
Projekt | FLA-Champ
Von Lukas Gruber und Robin Backnecht am 28.02.2024
Idee dieses Projektes ist es eine App zu entwerfen, welche unterstützend zur Erlernung der notwendigen Kenntnisse für den Erwerb des Feuerwehrleistungsabzeichens in Bronze und Silber dient. Neben Gruppenfunktionalitäten, wie z.B. Übungen anlegen, Chat, etc., gibt es die Möglichkeit bei Übungen die Positionen auszulosen sowie die Zeit zu stoppen und Guides der einzelnen Positionen wie auch Informationen allgemeiner Art abzurufen. Ausgeführt wurde dieses Projekt zu zweit.
Der NÖ Landesfeuerwehrleistungsbewerb (FLA)
Der Niederösterreichische Landesfeuerwehrleistungsbewerb (Siehe auch https://www.noe122.at/service/bewerbe/fla-in-bronze-und-silber) findet einmal jährlich im Juni statt. An den Bewerbstagen finden sich Wettkampfgruppen aus ganz NÖ am Austragungsort ein. Neben dem sportlichen Wettkampf ist für viele Teilnehmer die Erringung des Feuerwehrleistungsabzeichen in Bronze und Silber das Ziel. Außer dem Landesbewerb gibt es Bewerbe gleicher Art auch auf der Abschnitts- und Unterabschnittsebene. Um für die Bewerbe fit zu sein bereiten sich die Feuerwehren bereits Monate im vorhinein mit zahlreichen Übungen vor.
Die Grundlage für den Bewerb ist der idealisierte Löschangriff. Dabei wird mit A-Saugschläuchen an einer Wasserstelle angesaugt und anschließend werden mehrere C-Löschleitungen ausgezogen. Mit der Befehlsgabe “Wasser marsch” wird die Zeit gestoppt. Die besten Gruppen schaffen dies – fehlerfrei wohlgemerkt – in einer Zeit von etwa 30 Sekunden.
Funktionsübersicht

Übersicht
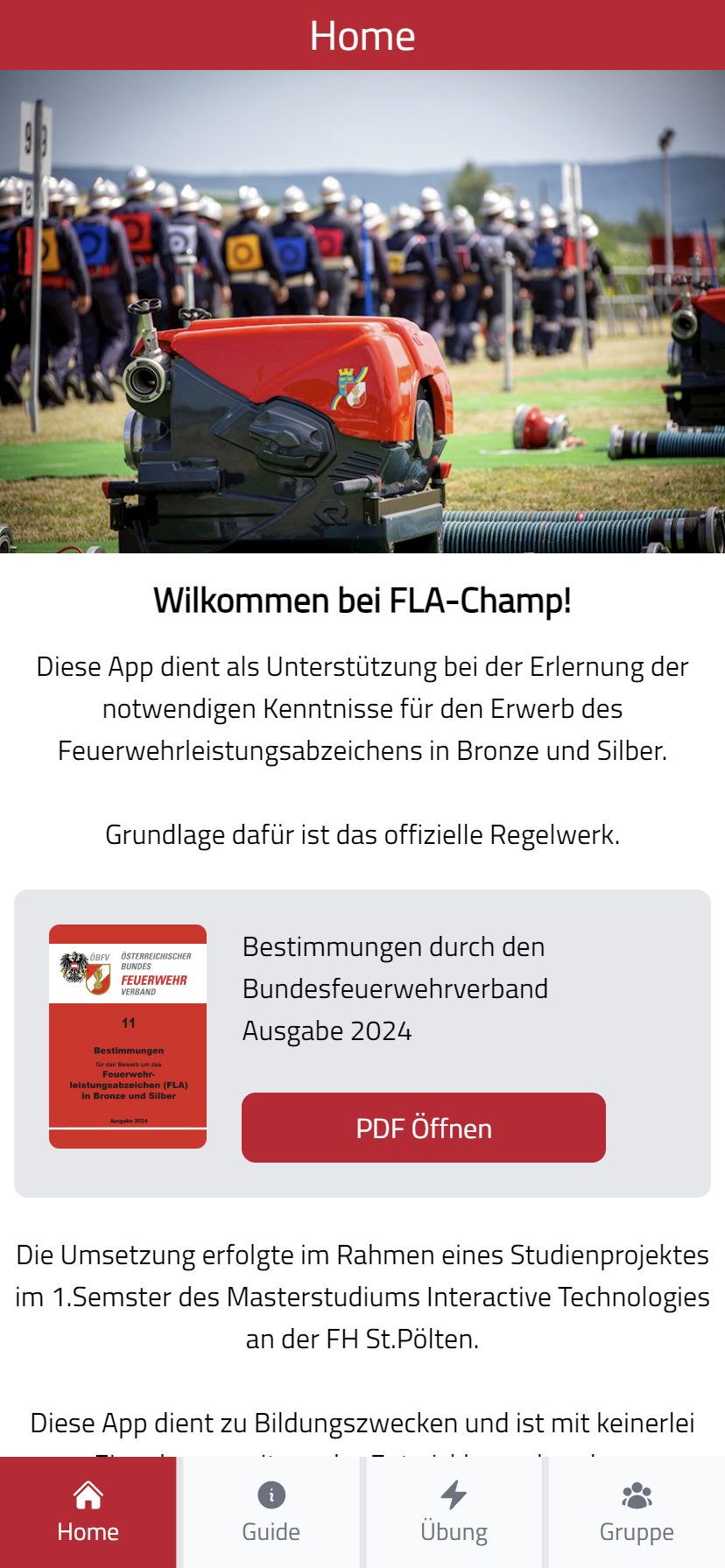
Grundlage für die Applikation sind die Bestimmungen des Bundesfeuerwehrverbandes (Erhältlich unter https://www.bundesfeuerwehrverband.at/2023/12/06/fh-11-in-ueberarbeiteter-version-veroeffentlicht/). Das PDF sowie allgemeine Informationen finden sich auf der Homepage der App.
Stoppuhr
Mit der Stoppuhr können einzelne Läufe erfasst werden. Dabei können Fehler hinzugefügt und Breakpoints gesetzt werden. Optional kann vor dem Lauf der Angriffsbefehl abgespielt werden, bevor die Uhr automatisch zu ticken beginnt. Die Ergebnisse können nachher über den entsprechenden Button aufgerufen werden. Ist eine Gruppe aktiviert, wird das Ergebnis zwischen allen Gruppenteilnehmern synchronisiert.
Außerdem besteht die Möglichkeit die Positionen auslosen zu lassen. Mit aktivierter Gruppe wird jedem Gruppenteilnehmer automatisch eine Position zugewiesen. Ohne aktivierte Gruppe können die Positionen nacheinander gezogen werden. Als Beispiel siehe angefügtes Video.
Guides / Informationen
Über den Reiter Guides gelangt man zu Informationen bzw. über die Aufgaben der einzelnen neun Positionen sowie zu allgemeinen Daten wie zum Beispiel über die Bemaßung der Bewerbsbahn. Als Beispiel siehe angefügtes Video.
Gruppenfunktionen
In der App können mehrere Gruppen angelegt werden. Durch einen Einladungstoken können andere Appnutzer zur Gruppe eingeladen werden. Ist man Teil einer Gruppe können Termine angelegt werden. Zum Beispiel ein Termin für das nächste Training, einen Bewerb oder ein anderes Event. Die Mitglieder können dann mit Daumen hoch oder runter reagieren ob sie dafür Zeit haben. Im Chat besteht die Möglichkeit sich miteinander auszutauschen. Das Dashboard soll eine Übersicht über die nächsten Termine und den aktuellen Chatverlauf bieten.
Technologiestack
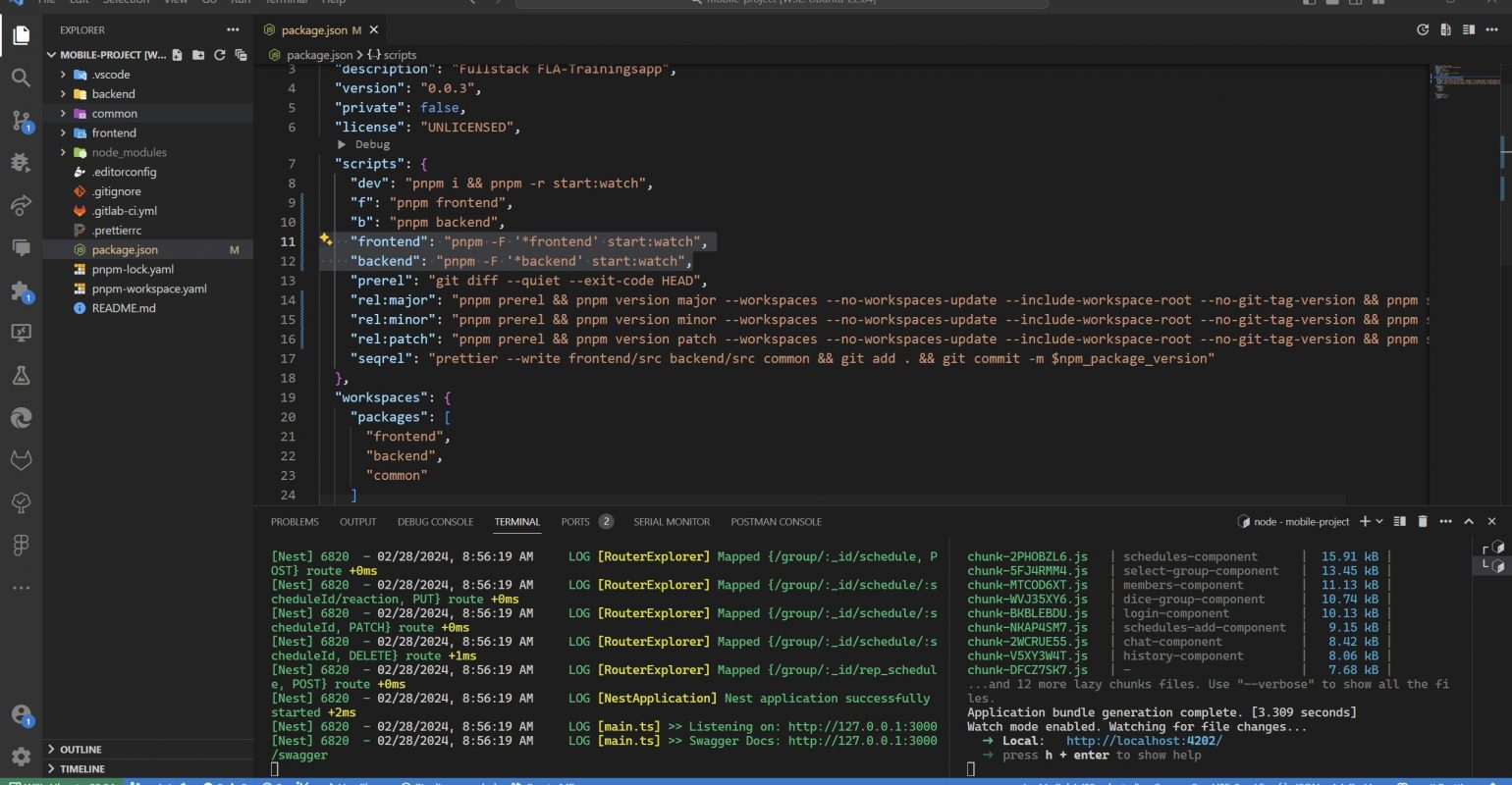
Entwickelt wurde in Visual Studio Code. Mithilfe des Windows-Subsystem für Linux wurde der Programmcode auf einem Ubuntu-System ausgeführt. Die Datenbank wurde mittels Docker-Container betrieben. GitLab diente zur Kollaboration in der Entwicklung bzw. zur Code-Versionierung. PNPM – eine alternative zu NPM – kam zur Paketverwaltung zum Einsatz.
- Nodes.js & PNPM
- GitLab
- VSCode
- WSL (Ubuntu)
- Docker
Backend
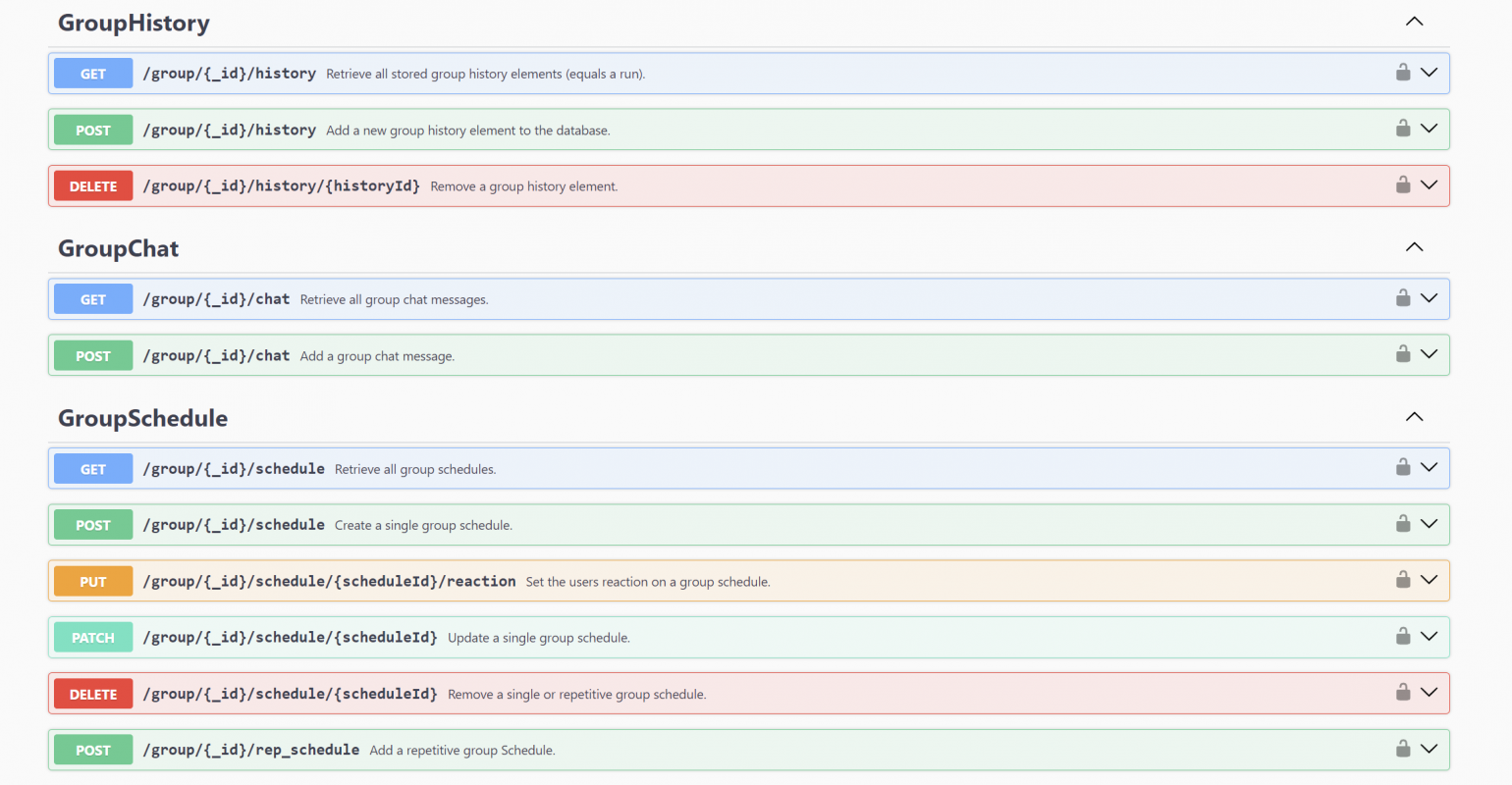
Backendseitig wurde das NestJs Framework mit Fastify zur Erstellung einer REST API verwendet. Das Node.js Service greift auf eine MongoDB Datenbank zu. Aus den API Endpunkten wurde die Swagger Dokumentation automatisch generiert.
- NestJs
- MongoDB
- Swagger
Frontend
Als Frontend-Framework wurde Angular 17 verwendet. Dies geschah aufgrund der für uns besonders interressanten weiterentwicklung des Frameworks (Siehe dazu auch der Blogartikel: https://akirchknopf-21110.php.fhstp.cc/development/webdevelopment/angular-17-die-angular-renaissance/). Für das App-Design wurde Figma verwendet. Damit aus der Webapp eine richtige App werden kann wurde zudem Capacitor als native App-Laufzeitumgebung installiert.
- Figma
- Angular
- Capacitor
- Tailwind
- Android Studio
Vorgangsweise
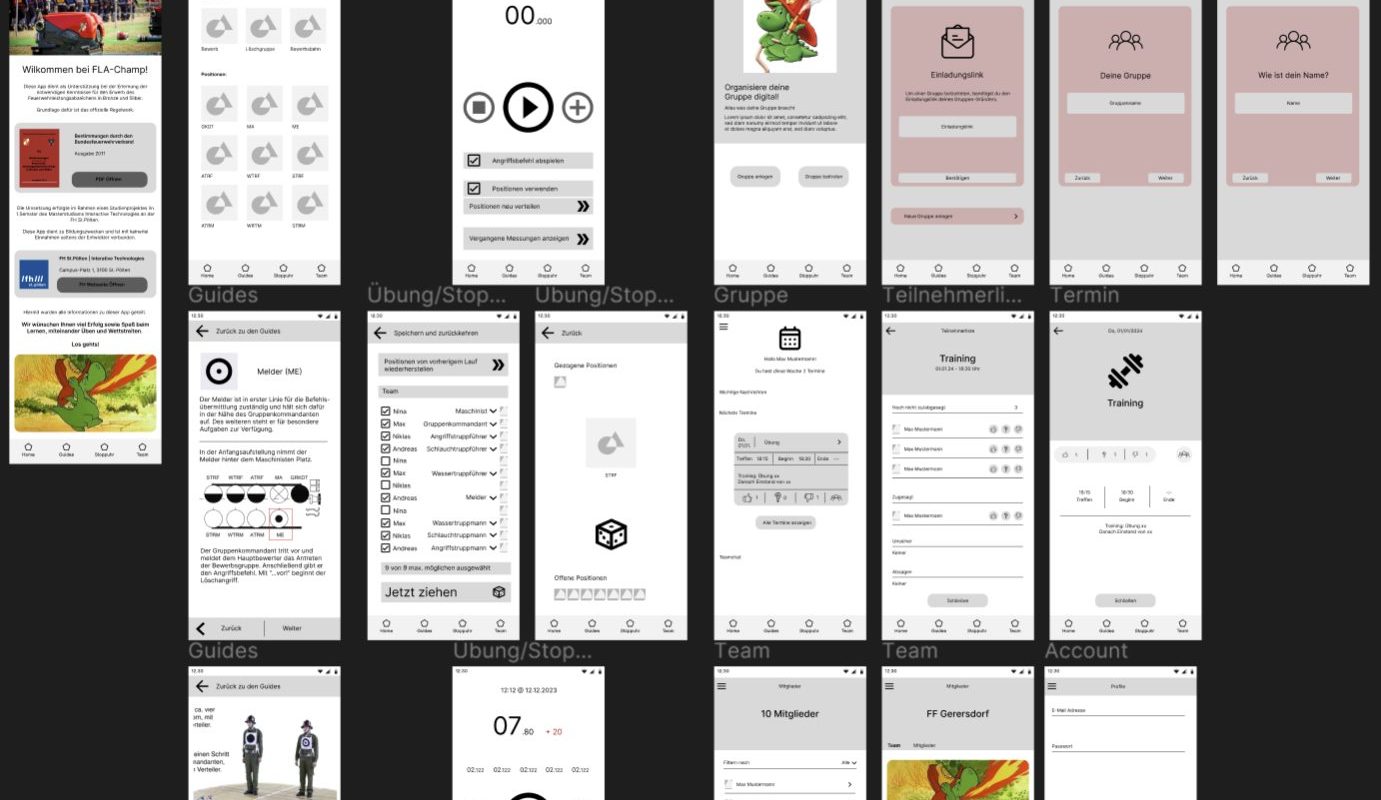
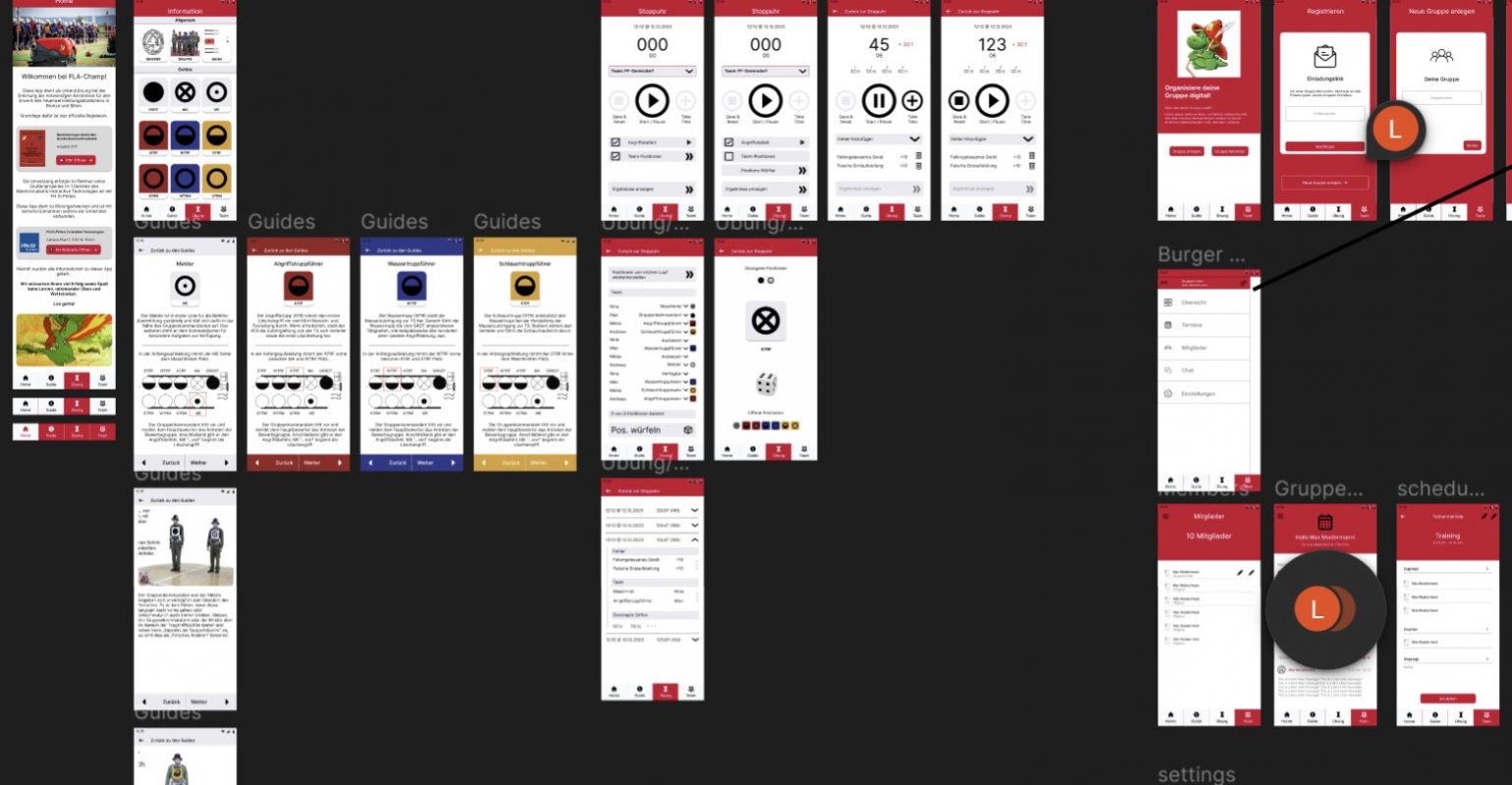
Zunächst wurde in Figma gemeinsam ein Wireframe erstellt und dieser kontinuierlich zu einem Mockup weiterentwickelt.


Danach wurde mithilfe von VsCode das Projekt als PNPM-Monorepo angelegt. Ein Common Ordner bzw. Paket wurde angelegt, welches als Projektreferenz im Frontend und Backend Code importiert werden kann. Dadurch können Typdefinitionen zwischen Frontend und Backend geteilt werden.

Backendseitig wurde eine Swagger-API-Dokumentation generiert. Frontendseitig wurde mit den Developertools des Browsers gearbeitet.


Mögliche Weiterentwicklung
Aus Feature-Sicht wäre die Implementierung einer Push-Benachrichtigung eine Option. Eine zweite wäre die stärkere Einbindung der Gruppenfunktionalität in die Stoppuhr. Die dritte Möglichkeit besteht in der Gamifizierung der Anwendung. Bedeutet das zum Beispiel Tests für die einzelnen Positionen erstellt werden und man dafür Punkte bekommt, die in weitere Folge irgendwelche Benefits mit sich bringen.
Will man die App in einem Appstore zum Download bereitstellen sind noch eine Reihe von Anpassungen notwendig. Wird dieses Projekt fortgesetzt, wäre es zunächst notwendig das App-Deployment auf Android/Ios zu überarbeiten bzw. in den jeweiligen Entwicklungsumgebungen weiterzuarbeiten. Dies wurde bisher nur unzureichend getan. Derzeit besitzt die App etwa noch kein App-Icon, Name usw..
Schlussworte
Aus unserer Sicht ein zuweilen spannendes Projekt. Manche der verwendeten Technologien waren uns bereits zuvor bekannt – manche nur vom Namen, andere auch von ersten Workshops, andere wiederum aus anderen Projekten. Es gab aber auch Technologien bzw. Frameworks die wir zuvor noch nicht kannten. Viel Zeit ist unter anderem mit dem Erstellen des Styling in CSS bzw. Tailwind verstrichen. Die Mockup-Erstellung mit Figma war uns zudem komplett neu.

The comments are closed.