
Docker Compose: Ein Quick Start Guide
Von Lorenz Kromer am 19.02.2019
Mit dieser Anleitung möchte ich euch zeigen, wie ihr mit nur wenigen Arbeitsschritten zu einer praktischen virtuellen Entwicklungsumgebung auf eurem eigenen lokalen Gerät kommt, ohne dabei auch nur ein einziges Docker-File zu schreiben.
Bevor wir starten möchte ich darauf hinweisen, dass ich im Folgenden nicht genauer auf die Thematiken Virtualisierung und Docker eingehen werde. Falls ihr euch unter den beiden Begriffen absolut gar nichts vorstellen könnt, solltet ihr hier unterbrechen und vorher zu den Themen etwas recherchieren.
Auf geht‘s.
Was ist Docker Compose?
Docker Compose ist ein Tool zum einfachen Erstellen und Konfigurieren von Docker-Applikationen, welche aus mehreren Containern bestehen können. Compose verwendet eine YAML Datei um die einzelnen Services einer Applikation zu konfigurieren. Diese Datei kann wiederum mit einfachen Befehlen ausgeführt werden und die einzelnen Docker-Container werden hochgefahren.
Klingt ziemlich cool, oder?
Nur, wozu brauche ich so etwas?
Nehmen wir ein simples Beispiel: WordPress. Um eine WordPress-Seite hosten zu können, benötigen wir grundsätzlich einen PHP-Server (z.B.: Apache oder NGINX) und einen MySQL-Server. Nachdem wir unsere WordPress-Seite nicht direkt auf einem Server entwickeln möchten, die für alle Welt zugänglich ist, setzen wir uns eine lokale Instanz der Webseite auf unserem Laptop oder PC auf. In der Vergangenheit kamen hierbei immer wieder XAMPP oder ähnliche Tools zum Einsatz. Diese Herangehensweise ist auch absolut keine schlechte, dennoch wird es ab dem Moment mühsam, wo ihr eine andere PHP Version braucht, weil Projekt A noch mit PHP 5.6 gebaut wurde, Projekt C aber schon auf PHP 7.1 basiert. Hier kann das Arbeiten mit solchen Tools etwas unangenehm werden.
In 4 Schritten zur virtuellen Entwicklungsumgebung
Greifen wir das WordPress-Beispiel nun auf und probieren den alternativen Weg mit Docker Compose. Ich gehe im Weiteren davon aus, dass ihr Docker bereits auf eurem Arbeitsgerät installiert habt. Wenn ihr das bereits getan habt, ist Docker Compose bereits mit installiert.
Okay. Legen wir los.
Schritt 1: Ein neues Projekt-Directory anlegen
Als erstes starten wir unser Terminal und erstellen per mkdir einen leeren Ordner, in dem wir alle projektspezifischen Dateien und unsere YAML Datei lagern. Wo ihr diesen Ordner speichert und wie ihr ihn benennt, bleibt euch überlassen. Wechselt abschließend in das neue Verzeichnis.
mkdir my_project
cd my_project
Schritt 2: Erstellen der YAML-Datei
Benützt für das Erstellen und Befüllen der Datei den Texteditor eures Vertrauens und speichert die Datei unter dem Namen „docker-compose.yml“. Bitte achtet dabei unbedingt darauf, dass ihr euch im richtigen Verzeichnis befindet.
Die Datei sollte folgendermaßen aussehen:
version: '3.3'
services:
mysql:
image: mysql:latest
volumes:
- db_data:/var/lib/mysql
restart: always
environment:
MYSQL_ROOT_PASSWORD: somewordpress
MYSQL_DATABASE: wordpress
MYSQL_USER: wordpress
MYSQL_PASSWORD: wordpress
wordpress:
depends_on:
- mysql
image: wordpress:latest
ports:
- '8000:80'
restart: always
volumes:
- ./website:/var/www/html
environment:
WORDPRESS_DB_HOST: mysql:3306
WORDPRESS_DB_USER: wordpress
WORDPRESS_DB_PASSWORD: wordpress
WORDPRESS_DB_NAME: wordpress
volumes:
db_data: {}
Schritt 3: Docker-Container starten
Im nächsten und vorletzten Schritt starten wir den Docker-Container mit Hilfe des Compose Tools. Um im ersten Anlauf zu Testen, ob alles geklappt hat und die YAML-Datei richtig konfiguriert wurde, starten und bauen wir die Container mit folgendem Befehl:
docker-compose up
Wenn wir die Terminal-Session nun wieder schließen würden, würde unser Container jedoch wieder herunterfahren. Um das zu verhindern, nutzen wir die Option -d. Dadurch wird der Container im sogenannten „detached mode“ gestartet und bleibt im Hintergrund bestehen.
docker-compose up -d
Anmerkung: der erste Startup der Container kann ein paar Minuten in Anspruch nehmen, da dabei jeweils ein Image für unsere Services heruntergeladen werden muss. In unserem Falle MySQL und WordPress.
Schritt 4: Überprüfen ob alles geklappt hat
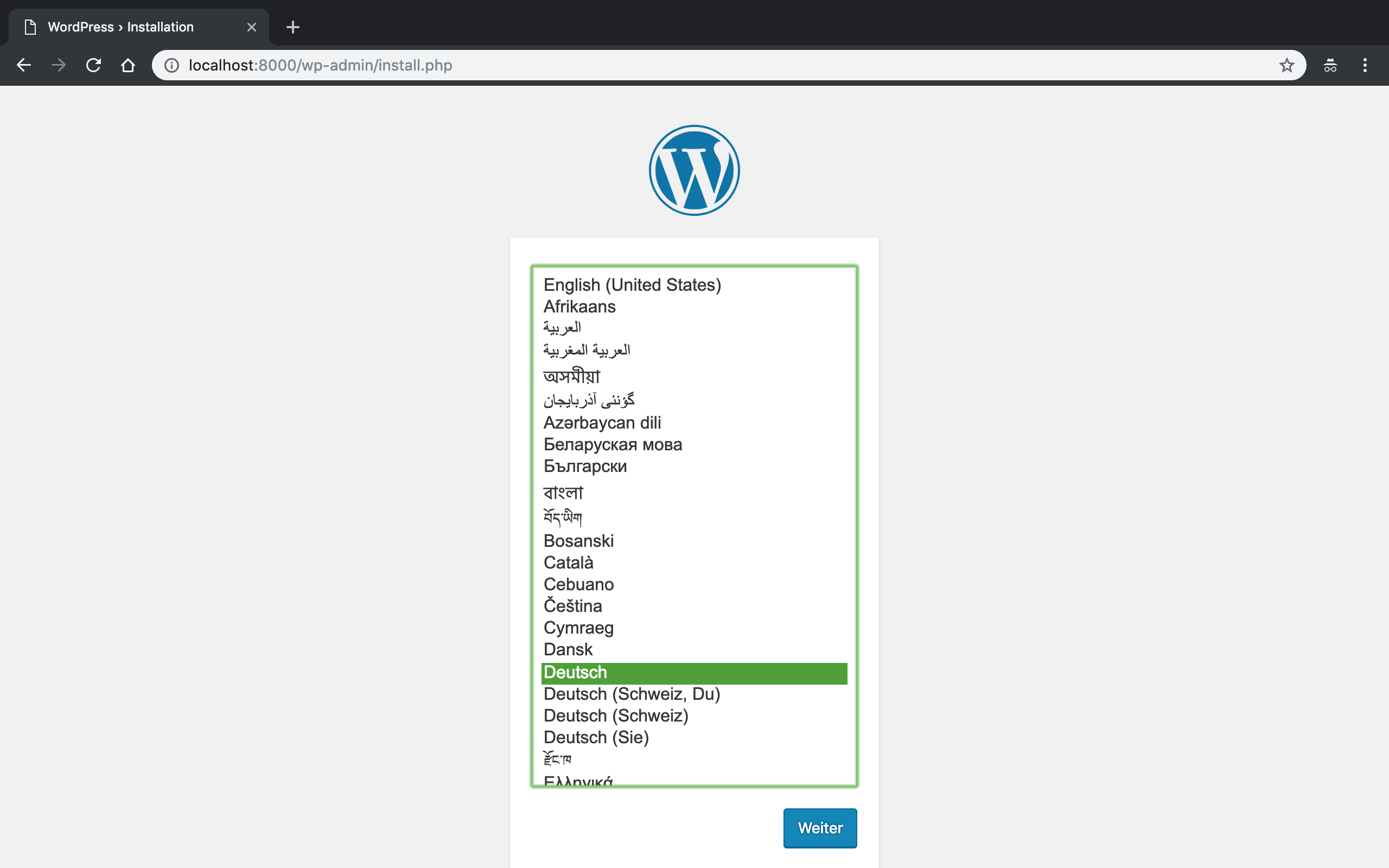
Sobald alle Container gestartet sind, sollte unsere WordPress-Seite über unseren Browser erreichbar sein. Standardmäßig hört die Docker-Instanz auf den Port 8000. Das bedeutet, dass eure Seite unter localhost:8000 erreichbar sein sollte.

Außerdem befindet sich nun in eurem Verzeichnis ein weiteres Sub-Directory namens „website“. Dabei handelt es sich um einen Shared Folder, der mit eurem WordPress-Container verknüpft ist. In dem Ordner befinden sich alle WordPress-Dateien, die ihr zum Entwickeln benötigt.
Fazit
Wie ihr gesehen habt, sind nur wenige Schritte notwendig, um eine schnelle und abgekapselte Alternative zu XAMPP aufzusetzen. Alle Konfigurationen innerhalb des Containers haben keine Auswirkungen auf euer Betriebssystem. Ihr könnt euch hier also ordentlich austoben, ohne mit gröberen Konsequenzen rechnen zu müssen. Selbstverständlich ist aus auch möglich andere Services miteinander zu verknüpfen. So kann statt des WordPress-Images beispielsweise auch ein Node-Server oder eine Laravel-Installation aufgesetzt werden. Welche Möglichkeiten es hierzu gibt, findet ihr hier.

The comments are closed.