
Atomic Design für Mobile-o-Poly
Von Carina Skladal, Thomas Ederer, Bibiana Bayer und Marcus Honkisz am 20.11.2013
Als ich dieses Jahr im Mai auf der beyondtellerrand Konferenz in Düsseldorf teilnahm, war es vermutlich der Vortrag von Brad Frost über Atomic Design, der mich am meisten inspiriert hat.
„We’re not designing pages, we’re designing systems of components.“ – Stephen Hay
Das Handwerk des Web Design ist einem ständigen Wandel unterlegen und es zeigt sich, dass ein Bedarf an umsichtigen Design Systemen, anstatt einfacher Sammlungen von Webseiten besteht.
In der Vergangenheit wurde schon einiges am Design Prozess geändert und viele Artikel über die Entwicklung von Design Systemen geschrieben. Der Fokus hierbei liegt auf der Entwicklung einer Grundlage für Farben, Typographie, Grids und Texturen. Das Problem daran ist, dass diese Komponenten subjektiv sind.
Auf der Suche nach Inspiration ist Brad Frost auf die Chemie gestoßen. Die kleinsten Elemente, die Grundlage für alles Leben sind, sind Atome. Diese Atome bilden zusammen Moleküle, die wiederum komplexe Organismen erschaffen. Das ist die Grundlage für Atomic Design.
Atomic Design bedeutet das methodische entwickeln eines Design Systems in 5 Leveln:
Atome
In der Chemie sind Atome die kleinsten Bestandteile. Sie können nicht verkleinert werden, ohne ihre Bedeutung zu verlieren. Übertragen auf Interfaces sind Atome Basis-Elemente wie Labels, Inputs, Buttons. Dazu gehören aber auch abstrakte Elemente wie Farben, Fonts und Animationen. Atome sind meist abstrakt und alleine nicht sinnvoll einsetzbar.
Moleküle
Aus chemischer Sicht sind Moleküle Verbände aus einzelnen Atomen welche durch den Zusammenschluss auch neue Eigenschaften haben. In Bezug auf Interfaces sind Moleküle einzelne Elemente, die gemeinsam eine Gruppe bilden und auch als solche funktionieren. Beispielweise bilden ein Label, ein Eingabefeld und ein Button eine Suche. Aus Atomen Moleküle zu formen ermutigt zu einer „do one thing and do it well“-Mentalität. Interface Patterns werden ein Mal perfekt entwickelt und können dann immer wieder verwendet werden.
Organismen
Organismen sind eine Gruppe von Molekülen und unter Umständen auch Atomen und bilden einen eindeutigen Bereich eines Interfaces. Organismen können sowohl aus gleichen als auch unterschiedlichen Molekülen bestehen. Ein Beispiel für einen Organismus aus unterschiedlichen Molekülen ist ein Header, welcher aus einem Logo, einer Navigation und einer Suche besteht. Eine Liste von Produkten angeordnet in einem Grid ist aber ebenfalls ein gutes Beispiel für einen Organismus. Dadurch entstehen eigenständige, portable und wiederverwendbare Komponenten.
Templates
Templates bestehen hauptsächlich aus Organismen und bilden so ganze Seiten. In diesem Level sieht man, wie die Organismen in Layouts angeordnet werden. Sie liefern den Kontext für die sonst so abstrakten Atome und Moleküle. In diesem Level kann auch der Kunde eingebunden werden. Üblicherweise wird hier auch mit dem Erstellen von HTML Wireframes begonnen.
Seiten
Seiten sind Instanzen von Templates. Platzhalter für Bilder, Texte, oder Ähnlichem werden durch echte Inhalte ersetzt. Seiten haben den höchsten Genauigkeitslevel. In diesem Schritt wird vor allem die Effektivität des Design Systems getestet, da alles im Kontext betrachtet werden kann. Passt etwas nicht, können Moleküle und Organismen angepasst werden.
Auf der beyondtellerand 2013 hat Brad Frost auch das Pattern Lab vorgestellt, welches dafür entwickelt wurde solche Design Systeme zu entwickeln.
Als Basis für die weitere Entwicklung der Patterns für Mobile-o-Poly wurde anhand der Screendesigns und der ersten Version des Spiels alle Komponenten in die drei Level Atome, Moleküle und Organismen eingeteilt.
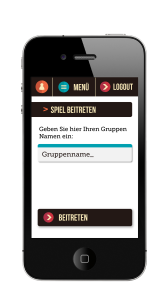
Auf diesem Screen sind folgende Atome sichtbar:
- Icon
- Heading 1
- Paragraph
- Label
- Input Field
- Button
Daraus ergeben sich folgende Moleküle:
- Drop-Down Navigation
- Form
Dies wiederum ergibt einen speziellen Organismus:
- Title Bar
Alles zusammen bildet ein Template:
- Standard Template



The comments are closed.