
Bevry | Semesterprojekt WS23
Von Katharina Harrer, Laura Kainzbauer, Sara Ladner, Sophia Gruber und Vanessa Hofer am 18.01.2024
Als Gruppenprojekt für das erste Semester der Masterklasse haben wir uns zu fünft entschieden, eine Webapp zu entwickeln, die den Namen „Bevry“ trägt. Bevry richtet sich an alle Cocktail-Liebhaber, die gerne mit neuen Getränkekreationen experimentieren und ihre Rezepte teilen wollen. Konzipiert wurde die Idee im Rahmen der Lehrveranstaltung „Markenidentität und Corporate Design“, in der wir im Laufe des Semesters parallel zur Entwicklung auch ein Corporate Design inklusive eines herausstechenden Logos für Bevry erschaffen haben.
Rollenverteilung
- Sara: Design, Frontend, Usertests
- Laura: Backend
- Sophia: Design, Frontend, Dokumentation, Usertests
- Vanessa: Design, Frontend, Organisation
- Katharina: Backend


Umgesetzte Funktionalitäten

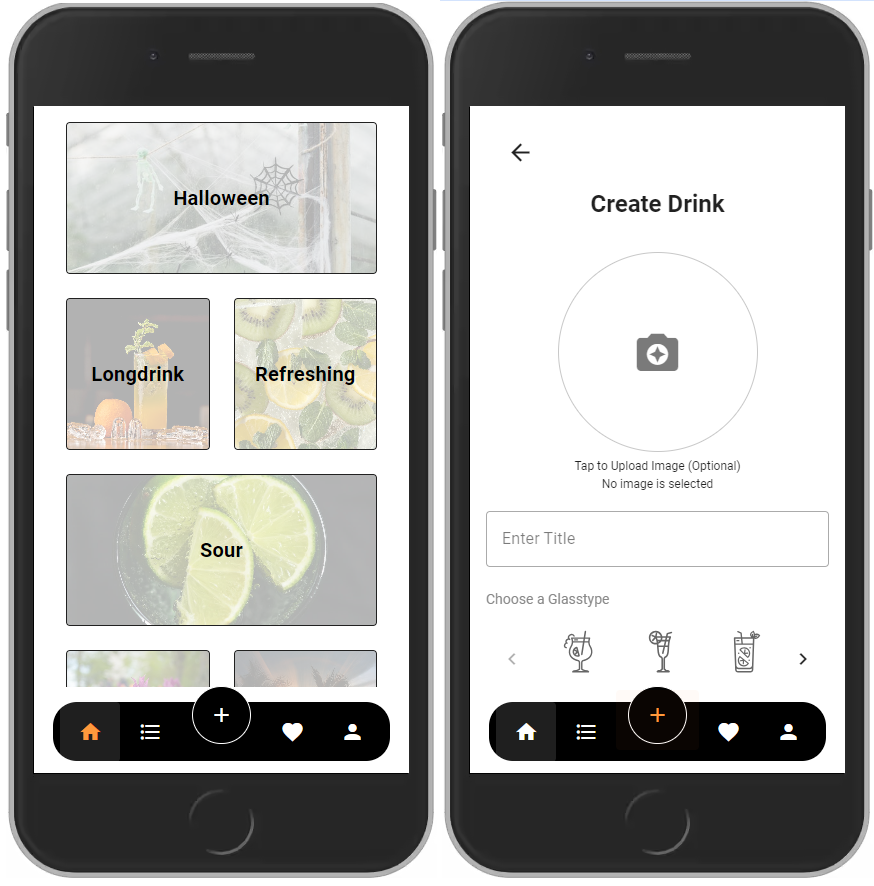
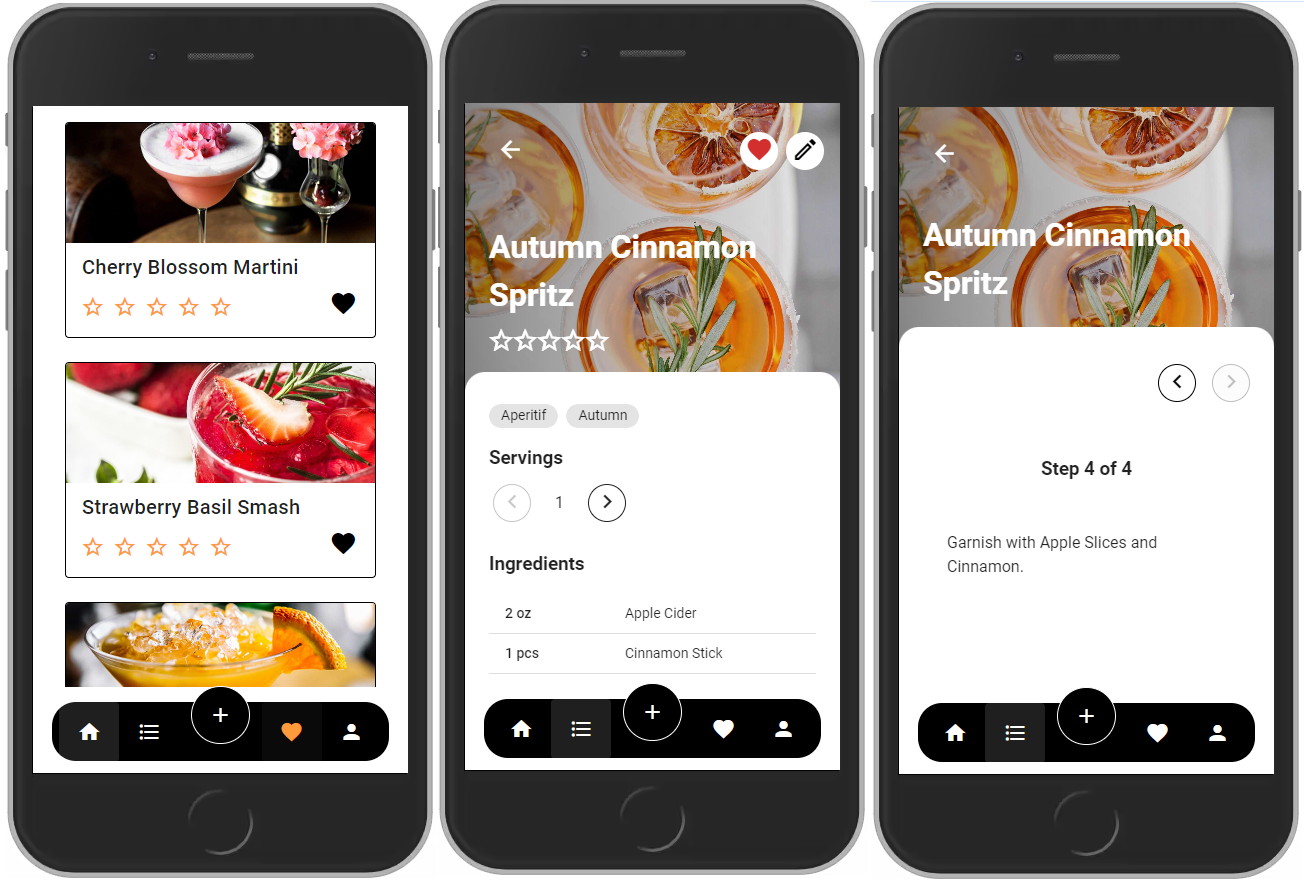
Die technischen Funktionen der App drehen sich primär um das Erstellen, Teilen, und Entdecken von Cocktail-Rezepten aller Art. Grundsätzlich können nur registrierte und angemeldete Nutzer:innen die Rezeptsammlung sehen. Rezepte sind in Kategorien unterteilt, die ein zielgerichtetes Filtern ermöglichen. Mithilfe einer Suchleiste können Nutzer:innen ihre Suche zusätzlich verfeinern, indem sie nicht nur nach Kategorie, sondern auch nach Rezeptnamen oder Zutaten suchen können. Rezepte können von den Nutzer:innen, die sie erstellt haben, bearbeitet oder auch gelöscht werden.
Ebenfalls können Nutzer:innen Rezepte liken und so alle Lieblingsrezepte – ob es die eigenen sind oder von anderen Nutzer:innen erstellt – in einer Favoritenliste sammeln. Eine Bewertungsfunktion erlaubt es, Rezepten sowohl eine Sternebewertung zu verleihen als auch ein öffentliches Kommentar zu posten.

Sollte das Mischen eines Getränks mehrere Schritte umfassen, können diese einzeln gespeichert und in einer Step-by-Step Anleitung durchgeklickt werden. So können Nutzer:innen einem Rezept leicht folgen, ohne zwischendurch den Faden in seitenlangem Anleitungstext zu verlieren. Falls ein Rezept nur für die eigenen Augen bestimmt sein soll, kann es auch privat geschaltet werden.

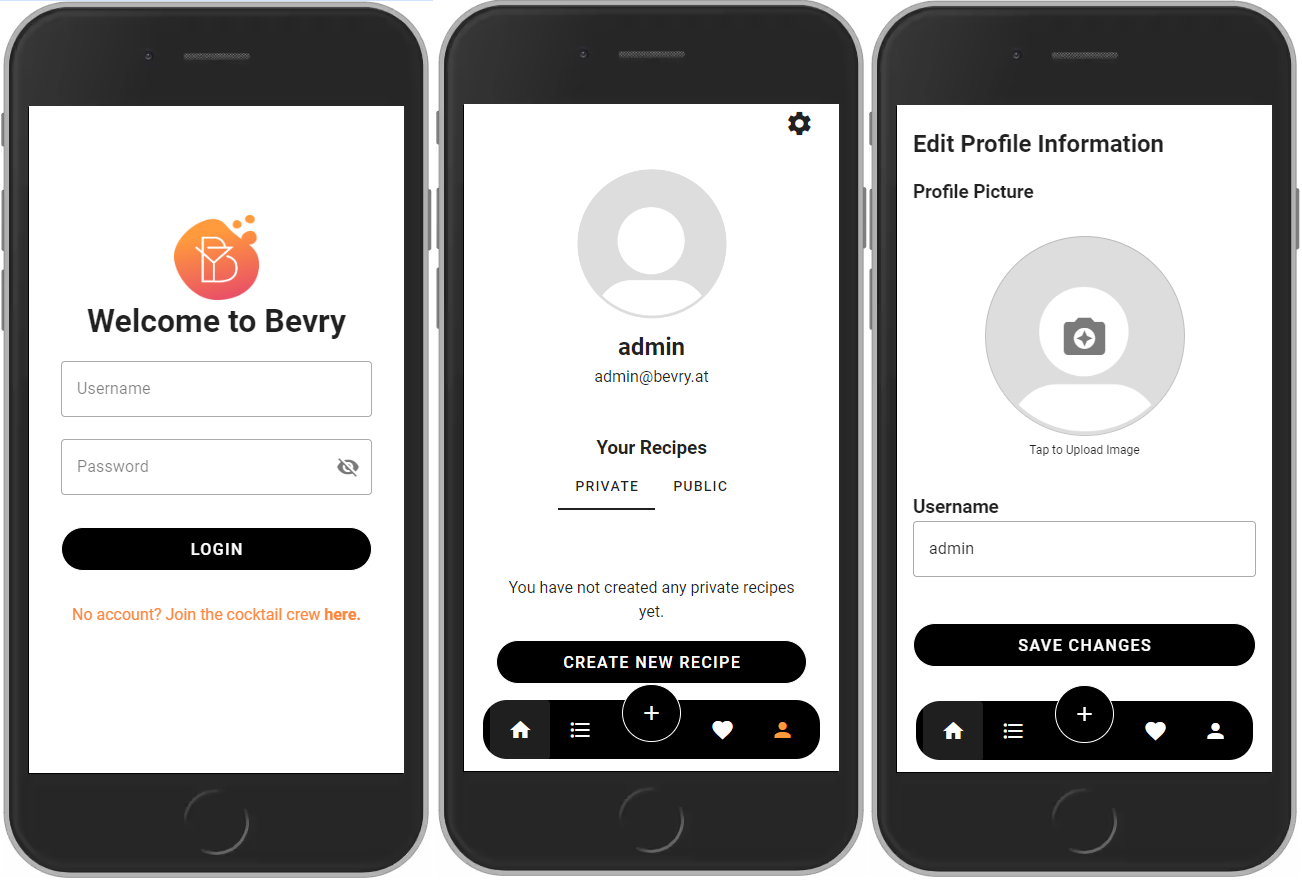
Abgesehen von ihren geposteten Rezepten können Nutzer:innen auch ihr Profil anpassen und so ihre Individualität zum Ausdruck bringen. Dies beinhaltet das Hochladen und Ändern des Profilbilds sowie die Aktualisierung des Benutzernamens. Falls Nutzer:innen sich dafür entscheiden, Bevry nicht mehr zu nutzen, haben sie auch die Option, ihren Account zu löschen.
Geplante Funktionalitäten
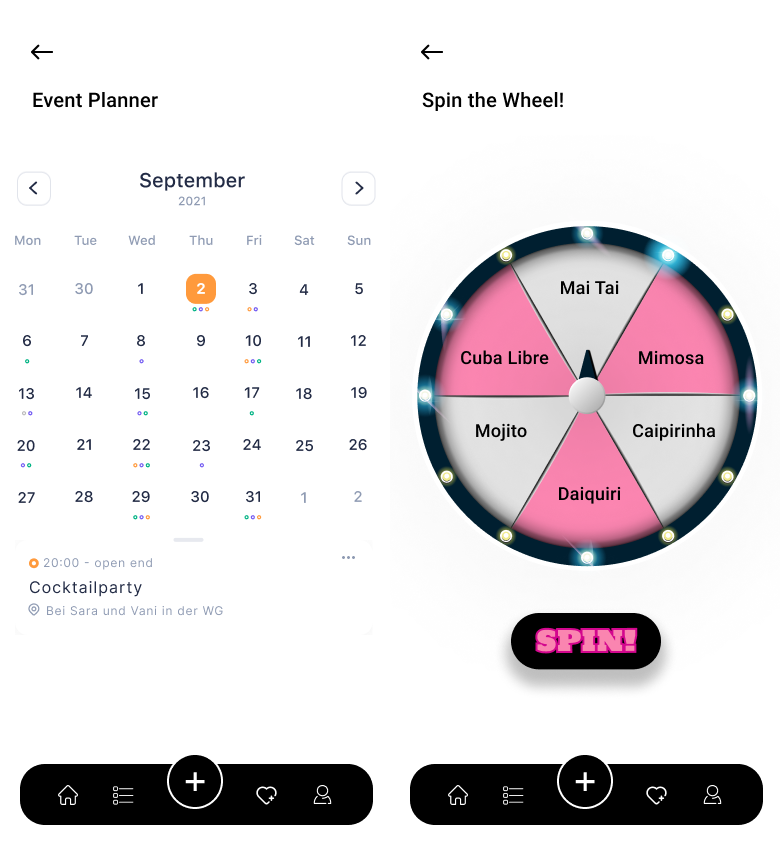
Alle genannten Funktionen wurden für das Wintersemester geplant und auch umgesetzt. Als Ergänzung im nächsten Semester steht die Ausweitung von sozialen Features im Raum — von Umfragen und Multiplayer-Minispielen bis hin zu geteilten Einkaufslisten und Event-Planung (vgl. Wireframes). Auch der eigene Barbestand soll künftig festgehalten werden können. Darauf basierend sollen Nutzer:innen passende Rezeptvorschläge bekommen, deren Zutaten bereits vorhanden sind. Um die Benutzeroberfläche zusätzlich zu beleben, sind auch Animationen geplant, die beispielsweise beim Laden der Anwendung gezeigt werden sollen.

Technologien
Frontend
Zu Beginn unseres Projektes entschieden wir uns für die Nutzung von Vue.js als Frontend-Framework. Diese Entscheidung basiert auf der Flexibilität, Leistung und Einfachheit von Vue.js, was eine effiziente Entwicklung ermöglicht. Des Weiteren konnten wir in der LV “Advanced Web Programming” erste Einblicke in die Arbeit mit dem Framework gewinnen, was unsere Entscheidung unterstützte, Vue.js zu erlernen.
Die Integration von Vuetify als UI-Framework wurde aufgrund seiner ansprechenden und responsiven Komponenten getroffen. Durch die vorgegebenen Komponenten erleichterte uns Vuetify die Entwicklung einer konsistenten Benutzeroberfläche, wodurch wir insgesamt Zeit einsparen konnten.
Für das Zustandsmanagement wählten wir Pinia, eine State Management Library speziell für Vue.js. Pinia verwenden wir für unser gesamtes User Management (Login, Registrieren, Logout), um den Status des Nutzers abzuspeichern. Vue.js, Vuetify und Pinia bildeten insgesamt für uns eine leistungsstarke Kombination, die uns zu einem bislang erfolgreichen Projekt geführt hat.
Backend
Im Backend haben wir mit NestJS gearbeitet. Nachdem wir von Armin bereits eine Einführung bekommen haben, wollten wir uns mehr im Detail mit den Möglichkeiten von Nest auseinandersetzen und ein umfangreicheres Backend damit umsetzen.
Zusätzliche Packages, die wir benutzt haben, inkludieren TypeORM, um mit den Datenbank-Entities umzugehen, JWT und bcrypt für die Sicherheit bei Login und Registrierung und Swagger um OpenAPI zu nutzen. Mit OpenAPI konnten wir unsere Endpoints automatisch in Swagger anzeigen und die Zusammenarbeit zwischen Back- und Frontend Entwicklung up to date halten.
Hürden und Schwierigkeiten Frontend/Backend
Frontend
Im Frontend konnten wir zu Beginn unser bestehendes Projekt aus der LV “Advanced Web Programming” zur Hilfe nehmen, was das Aufsetzen erleichterte. Zuerst haben wir das Frontend ohne die Einbindung von Vuetify und Pinia aufgesetzt, in der Annahme, dass dies auch im Nachhinein noch funktionieren würde, diese hinzuzufügen. Leider hat das nicht ganz geklappt, und daher mussten wir das Frontend noch einmal neu aufsetzen. Dabei haben wir direkt ausgewählt, dass wir das Advanced Paket mit Vuetify, Routing und Pinia inkludiert haben möchten.
Die größte Herausforderung bestand im stetigen Herumprobieren und Durchtasten der Funktionalitäten und der Logik von Vue. Da das gesamte System für uns noch unbekannt war, war es notwendig, durch Probieren zum Ziel zu kommen. Wir haben die Views im Frontend-Team aufgeteilt und konnten daher alle separat arbeiten. Das war einerseits positiv, da man selbst für etwas verantwortlich war und selbst zum Ziel finden musste. Andererseits war es etwas schwierig, da dadurch nicht immer ein konsistentes und zusammenpassendes User Interface vorhanden war. Hinzu kam, dass uns lange nicht bewusst war, dass das Styling der einzelnen Views standardmäßig übergreifend auf alle Views Auswirkungen hat, wodurch wir uns manchmal in die Quere kamen.
Eine weitere Herausforderung bestand im Arbeiten mit den REST-Endpoints. Leider schafften wir es aus Zeitgründen nicht immer, dass das Backend-Team weit genug voraus war. Daher mussten wir des Öfteren die Anbindung und Verwendung der Endpoints überarbeiten, da es im Backend Änderungen gab, die nicht mehr zu unserem Stand im Frontend passten. In Zukunft werden wir definitiv darauf achten, dass Frontend und Backend nicht genau zeitgleich erstellt werden.
Backend
Bezogen auf das Backend, gab es im Laufe des Projekts einige Hindernisse. Beim Aufsetzen hatten wir ein paar Probleme die Verbindung mit der Datenbank herzustellen, was sich nach einer Umstellung auf einen anderen Server lösen ließ. Außerdem funktionierte die Verbindung mit dem Frontend nicht, bis wir ein Proxy einstellten, beziehungsweise beim späteren Deployment CORS aktiviert haben.
Um bereits am Anfang Rezepte, Kategorien, Zutaten und Glastypen zur Verfügung zu haben, wollten wir Daten aus einer API beziehen, was wir für die Zutaten umsetzen konnten. Da uns die Kategorien und Glastypen der API nicht gefallen haben und der Aufbau der Rezepte jedoch zu unterschiedlich zu unserem war (vorallem bezogen auf die Maßangaben), haben wir uns entschlossen diese nicht zu inkludieren, da sie mit unseren implementierten Features nicht wie gewollt funktioniert hätten.
Ansonsten mussten wir einiges in Bezug auf authorization, error handling und http codes lernen, was wir unserer Meinung nach schlussendlich gut bewältigen konnten. Abgesehen davon, gab es ein paar Bugs, die im lokalen Development nicht aufgefallen sind, jedoch im build vorkamen und noch bearbeitet werden mussten.

Usability Test Ergebnisse & Nächste Schritte
Ergebnisse der User Tests
Die Ergebnisse der Umfrage zeigen, dass die Mehrheit der Befragten eine positive Erfahrung beim Suchen und Posten von Cocktailrezepten in der App hatte.
- Beim Suchen gaben 3 Personen an, dass es “gut” war, während 7 Personen es als “sehr gut” bewerteten.
- Beim Posten eines Rezepts empfanden 6 Personen die Erfahrung als “gut“, während 4 Personen sie als “sehr gut” bezeichneten.
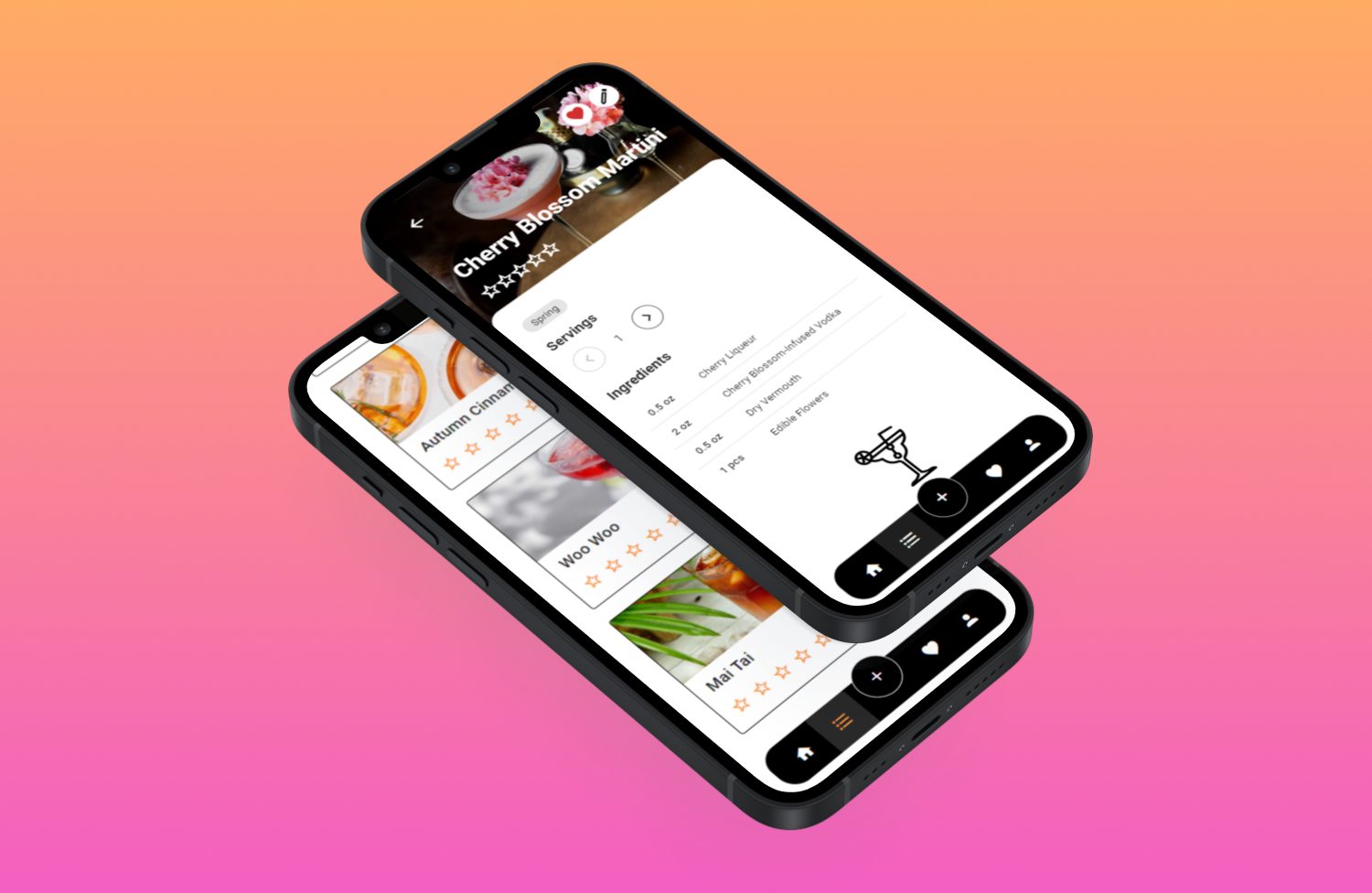
Die positiven Aspekte der App, die besonders gut ankamen, waren die Drink-Kategorien und das Design. Fünf Personen lobten die strukturierte Organisation mit Kategorien, die große Auswahl und die saisonalen Kategorien hervor. Andererseits betonten fünf Personen das Design, das als simpel, modern und mit ansprechenden Bildern beschrieben wurde.
Die Überraschungsfaktoren, die von den Befragten genannt wurden, umfassten eine positive Benutzererfahrung, die übersichtliche Gestaltung sowie das Lob für ein wunderschönes und “cooles” Logo.
Während der Tests wurden jedoch auch einige Bereiche identifiziert, die möglicherweise verbessert werden könnten:
Leere Input-Felder im Create Drink View sind leicht zu übersehen, und es gibt kein sichtbares User Feedback, wenn ein Formularfeld nicht ausgefüllt ist. Ein Verbesserungsvorschlag besteht darin, automatisch nach oben zu den leeren Feldern zu scrollen, damit Nutzer:innen den dort angezeigten Hilfstext sehen können. Zudem könnte die Markierung aller Pflichtfelder mit Asterisken eine klarere Orientierung bieten.
Der Like-Button in der Rezeptansicht ist schwer aufzufinden. Eine mögliche Verbesserung wäre, den Like-Button zu vergrößern oder prominenter zu platzieren, um die Nutzung zu erleichtern.
Es wurde beobachtet, dass Nutzer:innen zuerst versuchen, den Nutzernamen im Profile View durch Tippen zu bearbeiten. Um diese Handlung intuitiver zu gestalten, könnte das Edit-Icon direkt bei den Nutzernamen angezeigt werden, sodass Nutzer:innen nicht zuerst in den Settings-View wechseln müssen.
Einige Nutzer:innen meldeten, dass die Step-Anzahl ab dem ersten Step im Create Drink View vereinzelt nicht korrekt ist. Als mögliche Verbesserung könnte die Step-Anzahl beim Posten immer automatisch zurückgesetzt werden.
Ein weiterer identifizierter Punkt ist ein Serverfehler, der auftritt, wenn Nutzer:innen versuchen, einen Feedback-Kommentar mit Emojis zu posten. Als Lösung könnte eine Anpassung erfolgen, um die korrekte Codierung von Emojis zu ermöglichen.
Net Promoter Score (NPS)
Im Laufe der User Tests fragten wir außerdem den Net Promoter Score (NPS) ab. Das ist die Kennzahl, die die Kundenloyalität gegenüber einem Produkt, einer Dienstleistung oder einer Marke misst. Er wird durch eine einfache Umfrage ermittelt, bei der die Teilnehmer gebeten werden, auf einer Skala von 0 bis 10 anzugeben, wie wahrscheinlich es ist, dass sie das Produkt, die Dienstleistung oder die Marke an Freunde oder Kollegen weiterempfehlen würden.
Die Berechnung des NPS erfolgt durch die Klassifizierung der Teilnehmer in drei Gruppen:
- Promotoren (Bewertung 9-10): Personen, die das Produkt oder die Dienstleistung sehr positiv bewerten und wahrscheinlich weiterempfehlen würden.
- Indifferent (Bewertung 7-8): Personen, die neutral sind und nicht besonders begeistert oder enttäuscht von dem Produkt oder der Dienstleistung.
- Detraktoren (Bewertung 0-6): Personen, die das Produkt oder die Dienstleistung negativ bewerten und es wahrscheinlich nicht weiterempfehlen würden.
Der NPS wird dann berechnet, indem der Prozentsatz der Detraktoren von dem Prozentsatz der Promotoren subtrahiert wird. Im Falle unserer User Tests:
NPS = (Prozentsatz der Promotoren) – (Prozentsatz der Detraktoren) = 70% – 10% = 60%
Ein NPS von 60 wird als “gut” bewertet und deutet darauf hin, dass die Mehrheit der Teilnehmer das Produkt oder die Dienstleistung positiv wahrnimmt und wahrscheinlich bereit ist, es weiterzuempfehlen. Ein höherer NPS deutet in der Regel auf eine stärkere Kundenloyalität und Zufriedenheit hin.
Nächste Schritte
Auf dem Weg zur Weiterentwicklung unserer App stehen einige praktische Schritte an. Basierend auf den User Tests liegt die höchste Priorität bei den nächsten Schritten zur Verbesserung unserer App in zwei zentralen Bereichen:
Rezepte Posten
- Implementierung eines verbesserten Bild Upload Feedbacks, um die Benutzererfahrung beim Hochladen von Rezeptbildern zu optimieren.
- Entwicklung einer effizienteren Suchfunktion für Zutaten, um das Anlegen von Rezepten zu erleichtern.
- Klare Anpassung der Bezeichnung von “Servings” zu “Number of Servings” für transparentere Rezeptangaben.
- Vergrößerung der Abstände oben und unten im Rezept-Posting-Bereich, um die Sichtbarkeit der Buttons am Rand des Bildschirms zu verbessern.
- Besseres und leichter Sichtbares Feedback, beim Ausfüllen und Fehlender Eingabe der Input Felder.
- Anpassung um die korrekte Codierung von Emojis.
User Management
- Deutliche Verbesserung der Sichtbarkeit und Unterscheidung zwischen dem Delete Account- und dem Logout-Button durch erhöhten Abstand.
- Integration von zusätzlichem Feedback während des Registrierungsvorgangs, um einen transparenten und unterstützenden Prozess für neue Benutzer:innen zu gewährleisten.
- Benutzernamen ändern intuitiver machen, indem User den Namen direkt im Profil ändern können.
Abgesehen von den Ergebnissen der User Tests nehmen wir uns vor, das Styling zu vereinheitlichen, Filter-Funktion zu integrieren, eine Umrechnungsmöglichkeit für die Einheiten zu implementieren und den Code aufzuräumen. In der Hektik der Abgabe haben wir einige Dinge vielleicht etwas eilig erledigt, und es gibt Raum für Verbesserungen.
Weitere Funktionen für die Zukunft
Wir haben bereits einige weitere Ideen für zukünftige Funktionen skizziert. Wir wollen vor allem den sozialen Aspekt der App durch verschiedenste Gruppenfeatures ausbauen. Darunter Multiplayer-Minispiele, einen Eventplaner, Abstimmungsmöglichkeiten für Rezepte und Sammlungen.
Weitere Ideen im Design Bereich wäre die Einbindung von Animationen und Custom Icons, um der App mehr Dynamik zu verleihen – wie zum Beispiel bei einem Ladebildschirm.
Außerdem beabsichtigen wir fest, eine Reporting-Funktion zu implementieren, die es den Nutzern ermöglicht, bestimmte Inhalte zu melden.

Personal Learnings
Sara
Ich konnte jede Menge Erfahrungen im Bereich Frontend mit Vue und Vuetify sammeln. Mein Fokus lag dabei vor allem auf den Seiten für Login, Registrierung, Dashboard und den Kategorien sowie der Suchleiste. Die Herausforderungen während der Entwicklungsphase waren nicht zu unterschätzen. Frontend-Umsetzung verlangte nicht nur Verständnis für Design, sondern auch technisches Know-how.
Die Projektvernissage war ein Highlight für mich. Direktes Feedback von externen Personen zu bekommen gab wertvolle Einblicke für mögliche Verbesserungen. Sophia und ich führten außerdem Nutzertests mit vereinzelten Personen am Stand durch und konnten somit die Verbesserungen noch genauer definieren. Die App durch die Augen potenzieller Nutzer:innen zu sehen, half uns, sowohl Stärken als auch Schwächen zu erkennen und zukünftige Entwicklungen zu optimieren.
Die Erfahrung mit Bevry hat definitiv meine Programmier-Fähigkeiten verbessert und auch wenn es teilweise stressig war am Projekt zu arbeiten, freue ich mich die App in den nächsten Semestern weiter auszubauen.
Laura
Da meine Aufgabe im Backend Development war, habe ich mich besonders viel mit NestJS auseinandergesetzt. Hierbei habe ich nicht nur den Umgang mit Decorators vertieft, sondern auch besonders viel Zeit in das richtige Error Handling gesteckt. Zum Anfang des Projektes hatte ich keine Ahnung von http Codes und in welchen Fällen, man welche einsetzt, was sich im Laufe des Projektes stark geändert hat. Auch wenn ich sicher noch kein Experte bin, kann ich behaupten Fehlercodes jetzt viel besser zu verstehen und für mich persönlich einen logischen Aufbau gefunden zu haben.
Außerdem habe ich mich tiefer mit der API beschäftigt. Nach anfangs händisch geschriebenen Endpoints, die ich auch mehrmals überarbeitet habe, habe ich mich außerdem mit OpenAPI beschäftigt und dem automatischen Generieren von Swagger, was im Laufe der Entwicklung sehr nützlich war, um Echtzeit-Änderungen im Code auch so fürs Frontend darzustellen.
Obwohl das Projekt damit angefangen hat, dass ich vor allem nur Teil des Backend-Developments geworden bin, da ich es mir von unseren Mitgliedern noch am ehesten vorstellen konnte, bin ich nun sehr froh die Verantwortung dafür übernommen zu haben. Ich habe mich technisch sehr weiterbilden können und auch einiges im Bereich des User Managements und der Authentifizierung lernen können.
Auch wenn der Start, nicht nur für mich, sondern ich denke für die ganze Gruppe, nicht der leichteste war, freue ich mich, dass wir so eine gute Grundbasis bilden konnten, an der wir im nächsten Semester gut aufbauen können.
Sophia
Im Rahmen dieses Projekts war ich hauptsächlich für das Frontend der Rezeptdetailansicht, der Rezeptanleitung, der Einstellungen-Übersicht und der Seite zum Bearbeiten des Profilbilds und Benutzernamens zuständig. Ich hatte zuvor nur oberflächliche Erfahrung mit Vue und konnte dahingehend meine Kenntnisse deutlich vertiefen. Mit Vuetify hatte ich zuvor noch nie gearbeitet, aber ich konnte mich schnell damit anfreunden. Da ich meinen persönlichen Fokus im Laufe des Bachelorstudiums vorrangig auf UX/UI-Design gesetzt hatte, fühlte ich mich in Sachen Programmierung etwas „aus der Übung“, konnte aber nun wieder in Schwung kommen. Ich konnte sowohl meine Programmierkenntnisse verbessern als auch tiefergehende Erfahrungen im Umgang mit Gitlab und Git sammeln, da ich zuvor nie mit so vielen Gruppenmitgliedern an einem Repository gearbeitet hatte.
Ich kümmerte mich außerdem darum, ein Ticketsystem und einen zentralen Ort zur Dokumentation aufzusetzen. Wir nutzten Jira, um unsere Aufgaben aufzuteilen und den Fortschritt zu verfolgen. In Confluence dokumentierten wir unter anderem Aufgabenaufteilungen und Testdesign und -auswertung für eine erste Runde von Usability-Tests.
Sara und ich führten während der Projektevernissage Usability-Tests durch, wodurch wir wertvolles Feedback und frische Perspektiven zu unserem Projekt sammeln konnten. Während sich einige unserer Hypothesen und bekannten Probleme bestätigten, war es zudem spannend, auch neue Themen aufzudecken, an die wir noch gar nicht gedacht hatten. Die Auswertung zeigte aber im Großen und Ganzen ein sehr positives Bild von den gesammelten Eindrücken.
Im Großen und Ganzen bin ich zufrieden mit dem, was wir in der Zeit, die wir hatten, erreicht haben. Der Projektstart war mit Beginn des Masterstudiums etwas verzögert, aber wir konnten dennoch in kurzer Zeit ein umfangreiches Projekt auf die Beine stellen, und ich bin schon gespannt darauf, wie wir im nächsten Semester darauf aufbauen können.
Vanessa
Ich habe mich bislang nur einmal intensiv mit einem Framework auseinandergesetzt, und das war im Projektsemester des Bachelors mit Angular. Damals beschränkten sich meine Hauptaufgaben auf HTML und CSS. In diesem Projekt war ich Teil des Frontend-Teams, und mein Fokus lag vor allem auf den Seiten für das Anzeigen aller Rezepte, das Anzeigen der favorisierten Rezepte, das Anlegen und Bearbeiten von Rezepten sowie dem Benutzerprofil. Nebenbei kümmerte ich mich auch um organisatorische Aufgaben wie das Vereinbaren von Sync-Meetings und das Setzen von Meilensteinen.
In Bezug auf das Programmieren war vor allem das Anlegen und Bearbeiten von Rezepten für mich eine riesige Herausforderung. Ich hatte noch keine Erfahrung mit der Verwendung von Vue oder REST-Endpunkten, und meine JavaScript-Kenntnisse beschränkten sich auf das Notwendigste. Am Ende dieses Semesters kann ich jedoch stolz sagen, dass ich sehr viel Neues dazulernen konnte und mittlerweile ein viel größeres Verständnis in der Frontend-Entwicklung habe.
Mein Highlight stellte die Projektvernissage dar, die am Ende viel schneller kam, als wir anfangs dachten. Zwischenzeitlich bangten wir alle, ob wir es schaffen würden, alle geplanten Funktionalitäten umzusetzen. Am Ende schafften wir es jedoch, unser Ziel am Tag der Vernissage zu erreichen, und das Feedback von den Besuchern unseres Projektstandes hat uns definitiv gezeigt, dass der Aufwand es wert war. Ich freue mich, dass ich durch dieses Projekt so viel Neues dazulernen konnte und bin schon gespannt, wie wir dieses Projekt im kommenden Semester weiter ausbauen werden.
Katharina
Ich war mit Laura für die Backend-Programmierung zuständig und habe mich um die Umsetzung der Rezepte gekümmert. Da ich vorher noch keine Erfahrung mit NestJS hatte und meine Backend-Kenntnisse überschaubar waren, wollte ich mich der Herausforderung stellen, meine Komfortzone im Frontend zu verlassen und mich mit der Backendentwicklung auseinander zu setzen.
Meine bisherigen Erfahrungen beschränkten sich auf PHP und das manuelle Verfassen von SQL-Anfragen. Es war interessant zu sehen, wie unterschiedlich NestJS im Vergleich zu PHP ist. So konnte ich mittels TypeORM viel komfortabler und weniger Fehleranfällig Datenbankoperationen erstellen. Bei künftigen Backend-Projekten würde ich definitiv wieder NestJS in Betracht ziehen.
Vor dem eigentlichen Programmierbeginn erstellten wir ein Entity-Relationship-Diagramm und dokumentierten die Endpunkte in Swagger. Diese Erfahrung war neu für mich, da ich zuvor noch nie eine Datenbankstruktur geplant oder mit Swagger gearbeitet hatte. Armin wies uns darauf hin, dass wir mithilfe von OpenAPI die Swagger-Dokumentation automatisch generieren können, was sich als äußerst hilfreich erwies, um einen klaren Überblick über alle Endpunkte zu behalten. Insbesondere für die Frontend-Entwickler, um stets auf dem neuesten Stand zu sein. In diesem Semester war es leider nicht immer möglich, den Frontendentwicklern vorauszusein. Teilweise mussten sie mit Beispieldaten arbeiten oder Änderungen aufgrund sich ändernder Endpoints vornehmen. Wir streben an, dieses Problem in Zukunft zu verbessern, insbesondere da das Grundgerüst nun endlich steht.
Das Projekt war meine erste Gelegenheit, mich intensiver mit Backend-Entwicklung auseinanderzusetzen und eine Anwendung von Grund auf mit sowohl Frontend als auch Backend zu entwickeln. Das Projekt hat mir neues Selbstvertrauen gegeben, indem es mir gezeigt hat, dass man mit dem richtigen Team innerhalb kurzer Zeit schon einiges schaffen kann.
Abschließende Gruppenreflexion
Jedes Mitglied unseres Teams konnte individuelle Lernerfahrungen sammeln – sei es durch die Vertiefung von Frontend-Kenntnissen oder die erfolgreiche Bewältigung von Backend-Herausforderungen. Diese Vielfalt an Erfahrungen hat nicht nur unsere technischen Fähigkeiten verbessert, sondern auch die Stärkung der Teamarbeit. Neben der Entwicklung einer funktionsfähigen Webanwendung haben wir gelernt, wie entscheidend klare Kommunikation und effektive Teamkoordination sind. Die enge Zusammenarbeit ermöglichte es uns, Schwierigkeiten zu überwinden und auf das Erreichte stolz zurückzublicken. Die positiven Rückmeldungen aus den User-Tests, wie auch der gute Net Promoter Score stärken unsere Motivation für künftige Entwicklungen. Wir freuen uns darauf, Bevry im nächsten Semester weiter zu verbessern, zusätzliche Funktionen zu integrieren und hoffen, viele unserer Ideen, insbesondere im Bereich der sozialen Features, erfolgreich umzusetzen.

The comments are closed.