
better eCampus
Von Ramon Brullo am 20.06.2022
Introduction
We all know the eCampus and most of us don’t like it. It’s clunky, it’s not responsive, it sometimes has too much and sometimes not enough information and let’s be real, most of it does not look great either.
As this semesters project I attempted to create a Chrome browser-extension, called “better eCampus”, which attempts to solve some of the platform’s problems. I must say up front, that I’m not a big design guy, so this article is not so much about how I improved the eCampus’ visuals or UX because, frankly, I’m not yet sure I did. I would rather tell you about how I developed the extension, how it works and how you can contribute if you want.
My development journey
My idea of what this extension should be went through a few phases and I’m still not where I want to be. In the following sections I want to tell you about the chapters of the development story so far.
Change the CSS
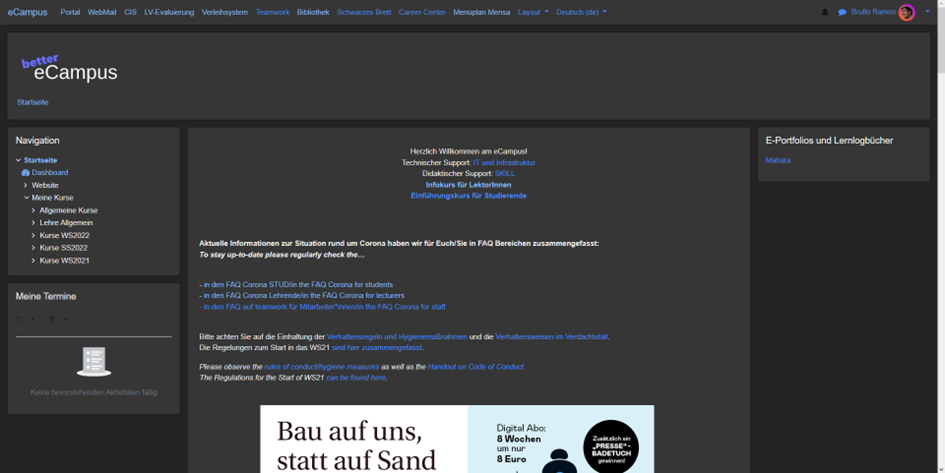
When I started developing better eCampus, my goal was to simply mess with the pages CSS a little bit. This is quite easily done, using the Chrome extension API, as you can simply inject custom stylesheets, so, as a starting point, I added a very basic dark-mode overhaul, which looked like this.

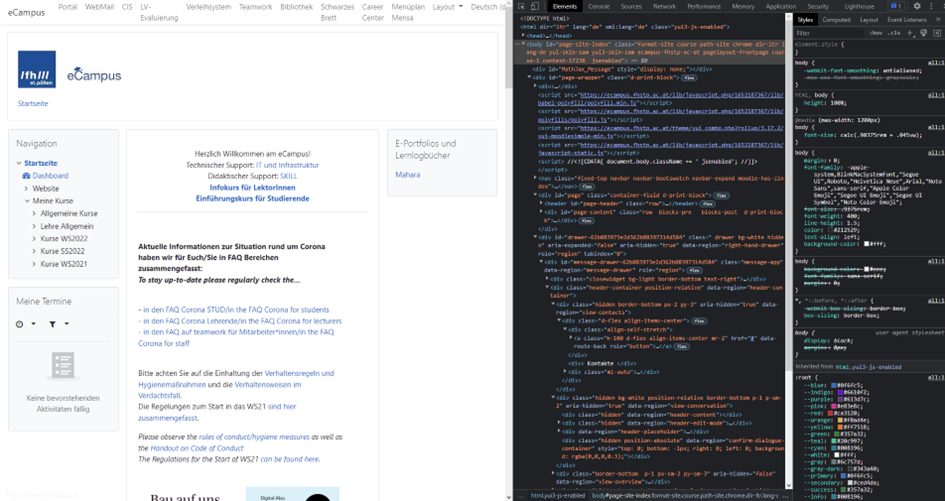
My work in this consisted mostly of looking over the eCampus’ own stylesheet (which is a single, over 40000 lines long, file btw.) and overriding relevant stylings in my own sheet while always using the !important directive.
This continued for a few weeks, but I soon realized that a lot of the eCampus’ problems, aren’t simple related to its style but also structure. For example, in the screenshot above, you will probably see quite a few features and information which you have never or at least barely used. My next step was to figure out a way to hide these features unless the user needs them and that meant editing the pages html.
Change the HTML
Editing the pages HTML was also quite easy. Chrome extensions allow you to run scripts once the page loads and so I started writing code that would move elements around, delete others, add or remove CSS classes and simplify the pages quite convoluted DOM.

While possible, this soon got very tiering and once it became time to add new content to the page it became even more difficult. I started to wonder if, instead of trying to carve out a better version out of the existing eCampus, maybe it was time to just ditch it altogether and replace it as a hole.
Replacing the page
Replacing the whole DOM of a page is not something you usually do, but after a while I found a, admittedly a little bit hacky, way to do it. I now was completely free to change the pages content as I wished. The next roadblock was to extract information from the original page which I wanted to display on my replacement and somehow moving it over.

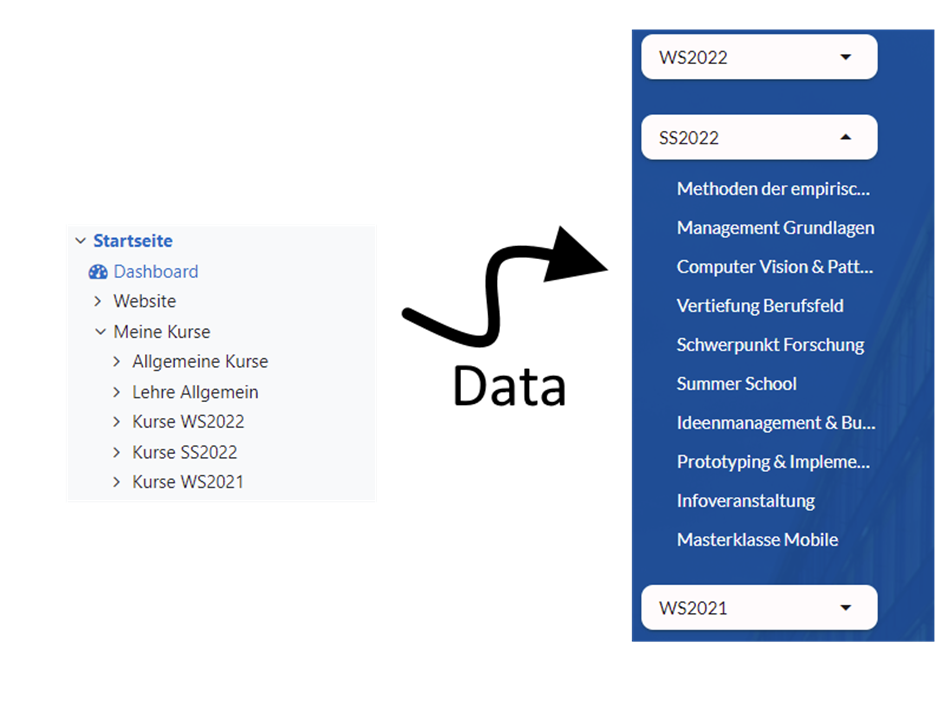
The way I achieved this at this stage was to create a function called an “extractor” which would find data in the original DOM and then passing it to an “injector” which would write it into placeholders in the new DOM.
This worked, for a while, but again, as the types and amount of data I had to transfer changed, the extract and inject process became clunky and slow to develop. I especially ran into trouble with reusing components, such as the navigation you see above, on multiple pages. At this point I was just about done trying to create a nice-looking website in plain JS and my thoughts wandered longingly to my Vue development days of the previous semester. It was then that I realized I wanted to try and use the Vue-framework to develop my replacement pages.
A new Vue
Bringing Vue into the extension was a little bit tricky but I ultimately succeeded. I build the pages with Vue and compile them into HTML and JS files. I can then replace the original page with these new pages. The part that gave me trouble the longest was figuring out how to pass the previously extracted data into the Vue app. The solution I finally discovered is not very elegant, but it works for now. You can see it below:
// In my injected script
const data = scraper(document.documentElement);
if (data) {
document.replaceChild(
overrideDoc.documentElement,
document.documentElement
);
document
.querySelector("#app")
.setAttribute("scan-data", JSON.stringify(data));
} else console.error("Could not scan data!");
// In my Vue app
const app = document.querySelector("#app");
this.scanData = JSON.parse(app.getAttribute("scan-data"));
app.removeAttribute("scan-data");
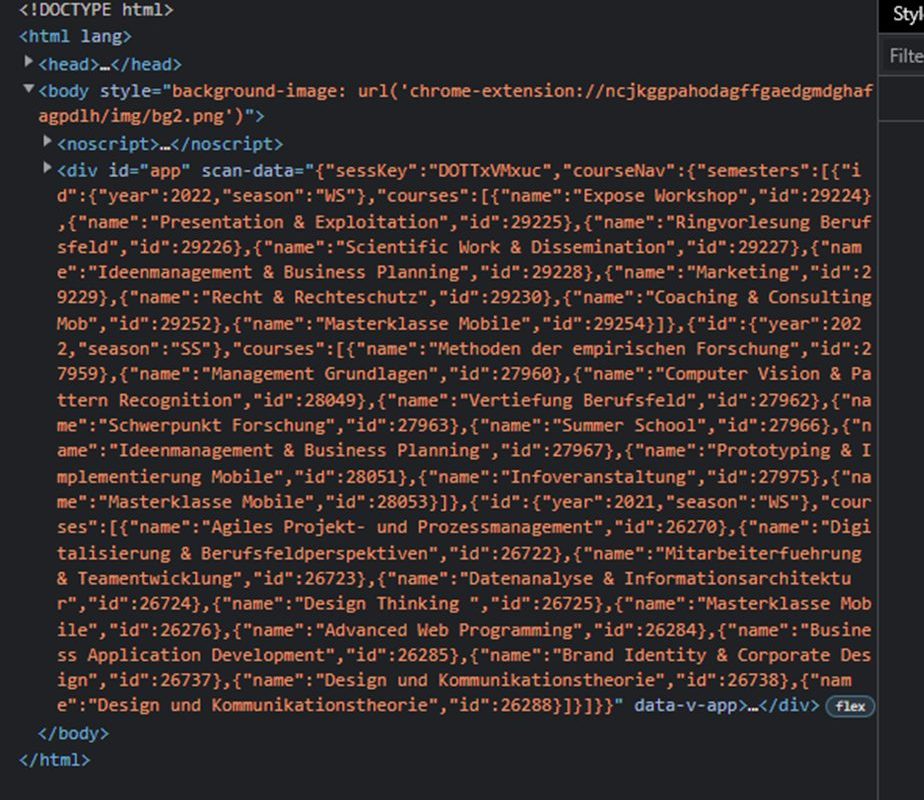
Essentially, after replacing the DOM, I find the Vue-apps root div and simply write the extracted (or scraped, or scanned, I used a few different terms) data to it as an HTML-attribute. On the Vue-side I read the data from the attribute and clear it. And yes, that means that for a moment, the pages HTML looks like this:

And that works. I was now able to read data from every page and create a replacement page for it in Vue which could display the same data. This could have been the end, but alas, I had more plans.
The problem was that, as already said, I could only display data on every page that was already on the original page. Also, I could not really add new pages or remove existing ones. My extension at this point only worked to replace exiting pages. This limits me a lot in how I can design the pages and how much better the better eCampus could really become. This brings us to my current and hopefully final phase for a while.
eCampusAPI
For those who don’t know, the eCampus runs on PHP or at least some other server-side-rendering technology. HTML is constructed by the server and send to me at which point I painfully have to parse out the data that’s embedded somewhere in the page. In contrast to most modern platforms, the eCampus has no easily accessible REST API. So, I can’t simply send a GET to “/courses” or something similar to get all my courses. But you know what they say about programmers: if it does now work, make your own.
As such I am currently working about my own server, which sits between the user and the actual eCampus and works as a middleman. You will be able to use a publicly documented REST API against this server to interact with the eCampus though it. Granted, this server still has to receive the whole HTML pages from eCampus and parse data from that, so it’s definitely not as fast as if the eCampus had an API to begin with, but it’s something.
Once I have completed a rudimentary version of the eCampusAPI server I will be able to rewrite the extension to work more like a normal web-app, interacting with a remote server through rest. That is quite a bit in the future at this point, but I think it should work.
Want to help?
While I am currently not looking for co-developers you can still help me by trying out the extension and server and giving me feedback (especially when it comes to the design). You can check out the repo of the extension itself here and for the API server here. You can also keep up to date there when I release new usable versions.
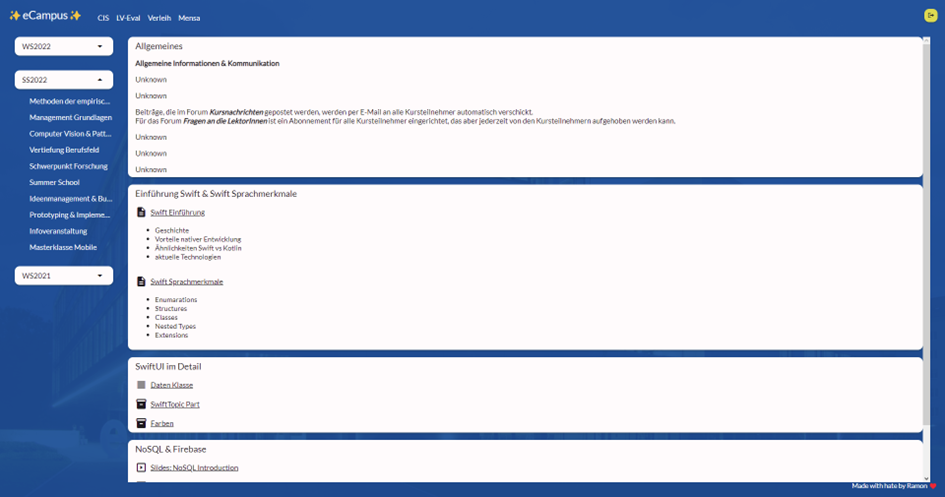
Thanks for reading, I’ll end with a few images showing what I have so far.



The comments are closed.