
Die neue Vue-Material Installation?
Von Niklas Thür am 07.12.2017
Es gibt nun seit ein paar Wochen eine neue Version von Vue-Material. Dies sieht man auch sehr schnell, wenn man ihre Webseite aufruft. Als kleiner Tipp solltet ihr die Dokumentation der alten Vue-Material Version suchen findet ihr dies entweder in eurem Projekt unter node_modules/vue-material/dist/docs wo ihr dann einfach die index.html aufrufen könnt. Oder alternativ findet ihr die Dokumentation noch unter dem folgenden Link:
https://vue-material-old.netlify.com/#/
Das neue Vue-Material bietet ein paar coole neue Features wie zum Beispiel verbesserte Formular Komponenten oder zusätzliche Styling Optionen für zB die Snackbar. Möchte man nun die neue Version verwenden, stößt man schnell auf ein Problem. Während die Installation noch keine Herausforderung bereitstellt, sieht es bei der Konfiguration schon ganz anders aus. Aber ich beginne zunächst mal mit der Installation.
Installation
Die Installationsanleitung von Vue-Material findet ihr unter:
https://vuematerial.io/getting-started
Wie bereits bekannt können wir Vue-Material mit npm oder yarn installieren und die entsprechenden Kommandozeilen Befehle sind wie folgt:
$ npm install vue-material@beta --save $ yarn add vue-material@beta
Um Vue-Material nun verwenden zu können öffnen wir unsere src/main.js Datei und fügen folgende Codezeilen hinzu:
import Vue from 'vue' //import VueMaterial after Vue import VueMaterial from 'vue-material' import 'vue-material/dist/vue-material.min.css' Vue.use(VueMaterial)
Bis jetzt gibt es keinen Unterschied zu der früheren Version von Vue-Material.
Konfiguration
Nach der Installation kommt die Konfiguration. Schaut man sich die Dokumentation des alten Vue-Materials an, konfiguriert man sein Theme auch gleich in der src/main.js Datei. Das Ganze kann dann wie folgt aussehen:
Vue.material.registerTheme('default', {
primary: {
color: 'yellow',
hue: '600',
textColor: 'black'
},
accent: 'blue',
warn: 'deep-orange',
background: 'white'
})
In der früheren Version wird mein Theme nun erfolgreich auf die Vue-Material Komponenten angewendet und ich bin somit fertig.
Die neue Konfiguration
In der neuen Version schaut das ganze leider etwas anders aus. Öffnet man die neue Konfigurationsanleitung (https://vuematerial.io/themes/configuration) sieht man nun plötzlich folgenden Codeschnipsel:
@import "~vue-material/dist/theme/engine"; // Import the theme engine
@include md-register-theme("default", (
primary: md-get-palette-color(blue, A200) // The primary color of your application));
@import "~vue-material/dist/theme/all"; // Apply the theme
Man findet noch einige Möglichkeiten wie ich das Theme weiter anpassen kann, aber keinerlei Informationen wo ich diesen Code eingeben soll. Diejenigen unter euch die mit SCSS vertraut sind merken vielleicht, dass es sich bei diesem Codeschnipsel um SCSS Code handelt. Dies bedeutet, dass es nicht in meine src/main.js Datei gehören kann. Stattdessen muss man sich jetzt pro Theme das man registrieren möchte am besten eine eigene SCSS Datei anlegen.
Hierfür legen wir uns nun zunächst in unserem src Ordner einen neuen Ordner themes an. Und in diesem Ordner erstellen wir noch gleich eine Datei default.scss. Das Ganze sieht dann wie folgt aus:

Öffnen wir nun unsere default.scss Datei. Hier kann ich nun den Codeschnipsel von der Anleitung auf der Webseite einfügen. Für mein Theme sieht das ganze wie folgt aus:
@import "~vue-material/dist/theme/engine"; // Import the theme engine
@include md-register-theme("default", (
primary: md-get-palette-color(orange, 400), // The primary color of your application
accent: md-get-palette-color(pink, 300) // The accent and secondary color
));
@import "~vue-material/dist/theme/all"; // Apply the theme
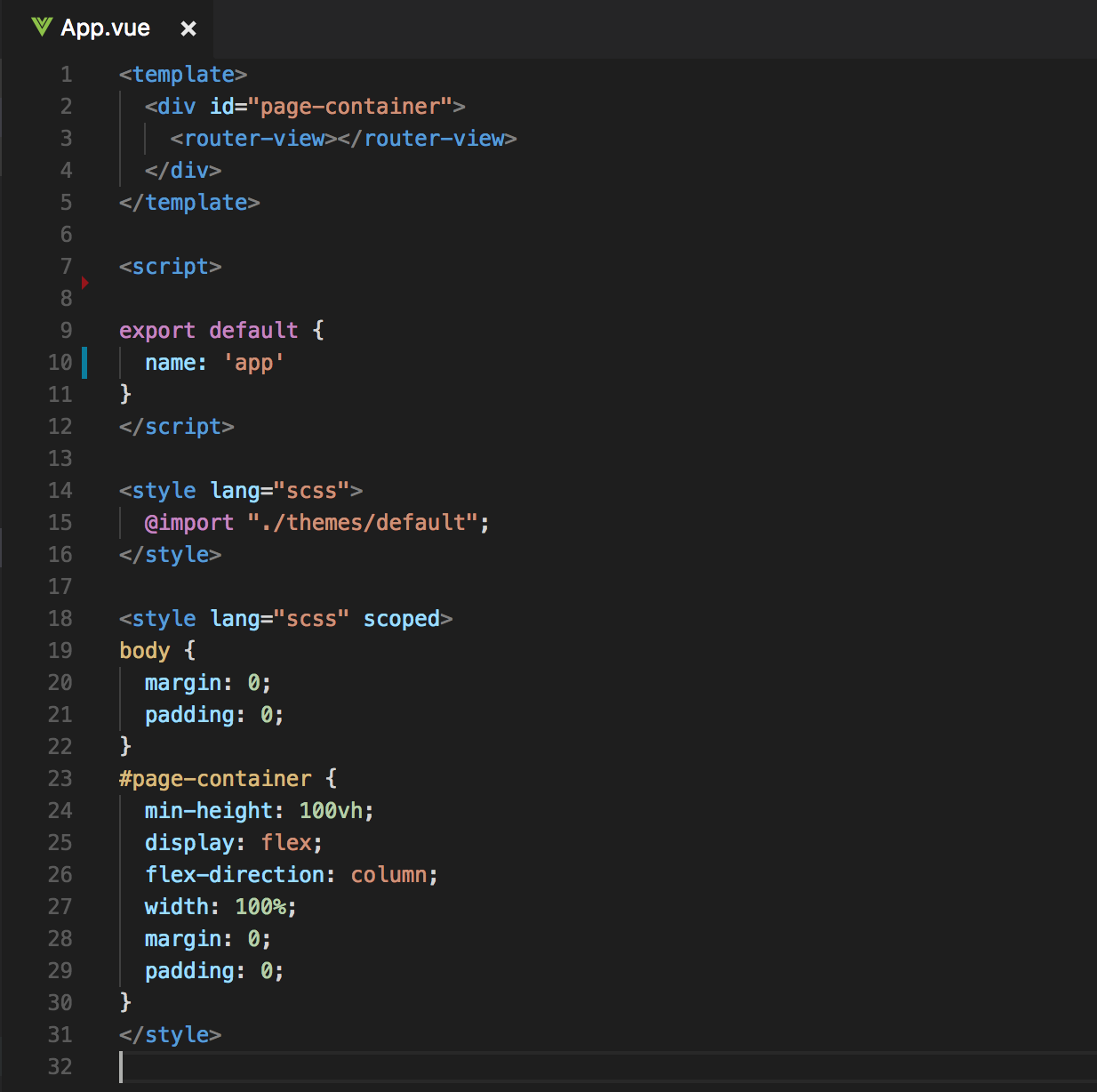
Nun habe ich quasi mein Default Theme erstellt und wende das Theme auf alle Komponenten an. Was nun noch fehlt ist ein Import in der App.vue Datei. Wir haben zwar ein Theme registriert und sagen auch dass er das Theme auf alle Komponenten anwenden soll, aber das wird erst angewandt wenn wir das Theme in einer .vue Datei importieren. Ich möchte mein default Theme auf mein gesamtes Projekt anwenden und deshalb importiere ich es in der App.vue Datei. In meinem Projekt sieht diese Datei nun so aus:

Wichtig: Das Style Tag muss zusätzlich noch lang=“scss“ dabeistehen haben!
Schlusswort
Nun sind wir fertig und euer Theme wird nun endlich wieder auf eure Komponenten angewendet.
Solltet ihr mit einem bestimmten Theme nur spezifische Komponenten anpassen wollen, dann importiert ihr einfach nur die entsprechenden Komponenten in eurer theme.scss Datei. Zum Beispiel:
@import "~vue-material/dist/components/MdButton/theme"; @import "~vue-material/dist/components/MdToolbar/theme";
Zum Schluss sei noch kurz angemerkt, dass es sich bei dieser Version um eine Beta handelt und es daher sein kann, dass nicht alles 100% funktioniert!

The comments are closed.