
A riddle adventure with VueJS, Barcodes and QR-Codes
Von Armin Kirchknopf am 10.11.2018
Eckdaten:
- VueJS
- QR-Codes / Barcodes
- unterschiedliche Quizarten -> Kalkulationen, Lückentexte…
Background
Heutzutage ist eine Verbindung der “analogen” mit der “digitalen” Welt durch eine Vielzahl an Möglichkeiten gegeben. Es gibt exemplarisch Bluetooth-Beacons oder aber auch die bereits seit längerem genutzten QR-Codes.
Richtig “nervenaufreibende” und “süchtig-machende” Riddle Adventures wie Notpron, oddPawn oder Zahada bieten die Möglichkeit den Nutzer auf deren Plattformen mit teilweise sehr komplizierten Aufgaben zu fordern und teilweise in die “Verzweiflung” zu treiben, wie die “Abschluss” Rate zeigt.

Die Applikation:
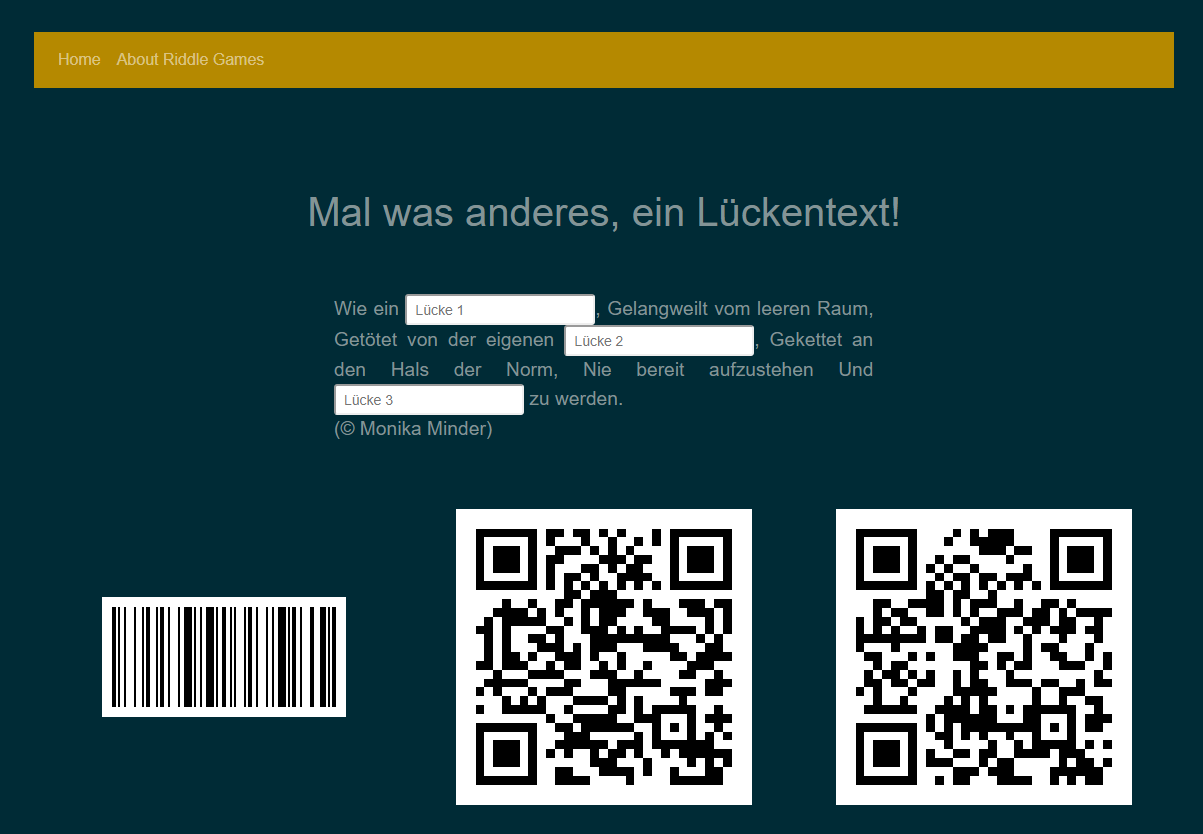
Angelehnt an dieses Konzept wurde dieses Projekt geplant und umgesetzt. Anders als in klassischen “Print-to-Mobile” Projekten wurden die Bar- und QR-Codes dazu verwendet um Werte wie Zahlen oder Wörter zu codieren. Der Nutzer muss ein Mobilgerät verwenden um an die codierten Informationen zu gelangen.
Damit jeder Nutzer sein eigenes Adventure in möglichst dynamischer Form erleben kann, werden bei arithmetischen Rätseln ( neben den klassischen Grundrechnungsarten ) müssen auch Quersummen berechnet werden. VueJS bietet neben anderer Frameworks die Funktionalität von dynamischer Bindung bzw. life cycle hooks.

Bei schwierigeren Rätseln wie dem Lückentext werden mehrere Arten von Codes eingesetzt. Dabei musste berücksichtigt werden, dass Barcodes keine Umlaute codieren können. Qr-Codes unterstützen die Verwendung von diesen sowie Sonderzeichen.
Der Spieler hat drei Leben pro Quiz, sollte er diese durch die Eingabe falscher Lösungen verlieren, löscht das Programm diese als letzte Konsequenz. Ein Cheaten wird durch die Verwendung von Route-Guards unterbunden.

Future Work
Aufgrund des modularen Aufbaus dieses Projekts bieten sich mehrere Möglichkeiten des Ausbaus an, darunter:
- Mehrere Zweige verfügbar machen
- Code Manipulation um fortzufahren
- Andere Seiten benutzen um die Lösung zu finden
- Audio und Video Beispiele

The comments are closed.