
Performance Optimierung für Google PageSpeed Insights
Von Sebastian Ulbel am 16.05.2016
Zielgruppe des Blogbeitrags
Die meisten Webdeveloper haben bestimmt schon einmal von Google PageSpeed Insights gehört. Viele davon haben vermutlich auch schon die eine oder andere Maßnahme ergriffen, um ihr aktuelles Websiteprojekt dahingehend zu optimieren, um bei der Überprüfung durch Google PageSpeed Insights ein besseres Ergebnis als zuvor zu erzielen. Was man jedoch eher selten sieht, sind Websites die wirklich bis aufs letzte optimiert worden sind, um eine wirklich hohe Punktezahl bei der Beurteilung durch Google PageSpeed Insights zu erhalten.
Dafür mag es viele Gründe geben, die wichtigsten sind jedoch wahrscheinlich:
- zu wenig Geld
- zu wenig Zeit
- zu wenig Fachwissen
In den meisten Projekten ist es wahrscheinlich eine Kombination aus allen drei Gründen, vielleicht auch nur eine Kombination aus den beiden ersten. An alle, die jedoch noch wenig oder gar keine Erfahrung mit der Performanceoptimierung haben, richtet sich folgender Blogbeitrag.
Grundvoraussetzungen
Bevor man sich explizit ans Optimieren macht, sollte man sicherstellen, das die Grundvoraussetzungen einer “sauberen” Website erfüllt werden. Damit meine ich vor allem sauberen HTML-Code mit allem was dazu gehört. Am besten also zuerst einmal den HTML-Code validieren lassen, zum Beispiel über W3C Validator. Falls dort der eine oder andere beliebte Fehler, wie zum Beispiel fehlende alt-Tags bei Bildern oder falsch verschachtelter HTML-Code entlarvt wird, sollten diese Fehler vorweg behoben werden.
Was muss optimiert werden?
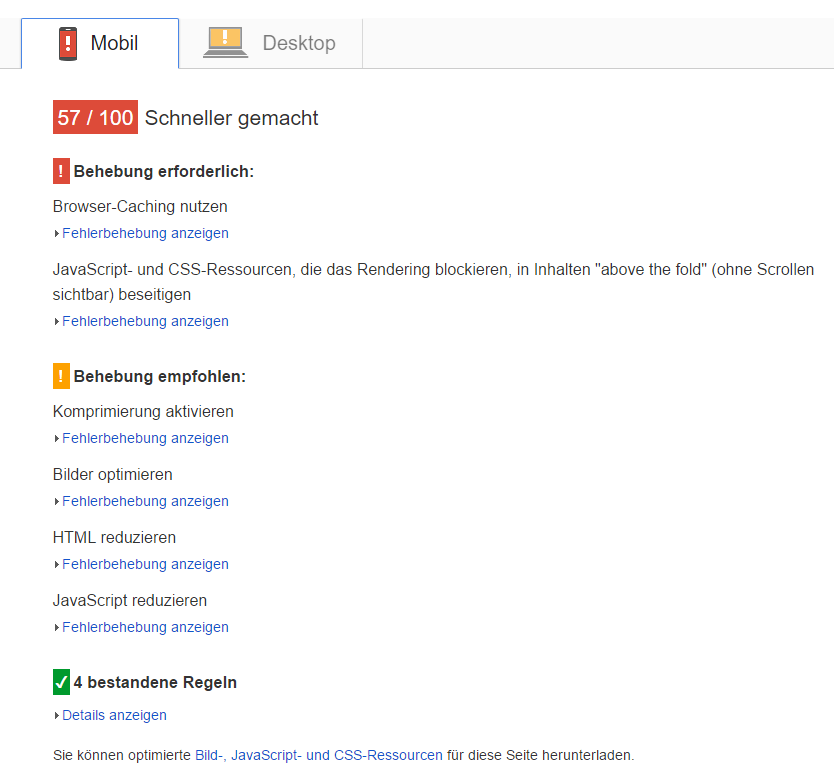
Nun ist es soweit, die Optimierung kann starten. Um zu wissen, was man an der aktuellen Seite alles optimieren kann, ist es am leichtesten einfach mal die Google PageSpeed Insights aufzurufen, den Link der Website einzugeben, und sich die Vorschläge von Google anzusehen.
Keine Angst, es ist normal, dass eine Website die bis jetzt noch nicht oder kaum optimiert wurde, hier erst einmal ziemlich schlecht abschneidet. Also nicht schrecken, auch wenn Werte unter 70 von Google in oranger Warnfarbe, und Werte unter 60 sogar in roter Farbe gekennzeichnet werden.

Mobil vs. Desktop
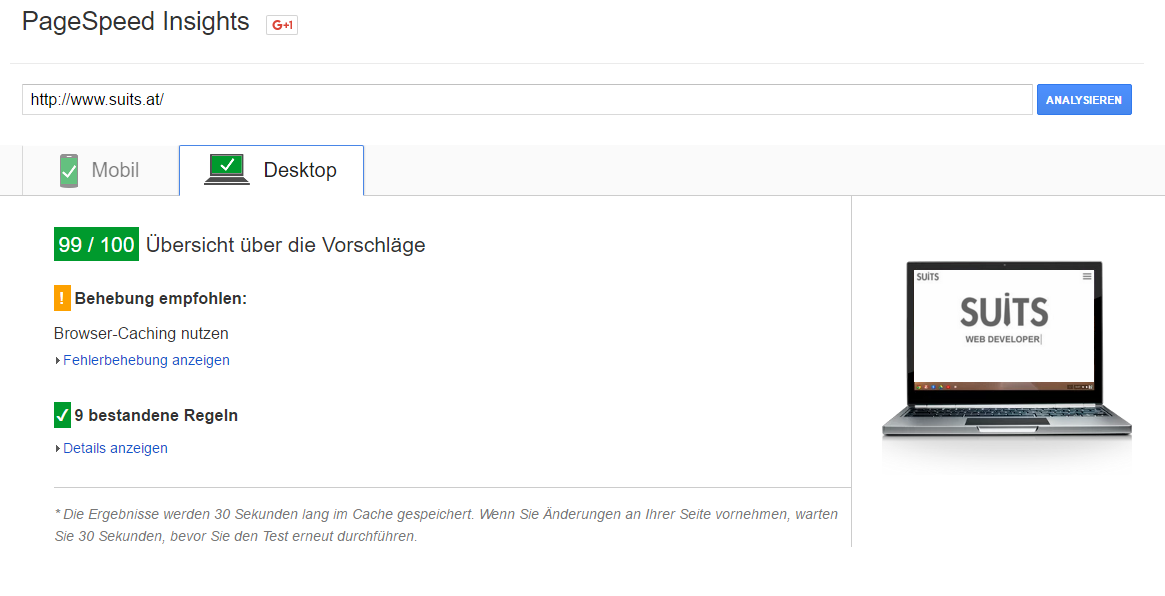
Auch normal ist, dass die Wertung für Mobile geringer ist, als für Desktop. Das liegt vor allem daran, dass Google davon ausgeht, dass man beim Zugriff auf Websiten über mobile Geräte über eine langsamere Internetverbindung verfügt, was das Laden von Ressourcen verzögert, was wiederrum zur Folge hat, dass Seiten für die mobile Nutzung noch stärker optimiert werden sollten. Eine Seite die gute Werte für den Abruf über Desktop – Geräte hat, kann also durchaus nur mittelmäßige Werte beim Abruf über mobile Geräte haben. Zu sehen ist das im folgenden Screenshot, der die gleiche Website wie zuvor zeigt, jedoch eben mit anderer Gewichtung unterschiedlicher Faktoren.

Die wichtigsten Optimierungen
Nachdem man nun weiß, wo Google Optimierungspotential sieht, kann man sich auch schon darauf stürzen.
Caching
Der erste Fehler, der in unserem Beispiel von Google aufgeführt wird, ist in diesem Fall “Browser-Caching nutzen”. Freundlicherweise gibt es bei jedem Fehler auch einen Link zur Fehlerbehebung, der zum jeweiligen Artikel in der Dokumentation der Google PageSpeed Insights führt. Dieser Link hier zum Beispiel, informiert uns also darüber, wie wir Browser-Caching nutzen können. Wie genau die dort beschriebenen Punkte aber umgesetzt werden können, steht hier leider nicht dabei. Aber nach einer kurzen Recherche gibt es massenhaft Links zu Websites, die hierbei behilflich sind. Zum Beispiel empfiehlt Patrick Sexton auf seiner eigens für die Optimierung von Websiten für Google Page Speed Insights angelegten Website varvy.com folgenden Code in die .htaccess Datei der Website einzufügen:
## EXPIRES CACHING ##
ExpiresActive On
ExpiresByType image/jpg "access 1 year"
ExpiresByType image/jpeg "access 1 year"
ExpiresByType image/gif "access 1 year"
ExpiresByType image/png "access 1 year"
ExpiresByType text/css "access 1 month"
ExpiresByType text/html "access 1 month"
ExpiresByType application/pdf "access 1 month"
ExpiresByType text/x-javascript "access 1 month"
ExpiresByType application/x-shockwave-flash "access 1 month"
ExpiresByType image/x-icon "access 1 year"
ExpiresDefault "access 1 month"
## EXPIRES CACHING ##
“above the fold”
Der nächste Punkte der so gut wie immer auftauchen wird, wenn eine Seite das erste mal von Google Page Speed Insights überprüft wird, nennt sich “above the fold”. Hier geht es darum, dass JavaScript- und CSS-Ressourcen, die das Rendering blockieren, in Inhalten “above the fold” (ohne Scrollen sichtbar) zu beseitigen. Ich persönlich habe bei meinem Portfolio das Node-Package critical von Addy Osmani verwendet. Wer sich genauer mit diesem Thema beschäftigen möchte, sollte sich den ebenfalls hier auf dem MFG Blog verfügbaren Artikel “Critical CSS” zu Gemüte führen.
Komprimierung
Ebenfalls sehr wichtig ist die Komprimierung der Daten bevor sie ausgeliefert werden. Eine genaue Beschreibung dazu findet sich ebenfalls auf der wirklich empfehlenswerten Website varvy.com, von der auch die beiden folgenden Code-Snippets stammen, die wiederum in die .htaccess integriert werden müssen. Je nachdem um welchen Webserver es sich handelt, bzw. welche Rechte dort vorhanden sind, sollte entweder dieser Code:
ifModule mod_gzip.c
mod_gzip_on Yes
mod_gzip_dechunk Yes
mod_gzip_item_include file .(html?|txt|css|js|php|pl)$
mod_gzip_item_include handler ^cgi-script$
mod_gzip_item_include mime ^text/.*
mod_gzip_item_include mime ^application/x-javascript.*
mod_gzip_item_exclude mime ^image/.*
mod_gzip_item_exclude rspheader ^Content-Encoding:.*gzip.*
/ifModule
oder sonst dieser:
AddOutputFilterByType DEFLATE text/plain
AddOutputFilterByType DEFLATE text/html
AddOutputFilterByType DEFLATE text/xml
AddOutputFilterByType DEFLATE text/css
AddOutputFilterByType DEFLATE application/xml
AddOutputFilterByType DEFLATE application/xhtml+xml
AddOutputFilterByType DEFLATE application/rss+xml
AddOutputFilterByType DEFLATE application/javascript
AddOutputFilterByType DEFLATE application/x-javascript
das gewünschte Ziel herbeiführen.
Ergebnis
Wenn man sich so also Schritt für Schritt voran hantelt, sollte man nach jeder durchgeführten Optimierung eine Verbesserung der Wertung auf Google PageSpeed Insights erkennen. Wenn man das nun bis zum Limit treibt, sind beinahe 100 Punkte möglich. Ich selbst habe dies auf meiner Website www.suits.at ausprobiert, und bin mit dem Ergebnis mehr als zufrieden. 
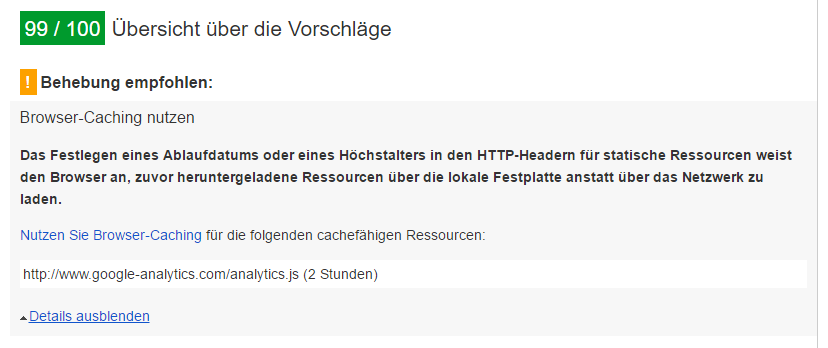
Perfektionisten werden sich nun an dem einen fehlenden Punkt stören – mir ging es hierbei nicht anders. Dieser eine Punkte kommt daher, dass Google der Meinung ist, dass Google Analytics Script sollte gecached werden.  Da das Script aber bekanntlich auf Googles Servern liegt, hat man als Nutzer keinen Einfluss auf das Caching dieses Scripts. Es gibt zwar Ansätze und Ideen auf Stackoverflow in denen User dazu raten, das Script über einen Cronjob regelmäßig herunterzuladen und dann vom eigenen Server aus zu laden und cachen, die folgende Antwort gefiel mir persönlich jedoch am besten:
Da das Script aber bekanntlich auf Googles Servern liegt, hat man als Nutzer keinen Einfluss auf das Caching dieses Scripts. Es gibt zwar Ansätze und Ideen auf Stackoverflow in denen User dazu raten, das Script über einen Cronjob regelmäßig herunterzuladen und dann vom eigenen Server aus zu laden und cachen, die folgende Antwort gefiel mir persönlich jedoch am besten:
“I wouldn’t worry about it. Don’t put it on your own server, it sounds like this is an issue with Google, but as good as it gets. Putting the file on your own server will create many new problems. They probably need the file to get called every time rather than getting it from the client’s cache, since that way you wouldn’t count the visits. If you have a problem to feel fine with that, run the Google insights URL on Google insights itself, have a laugh, relax and get on with your work.”
Was ich getan habe, und nach einem kurzen lächeln war ich dann auch mit den 99 Punkten zufrieden. 🙂

The comments are closed.