
Workshop | Vue.js der schnelle Einstieg
Von Jan Weiß am 30.11.2024
Ich hielt am 14. November einen Workshop über Vue.js für meine Studienkollegen. Alle bis auf einen hatten noch keine Erfahrung mit diesem Frontend-Framework. Im Rahmen der Masterklassen Mobile und der Übung „Advanced Web Development“ kamen wir jedoch bereits in Berührung mit Angular und React. Insofern waren die Konzepte reaktiver Programmierung uns allen bekannt und es war uns möglich, im Laufe des halben Vormittags die wichtigsten Basics von Vue.js zu erlernen. Um dies zu schaffen, habe ich meinen Workshop in zwei Teile gegliedert: Theorie und Praxis.
Theorie
Ich wollte, dass in meinem Workshop genug Zeit für das Ausprobieren von Vue.js bleibt. Einige wichtige Informationen musste ich dennoch in einem Theorieteil behandeln. Dieser Teil des Workshops wurde mit einer PowerPoint-Präsentation begleitet, die in reduzierter Form unter diesem Absatz eingebettet ist.
Zu Beginn habe ich das Ökosystem vorgestellt und besprochen, wie in der Praxis Vue.js Applikationen betrieben werden. Damit bin ich zum Vue.js Server Framework Nuxt gekommen und habe die Funktionsweise erklärt. Dafür waren die Begriffe „Single Page Application“, „Server Side Rendering“ und „Static Site Generation“ zu definieren. Dies habe ich anhand des Zusammenspiels von Server und Client bei den unterschiedlichen Methoden auf dem Whiteboard skizziert. Im Zuge dessen schien es mir sinnvoll, das Konzept von „Hydrierung“ von statischem HTML-Code zu erklären, da es in keiner Übung auf der FH bisher angesprochen wurde.
Um meinen Studienkollegen Praxistauglichkeit von Vue.js und Nuxt zu zeigen, habe ich erwähnt, welche bekannten Websites diese Technologie einsetzen. Damit habe ich den Theorieteil beendet und ihnen eine Komponente vorgestellt, die wir im Praxisteil zu Lernzwecken nachprogrammierten.
Praxis
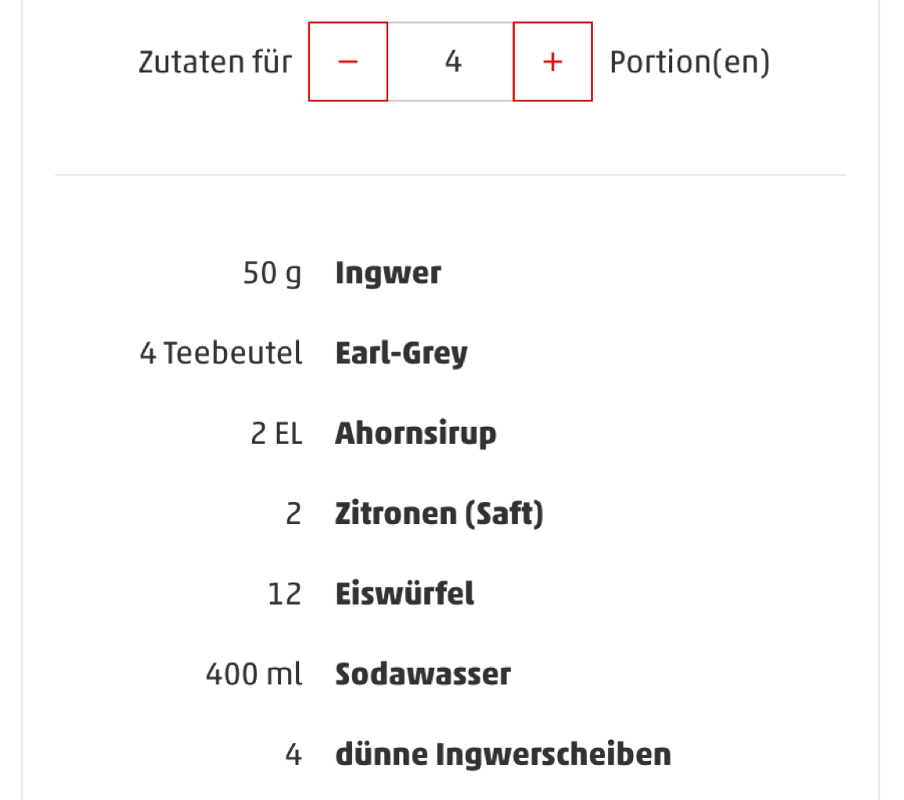
Um Vue.js zu erlernen, habe ich eine Komponente zum Nachprogrammieren ausgesucht, die simpel, jedoch ausreichend komplex ist, um die wichtigsten Konzepte von Vue.js kennenzulernen. Hierfür ist mir eine kleine, interaktive Komponente auf der Rezepte-Seite von Penny.at aufgefallen. Per Input Feld lässt sich dort Anzahl an Portionen angeben und die Zutaten werden demgemäß berechnet.

An diesem Beispiel konnten wir folgende Aspekte der Vue.js Programmierung kennenlernen:
- Event Handling von DOM-Events
- Two-way binding
- Reaktivität (ref, computed)
- Single File Components
- Props an Child-Components übergeben
- Rendern von Listen
- Composition Api und Options Api
- Composables
Im Anschluss habe ich noch Data Fetching in Nuxt vorgestellt und damit meinen Workshop beendet. Ich hoffe, ich konnte meinen Kollegen Lust auf Vue.js und Nuxt machen. Über das positive Feedback meiner Kollegen habe ich mich jedenfalls sehr gefreut.

The comments are closed.