
Print2Mobile – Interaktive LEGO®-Bauanleitung
Von Florian Bauer am 18.10.2022
Im Rahmen des Initialprojekts „Print 2 Mobile“ der Masterklasse „Mobile“ musste ein fiktives Print-Produkt (LEGO®-Box) mit einem QR-Code und einem fiktiven elektronischen Produkt (responsive Website) sinnhaft zum Einsatz kommen. Dabei wurden die „11 Leitsätze für QR-Code Kampagnen“ aus der ersten LV beachtet.
Idee/Motivation
Wer kennt es nicht, man findet am Dachboden noch eine verstaubte LEGO®-Schachtel, jedoch fehlt die dazu passende Anleitung für das LEGO®-Lieblingsmodell. Mit diesem Web-Projekt soll eine Möglichkeit geschaffen werden, eine interaktive Bauanleitung für nahezu jedes beliebige LEGO®-Modell darzustellen. Außerdem können auch selbst gebaute Kreationen als Bauanleitung visualisiert werden können. Diese Anleitungen sollen ohne Textanweisungen auskommen, wie man sie bereits als Print-Version kennt. Außerdem soll der Papierverbrauch dadurch reduziert werden.
Technische Umsetzung
Für die digitale Darstellung von LEGO®-Klemmbausteinen gibt es bereits eine im Jahr 1995 entwickelte virtuelle Umgebung namens LDraw. Die LDraw parts Library beinhaltet alle bisher veröffentlichten LEGO®-Teile.
Für die Darstellung dieser 3D-Modelle wurde Three.js, eine JavaScript basierende WebGL Engine, verwendet. In Kombination mit LDrawLoader können LDraw Teile ausgelesen und im 3D-Raum per Three.js dargestellt werden. Eine bereits implementierte Variante wurde von dem dänischen Entwickler Lasse Deleuran, welcher bei LEGO Systems angestellt ist, frei zur Verfügung gestellt.
Diese erwähnten LDraw Files (ein LEGO®-Klemmbaustein) sind textbasierend (*.DAT, *.MPD).
Die genauen Spezifikationen kann man in der LDraw-Doku nachlesen.
Das heißt es werden alle notwendigen LEGO®-Steine für das Modell aus dem jeweiligen Verzeichnis (z.B. ldraw_parts) gespeichert und dargestellt. Für die 3D-Darstellung für das Hauptfenster (Modell) und dem Previewfenster (Benötigte Teile) wurde HTML-Canvas verwendet.
Der LEGO®-Leuchtturm

Als Beispiel für dieses Initialprojekt wurde ein eigenes LEGO®-Minimodell gebaut.
Ein QR-Code wurde auf den Verpackungsdeckel der Box platziert. Um zur Website zu gelangen, verwende diesen QR-Code.
Oder verwende folgenden Link: LEGO-Anleitung.

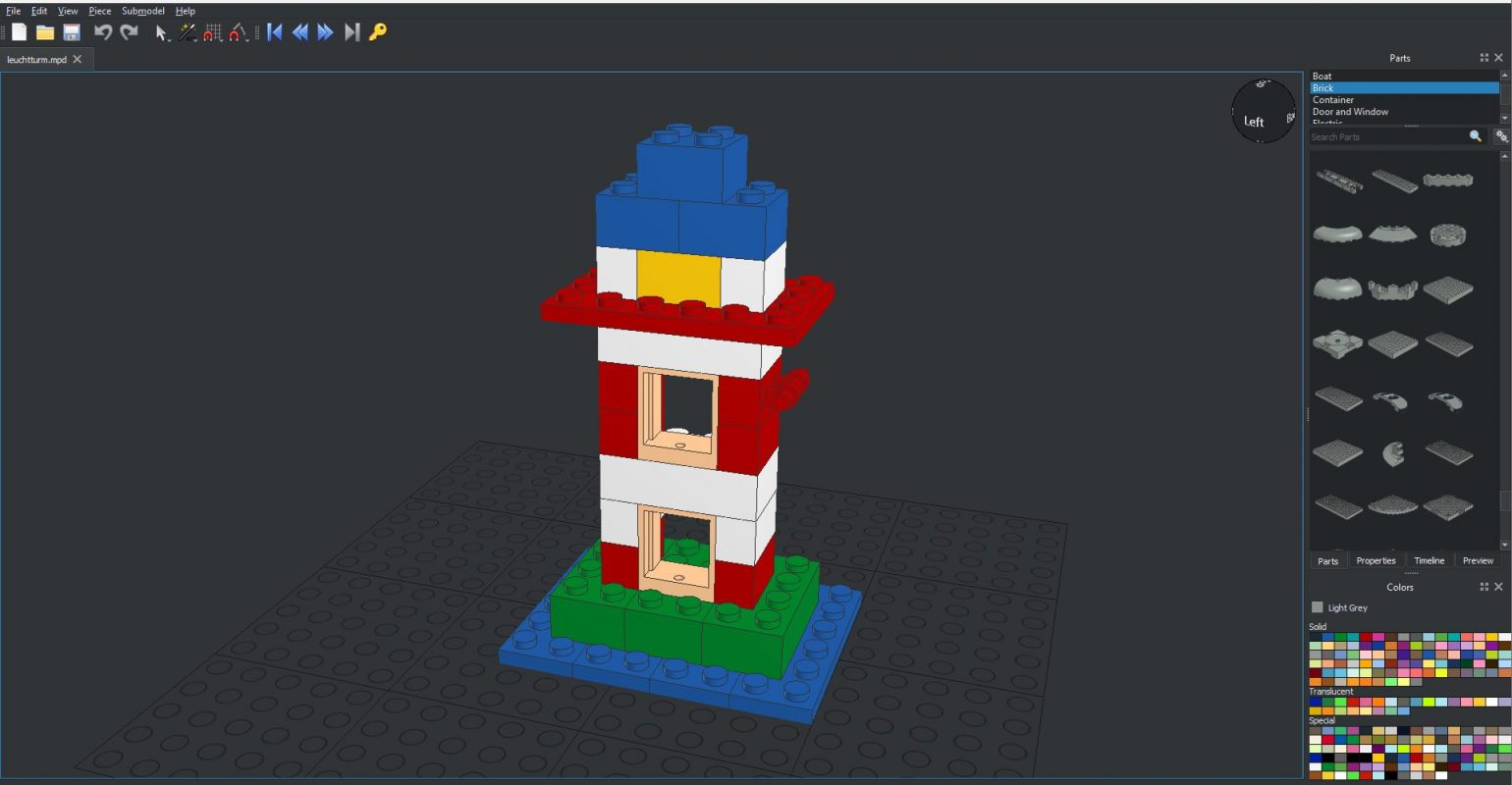
Dieses Modell wurde danach mit der CAD Software LeoCAD Schritt für Schritt nachgebaut und als „leuchtturm.mpd“ exportiert.

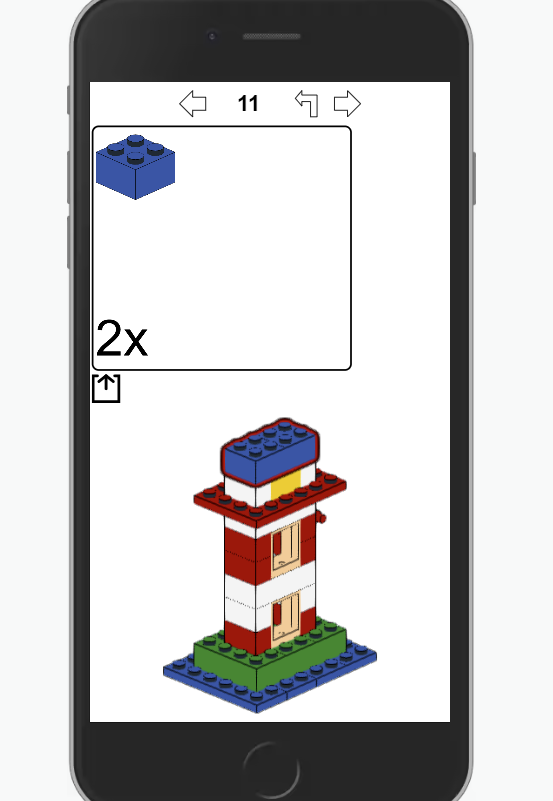
Anschließend wurde das Modell in das Webprojekt importiert. Nun kann man sich Schritt für Schritt durch die Bauanleitung klicken. Dabei kann das Modell beliebig gedreht, heran- oder herausgezoomt werden.



The comments are closed.