
YET, another to-do-list app – Part 2
Von Eva Altenburger am 18.06.2022
Für das Projekt im zweiten Semester habe ich mich dazu entschlossen, an meiner To-Do-List App weiterzuarbeiten. Im ersten Semester habe ich dafür ein Konzept erstellt, die Logik für To-Do Listen mit Kategorien im Backend mit NestJs implementiert und dafür mittels Ionic ein Frontend entwickelt.
Blogartikel aus dem ersten Semester: https://akirchknopf-21110.php.fhstp.cc/allgemein/yet-another-to-do-list-app/
Design
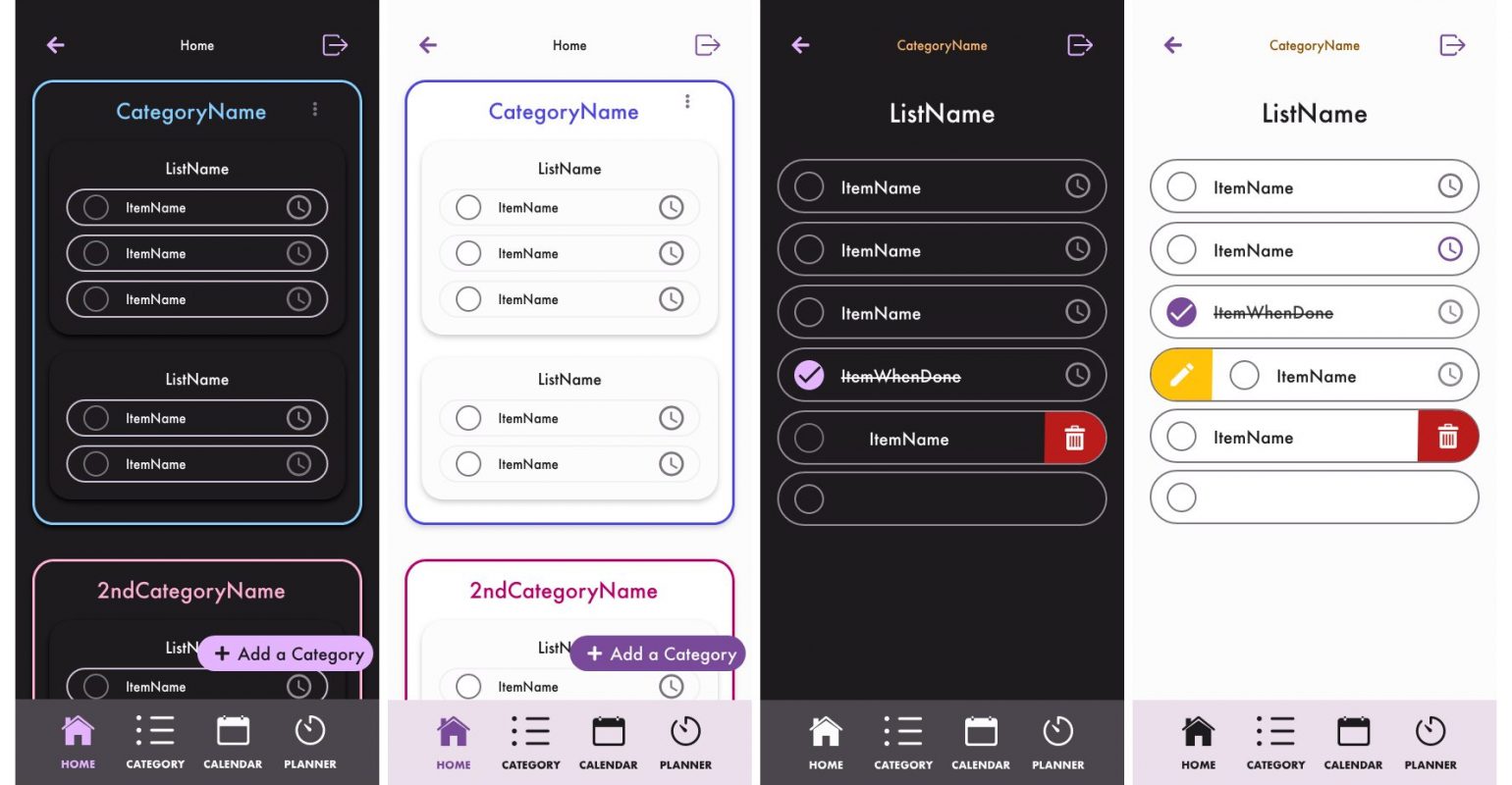
Für dieses Semester wollte ich mich vor allem darauf konzentrieren, ein eigenes Design zu erstellen und dieses umzusetzen. Dafür habe ich zwei unterschiedliche Screendesigns mit Adobe XD für jede bereits vorhandene Seite im bestehenden Projekt erstellt. Dabei habe ich jeweils eine dunkle und helle Version designt.
Auch die Umsetzung in Ionic hat gut funktioniert, vor allem da Adobe XD auch dass CSS erstellt. Einzig mit dem Design des Dropdowns für die Kategoriefarben hatte ich Probleme.

Bereits in der Version aus dem ersten Semester konnte der Nutzer für jede Kategorie eine eigene Farbe festlegen. Dieses System habe ich so verändert, dass der Nutzer jetzt aus sieben Farben eine auswählen kann, die sich dann farblich an den hellen oder dunkeln Hintergrund anpasst. Somit kann die Lesbarkeit besser gewährleistet werden, ohne dass der Nutzer selbst darauf aufpassen muss.
Docker
Neben dem Design war auch die Integration von Docker ein Fokus für mich in diesem Semester, da ich mich mit dem Konzept von Container beschäftigen wollte. Dafür habe ich sowohl ein Docker Compose File für das ganze Konzept, mit Frontend, Backend und Datenbank, angelegt. Zusätzlich habe ich auch zwei Dockerfiles, je eines fürs Front- und eines fürs Backend erstellt. Mittels einer .env Datei, übergebe ich die richtigen Ports.
Dabei habe ich zuerst einige Fehler gemacht, da ich erst das Konzept von Container besser verstehen musste. Nachdem ich mich aber in das Thema eingelesen und einige Tutorials dazu angeschaut habe, konnte ich die Container erstellen.
Was habe ich nicht geschafft?
Eigentlich habe ich mir für dieses Semester auch vorgenommen, die App um einige Funktionen zu erweitern, die mehr in die Richtung Projektmanagement gehen. Diese Erweiterungen waren geplant:
- Deadlines für Items einstellen
- Benachrichtigungen für diese Deadlines
- einen Kalender, in dem man die Deadlines sieht
- einen Tagesplanner, in dem man Items hinzufügen kann
- einen Fokustimer
Im nächsten Semester möchte ich an der App weiterarbeiten und die Anwendung um diese Features erweitern. Dabei möchte ich auch die App in eine PWA umwandeln und auf einem Smartphone testen.

The comments are closed.