
Studipuls
Von Iosif Miclaus und Valentina Pegler am 26.10.2015
Für die Initialaufgabe der Masterklasse “Mobiles Internet” 2015, sollten wir eine mobile Applikation unter dem Motto “Print – To – Mobile – Social” konzipieren und umsetzen. Interessenten sollten mithilfe des Printmediums zur App gelangen und zwar auf einer intuitiveren Weise als nur die URL der App im Browser einzugeben. Zusätzlich sollten wir auf die Benutzerfreundlichkeit (Usability) der App achten.
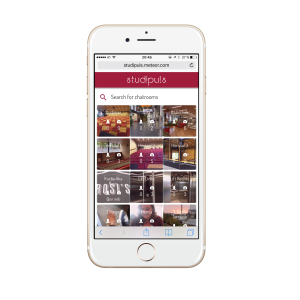
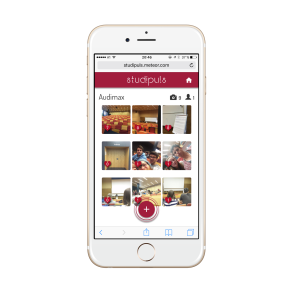
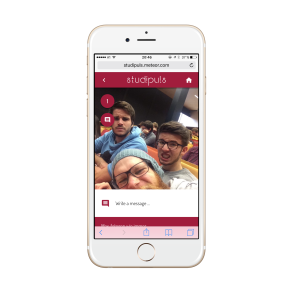
Studipuls ist ein location-based, real-time Photochat in den Räumen der FH St. Pölten. Bestimmte Räume der FH St. Pölten haben auf der Eingangstür oder innerhalb des Raumes einen Studipuls QR-Code, welcher beim Einscannen zum jeweiligen virtuellen Chatroom führt. In jedem Chatroom können Momente in Form von Bildern gepostet werden. Momente können durch Doppel-Tippen auf das Bild favorisiert werden. Dabei wird die Position des “Taps” für spätere Visualisierung gespeichert. Außerdem können zu jedem Moment, Kommentare hinzugefügt werden, welche in Echtzeit wiedergegeben werden. Die App ermöglicht nicht nur das Erfassen von Echtzeit-Momenten im jeweiligen Raum, sondern auch das Erkunden anderer virtueller Räume der FH St. Pölten durch eine Listenansicht aller verfügbaren Chaträume inkl. Suchfunktion. Optional wird nach einer Email Adresse gefragt, welche für die Teilnahme am Gewinnspiel notwendig ist.
Technologien
Angesichts der Echtzeit Komponente der App, haben wir uns eindeutig für das JavaScript Framework Meteor entschieden, das mit der NoSQL Datenbank MongoDB arbeitet. Das Framework implementiert ein so genanntes “Reactive Rendering” System, welches Änderungen an MongoDB Collections erkennt und diese dem Client kommuniziert; der Client rendert schließlich die passende Anzeige. Ein weiterer Vorteil ist, dass man sowohl serverseitig als auch clientseitig in derselben Scriptsprache programmieren kann. Apropos haben wir uns des Weiteren entschieden die App in CoffeeScript umzusetzen – eine gute Möglichkeit CoffeeScript auszuprobieren.
Packages
- Manuelles Kompilieren von CoffeeScript bleibt uns durch das “coffeescript” Meteor Package erspart.
- Das Front-End haben wir mithilfe von Bootstrap 3 unter Verwendung des Packages “twbs:bootstrap” umgesetzt. Weiters haben wir das “fezvrasta:bootstrap-material-design” Package integriert, um das User Interface komfortabel dem Material Design Stil anzupassen.
- Um das Routing zu den einzelnen States einfach zu machen, haben wir den FlowRouter vom “philippspo:momentum-flow-router” Package verwendet.
- Um die hochgeladenen Bilder in einem responsive Grid-Layout anzeigen zu lassen, haben wir das Package “voodoohop:masonrify” verwendet, das die Layout Library Packery implementiert.
- Um die Bilder vor dem Upload zu komprimieren und zurecht zu schneiden, haben wir das “thinksoftware:image-resize-client” Package implementiert.
- Da die freien Meteor Server (*.meteor.com) keine Schreibrechte auf das Dateisystem bieten, haben wir das “cfs:gridfs” Package implementiert, um Bilder in Form von “Chunks” in der entsprechenden MongoDB Collection zu speichern.
- Um neue Gäste ohne eine Anmeldung als Benutzer zu erkennen, haben wir das “artwells:accounts-guest” Package verwendet.
- Um Statistiken über die Verwendung der Applikation erfassen zu können, haben wir das “okgrow:analytics” Package implementiert und ein Google Analytics Account angelegt und die Applikation damit verbunden.
- Bevor Kommentare in die Datenbank gespeichert werden, werden sie durch das “check” Meteor Package serverseitig überprüft, um Sicherheit und Datenintegrität zu gewährleisten.
- Gestures können wir dank “chriswessels:hammer” Package leicht erkennen.
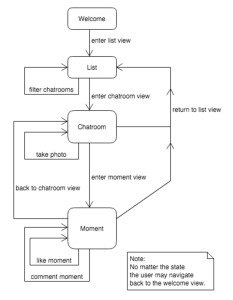
State diagram
Folgendes (vereinfachtes) Zustandsdiagramm zeigt, zu welchen Screens der Benutzer navigieren kann und welche Aktionen ausgeführt werden können.
Design
Beim Design der App haben wir uns generell an das Google Material Design angelehnt, das Schatten verwendet, um Tiefe zu erzeugen und wichtige Interaktionselemente damit hervorzuheben.
Schriftart
Als Schriftart für den Lauftext wurde die einfache, serifenlose und leicht abgerundete Schriftart “Dosis” von Pablo Impallari gewählt, die unter der SIL Open Font Lizenz verfügbar ist.
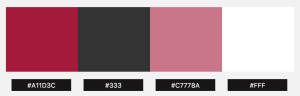
Farbschema
Das Farbschema der App setzt sich aus Rot (#a11d3c), Dunkelgrau (#333) und Weiß zusammen. Die Farbe Rot erregt Aufmerksamkeit und wird in der App als Akzentfarbe eingesetzt, um wichtige Interaktionselemente zu kennzeichnen. Sie soll somit die Leute dazu animieren, mit der App zu interagieren und selbst Momente zu teilen und Kommentare zu schreiben. Die Farben Dunkelgrau und Weiß wurden verwendet, da sie einen sehr guten Kontrast zueinander bieten und gut mit Rot harmonieren.
Logo
Beim Design des Logos haben wir uns für ein einfaches Schriftlogo entschieden. Dieses wurde mit der Schriftart “Break” umgesetzt, die für persönlichen und kommerziellen Gebrauch frei zur Verfügung steht.
Screenshots
Loginstation Plakat
Einen Chatraum kann man nach Einscannen des jeweiligen QR-Codes sofort betreten. Die QR-Codes sind raumspezifisch und kommen im A3 Format mit einfachem Design. Beispiel der Aula Loginstation:
Fazit
Das JavaScript Framework Meteor war die richtige Entscheidung, um diesen Echtzeit Photochat umzusetzen. Meteor erkennt Änderungen an Datenbank Collections sofort, zum Beispiel beim Upload von Bildern und beim Posten von Kommentaren, welche automatisch ohne Aktualisierung der Seite an den Client geliefert werden und die Anzeige neu gerendert wird. Somit ist kein weiterer Aufwand notwendig.
Beim Upload der Bilder stellten wir fest, dass es unbedingt notwendig war, diese zuvor clientseitig zu komprimieren und zurecht zu schneiden, da sonst der Upload auf mobilen Geräten zu lang gedauert hätte, große Bilder für die freien Meteor Server zu viel Last bedeutet hätten und die Anzeige auf mobilen Geräten mit quadratischen Bildern besser aussieht.











The comments are closed.