
D3 anhand eines Beispiels verstehen
Von Laura Breban und Olivia Wais am 11.12.2017
Um sich mit D3 auseinander setzen zu können, muss man seine Eigenheiten verstehen. Mithilfe eines Rechtecks zeigen wir euch, wie der Browser D3 Code liest und was in den einzelnen Schritten passiert.
D3 steht für die drei Ds aus Data-Driven Documents. Es ist eine Library für JavaScript, welche mehrere Zeilen JS Code auf wenige reduziert, um Daten zu visualisieren. In diesem Tutorial werden wir mit der neuesten Version von D3 arbeiten: V4.
Was man vorher wissen sollte
D3 ist kein Framework, in welchem man per Drag and Drop ein Histogramm erstellt. In anderen Sprachen wird, um ein Histogramm zu erstellen, eine dazugehörige Funktion aufgerufen. Anders jedoch bei D3. Hier werden Rechtecke und Achsen selbst gestaltet. So kann man Linien, Rechtecke und Kreise miteinander kombinieren und ganz neue Grafiken erstellen. Um Grafiken in D3 erstellen zu können, braucht es ein Vorwissen in HTML5, CSS und JS.
Der Unterschied zwischen einer Excel und einer D3 Grafik ist, dass Ersteres ein eingefügtes Bild ist und Letzteres eine interaktive Grafik sein kann. Man kann diese Grafik auch wie ein Video abspielen lassen oder damit interagieren.
Auf der D3 Seite finden sich viele Beispiele, wie diese sich bei Interaktionen verändern. Die in D3 erstellten Grafiken lassen sich animieren, damit interagieren und/oder werden in real-time verändert.
Scalable Vector Graphic
Scalable Vector Graphic (SVG) ist ein Tag im HTML Block, welcher eine Vektorgrafik beschreibt. In diesem Tag ist also eine Grafik implementiert und kein Bild. Das <svg> – Element kann mittels JavaScript im DOM als Objekt angegriffen und verändert werden. Mit Hilfe von CSS kann die Grafik formatiert und mittels JS animiert und transformiert werden.
SVG ist immer das erste und größte Element einer D3 Grafik. Man kann also sagen, ohne SVG gibt es auch keine D3 Grafiken. In SVG werden keine anderen HTML-Elemente gespeichert. Es ist rein für grafische Einträge gedacht. Wir nutzen somit D3 um Figuren und Linien in einem <svg> Element hinzuzufügen.
So let’s begin – D3 in JavaScript einbinden
Es gibt mehrere Möglichkeiten D3 in JS einzubinden. In diesem Tutorial werden wir jedoch den Code in einem File speichern um auch offline damit arbeiten zu können. Es steht jedem frei, ob man es auf diese Weise macht, oder auf eine URL referenziert.
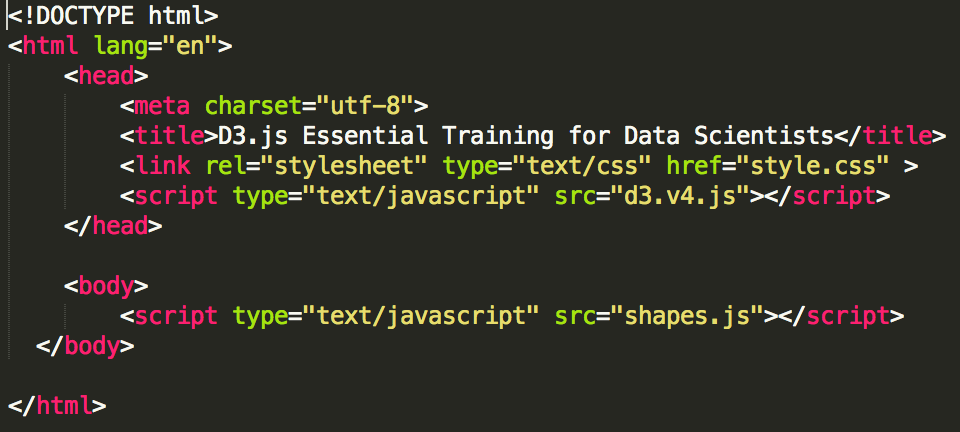
Zu allererst erstellen wir eine index.html und CSS Datei. Ein zusätzliches File wird erstellt und wird d3.v4.js genannt. Auf der dieser – Webseite – könnt ihr dann den Code in die Datei speichern. Ein letztes File wird erstellt und wird shapes.js genannt. Um auf all diese Files zugreifen zu können, referenzieren wir auf der HTML Seite auf sie. Wichtig ist hier die Reihenfolge, in der wir auf die Files referenzieren, damit der Browser die Grafiken lesen kann.

Code verstehen anhand eines Rechtecks
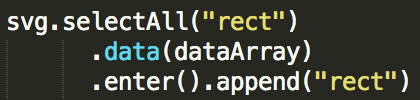
Es gibt einige Zeilen an Codes, die uns am Anfang Kopfzerbrechen bereiten. Genauso verhält es sich mit dieser hier:

Um diesen Code zu verstehen, bauen wir uns 3 Rechtecke im File shapes.js.
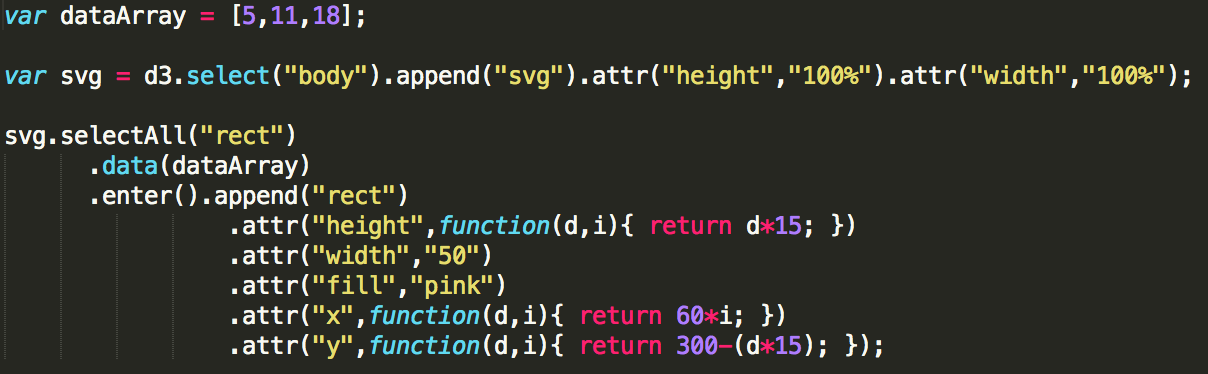
- Zuerst geben wir unsere Daten ein – ein Array in der Größe von 3 Werten.
![]()
- Dann erstellen wir eine Variable svg und greifen mittels JS mit D3 auf body zu, fügen ein svg hinzu und geben dem svg eine Höhe und Breite von 100%.
![]()
Um D3 zu verstehen sind die nächsten Zeilen sehr wichtig. Deswegen gehen wir sie Schritt für Schritt durch.

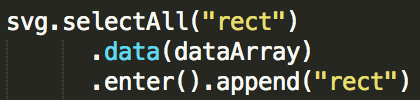
- In der ersten Zeile des Codes, möchte D3 auf alle Rechtecke im SVG zugreifen. Würde man den Code nur mit dieser Zeile im Browser ausgeben wollen, würden wir eine selection mit einem Array der Länge Null sehen – sprich nichts.
- In der nächsten Zeile .data(dataArray) weiß der Browser, dass 3 Werte im dataArray stehen = Daten. Da jedoch noch keine Rechtecke vorhanden sind, erstellt er eine sogenannte enter selection und darin speichert er 3 placeholders (für unsere 3 Werte aus dem dataArray). Dies alles ist für uns nicht sichtbar. Zusätzlich erstellt D3 auch eine exit selection , wiederum nicht sichtbar. Diese exit selection stellt sicher, dass sollten sich 4 Rechtecke im Browser befinden, wir jedoch nur 3 Werte aus dem dataArray bekommen, das vierte Rechteck nicht mehr befüllt wird. Diese kleine Zeile bindet unsere Daten an die grafischen Elemente.
- Als nächstes bindet D3 Rechtecke an die enter selection, die bis jetzt nur 3 placeholders („undefined“) beinhaltet hat. Zuvor wusste der Browser nicht, welche Form wir zur Darstellung unserer Daten auswählen werden. Zwar haben wir in der ersten Zeile schon angedeutet, dass wir alle Rechtecke auswählen wollen, aber hier wird nochmals explizit die Form gestaltet. Zusätzlich werden diese Rechtecke mit den Daten aus dataArray verbunden und dem DOM übermittelt. Trotz allem sehen wir jedoch nichts im Browser.
Attribute
Ohne Attribute werden die Rechtecke nicht im Browser erscheinen. Jede Form in D3 hat andere wichtige Attribute, die nicht fehlen dürfen, um im Browser dargestellt werden zu können.

Das ist der ganze Text, der 3 Rechtecke im Browser darstellt.
- .attr(„height“, function(d,i){return d*15;}) – Die Höhe variiert nach jedem Durchgang des Codes (3 Mal weil dataArray 3 Werte drinnen hat). Das d steht für data und i für unseren Abstand. Diese könnt ihr gerne auch anders benennen. So holt sich diese Funktion nur die Daten und multipliziert sie mit 15 = 3 verschieden große Rechtecke.
- Die Position auf der x-Achse wird mit jedem neuen Rechteck um *60 verschoben.
- Die Position auf der y – Achse ist uns hier wichtiger. Würden wir nur „100“ als zweites Attribute schreiben, würden die Balken aussehen, als stünden sie bei y=100 kopfüber. Das ist nicht falsch, jedoch scheint es für uns nicht richtig, weil wir Balken anders lesen, als der Browser.
So sieht das Ergebnis mit der letzten Codezeile aus:


The comments are closed.