
Print2Mobile – Vom QR-Code zum Mini-Game
Von Malek Morad am 15.10.2022
Das Initialprojekt “Print2Mobile” soll den Einstieg in die Masterklasse “Mobile” und unsere momentanen Stand in der Entwicklung mit verschiedenen Technologien widerspiegeln. Dabei war die Auswahl der jeweiligen Technologie uns freigestellt, um die Vielfalt der Projekte und unsere Selbstständigkeit zu fördern. Ziel dieses Initialprojektes ist es, anhand eines abscannbaren QR-Codes eine sinnhaftige Weiterleitung zu einer Applikation oder Webseite bereitzustellen. Was einen anschließend nach der Weiterleitung erwartet, ist jedoch jedem selbst überlassen worden. Ich habe mich für ein Mini-Game entschieden, das unter der folgenden URL zu finden ist:
it221514.students.fhstp.ac.at/print2mobile/app
..oder hier abscannen! TIPP: im Landscape Modus neustarten! (querformat)

Die 11 Gebote der QR-Codes
Obwohl bei diesem Projekt keine spezifischen Anforderungen gegeben waren, so gab es dennoch einige Aspekte die berücksichtigt werden mussten. Einer dieser Aspekte sind die sogenannten 11 Gebote der QR-Codes. Kurzgefasst erklären diese wie QR-Codes am sinnvollsten eingesetzt und welche Punkte bei der Generierung, Darstellung und Weiterleitung von diesen QR-Codes berücksichtigt werden sollten. Diese Aspekte sollen eine gute Usability und User Experience sicherstellen.
Vorbereitungen
Da ich ursprünglich auf Native Funktionalitäten mobiler Geräte zugreifen wollte, entschied ich mich für das Framework “Ionic” in Kombination mit Angular. Da ich jedoch kurz darauf zum Entschluss kam, doch keine Nativen Funktionalitäten zu nutzen, sind die Ionic-spezifischen Komponenten und Methoden kaum genutzt worden. Nichtsdestotrotz vereinfachten die Ionic Komponenten und die Ionic CLI (Command Line Interface) das schnelle zusammen bauen der HTML Komponenten und das anschließende Builden der Web-Applikation. Gleichzeitig erlaubte die Verwendung von Angular & Typescript die strukturierte und komplexe Programmierung des Mini-Games mit Web-Komponenten. Der wichtigste Teil dieser Applikation war jedoch selbstverständlicher Weise die Library, die die schnelle Implementierung dieses Mini-Games erst möglich gemacht hat. Diese Library nennt sich “Phaser.js”.
Umsetzung
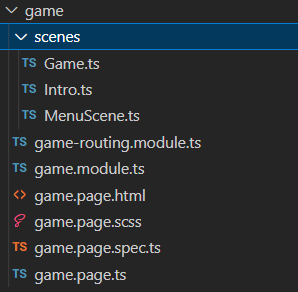
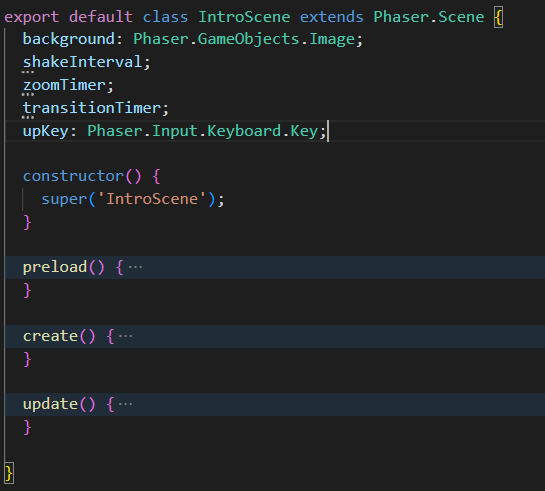
Zuerst wurde die Projektstruktur aufgebaut, die aus einer Seite und mehreren “Scenen” bestand. Das erste (linke) Bild zeigt die Projektstruktur, das zweite (rechte) Bild den Code für eine Szene. Eine Szene musste die Klasse von der Library Phaser.Scene “extenden”, sprich erweitern. Hier können nun unter anderem folgende Methoden implementiert werden: preload, create und update. Preload lädt beispielsweise Bilder und bereitet sie für die weitere verwendung in “create” oder “update” vor. In “create” werden typischerweise alle Objekte, Bilder, Kameras, etc. kreiert und positioniert. Die Methode “update” stellt im Endeffekt einen loop dar, in der interaktive und situationsbedingte Veränderungen stattfinden.


Das Ergebnis
..und hier endlich ein Einblick in das Mini-Game!

The comments are closed.