
Cross-Platform Developement im Vergleich
Von Sebastian Sander am 18.01.2021
Inhalt
Vor- und Nachteile plattformübergreifender Ansätze
Plattformübergreifende Ansätze im Überblick
Einleitung
Das rasante Wachstum der Mobilfunkbranche ist nach wie vor nicht zu bremsen. Bereits im Jahr 2020 nutzen laut Hochrechnungen 3,5 Milliarden Menschen ein Smartphone. Das sind rund 50% der Erdbevölkerung. [1] Mit der steigenden Zahl mobiler Benutzer steigt auch der Bedarf an Websites und Applikationen, die für die jeweiligen Plattformen optimiert sind. Diese Tools kosten- und zeiteffizient zu entwickeln ist von elementarer Bedeutung geworden. Da aber Mobile Plattformen nicht alle gleich sind, sondern es gegenwärtig zumindest zwei große Betriebssysteme gibt – nämlich iOS mit ungefähr 30% und Android mit 70% – ist der Entwicklungsaufwand für Applikationen, die auf mehreren Plattformen laufen sollen hoch. [2] Für die spezifische Entwicklung von Applikationen für die genannten Plattformen sind bei Entwicklern Kenntnisse in verschiedenen Programmiersprachen notwendig. Während für die Entwicklung unter Android Kenntnisse in den Programmiersprachen Java und/oder Kotlin notwendig sind, erfordert die iOS Entwicklung Kenntnisse in Objective-C oder Swift. Daher erfordert native Entwicklung für mehrere Plattformen entsprechend viel Aufwand in Zeit und Geld. Um diesem Problem aus dem Weg zu gehen, wurden in den vergangenen Jahren zahlreiche Möglichkeiten geschaffen, Anwendungen plattformübergreifend lauffähig zu machen, ohne den Quelltext maßgeblich adaptieren zu müssen. Hier gibt es einige Faktoren, die in Hinblick auf Benutzerfreundlichkeit, Stabilität und Kosten berücksichtigt werden müssen. Der folgende Artikel wird versuchen, einige dieser Möglichkeiten zu erläutern und deren Vor- und Nachteile gegenüber einander, sowie gegenüber der nativen Entwicklung zu beleuchten.
Vor- und Nachteile plattformübergreifender Ansätze
Eine der maßgeblichsten Entscheidungen bei der Entwicklung einer Applikation ist immer die, für die Zielplattform, aus welcher sich dann zumindest schon die Auswahl an möglichen Entwicklungsumgebungen, Frameworks und Programmiersprachen eingrenzt. Falls beispielsweise nur für eine Plattform – wie Android – entwickelt werden soll, ist vermutlich die native Entwicklung mit Java oder Kotlin der richtige Weg. Bei mehreren Zielsystemen sollte, um Zeit und Kosten zu sparen allerdings auf eine Alternative zurückgegriffen werden.
Vorteile
Der plattformübergreifende Ansatz ermöglicht es, ein und denselben Code auf verschiedenen Betriebssystemen lauffähig zu machen. Hierfür gibt es verschiedene Ansätze von Webapplikationen, die im Browser laufen, bis zu Lösungen, die Container bereitstellen, in denen der Quelltext wie gewohnt ablaufen kann. In der Regel bieten diese Möglichkeiten den Vorteil, dass Syntax und Programmiersprache nicht angepasst werden müssen, was eine erhebliche Zeitersparnis mit sich bringt. Auch für die Arbeit nach Release des Produktes ergeben sich durch die Vereinheitlichung Vorteile. Zum Beispiel können größere Updates und Fehlerbehebungen für alle Plattformen entwickelt und gleichzeitig ausgerollt werden. Weiters gilt es zu erwähnen, dass viele Cross-Plattform Lösungen open-Source sind und von einer breiten Community stetig weiterentwickelt werden, wovon man als einzelner profitieren kann.[3]
Nachteile
Aufgrund ihres Aufbaus verhalten sich plattformübergreifen entwickelte Applikationen anders als native, welche so konzipiert sind, dass sie auf der jeweiligen Plattform perfekt funktionieren. Native Applikationen laufen im Vergleich schneller und arbeiten nahtlos mit dem Betriebssystem zusammen, wohingegen plattformübergreifende Lösungen immer eine Form der Schnittstelle – wie einen Browser oder einen Container – benötigen. Gerade bei Anwendungen mit hoher Komplexität kann ein nativer Ansatz vielversprechender sein. Auch in diversen App-Stores werden native Applikationen bevorzugt. [3]
Plattformübergreifende Ansätze im Überblick
Web Applikationen
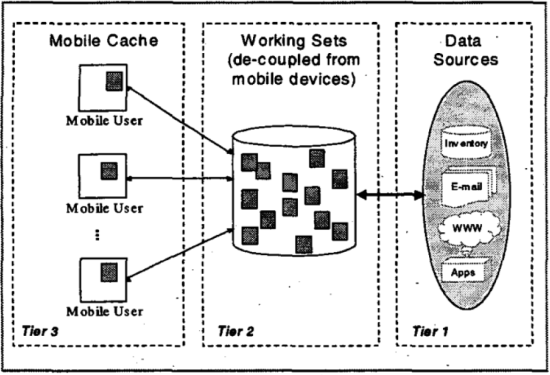
Web Applikationen sind Anwendungen, die nicht den systeminternen Speicher des Geräts nutzen. Sie laufen, wie gewöhnliche Websites auf einem Server und der Inhalt wird in einem Webbrowser am Endgerät gerendert. Sie erfordern für gewöhnlich keine Installation und nutzen eine dreistufige Architektur – die Client-Schicht, in der sich der Endbenutzer bewegt, die Applikationsschicht, in der die Logik der Anwendung passiert und eine Persistenzschicht, in der die Daten abgelegt werden. [4]

Figure 1: 3 Schichten der Web-App [3]
Die Webapplikation ist prinzipiell auf eine Verbindung zum Server angewiesen und kann daher nur mit aktiver Internetverbindung benutzt werden. Sowohl der Code als auch die Daten, die die Anwendung benötigt befinden sich am Server und nur die fertigen Ansichten werden an den Endnutzer gesendet, um dann auf dem Endgerät gerendert zu werden. Nachdem die Webapplikation zur Kommunikation mit dem Server die Webprotokolle nutzt und in einem Browser gerendert wird, sind Kenntnisse in HTML, CSS und JavaScript unumgänglich für die Entwicklung. [5]
Modulare Front-end-Frameworks, wie Angular, ermöglichen seit der Einführung des HTML5 Standards 2014 die Entwicklung sehr viel komplexerer Webapplikationen. Frameworks wie Angular nutzen nicht das klassische MVC-Model sondern „Components“ und „Directives“ um den Aufbau beziehungsweise die Ansicht des DOM-trees zu steuern und dynamisch zu manipulieren. [6]
Vor- und Nachteile
Webapplikationen sind auf der größtmöglichen Anzahl an Geräten lauffähig, da sie ausschließlich eine Internetanbindung und einen zeitgemäßen Internetbrowser benötigen, um zu funktionieren. Die Entwicklungskosten sind gerade im Verhältnis zu nativen Applikationen sehr niedrig und die Komplexität einer Implementierung ist niedrig. Obwohl mit HTML5 der Zugriff auf die Geräte-APIs möglich ist, ist eine Veröffentlichung auf diversen App-Stores nicht möglich und die Sicherheit der Webapplikation ist verhältnismäßig niedrig im Vergleich zu anderen Lösungen. [3]
Hybrid Applikationen
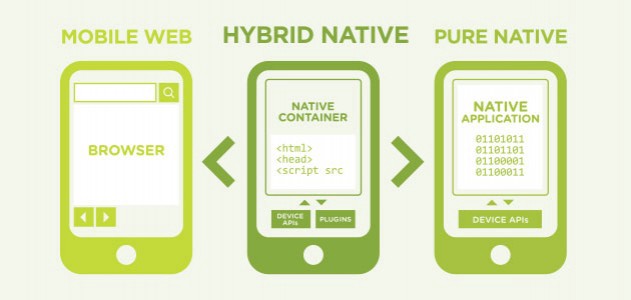
Hybride Applikationen sind, wie schon der Name verrät, Mischformen aus nativen Teilen kombiniert mit den klassischen Webtechnologien wie HTMLS, CSS und JavaScript. Für gewöhnlich funktionieren sie, indem ein nativer Container als Schnittstelle zwischen Betriebssystem und Webapplikation fungiert. Daraus ergibt sich eine wesentliche Eigenschaft der hybriden Applikationen – sie können installiert werden, obwohl sie ihre Logik, wie die Webapplikationen, von einem entfernten Server erhalten. Für die Entwicklung der Applikation selbst sind keine Kenntnisse über die Zielplattform notwendig, denn die Zugriffe auf die Hardware des Geräts erfolgen ausschließlich an das Cross-Platform-Tool – also den Container – dass die Aufrufe dann so übersetzt, dass sie zur jeweiligen Zielplattform passen. [3]

Figure 2: Vergleich Hybrid, Mobile und Nativ [7]
Vor- und Nachteile
Hybride Applikationen kombinieren viele der Vorteile von nativ programmierten Applikationen und Webapplikationen – sie sind lauffähig auf einer sehr großen Anzahl an Geräten, können auf die Gerätehardware zugreifen, können in App-Stores verfügbar gemacht werden und sind verhältnismäßig kostenschonend zu entwickeln. Nachteile gegenüber der nativen Applikation können sich vor allem im Userinterface ergeben, das natürlich trotzdem nicht nativ programmiert ist, und sich daher auch nie gänzlich so anfühlen wird. Auch eine Internetanbindung wird im Normalfall benötigt, um mit dem Server zu kommunizieren, woraus sich auch Sicherheitsaspekte ergeben. [3]
Interpretierte Applikationen
Bei interpretierten Applikationen wird der Quellcode mithilfe von JavaScript Engines – oder Java-Script-Interpretern – interpretiert. Der große Vorteil dieser Variante ist, dass Appliaktionen in JavaScript geschrieben, und dann für die jeweilige Oberfläche interpretiert werden können. Daher ist es möglich, native mobile Apps mit JavaScript zu entwickeln. Der Typ des Interpreters hängt von der Plattform ab – zum Beispiel JavaScriptCore bzw. Nitro von Apple oder V8 für Android.
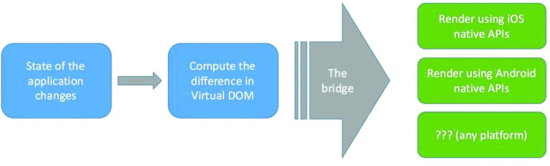
Seit seiner Veröffentlichung im Jahr 2015 ist React Native das gängigste Framework für Interpretierte mobile Applikationen. Applikationen, die damit erstellt werden, sind zwar mit JavaScript programmiert, durch die Interpretation anhand des User Interface aber kaum oder garnicht von nativen Applikationen unterscheidbar. [3]

Figure 3: React Native Flow [8]
Der Kern von React native ermöglicht es – anders als bei ReactJS, das auf den DOM des Browsers zugreift – auf APIs in Swift oder Objective-C für iOS bzw. in Java oder Kotlin für Android zuzugreifen. Zusammen mit der Bridge wird auch eine JavaScript-Engine oder der Interpreter verwendet, um mit den UI-Elementen zu interagieren. React Native verwendet JavaScriptCore für iOS und V8 für Android als Interpreter. [3]
Vor und Nachteile
Interpretierte Applikationen kommen den Native in Sachen Interface schon sehr nahe, da sie prinzipiell die nativen UI-Elemente verwenden. Während die Entwicklungskosten nach wie vor wesentlich niedriger sind, als bei der nativen Entwicklung biten interpretierte Applikationen auch Vorteile in der Security und können ohne Probleme in App-Stores angeboten werden. Interpretierte Applikationen haben vollen Zugriff auf die Gerätehardware. Einzig in der Performance zeigen sich durch die Interpretation geringfügige Nachteile gegenüber von vornherein nativ entwickelten Applikationen. [3]
Conclusio
Dieser Artikel soll vor allem eine kurze Entscheidungshilfe bieten, wenn man vor der Entscheidung steht, ob und wie plattformübergreifend entwickelt werden soll. Es zeigt sich, dass verschiedene Ansätze mobile Applikationen für mehrere Plattformen zu entwickeln, vollkommen verschiedene Endprodukte ergeben. Letztendlich haben alle vorhandenen Ansätze ihre Daseinsberechtigung. Manche erfordern mehr Aufwand, ergebene aber letzten Endes ein Produkt, das von einer nativen Applikation kaum zu unterscheiden ist, andere sind im Entwicklungsaufwand sehr preiswert und erfüllen ebenso ihren Zweck. Welche Alternative die beste ist, kann letztendlich nur für einzelne Projekte bezogen auf deren spezielle Anforderungen beantwortet werden.
Literaturverzeichnis
[1] T. F, „Marktanteile der führenden mobilen Betriebssysteme an der Internetnutzung mit Mobiltelefonen in Deutschland von Januar 2009 bis September 2020“, Nov. 12, 2020. https://de.statista.com/statistik/daten/studie/309656/umfrage/prognose-zur-anzahl-der-smartphone-nutzer-weltweit/.
[2] T. F, „Anzahl der Smartphone-Nutzer weltweit von 2016 bis 2019 und Prognose bis 2023“, Nov. 10, 2020. https://de.statista.com/statistik/daten/studie/309656/umfrage/prognose-zur-anzahl-der-smartphone-nutzer-weltweit/.
[3] K. Shah, H. Sinha, und P. Mishra, „Analysis of Cross-Platform Mobile App Development Tools“, in 2019 IEEE 5th International Conference for Convergence in Technology (I2CT), Bombay, India, März 2019, S. 1–7, doi: 10.1109/I2CT45611.2019.9033872.
[4] S. Helal, J. Hammer, J. Zhang, und A. Khushraj, „A three-tier architecture for ubiquitous data access“, in Proceedings ACS/IEEE International Conference on Computer Systems and Applications, Beirut, Lebanon, 2001, S. 177–180, doi: 10.1109/AICCSA.2001.933971.
[5] S. Xanthopoulos und S. Xinogalos, „A comparative analysis of cross-platform development approaches for mobile applications“, 2013.
[6] „https://angular.io/guide/architecture“, Angular Docs, Nov. 10, 2020. https://angular.io/guide/architecture.
[7] Y. Sani, „Recipe For Building A Hybrid Mobile App“, Nov. 10, 2020. https://medium.com/@saniyusuf/recipe-for-building-a-hybrid-mobile-app-506f34f54eb5.
[8] J. Warén, „Cross-platform mobile software development with React Native“, S. 30, 2016.

The comments are closed.