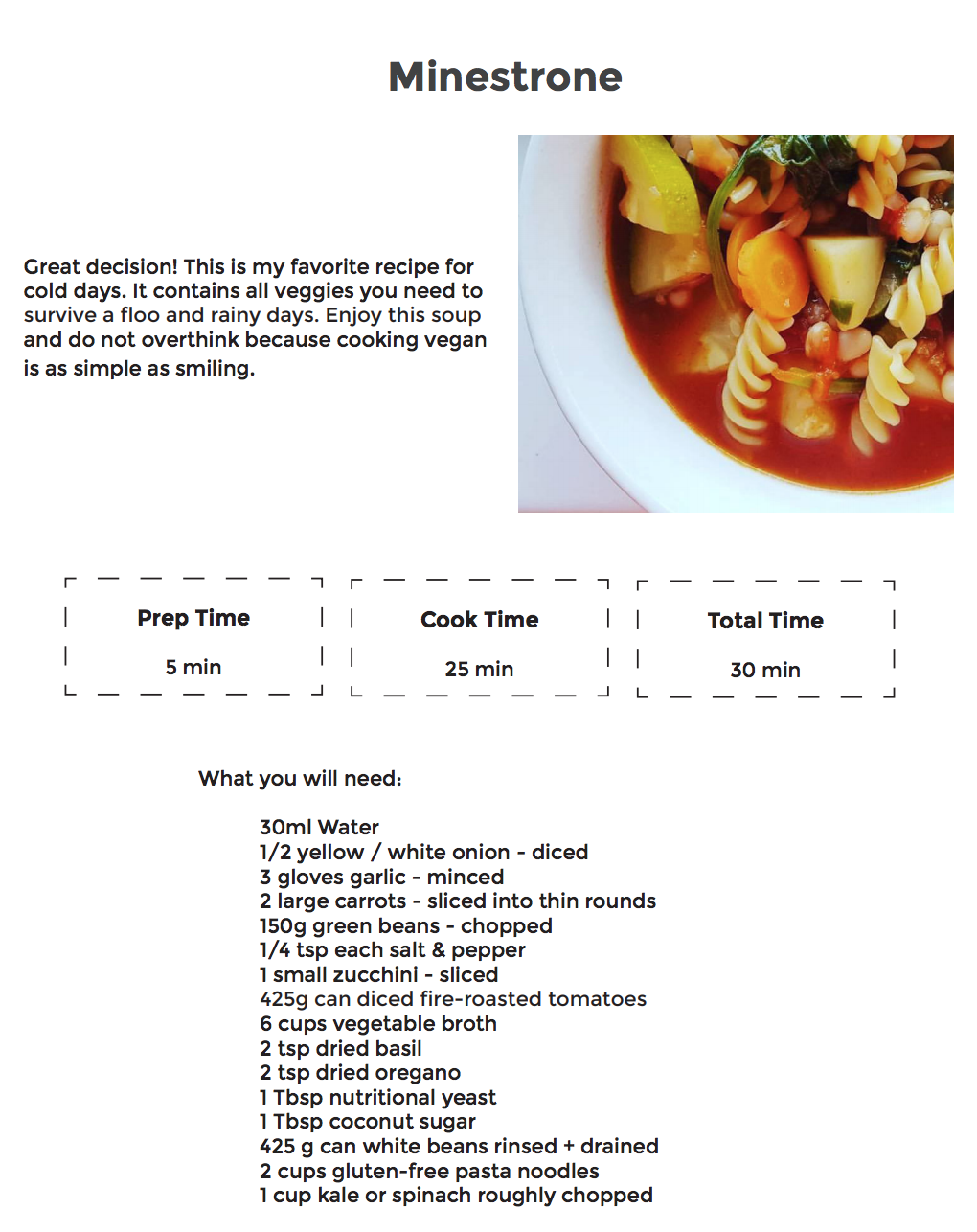
In diesem Projekt werden nur die 3 Beacons mit den MINOR Werten 1000-1002 gesucht. Jedes dieser Beacons leitet dann vom Homescreen zu der jeweiligen Webseite. Z.B.: Beacon mit Minor 1000 liegt vor einer Minestrone – User wird zum Minestrone Rezept weitergeleitet.

The comments are closed.