
“Print-to-Mobile” – ChoosEat
Von Kevin Pirner am 18.10.2017
ChoosEat

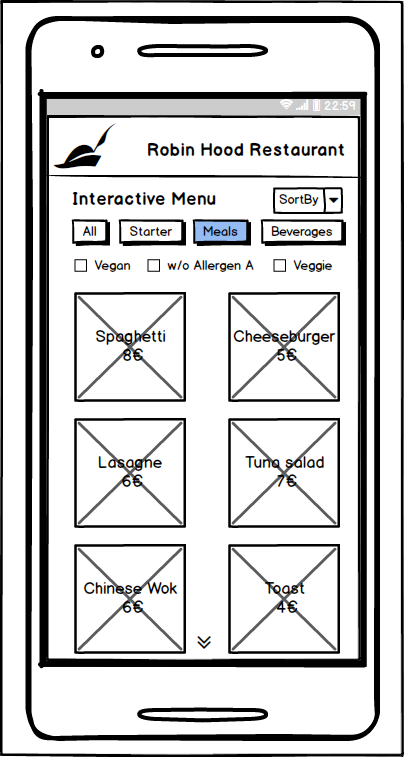
Mockup – ChoosEat
ChoosEat (ChoosIt) bietet eine interaktive Speisekarte für Restaurants.
Durch das Scannen eines QR Codes, platziert auf einem Aufsteller am Tisch, gelangt der User zu einer interaktiven Menükarte in Form einer responsive Website. Neben der klassischen Anzeige der Speisen bietet ChoosEat noch weitere Details wie Informationen zu den Nährwerten, Allergenen etc. Diese werden auf einer Detailpage angezeigt. Weiters kann der User die Speisen nach Art (Vorspeise, Hauptspeise, Nachspeise, Getränk,…) Filtern. Außerdem besteht die Möglichkeit Speisen nach weiteren Attributen zu selektieren. Beispielsweise können so nur vegetarische Speisen oder Speisen ohne Allergen G angezeigt werden.
Vorteile
ChoosEat bringt mehrere Vorteile mit sich. Diese werden in Vorteile für den Kunden und Vorteile für den Restaurantbesitzer unterteilt.
Kunde
Als Kunde muss man nicht länger auf den Kellner warten um die Speisekarte zu sehen. Außerdem muss man um etwas nachzubestellen, wie beispielsweise eine Nachspeise, nicht erneut die Karte anfordern. Auch Zusatzinformationen zu Nährwerten oder Allergenen können von Vorteil sein.
Restaurantbesitzer
Der Bestellvorgang wird effizienter gestaltet, da die Kellner einen Arbeitsschritt (Speisekarte bringen) weniger haben. Weiters können die Speisen, sowie Preise neu gestaltet bzw. verändert werden ohne eine neue Karte drucken zu müssen.
Potential für die Zukunft
Für die Zukunft könnte eine „Kellner rufen“ Funktion implementiert werden. Diese benachrichtigt den Kellner, wenn ein Tisch zB etwas bestellen möchte. Aus Sicht des Restaurantbesitzers könnte außerdem eine Statistkerhebung von Vorteil sein.
Methode
Durch das Scannen des QR Codes wird eine Website aufgerufen. Auf dieser ist die Speisekarte implementiert. Als Unterstützung für die Filterung und Selektierung der Speisen wird die Javascript Library „Isotope“ verwendet. Diese ermöglicht das Kategorisieren, Taggen und Filtern bzw. Sortieren von HTML Elementen.

The comments are closed.