
CSS analysieren
Von Carina Skladal am 21.01.2015
In letzter Zeit sind mir immer wieder Analyse-Tools für Stylesheets untergekommen, die ich mir ein Mal genauer angesehen habe.
Tool #1: CSS Specificity Graph Generator
http://jonassebastianohlsson.com/specificity-graph/
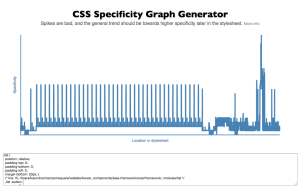
Mit dem Specificity Graph Generator können Specificity Probleme eines Stylesheets visualisiert werden.
Specificity ist eine der mühseligsten Features von CSS, das besonders dann lästig wird, wenn Web-Projekte eine gewisse Größe erreichen. Die beste Lösung um Specificity zu umgehen ist das Vermeiden von IDs für CSS und das Verschachteln von Selektoren. Ganz vermeiden lässt sich das natürlich nicht. Und hier kann der Specificity Graph Generator helfen. Er gibt Auskunft über die Gesundheit des Codes bezogen auf die Specificity und zeigt potentielle Verbesserungsmöglichkeiten.
Die x-Achse des Graphen zeigt, an welcher Stelle in der Datei sich der Selektor befindet (Zeile 10, Zeile 30, …), während die y-Achse die Specificity (ID, Klasse, …) angibt.
Die meisten Web-Projekte werden einen ähnliches Bild bekommen wie unten zu sehen ist. Diese Höhen und Tiefen sind immer ein schlechtes Zeichen. Die Höhen repräsentieren einen Selektor mit einer hohen Specificity, gefolgt von einem Tal mit geringer Specificity. Genau hier ist das Problem. Um den nächsten Berg zu erklimmen müsste man noch höher gehen als der letzte Berg hoch war.
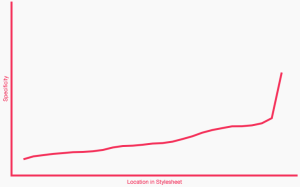
Doch wie sollte das Diagramm im Idealfall aussehen? Da die vielen Höhen und Tiefen ein schlechtes Zeichen sind, ergibt sich daraus, dass es besser ist, wenn der Graf eher flach ist. Das Ziel ist es aber nicht eine komplett flache Linie zu bekommen, denn es wird immer Selektoren mit höherer Specificity geben. Der Schlüssel liegt darin Specificity nicht zu eliminieren sondern sie geschickt zu managen.
Ein aufwärts gehender Graf zeigt, dass das CSS in richtiger Reihenfolge geschrieben wurde. Es beginnt mit Selectoren von niedriger Specificity beispielsweise dem *-Selector für globale Einstellungen, gefolgt von Typ-Selektoren (ul {}), gefolgt von Klassen-Selektoren (.site-nav{}). Den Schluss bilden überschreibende Hilfs-Klassen (.clearfix{} oder .hidden{}).
Detaillierte Tips für Specificity können in diesem Artikel nachgelesen werden: http://cssguidelin.es/#specificity
Tool #2: CSS Stats
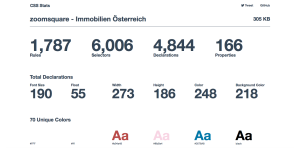
CSS Stats analysiert sehr detailliert das Stylesheet eines Projekts. Nach Angabe einer URL oder kopieren von CSS Anweisungen liefert CSS Stats genaue Daten über die Anzahl von Anweisungen, Farben, Schriftgrößen, Schriftfarben. Darin enthalten ist auch der oben beschriebene Specificity Graph Generator.
CSS Stats kann helfen das CSS einer Website aus mehreren Perspektiven zu verbessern. Der wichtigste Punkt ist aber Ballast loszuwerden. Mit Ballast werden nicht benutzte, redundante oder nicht notwendige CSS Deklarationen verstanden. Findet man beispielsweise abnorm viele Selektoren, Schriftgrößen oder lädt 20 Fonts sind das genau die Dingen, an denen man Optimierungen vornehmen kann.
Tool #3: Parker
https://github.com/katiefenn/parker
Parker ist ebenfalls ein Analyse-Tool für CSS ähnlich wie CSS Stats. Da dies aber kein Online-Tool ist sondern lokal auf einem Rechner läuft habe ich es mir nicht näher angesehen, will es der Vollständigkeit halber in diesem Artikel dennoch erwähnen.
Tool #4: CSS Dig
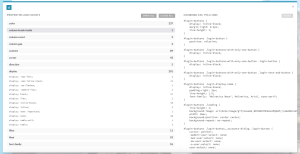
CSS Dig ist eine Chrome Extention, die das CSS einer Website analysiert.
CSS Dig listet alle CSS Eigenschaften auf, die in dem Web-Projekt verwendet werden und zeigt auch deren Häufigkeit. Jeder Selektor kann ausgeklappt werden sodass sichtbar wird, welche verschiedenen Werte verwendet werden. So sieht man beispielsweise auch hier alle Farben, die gesetzt werden sowie Schriftgrößen, etc.
Quellen:
- http://csswizardry.com/2014/10/the-specificity-graph/
- http://jonassebastianohlsson.com/specificity-graph/
- http://cssguidelin.es/#specificity
- https://github.com/katiefenn/parker
- http://webdesign.tutsplus.com/tutorials/understanding-css-stats-how-to-make-the-most-of-the-numbers–cms-22756
- http://cssstats.com/






The comments are closed.