
Portfolio-Website | Projekt WS24
Von Sophia Gruber am 05.03.2025
Im Wintersemester 2024 setzte ich eine Portfoliowebsite mit WordPress um, die der Präsentation meiner beruflich relevanten Erfahrungen dient. Inhaltliche Absicht war es, einen zentralen Ort zu haben, um meine Mitwirkung in verschiedensten Projekten zu dokumentieren und zu sammeln. Lernziel des Projekts war es, mich erstmals mit WordPress auseinanderzusetzen und einen Einblick in das vielfältige WordPress-Ökosystem zu bekommen. Besonderes Augenmerk lag dabei auf dem Mobile-First-Ansatz, der sowohl das Design als auch die Auswahl des verwendeten Theme beeinflusste.
Recherche
Zu Beginn sah ich mir unterschiedliche UX/UI-Design- und Entwickler-Portfolios an. Dabei sammelte ich einerseits Inspirationen für Gestaltungsmöglichkeiten und analysierte andererseits, welche Merkmale ein großartiges Portfolio ausmachen.
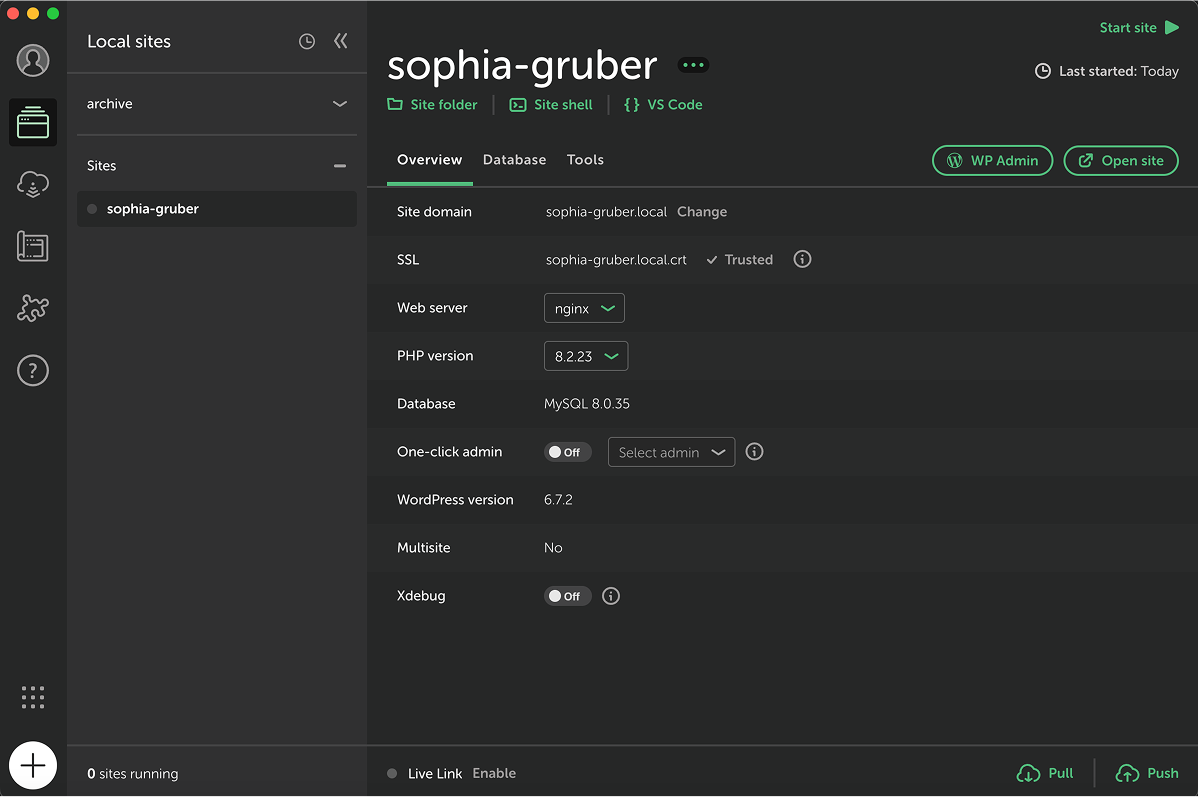
Ein weiterer Schritt in der Vorbereitung war es, mich mit WordPress vertraut zu machen. Da ich zuvor noch nie so richtig mit WordPress gearbeitet hatte, war die Fülle an Informationen, Plattformen, Plugins, und Erweiterungsmöglichkeiten zunächst regelrecht überwältigend. Ich entschied mich basierend auf verschiedenen Ratgebern dazu, das WordPress Theme Astra in Kombination mit Elementor zu verwenden, um dessen ausgeprägten Support für Responsiveness und Mobile auszunutzen. Für die lokale Entwicklung entschied ich mich für das LocalWP Tool, das eine nutzerfreundliche und unkomplizierte lokale Nutzung von WordPress ermöglichte. Für die Versionierung erstellte auch ein GitHub Repository.

Design
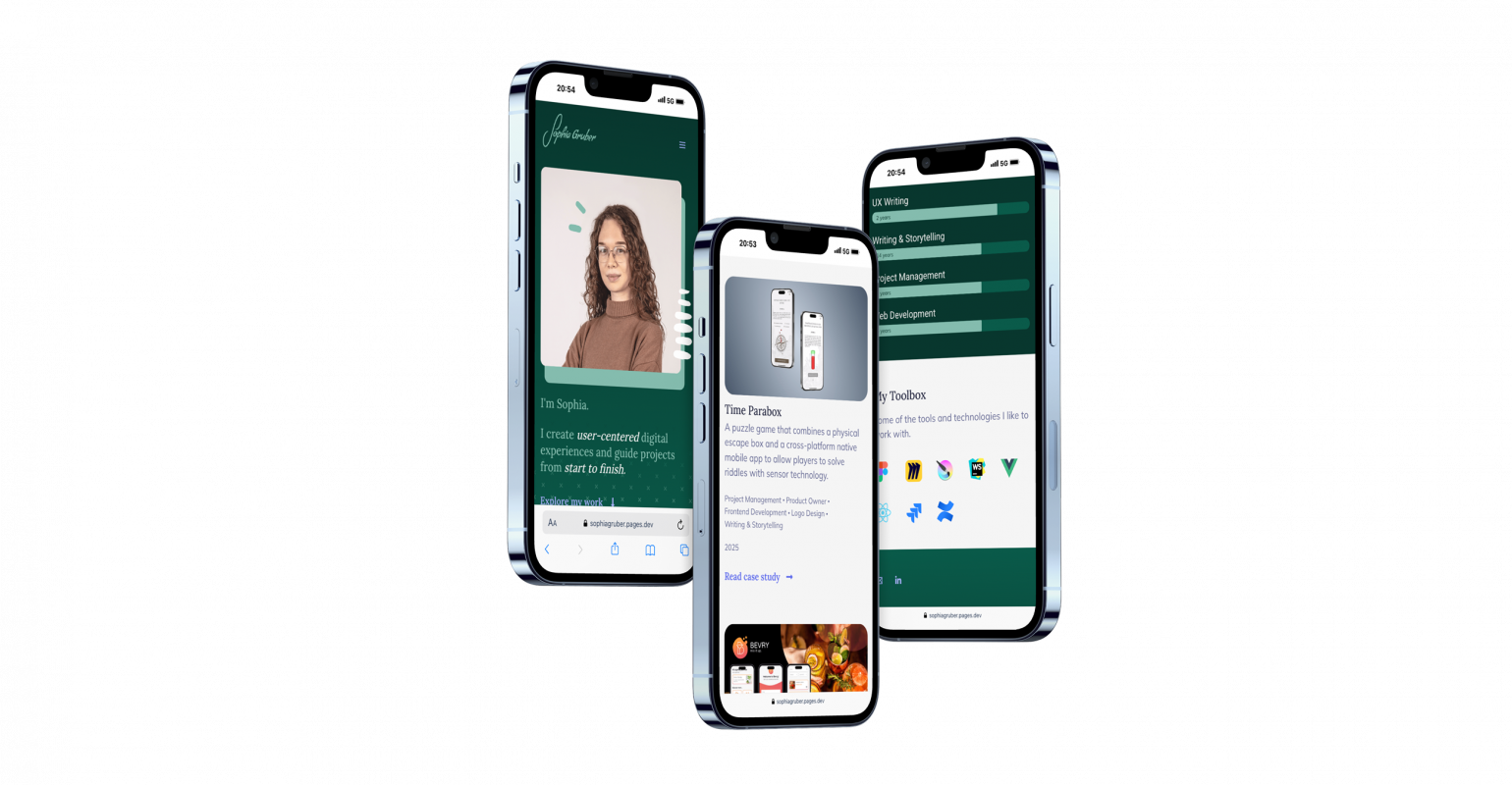
Beim Design der Website mit Figma entwarf ich gemäß des Mobile-First-Ansatzes zunächst die mobilen Varianten der Seiten. Nachdem ich einen Styleguide erstellt hatte, um den gewünschten Look & Feel festzulegen, startete ich mit dem Design von Layout und Komponenten. Dabei stellte es sich als schwierig heraus, dass ich noch nicht so recht wusste, mit welchen technischen Einschränkungen ich es bei den Gratisversionen von Astra und Elementor zu tun haben würde. Daher erstellte ich zunächst eine Testseite, um mir einen Überblick über die mir tatsächlich verfügbaren Möglichkeiten zu machen. In weiterer Folge passte ich das Design entsprechend an.
Umsetzung
Nachdem ich den Content in Figma aufbereitet hatte, war es nicht allzu kompliziert, diesen in WordPress einzupflegen. Obwohl dieser Prozess relativ unkompliziert war, stellte er sich doch schnell als mühsam heraus. Am meisten machte mir zu schaffen, dass ich keinen Weg fand, richtige Komponenten für einzelne Elemente zu erstellen, die sich mit einer globalen Bearbeitung auch über alle Instanzen selbst aktualisieren würde. Abgesehen von dem Footer, dem Header, und einzelnen Basiselementen wie Headings und Buttons war ich hierbei auf Copy-Paste beschränkt. Custom CSS stellte sich ebenfalls als umständlich heraus, und oft suchte ich in Elementor vergebens nach Möglichkeiten nach Einstellungen für bestimmte CSS-Properties wie etwa einer einfachen max-width.
Für das Hosting nutzte ich Cloudflare Pages. Da in der Gratisversion nur statische Seiten gehostet werden, verwendete ich zunächst das WordPress-Plugin WP-Optimize, um die Dateigröße und -formate der eingebetteten Medien zu optimieren. Danach generierte ich eine statische Version der Website mit dem Plugin Simply Static für das Deployment über Cloudflare Pages.


Fazit
Insgesamt bin ich zufrieden mit dem Endresultat und bin froh darüber, die Gelegenheit genutzt zu haben, um mich mit WordPress vertraut zu machen. Ein Learning, dass ich auf jeden Fall für zukünftige Projekte mitnehmen werde, ist, dass eine gründliche Vorarbeit im Theme Customizer und in der sorgfältigen Erstellung von Templates viel Frust und Zeit bei der Arbeit mit WordPress ersparen kann. Besonders positiv herausgestochen ist für mich das LocalWP-Tool, das die Erstellung und Wartung eines lokalen Development Servers für WordPress-Seiten wirklich einfach und unkompliziert gemacht hat.
Da die Zeit leider nicht reichte, um ausreichend detaillierte Case Studies für alle Projekte, die ich auf dem Portfolio ausstellen möchte, auszuarbeiten, beschränkte ich mich auf die vier, die für mich am Wichtigsten und am Relevantesten waren. Alle weiteren Case Studies, die ich demnächst ergänzen möchte, sind in Preview-Form angeteasert. Eine weitere geplante Verbesserung der Portfolio-Website ist eine custom Domain, die ich auch für eine eigene Email-Adresse für die Kontaktaufnahme nutzen möchte.

The comments are closed.