
Responsive Images
Von Carina Skladal, Bibiana Bayer und Thomas Ederer am 11.01.2014
Als Ethan Marcotte 2010 über Responsive Web Design geschrieben hat, teilte er das Thema in drei Bereiche: flexibles Grid, flexible Bilder und Medien und Media Queries. Responsive Images sind auch drei Jahre später noch immer ein heißes Thema, weil es bislang keine zufriedenstellende Lösung dafür gibt.
The reason why
Entwickler sind heutzutage mit einer Fülle von Displaygrößen und Auflösungen konfrontiert. Daher rührt das Bedürfnis nach flexiblen Bildern, ohne aber die Ladezeiten zu beeinträchtigen. Da wir bei Mobile-O-Poly einen hohen Wert auf Performance legen, wollen wir dies auch bei unseren Bildern berücksichtigen und haben daher nach einer für uns passenden Lösung gesucht.
Ask-A-Cop Methode
Steve Ballmer, CEO von Microsoft, sagte kürzlich:
“If you ask someone if they’re a cop, they have to tell you,” said Ballmer during a press conference announcing the new responsive image spec, “the same thing should apply to site images. Ask the site what size it wants, and it has to tell you.”
Dieser Ansatz funktioniert wie folgt. Der User öffnet eine Website. Diese fragt ihn, ob er die Website mit einem mobile Gerät oder Desktop aufruft. Je nach Anwort, wird das richtige Bild geliefert.
Diese client-seitige Methode nutzt switch-Statements und jQuery. Dass der User, beim Aufrufen einer Website angeben muss, mit was für einem Gerät er surft, wirkt allerdings etwas befremdlich.
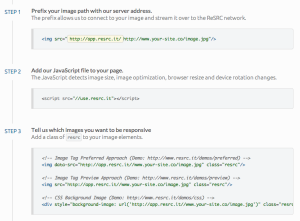
ReSRC.it
„Responsive images on demand, directly form the cloud“
Dieser Service verspricht eine einfache Methode für Responsive Images und arbeitet dabei mit JavaScript. Dabei werden die Source-Adressen der Grafiken mit Prefixen versehen und mit Data-Attributes, die Bilder gekennzeichnet.
Doch dieser Service ist nur die ersten 30 Tage gratis.
srcset-Attribut Methode
Das srcset-Attribut erlaubt es Entwicklern, eine Liste von Quellen für ein img-Element basierend auf der Pixel-Dichte eines Display zu spezifizieren.
<img src="low-res.jpg" srcset="high-res.jpg 2x">
Das Bild „low-res.jpg“ wird an niedrig auflösenden Displays geliefert und von Browsern geladen, die das srcset-Attribut nicht untersützten. „high-res.jpg“ wird geladen, wenn der Browser das srcset-Attribut unterstützt und ein hochauflösendes Display vorhanden ist.
So können User, die keine hochauflösenden Displays besitzen, Bandbreite sparen und bekommen ein eigenes Bild geliefert.
Leider wird das Attribut bislang nur von Webkit-Browsern unterstützt.
<picture>-Element Methode
Es ist bekannt, dass der <video>-Tag mehrere Videos referenzieren kann. Außerdem ist es möglich, einen Fallback zu definieren. In Kombination mit Media-Queries kann auch definiert werden, welches Video für welche Displaygröße verwendet wird.
<video>
<source src="high-res.webm" media="min-width:800px" />
<source src="low-res.webm" />
<img src="poster.jpg" />
</video>
Doch gibt es das auch für Bilder?
<picture> <source src="high-res.jpg" media="min-width: 800px" /> <source src="mobile.jpg" /> <!-- Fallback content: --> <img src="mobile.jpg" /> </picture>
Es gibt eine Gruppe von Leuten, die derzeit an einem solchen Standard arbeitet. Doch man ist noch weit davon entfernt, das durchzusetzen.
Picturefill
Picturefill.js ist für uns die beste Lösung, denn sie ahmt das <picture>-Element nach.
<span data-picturedata-alt="A giant stone face at The Bayon temple in Angkor Thom, Cambodia"]]>
<span data-src="small.jpg"></span>
<span data-src="medium.jpg" data-media="(min-width: 400px)"></span>
<span data-src="large.jpg" data-media="(min-width: 800px)"></span>
<span data-src="extralarge.jpg" data-media="(min-width: 1000px)"></span>
<!-- Fallback content for non-JS browsers. Same img src as the initial, unqualified source element. -->
<noscript>
<imgsrc="small.jpg"alt="A giant stone face at The Bayon temple in Angkor Thom, Cambodia"]]>
</noscript>
</span>


The comments are closed.