
Sensor Library
Von Bettina Bröthaler, Mario Zeller, Armin Novacek, Maximilian Hraschan, Sebastian Sander und Thomas Pohl am 03.03.2022
Sensor Library
Innerhalb des 3ten Semesters haben wir, die Masterklasse Mobile, die Aufgabe ein Gruppenprojekt umzusetzten. Zusammen wurde entschieden, dieses mit Flutter umzusetzen. Eine Flutter Library, welche verschiedene Sensoren auslesen kann und roh oder interpretiert zurückgibt.
https://github.com/hraschan/flutter_sensor_library
Außerdem haben wir uns hier entschieden, dass es eine “Beispiel App” dafür geben soll, die die Anwendung der Library präsentiert.
https://github.com/hraschan/flutter_sensor_library_app
Flutter
Da wir alle zuvor kaum bis gar keine Erfahrung mit Flutter gemacht haben, wurde von Mario und Maximilian ein Workshop vorbereitet, der uns die Grundlagen präsentiert hat und in welchem wir gemeinsam das Setup des Projekts durchführten.
Flutter an sich ist ein Open-Souce-Framework von Google, das zur Erstellung von nativ kompilierten Anwendungen verwendet wird. Bei Flutter gibt es viele Bibliotheken für Standard-UI-Elemente, die bei Android oder iOS benötigt werden. Für Desktop Webanwendungen kann das Framework auch eingesetzt werden.
Das Framework wird also primär für iOS und Android Applikationen verwendet. Für die Entwicklung wird die Programmiersprache “Dart” verwendet, diese wurde ebenfalls von Google entwicklet.
Was kann die Library
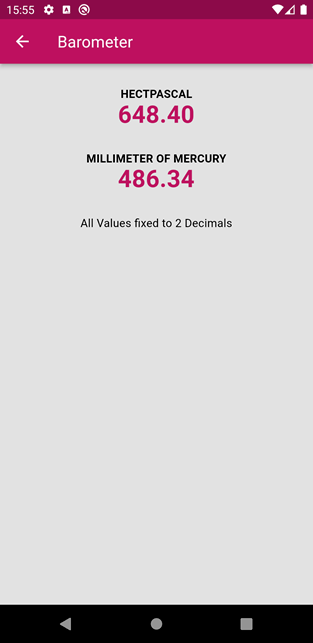
Die Library bietet verschiedene Klassen und Methodensammlungen an, um die Sensoren eines Mobilgeräts nutzen zu können. Dabei beruht sie bei den meisten Sensoren auf bereits vorhandenen Librarys, verarbeitet diese und gibt die Daten, wenn gewünscht, gesammelt an eine Flutter App weiter. Zudem bietet die Library auch interpretierte bzw. aus mehreren Sensoren zusammengefasste Daten, wie bspw. die Höhenmeter an, die aus dem aktuellen Luftdruck (Barometer) und dem Luftdruck auf Seehöhe ausgerechnet werden.
Aufgerufen kann die Funktionalität über gewisse Wrapper-Klassen, je nachdem ob Bewegungs-Daten (Movement), Positions-Daten (Position) oder Umgebungs-Daten (Environment) benötigt werden. Außerdem können die nativen Sensoren einzeln aufgerufen werden. Dabei muss immer angegeben werden, in welchem Zeitintervall die jeweilige Klasse Daten zurückliefern soll.
Movement mvmnt = Movement(inMillis: 2000);
mvmnt.getMovementType(true).forEach((element) {print(element.fwd);});
Mit diesem einfachen Code-Beispiel kann alle 2 Sekunden abgefragt werden, ob sich das Gerät in den letzten zwei Sekunden nach vorne bewegt hat. Mit der Übergabe des Boolean (in dem Fall true) kann festgelegt werden, ob die aktuelle Fortbewegung zum Zeitpunkt der Abfrage oder die interpolierten Daten seit der letzten Abfrage wiedergegeben werden sollen.
Die Bespielapplikation
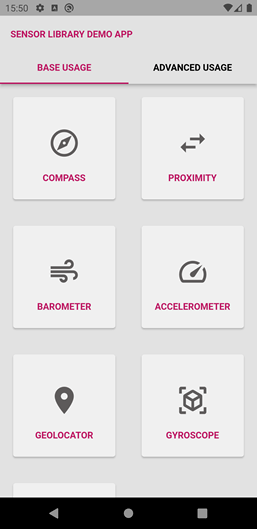
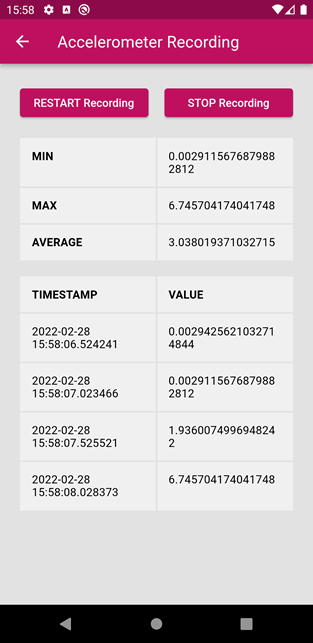
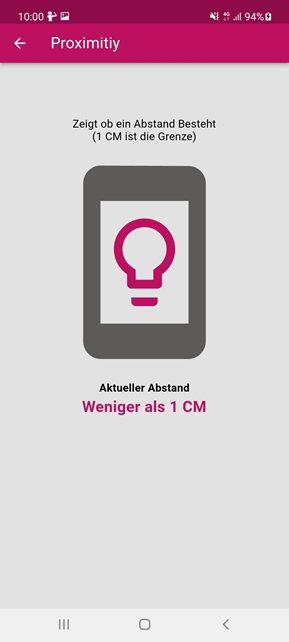
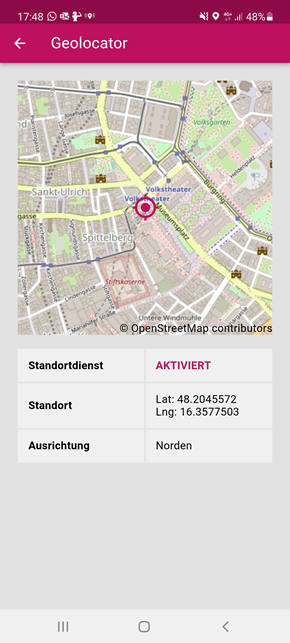
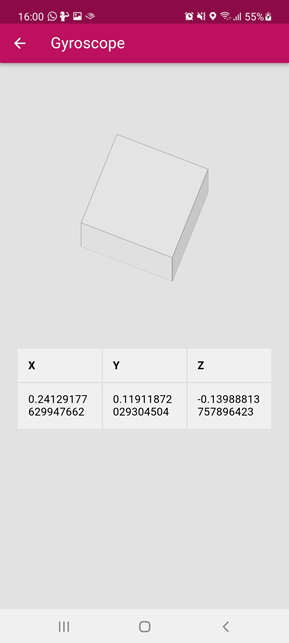
Um die Andwendung der Library zu vereinfachen, wurde ein Beispielapplikation geschaffen, welche die einzelnen Verwendungszwecke zeigen soll. Hier einige Screenshots der Anwendung:








Personal Learnings
Armin
Mein Learning aus dem Gruppenprojekt ist die Einführung in Flutter. Ich habe mit diesem Framework zuvor noch keine Projekte umsetzen können. Ehrlichgesagt finde ich das Framework recht unübersichtlich und ich finde es gibt Frameworks, die um Einiges besser konzipiert sind als Flutter. Dennoch habe ich dieses Learning für die Zukunft mitnehmen können und da Flutter recht bekannt ist, ist auch diese Erfahrung von Wert.
Bettina
Für mich war Flutter vollkommenes Neuland. Bei diesem Projekt konnte ich hier einiges lernen. Von Projektstruktur über Codeaufbau, Widget Aufbau, Verwendung von Libraries sowie die Nutzung verschiedener Simulatoren.
Mario
Die Vertiefung der Kenntnisse in Flutter nach dem gemeinsamen Workshop mit Maximilian ist bestimmt ein großer Lernzugewinn. Die Nutzung der Sprache Dart ist doch etwas ungewohnt, obwohl sie sehr an JavaScript angelehnt ist. Außerdem konnte ich bei der Konzeption einer Library sehr viel dazulernen. Die Erarbeitung einer Library und die Vorstellung anderer Entwicklerinnen als Nutzerinnen des eigenen Programms stellt einen Lerneffekt dar, den man in anderen Projektkontexten so nicht hat.
Maxi
Für mich hat dieses Projekt vor allem einen tieferen Einblick in Flutter ermöglicht. Auch habe ich das aufbauen einer eigenen Library bis jetzt noch nicht in dieser Form kennengelernt. Ich denke jedoch das es noch einiger Zeit bedarf um gute Lösungen mit der Technologie Flutter entwickeln zu können
Thomas
Bis zum Workshop von Mario und Maxi kannte ich weder Flatter noch Dart. Durch den Workshop konnte ich mir ein gutes Grundwissen aneignen und anschließend im Rahmen des Projekts tiefer in die Materie einsteigen. Im Großen und Ganzen habe ich einen guten Überblick über Flutter, Dart und verschiedener Sensoren bekommen.
Sebastian
Die Zusammenarbeit mit Mario und Maxi während der Ausarbeitung des Backends hat mir einige neue Erkenntnisse gebracht. Sowohl mit Flutter als auch mit Dart hatte ich vor diesem Projekt wenig zu tun gehabt. Daher war es für mich sehr erkenntnisreich, ein Projekt umzusetzen, beziehungsweise daran beteiligt zu sein. Auch der Gedanke eine eigene Library zu erstellen war für mich interessant, da ich diesen Aspekt des Programmierens bis dato nur von der anderen Seite gekannt habe. Ich bin gespannt, ob die Library in irgendeiner Form einen späteren Verwendungszweck finden wird.

The comments are closed.