
Die Idee von Vuex
Von Gerald Strobl am 09.03.2017
Vue.js ist ein JavaScript Framework das derzeit einen ziemlichen Hype hat. Nachdem die Community, Tutorials und die Erweiterung immer mehr wachsen haben sich die Entwickler von Vue.js entschieden ein auf der Flux Architektur basierendes „Centralized State Management“ zu entwickeln.
Was ist bitte Flux?
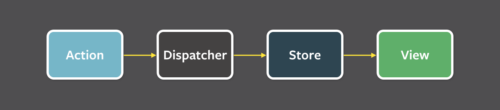
Flux ist eine Architektur die von den Entwicklern von Facebook entworfen wurde. Das Grundkonzept sieht so aus wie die folgende Grafik beschreibt.

Dazu muss man noch wissen das die sogenannten „States“ gibt. Diese werden nie direkt verändert sondern über sogenannte Actions. Im Store werden die States gespeichert. Um mehr über diese Architektur zu erfahren am besten unter Flux Dokumentation einlesen. Zurück zu Vue.js und Vuex.
Warum brauche ich Vuex?
Wenn man ein Einsteiger für dieses Architektur Modell ist und noch nicht genau weiß warum das überhaupt benötigt ist die Lern bzw. Verständniskurve ziemlich hoch. Aber ich gebe mal ein Beispiel: Man baut eine kleine Messenger App und möchte in mehreren Komponenten anzeigen wenn es eine neue Nachricht gibt. Dazu ist diese Architektur Form ideal, die Idee wäre wenn eine neue Nachricht eintrifft wird eine Action aufgerufen und diese verändert den State. In den einzelnen Komponenten muss dann nur auf den Store zugegriffen werden.
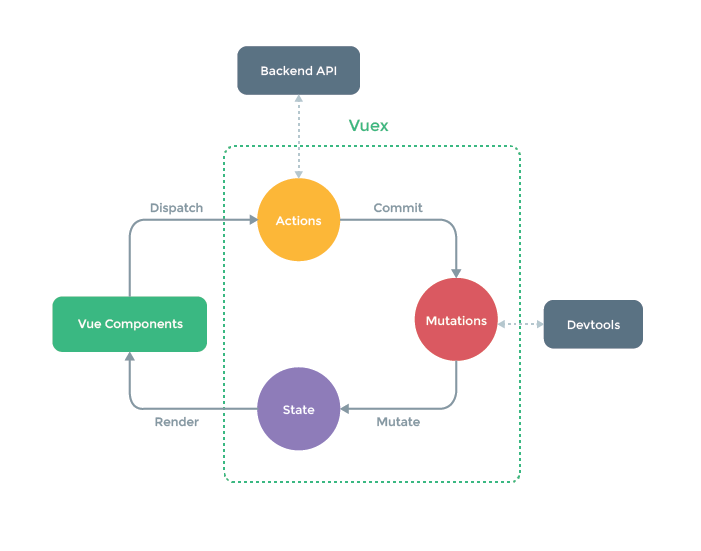
Vuex hat diese Teile der Architektur so aufgeteilt:
- Store
- Actions
- Mutations
- Getters

So wird der Store definiert
import Vue from 'vue'
import Vuex from 'vuex'
Vue.use(Vuex)
const store = new Vuex.Store({
state: {
},
actions: {
},
mutations: {
},
getters: {
},
modules: {
export default store
}
})
Der State ist die Datenstruktur der benötigten Daten in der App. Kann ein Default oder Initial Wert sein.
state: {
projects: [],
userProfile: {}
}
Actions werden in den Komponetnen durch den sogenannten „dispatch call“ aufgerufen.
actions: {
LOAD_PROJECT_LIST: function ({ commit }) {
axios.get('/secured/projects').then((response) => {
commit('SET_PROJECT_LIST', { list: response.data })
}, (err) => {
console.log(err)
})
}
}
Mutations sind der einzige Weg um den Store zu aktualisieren.
mutations: {
SET_PROJECT_LIST: (state, { list }) => {
state.projects = list
}
}
Getters sind die Methoden um den derzeitgen Stand vom State zu bekommen.
mutations: {
SET_PROJECT_LIST: (state, { list }) => {
state.projects = list
}
}

The comments are closed.