
SASS Teil 1: Eine Einführung in die beliebteste CSS Erweiterung
Von Carina Skladal am 11.11.2013
In den nächsten Monaten werde ich mich vertiefend mit der beliebten CSS Erweiterung Sass beschäftigen. Dieser Artikel erklärt grundlegende Begriffe und ist eine Anleitung für die Installation.
1. Begriffsdefinitionen
Präprozessor
Ein Präprozessor ist per Definition ein Computerprogramm, das Eingabedaten vorbereitet und zur Weiterverarbeitung an ein anderes Programm weitergibt. Ein Beispiel dafür ist PHP, welches eine Website einliest und an den Browser weitergibt.
Sass
Sass ist eine Erweiterung von CSS3, welche Verschachtelungen, Variablen, Mixins und andere Features liefert. Dadurch ist es möglich, CSS-Dateien einfach zu verwalten und zu warten.
Compass
Compass ist ein open-source Framework, das bereits einige Mixins für die Bereiche Cross-Browser Kompatibilität, Typografie uvm. mitliefert.
Verschachtelungen
Verschachtelungen oder Nesting, wie diese Technik in englischer Sprache genannt wird, erlaubt es, Selektoren zu verschachteln, um Hierarchien, die im HTML Code herrschen, auch auf den CSS Code zu übertragen.
nav {
ul {
margin: 0;
padding: 0;
list-style: none;
}
li { display: inline-block; }
a {
display: block;
padding: 6px 12px;
text-decoration: none;
}
}
Variablen
Variablen können mit Sass genau so eingesetzt werden, wie man es aus anderen Programmiersprachen kennt.
$font-stack: Helvetica, sans-serif;
$primary-color: #333;
body {
font: 100% $font-stack;
color: $primary-color;
}
Mixins
Gewisse Dinge, sind in CSS immer gleich und oft auch mühsam. Beispielsweise wenn man Techniken verwendet, die für jeden Browser einen anderen Prefix verlangen. Genau für solche Fälle gibt es Mixins. Sie ersparen einem einiges an Schreibarbeit. Hier ein sehr schönes Beispiel für die Definition eines border-radius:
@mixin border-radius($radius) {
-webkit-border-radius: $radius;
-moz-border-radius: $radius;
-ms-border-radius: $radius;
-o-border-radius: $radius;
border-radius: $radius;
}
.box { @include border-radius(10px); }
Erweiterungen
Eine der nützlichsten Features von Sass ist @extend. Damit kann man bereits geschriebenen CSS Code an anderer Stelle wiederverwenden. Folgendes Beispiel zeigt den Einsatz von @extend für die Ausgabe von Messages. Eine Message soll einen Rahmen, Padding und eine Farbe haben. Je nach Art der Message kann die Farbe aber variieren.
.message {
border: 1px solid #ccc;
padding: 10px;
color: #333;
}
.success {
@extend .message;
border-color: green;
}
.error {
@extend .message;
border-color: red;
}
.warning {
@extend .message;
border-color: yellow;
}
2. Sass & Compass installieren
Schritt 1: Ruby installieren
Sass und Compass werden als Ruby gems installiert. Daher muss Ruby auf dem Rechner laufen. Auf OS X Geräten ist Ruby bereits installiert. Unter Windows und Linux muss die Installation selbst ausgeführt werden.
Schritt 2: Sass installieren
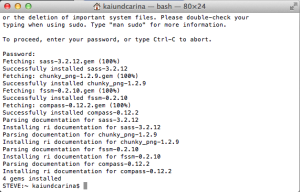
Jetzt kann Sass mit folgendem Befehl im Terminal installiert werden:
OS X / Linux:
sudo gem install compass
Windows:
gem install compass
Hinweis: sudo steht für Super User Do, der nachfolgende Befehl soll also mit Administrationsrechten durchgeführt werden, dies erfordert die Eingabe des Admin-Passworts.
Wer jetzt denkt, wieso installieren wir jetzt doch Compass und nicht Sass? Compass benötigt Sass, daher kann mit einem Befehl gleich beides installiert werden. Nach Ausführungen des Kommandos sollte folgendes im Terminal erscheinen:
Schritt 3: Testprojekt erstellen
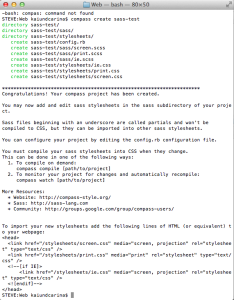
Mit dem cd-Befehl kann jetzt in den Ordner gewechselt werden, in dem ein Testprojekt erstellt werden soll. Anschließend einfach diesen Befehl ausführen, um das auch wirklich zu tun:
compass create sass-test
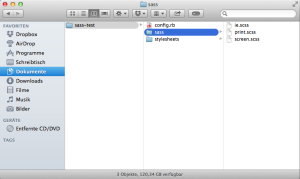
Im Finder wird sichtbar, was sich da jetzt alles getan hat. So sieht ein typisches Sass-Projekt aus. In einem Folder, liegen die Sass Files, die bearbeitet werden, während in einem anderen Folder, die fertig kompilierten CSS-Dateien bereit liegen.
Schritt 4: Sass in CSS kompilieren
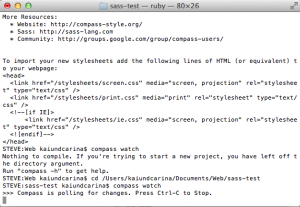
Jetzt fehlt nur noch eines, das kompilieren:
compass watch
Dieser Befehl überwacht jetzt unseren Sass-Ordner auf Änderungen und erstellt aus den veränderten Sass-Dateien die fertigen CSS-Dateien.
Das waren auch schon die grundlegendsten Dinge, die man über Sass wissen muss. Hier noch zwei nützliche Links, die einem das Erlernen erleichtern:





2 Kommentare
Benutz Sass echt gern und man kann damit sehr viel Zeit ersparen! Bin gespannt wie sich das noch weiterentwickelt in den nächsten Jahren!
Sehr cooler Artikel! Modularität ist auf jeden Fall ein Schritt in die richtige Richtung. Bin gespannt ob irgendwann objekt-orientierte Aspekte übernommen werden können.
The comments are closed.