
Headless CMS – Haben WordPress & Co ausgedient?
Von Lorenz Kromer am 18.09.2018
Vertraut man einer kurzen Google-Suche, so ist fast jede dritte Webseite im Internet eine WordPress-Seite. Dieser Schätzwert deutet klar darauf hin, wie wichtig ein einfaches Content-Management-System für die Arbeit von heutigen Content-Erstellern ist. Der eigene Web-Auftritt ist mit wenigen Klicks erstellt und das Befüllen mit eigenen Inhalten geht in Windeseile.
Die Handhabung solch eines CMS ist jedoch meist nur dann „schnell“ und „effizient“, wenn die produzierten Inhalte auf einer einzelnen Webseite zur Schau gebracht werden sollen. Sobald man seinen Content auf mehreren Seiten (oder sogar in unterschiedlichen Applikationen) darstellen möchte, stößt man mit klassischen CMS-Lösungen wie WordPress, Drupal oder Wix relativ schnell an die Grenzen des „Machbaren“.
Natürlich, alles ist möglich … aber ob das gut ausgehen wird?

Wo liegt das Problem?
Der durchschnittliche Blogger bzw. die durchschnittliche Bloggerin wird mit einem mächtigen CMS wie WordPress IMMER zufrieden sein. Seine bzw. ihre Nutzung des Systems beschränkt sich in den meisten Fällen wohl nur auf das Eintippen von Texten und Hochladen von Bildern. Dabei steht ihm bzw. ihr alles innerhalb eines monolithischen Systems zur Verfügung:
- Frontend
Die Besucher der Webseite sehen die Inhalte in einer dem Template des Systems entsprechenden Form - Datenbank
Alle dargestellten Inhalte werden in einer zentralisierten Datenbank gespeichert. Zugriffe auf externe Datenbanken erfordern bereits ein wenig Know-How - Backend
Die Gestalter erhalten eine bequeme Administrator-Oberfläche, über die sie mit Hilfe von WYSIWYG-Editoren gemütlich gestalten können. Wenn etwas komplexere Funktionalität gewünscht wird, hilft das eine oder andere Plug-In problemlos aus.
Na eben! Das ist doch auch gut so, oder?
Fast! Sobald eine beispielsweise eine WordPress-Seite ihre Inhalte für andere Webseiten zur Verfügung stellen soll, kann es schon problematisch werden. Man ist immer irgendwie an die Eigenheiten des Systems gebunden und ist dabei durchaus eingeschränkt. Sei es allein die Programmiersprache, an die man sich halten muss. Um so unabhängig wie möglich zu sein, bietet sich das Konzept des Headless CMS für umfangreiche CM-Systeme mit unterschiedlichen Bezugsquellen (Webseite, App, Mobile-Webseite oder Desktop-Client) an.
Das kopflose Content Management System

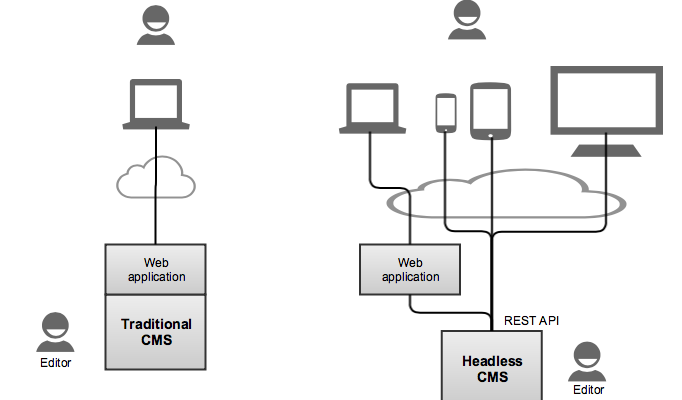
Kurz und knapp: Man nimmt ein herkömmliches CMS (basierend auf einem monolithischen System), trennt das Backend und die Datenbank von dem Frontend und packt eine REST-API zwischen die beiden Abschnitte. Daraus ergibt sich der große Vorteil, dass dem CMS nun egal sein kann von welchem Medium die Daten bezogen werden. Nun soll eine vereinheitlichte Schnittstelle eine reibungslose Kommunikation ermöglichen.
Die Vorteile:
- Unabhängigkeit des Frontends
- flexible Gestaltung
- unterschiedliche Endgeräte
- Skalierbarkeit
- Dynamische Daten
- Einsatz unterschiedlicher Programmiersprachen
Wer bietet es an?
- https://headlesscms.org/
- https://www.contentful.com/
- https://www.built.io/products/contentstack/overview
Fazit
Ob auf ein Headless CMS umgesattelt werden soll, hängt natürlich vom jeweiligen System und seinen Anforderungen ab. Wer nur einen kleinen Reiseblog für Freunde und Bekannte zur Verfügung stellen möchte, braucht sich hier nicht zu viel Mühe machen.
Wer jedoch mit längerfristigen Projekten beginnt oder bereits an welchen arbeitet, sollte dieses Konzept nicht einfach überspringen. Gerade Skalierbarkeit und Flexibilität sind das Um und Auf in der heutigen Web-Entwicklung.
Auch wenn es auf den ersten Blink nach einem gewissen Mehraufwand aussieht, bin ich fest davon überzeugt, dass sich die Konzeption und Umsetzung solch eines aufgeteilten Systems früher oder später bezahlt macht.
War etwas unklar oder überhaupt nicht verständlich? Kein Problem, hier ein paar Quellen:
- https://hosting.1und1.de/digitalguide/hosting/cms/headless-cms-was-sind-die-vorteile/
- https://wp-agentur.de/blog/cms-marktanteile-2017-weltweit/
- https://medium.com/tech-tajawal/why-headless-cms-is-becoming-so-popular-57d262b1e096
- https://www.youtube.com/watch?v=U5_H9cD17gA
- https://www.youtube.com/watch?v=YyRwMy59d4M

The comments are closed.