
Blog Re-Design
Von Michaela Würz und Patrick Eberhardt am 25.04.2016
Wie vielleicht unschwer zu erkennen ist, hat der Blog der mobilen Forschungsgruppe ein neues Aussehen erhalten. Neben dem Re-Design haben wir es uns zur Aufgabe gemacht, den Blog mobil zu optimieren, um ihn (im Vergleich zur Vorgängerversion) auf jedem beliebigen Gerät einwandfrei nutzen zu können. Wie wir das ganze angestellt haben, werden wir in diesem Beitrag kurz erklären.
Design
Unter dem Motto „Weiß ist das neue Schwarz“ wurde dem Blog ein sehr minimalistisches und übersichtliches Aussehen verliehen. Die eher „drückenden“ dunklen Farben wurden durch Farben aus der flat-color Palette ersetzt. Die dominierende „Farbe“ ist weiß, durch blau wurden farbliche Akzente gesetzt. Während das Design für den/die ein oder andere/n vielleicht „zu“ weiß sein mag, finden andere wiederum einen Gefallen daran. Geschmäcker sind bekanntlich verschieden, und so darf sich jeder seine eigene Meinung dazu bilden 😉
Die Sidebar wurde beibehalten und enthält einige kleine Veränderungen. Neu sind hier Social Media Buttons, Testimonials und eine kurze Information über die mobile Forschungsgruppe (früher im Footer aufzufinden). Eine größere Veränderung hat die Darstellung der jeweiligen Blogbeiträge erfahren. In der Vorgängerversion wurden diese untereinander dargestellt, und haben recht viel Platz auf der Seite eingenommen. Von nun an werden diese durch die berüchtigten Card UI Patterns dargestellt, auf der Desktop und Tablet Version jeweils 2 Beiträge pro Zeile. Ob auf Pinterest, Facebook oder Twitter, Card UIs können heutzutage auf einer Vielzahl von Websites vorgefunden werden und erfreuen sich äußerster Beliebtheit. Durch deren Einsatz kann ein klares und übersichtliches Layout sichergestellt werden. Außerdem kann dieses Muster sehr gut auf mobile Geräte übersetzt werden, was unter anderem der Hauptzweck des Re-Designs war. In jeder Card liegt das Hauptaugenmerk nun, genauso wie in der Detailansicht jedes Beitrags, auf dem Beitragsbild und dem sich darunter befindlichen Titel.
 Auf Tags wurde im neuen Design verzichtet, die jeweilige(n) Kategorie(n) befinden sich nun auf der Unterseite des Containers. Ähnliche Beiträge zum Artikel befinden sich im Vergleich zur Vorgängerversion nun in der Sidebar.
Auf Tags wurde im neuen Design verzichtet, die jeweilige(n) Kategorie(n) befinden sich nun auf der Unterseite des Containers. Ähnliche Beiträge zum Artikel befinden sich im Vergleich zur Vorgängerversion nun in der Sidebar.
Um euch das ewige Scrollen am Ende der Seite zurück zum Anfang zu ersparen, wurde im Footer ein Button eingebaut, welcher euch diese Arbeit abnimmt und sofort zum Beginn der Seite springt. Allgemein wurde verstärkt auf eine übersichtlichere Gliederung der Inhalte geachtet.
Programmierung
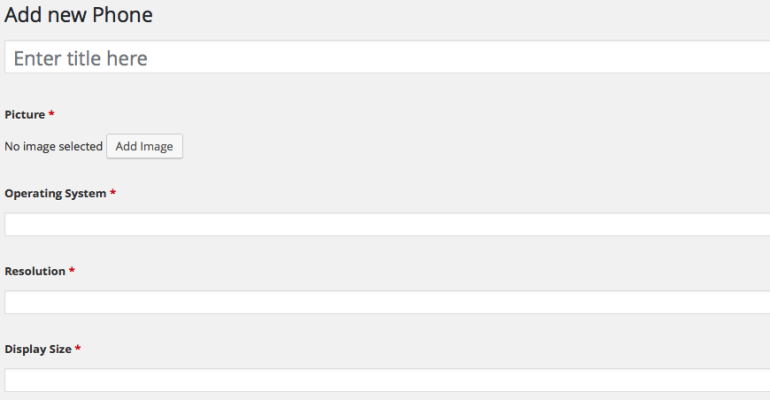
Die Website wurde mittels CMS WordPress umgesetzt und aufgrund des spezifischen Deisgns, unter Zuhilfenahme des Frontend Frameworks Bootstrap, von null auf, programmiert. Um die Verwaltung, von Abschlussarbeiten, Testimonials und den Geräten im Open Device Lab, zu vereinfachen wurden die Plugins Custom Post Types UI (CTP UI) und Advanced Custom Fields verwendet. Mittels CTP UI ist es möglich, im Backend einen eigenen Reiter wie Posts oder Pages zu erstellen. Advanced Custom Fields erweitern diese, oder auch bereits vorhandene Post Types, mit Feldern für Texteingabe oder einer Möglichkeit Bilder hinzuzufügen, etc.
Wichtig war uns auch die Performance der Seite, gerade weil sie viele Bilder enthält. Hierfür haben wir zum einen die Library Unveil.js (https://github.com/luis-almeida/unveil) verwenden, als auch das Plugin WP Fastest Cache.
Unveil.js ist eine lazy load library, welche es ermöglicht, Bilder erst dann zu laden, wenn sie wirklich im Viewport sind. Zusätzlich gibt es die Möglichkeit ein Bild für normale Bildschirm Auflösung bereitzustellen als auch für hochauflösende Displays. Um dem Benutzer während der Ladezeit trotzdem ein Bild zeigen zu können, wird ein Placeholderbild gleich zu Beginn geladen und danach durch ein Bild mit der entsprechenden Auflösung ersetzt.
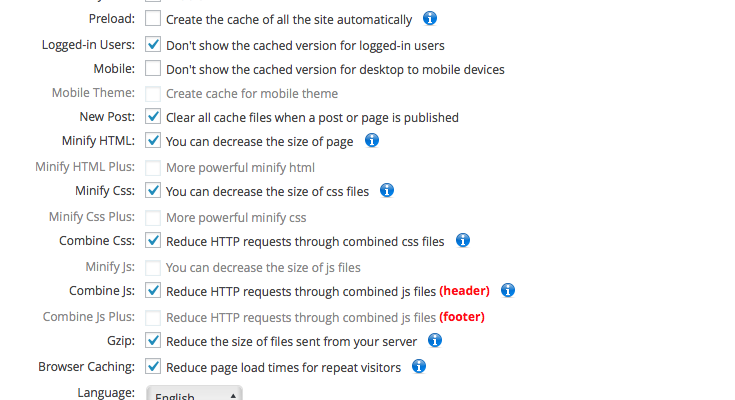
 WP Fastest Cache hingegen hat mehrere Einstellmöglichkeiten. Zum einen schreibt das Plugin automatisch die entsprechenden Cachemöglichkeit in die htaccess Datei und zum anderen ermöglicht es das Javascript und CSS Dateien zusammenzufassen als auch alle Abstände zu entfernen (Combine, Minify). Weiters haben wir das Plugin EWWW Image Optimizer verwenden, welches alle Bilder die über das Backend hochgeladen werden, optimiert anstatt dies selber über z.b.: tinypng machen zu müssen.
WP Fastest Cache hingegen hat mehrere Einstellmöglichkeiten. Zum einen schreibt das Plugin automatisch die entsprechenden Cachemöglichkeit in die htaccess Datei und zum anderen ermöglicht es das Javascript und CSS Dateien zusammenzufassen als auch alle Abstände zu entfernen (Combine, Minify). Weiters haben wir das Plugin EWWW Image Optimizer verwenden, welches alle Bilder die über das Backend hochgeladen werden, optimiert anstatt dies selber über z.b.: tinypng machen zu müssen.
Abschließend wurden noch kleine Sicherheitsaspekte berücksichtigt. Zum einen wurden alle Anzeichen zu der aktuell installierten WordPress Version entfernt, als auch die Fehlermeldungen im Login-Bereich. Zusätzlich wurde das „Plugin Limit Login Attempts“ verwendet, um die Anzahl der Login Versuche minimieren zu können, als auch User oder IP-Adressen sperren zu können und Warnungen an den Administrator der Website zu schicken.


1 Kommentar
Für eine bessere bildkompression Shortpixel Image Optimizer Ich verwende.
The comments are closed.