
Wie man mit CSS3 Piecharts erstellt
Von Francesco Novy am 01.11.2013
Es gibt verschiedenste Möglichkeiten, um auf Webseiten Piecharts (oder auch Tortendiagramme) zu erstellen. Für ein FH-Projekt habe ich mir angesehen, wie man ganz ohne Plugins und nur mit CSS3 schöne Piecharts erstellen kann. Da der Vorgang teilweise nicht ganz unkompliziert ist, werde ich diesen hier kurz erläutern.
Für dieses Beispiel haben wir drei Werte, die angezeigt werden. Grundsätzlich wäre es aber auch möglich, beliebig viele Werte anzeigen zu lassen, wobei aber die Komplexität ein wenig steigen würde.
Die Basics
Einen Kreis mit CSS zu erstellen, ist nicht weiter schwer:
/* HTML: */
<div id="piechart"></div>
/* CSS: */
#piechart {
width: 250px;
height: 250px;
border-radius: 125px; // Hälfte der Höhe/Breite
background: #08364C;
}
Das würde einen Kreis mit einem Durchmesser von 250px mit blauem Hintergrund erstellen.
Um jetzt einen Halbkreis zu erstellen, kann man den Border-Radius einfach nur für zwei Ecken angeben und die Breite halbieren:
#piechart {
width: 125px;
height: 250px;
border-radius: 0 125px 125px 0;
background: #08364C;
}
Das Problem dabei ist, dass man das so nur schlecht rotieren kann. Wenn wir jetzt beispielsweise via „transform: rotate(90deg);“ so einen Halbkreis rotieren, erhalten wir folgendes Ergebnis:
Einen Halbkreis rotieren mit „clip“
Das liegt daran, dass der Mittelpunkt des Halbkreises dann natürlich rechts vom eigentlichen Kreis liegt, deshalb rotiert es nicht um den Kreismittelpunkt. Wir brauchen also einen anderen Ansatz, um dieses Problem zu lösen: Wir verwenden die CSS-Eigenschaft „clip“, welche einfach die Ausgabe beschneidet.
#piechart {
width: 250px;
height: 250px;
border-radius: 125px;
background: #08364C;
clip: rect(0px, 250px, 250px, 125px);
transition: rotate(90deg);
}
Hier haben wir wieder den ganzen Kreis genommen und diesen dann via „clip“ zurecht geschnitten. Diese Eigenschaft ist etwas kompliziert:
- Parameter 1: Abstand oben (von)
- Parameter 2: Abstand links (bis)
- Parameter 3: Abstand oben (bis)
- Parameter 4: Abstand links (von)
Wir wollen den Kreis von ganz oben (0) bis ganz unten (250) sowie von der Hälfte (125) bis zum rechten Rand (250) beschneiden.
Danach können wir diesen mit „transition: rotate(90deg)“ um 90° rotieren – wichtig hierbei ist, dass die verschiedenen Präfixe für unterschiedliche Browser vorangestellt werden müssen, z.B. „-webkit-transform: rotate(90deg)“. In dieser Anleitung werde ich nur die Versionen ohne Präfix verwenden, um den Code etwas kürzer zu halten.
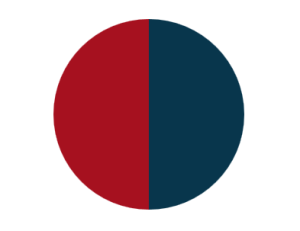
Nun haben wir also einen Halbkreis. Wir könnten jetzt bereits ein Piechart mit zwei Werten zu je 50% erstellen:
/* HTML: */
<div id="piechart"></div>
/* CSS: */
#piechart {
position: relative;
width: 250px;
height: 250px;
}
.piece {
position: absolute;
width: 250px;
height: 250px;
clip: rect(0px, 250px, 250px, 125px);
border-radius: 125px;
}
#piece1 {
background: #08364C;
transform: rotate(0deg);
}
#piece2 {
background: #A6111F;
transform: rotate(180deg);
}
Hier werden zwei Halbkreise erstellt, die dann um 0 bzw. 180° gedreht werden. Der Container „#piechart“ dient jetzt nur noch zur Positionierung des ganzen Diagramms.
Ein Piechart mit beliebigen Werten
Von hier ausgehend können wir ein vollkommen variables Tortendiagramm erstellen. Für dieses Beispiel werden wir jetzt ein Piechart mit folgenden Werten erstellen:
Rot: 20%, Blau: 35%, Grün: 45%
Dafür müssen wir die Prozentwerte in Grad umwandeln. Das geht mit folgender Formel:
Prozent*3.6 = Grad
So kommen wir auf die Werte:
Rot: 72°, Blau: 126°, Grün: 162°
Der HTML-Code für das Beispiel sieht wie folgt aus:
<div id="piechart">
<div id="piece1" class="piece">
<div class="piece-inner"></div>
</div>
<div id="piece2" class="piece">
<div class="piece-inner"></div>
</div>
<div id="piece3" class="piece">
<div class="piece-inner"></div>
</div>
</div>
Im CSS brauchen wir jetzt zuerst eine Klasse „piece-inner“ und dann die ganzen spezifischen Daten für die einzelnen Teile:
#piechart {
position: relative;
width: 250px;
height: 250px;
margin-left: 100px;
margin-top: 100px;
}
.piece {
position: absolute;
width: 250px;
height: 250px;
clip: rect(0px, 250px, 250px, 125px);
border-radius: 125px;
}
.piece-inner {
position: absolute;
width: 250px;
height: 250px;
clip: rect(0px, 125px, 250px, 0px);
border-radius: 125px;
-webkit-backface-visibility: hidden;
}
/* Spezifische Einstellungen */
#piece1 {
transform: rotate(0deg);
}
#piece1 > .piece-inner {
background: red;
transform: rotate(72deg);
}
#piece2 {
transform: rotate(72deg);
}
#piece2 > .piece-inner {
background: blue;
transform: rotate(126deg);
}
#piece3 {
transform: rotate(198deg);
}
#piece3 > .piece-inner {
background: green;
transform: rotate(168deg);
}
Wie funktioniert das nun?
Wir rotieren immer zuerst das Teil („piece“), und dann innerhalb des Teiles wird noch einmal rotiert.
„Piece“ wird immer um den Wert aller vorangehender Teile zusammengezählt rotiert. Also wird „piece1“ um 0° rotiert (es ist ja das erste Teil), „piece2“ um 72° und „piece3“ um 198° (72° + 126°). Diese Elemente erzeugen somit den Startpunkt der einzelnen Teile.
Die inneren Elemente werden dann jeweils um den Prozentwert des Feldes rotiert und erhalten eine passende Farbe.
Das kann im Grunde mit beliebig vielen Elementen gemacht werden. Die einzige Einschränkung, die dabei zu beachten ist, ist, dass kein Teil über 50% haben darf, da dieses Prinzip ja auf den Halbkreisen basiert. Um größere Teile zu realisieren, muss man ein Teil aus zwei Elementen (zB. 70% = 50% + 20%) zusammenbauen. (Hinweis: „-webkit-backface-visibility: hidden;“ dient dazu, Animationen und Transformations in Webkit-Browsern schöner aussehen zu lassen)
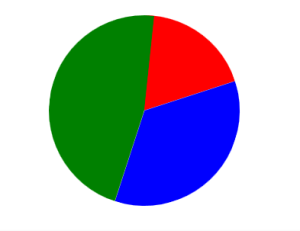
Das fertige Diagramm schaut dann so aus:
Farben, Größe und Aufteilung können komplett via CSS gesteuert werden. Auch Animationen sind via CSS3 Transitions einfach zu bewerkstelligen: Indem man zu „.piece“ und „.piece-inner“ eine Transition hinzufügt, z.B. „transition:all 0.8s ease-out;“, alle rotate-Werte auf 0 setzt und diese dann via JS einfügt, dreht sich das Diagramm schön auf.
Ich habe ein JS-Fiddle erstellt, in dem das fertige Beispiel inkl. Animation zu sehen ist:




1 Kommentar
Vielen Dank für die tolle Anleitung.
Wie kann ich denn den Teilstücken einen Link hinterlegen?
mit ..
klappt es leider nicht.
gruß und danke
Tobias
The comments are closed.