
Zukunftsmusik: MVC in HTML6
Von Lukas Glaser am 02.11.2017
Rückblick

Im Herbst 2014 hat das World Wide Web Konsortium (W3C) unter der Leitung von Sir Tim Berners Lee die neue HTML5-Spezifikation vorgestellt. Mit einer Reihe zahlreicher neuen Technologien und einer überarbeiteten Syntax etabliert sich HTML5 nun seit wenigen Jahren als neuer Standard für die Strukturierung von Webinhalten.
Der Codierungsprozess wurde einfacher und übersichtlicher. Entwickler können seither auch Rich Media Inhalte implementieren, ohne dabei auf eine externe Technologie wie beispielsweise Adobe Flash zurückgreifen zu müssen. Auch das Einbinden von SVG-Grafiken, das (einfachere) Bestimmen der Geo-Location oder das semantische Kennzeichnen der Seitenstruktur anhand vordefinierter Tags gehören zu den willkommenen Neuerungen von HTML5.
Auch wenn all dies sehr vielversprechend klingt und HTML5 lange Zeit als „die finale Version“ betrachtet wurde, gibt es noch immer zahlreiche Sicherheitslücken und Verbesserungsmöglichkeiten. Entwickler machen sich bereits Gedanken über einen möglichen Nachfolger in Form von HTML6.
Probleme mit JavaScript Frameworks
Single-Page-Anwendungen werden heutzutage gerne mit modernen JavaScript-Frontend-Frameworks wie EmberJS oder AngularJS geschrieben. Der Umgang mit derartigen Techniken ist aber nicht einfach. Für viele Anfänger stellt selbst das Erlernen von JavaScript und einer dazugehörigen Templating-Sprache eine große Barriere da.
Zudem müssen die Frameworks vorher vom Browser geladen und kompiliert werden. Meist sind diese Frameworks sehr groß (über 100kB), was wiederum bedeutet, dass sich deren Verwendung auf Zeit und Performance schlägt. Und in vielen Fällen ist ein einziges Framework nicht mal ausreichend.
Mögliche Verbesserungen durch den Einsatz von HTML6
 Bobby Mozumder, ein Startup-Unternehmer aus den USA hat 2015 ein HTML6-Proposal eingereicht welches im Folgenden grob erläutert wird.
Bobby Mozumder, ein Startup-Unternehmer aus den USA hat 2015 ein HTML6-Proposal eingereicht welches im Folgenden grob erläutert wird.
Die sechste Revision von HTML soll bei diesen Problemstellungen Abhilfe verschaffen. Der Standard sieht unter anderem auch die Implementierung des <model>-Tags vor. Ein Objektmodell kann dabei direkt innerhalb des <model>-Elements definiert werden. Über ein Ankerelement (<a>) kann auf eine JSON-Datei referenziert werden von der aus Daten in das Model (nach)geladen werden. Damit könnten zukünftig dynamische Single-Page-Anwendung ohne JavaScript ausgeführt werden.
Im Zusammenhang mit dem Design Pattern MVC (Model View Controller) würde der HTML-Code nicht nur noch die View enthalten, sondern fortan auch das Model (<model>-Tag) und den Controller (Ankerelemente).
Beispiel
Folgender Beispielcode zeigt eine mögliche Herangehensweise:
Model und View
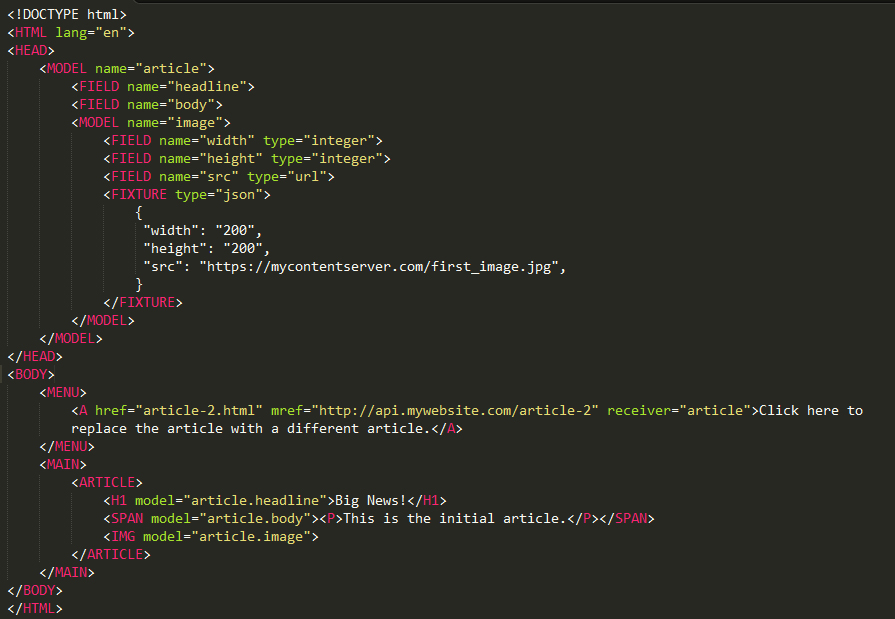
In diesem Beispiel definiert das <model>-Element eine Datentabelle und die <field>-Elemente die Felder innerhalb dieser Tabelle. Ein <model>-Element ist das Äquivalent zu einer SQL-Tabelle und kann beliebig viele Felder haben, auf die optional über einen Index zugegriffen werden kann.
Hier lädt das Model „article“ die Initialdaten für die ersten beiden Felder (headline und body) aus dem H1- und dem Span-Element. Das (Kind)Model mit dem Namen „image“ hingegen, erhält die Daten aus dem Element <fixture> welches in JSON geschrieben ist und auf eine Bildquelle verlinkt.
Wird nun der Link geklickt, so werden JSON-Daten in die Felder des Models geladen. Diese wiederum werden anhand des neuen Model-Attributes (auch Modelreferenz genannt) welches auf die einzelnen Felder referenziert, im <article>-Tag ausgegeben. Solche Modelreferenzen können auch Abfrageselektoren haben um gezielt bestimmte Zeilen auswählen zu können.
Etwa so: <img model = ‘image (id = 3)’>
Die Daten aus dem Model können jederzeit per JavaScript editiert werden. Zudem müssen sie nicht zwingend in einer JSON-Datei gespeichert sein. Auch können sie temporär im Cache sein, was wiederum zur Folge hat, dass die Anwendung auch offline läuft.
Controller
In diesem Fall dient ein einfacher HTML-Link als Controller. Dieser kann aber auch mit Eventhandler (onMouseOver, onKeyPress,…) realisiert werden.
Zum Nachlesen:
https://github.com/mozumder/HTML6
https://lists.w3.org/Archives/Public/public-whatwg-archive/2015Mar/0071.html


The comments are closed.