
Bootstrap 4
Von Gerald Strobl am 12.12.2015
Das bekannteste Frontend Framework der Welt veröffentlicht im Jahr 2016 ihre vierte Version. Es gibt einige Änderungen und Verbesserungen. Eine Alpha Version ist bereits veröffentlich worden (http://v4-alpha.getbootstrap.com/getting-started/download/). Bootstrap hat Kritikpunkte von älteren Versionen angenommen und hat das Konzept „Mobile First“ besser umgesetzt. Hier der Überblick der größten Änderungen in der Version Bootstrap 4:
Änderung der Maßeinheit
In den vorigen Versionen wurde Pixel als Maßeinheit verwendet. Jetzt wird die relative Maßeinheit rem(root em) verwendet.
IE8 wird nicht mehr unterstützt
Weil der Internet Explorer 8 die Maßeinheit rem nicht unterstützt wird diese Version nicht mehr unterstützt. Da der Browsermarktanteil beim IE8 unter 2% liegt, wird es nicht so ein großer Verlust sein.
The Sass Way
Bootstrap hat den Pre-Prozessor gewechselt und zwar von Less auf Sass. Zwar war in Bootstrap 3 eine Sass Version vorhanden. Aber jetzt wird es nur eine Sass Version geben, Grund dafür ist weil sich Sass immer mehr gegen Less durchsetzt.
Verbesserte Media Queries
Da es in Vorgänger Versionen immer wieder Problem mit verschiedenen Geräten(z.B.: iPad) gab. Viele Web Entwickler schrieben ihre eigenen Queries wenn das Framework verwendet Deswegen wurden Media Queries in „Mobile First“ und „Desktop First“ aufgeteilt.
// Small devices (landscape phones, 34em and up)
@media (min-width: 34em) { ... }
// Medium devices (tablets, 48em and up)
@media (min-width: 48em) { ... }
// Large devices (desktops, 62em and up)
@media (min-width: 62em) { ... }
// Extra large devices (large desktops, 75em and up)
@media (min-width: 75em) { ... }
// Extra large devices (large desktops)
// No media query since the extra-large breakpoint has no upper bound on its width
// Large devices (desktops, less than 75em)
@media (max-width: 74.9em) { ... }
// Medium devices (tablets, less than 62em)
@media (max-width: 61.9em) { ... }
// Small devices (landscape phones, less than 48em)
@media (max-width: 47.9em) { ... }
// Extra small devices (portrait phones, less than 34em)
@media (max-width: 33.9em) { ... }
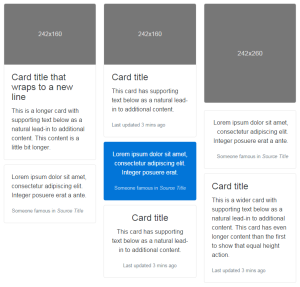
Cards Layout
Das neue Cards Layout ersetzt die bekannten Komponenten Panels and Wells. Cards sind definierte als flexible Content Container, das erlaubt Optionen wie Header und Footer. Es ist eine sehr individuelle Darstellung von Content möglich. Um alle Variationen dieses Layouts zu sehen ist, hier der Link (http://v4-alpha.getbootstrap.com/components/card/). Noch ein nettes Feature ist das Cards-Column Layout, das eine Collage ermöglicht.
Fazit
Bootstrap 4 Alpha macht gespannt auf die Release Version, aber jezt kann man sagen das sie coole neue Features mitliefert. Die Alpha Version hat noch viele neue Styling und Helperklassen dabei. Für mehr Informationen kommen jetzt noch nützliche Links.
https://scotch.io/bar-talk/whats-new-in-bootstrap-4
http://blog.getbootstrap.com/2015/08/19/bootstrap-4-alpha/


The comments are closed.