
How to design for Apple Watch
Von Michaela Würz am 09.05.2016
Im Hinblick auf unsere Extreme-Programming Week Anfang Juni, in der wir eine App für verschiedene mobile Devices, unter anderem Smart Watches entwickeln, habe ich beschlossen in diesem Blogartikel die Design Principles der Apple Watch näher unter die Lupe zu nehmen. Apple stellt hier die Apple Watch Human Interface Guidelines für Designer zur Verfügung, welche die Grundlage für Konzeption und Prototyping darstellen. Die wichtigsten Punkte gibt es im folgenden Beitrag.
App Struktur
Eine Watch App besteht aus 3 Komponenten: den Notifications, einem Glance Screen und der WatchKit App.
Die WatchKit App stellt den wichtigsten Teil der App dar, hier können Informationen gelesen und mit der
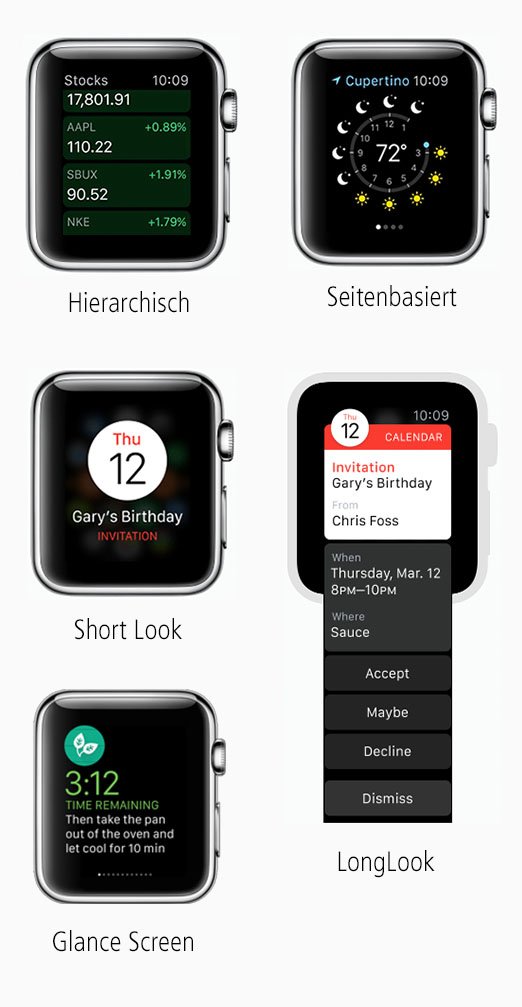
App interagiert werden. Diese wird grundsätzlich über den Home Screen oder Notifications bzw. Glance Screens geöffnet. In der App kann ausschließlich auf 2 Arten navigiert werden: hierarchisch oder Seitenbasiert. Eine hierarchische Navigation ist vor allem für komplexe Anwendungen geeignet, um eine Liste von möglichen Optionen bereitzustellen. Wenn der User ein Element der Liste antippt, erscheint ein neuer Screen, welcher mehr Informationen zum jeweiligen Objekt liefert. Da die Gefahr sehr hoch ist, sich in einer tiefgehenden Hierarchie zu verirren, sollten nicht mehr als 2 – 3 Ebenen verwendet werden.
Seitenbasierte Navigationen eignen sich am besten für flache Sammlungen von Informationen, wobei die jeweiligen Inhalte nicht aufeinander aufbauend sind. Jedes Element wird auf einer separaten Seite angezeigt, die Navigation erfolgt durch horizontales Swipen. Am unteren Bildschirmrand befinden sich Punkte, welche anzeigen, auf welcher Seite sich der User befindet. Auch hier sollte die Anzahl der Seiten nicht zu groß sein.
Notifications können in zwei Bereiche geteilt werden, und zwar Short Looks und Long Looks. Short Looks, wie der Name schon sagt, erscheinen nur so kurz, um dem User genau so viel Zeit zu geben, herauszufinden, worum es sich bei der Notification handelt und welche App diese gesendet hat. Diese enthält den Titel der Benachrichtigung zusammen mit dem Namen der Applikation. Aufgrund der kleinen Anzeigefläche, sollte der Titel kurz und bündig gehalten werden.
Long Looks liefern mehr Informationen zur jeweiligen Notification und erscheinen, wenn das Handgelenk des Users angehoben bleibt oder auf den Short Look getippt wird, und werden automatisch ausgeblendet, wenn das Handgelenk sich senkt. Dies ist jedoch auch manuell möglich. Abhängig von der Art der Notification werden automatisch dazu passende Action-Buttons angezeigt. Zusätzlich zu den spezifischen Buttons wird immer ein „Dismiss“-Button angezeigt.
Glances sind eine Sammlung zeitlich und kontextuell relevanter Momente der Lieblings-Apps eines Nutzers. Diese können durch nach oben swipen geöffnet und horizontal durchgeblättert werden. Glance Screens verwenden Templates, um stets ein konsistentes und strukturiertes Aussehen zu behalten. Der obere oder untere Bereich ist für Inhalte vorgesehen, die rechte obere Ecke ist für Systemstatus-Anzeigen vorbehalten.
Visual Design
Text
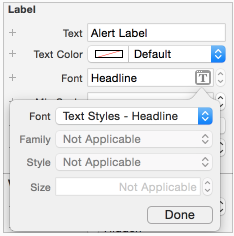
Apple empfiehlt für die Entwicklung von iOS Apps den eigens kreierten serifenlose Systemfont namens San Francisco zu verwenden. Diese wurde speziell für optimale Lesbarkeit entwickelt. Hier gibt es zwei Varianten: San Francisco Text und San Francisco Display. Für Text, der 19pt oder kleiner ist, wird San Francisco Text empfohlen, für Text der 2 0pt und größer ist, San Francisco Display. Andere Schriftarten werden zwar unterstützt, bestimmte Features wie z.B. Dynamic Font Type müssen jedoch selbst implementiert werden. Dies bedeutet, dass sich die Schriftart, bzw. Letter und Line spacing je nach Schriftgröße automatisch anpassen, um eine bestmögliche Lesbarkeit zu ermöglichen. Diese Arbeit wird dem Developer abgenommen, wenn er sich für den Systemfont, und gegen eine benutzerdefinierte Schrift entscheidet. Alles was man tun muss, ist, den entsprechenden Textabschnitt über Build-In Type Styles als Body, Headline etc. zu definieren, der Rest geschieht von selbst.
0pt und größer ist, San Francisco Display. Andere Schriftarten werden zwar unterstützt, bestimmte Features wie z.B. Dynamic Font Type müssen jedoch selbst implementiert werden. Dies bedeutet, dass sich die Schriftart, bzw. Letter und Line spacing je nach Schriftgröße automatisch anpassen, um eine bestmögliche Lesbarkeit zu ermöglichen. Diese Arbeit wird dem Developer abgenommen, wenn er sich für den Systemfont, und gegen eine benutzerdefinierte Schrift entscheidet. Alles was man tun muss, ist, den entsprechenden Textabschnitt über Build-In Type Styles als Body, Headline etc. zu definieren, der Rest geschieht von selbst.
Außerdem sollte man stets darauf achten, nur eine Schriftart für seine App zu verwenden, um ein konsistentes Aussehen zu erzielen. Stattdessen sollten verschiedene Weißtöne genutzt werden, um Textelemente zu betonen und voneinander zu unterscheiden.
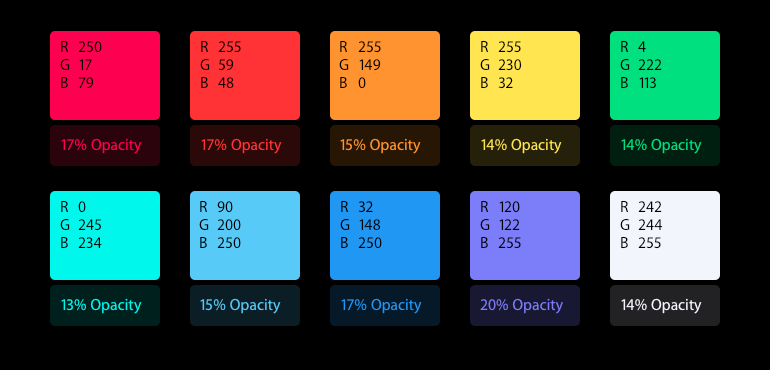
Color
Bei der Apple Watch ist grundsätzlich zu wissen, dass für einen dunklen bzw. schwarzen Hintergrund designed und entwickelt wird. Schwarz fügt sich nahtlos an den Rahmen der Watch und erzeugt die Illusion eines kantenlosen Screens. Die Verwendung von Farbe soll vor allem visuelle Konsistenz schaffen, das Branding der App unterstützen und wichtige Informationselemente kennzeichnen. Dabei soll vor allem auf ausreichend Kontrast zwischen Text und Hintergrund geachtet werden. Farben haben für Menschen verschiedene Bedeutungszusammenhänge. Deshalb sollten Farben so ausgewählt werden, dass sie effektiv sind und die richtige Botschaft kommunizieren. Wie bereits erwähnt, ist die Farbe ein wichtiges Instrument, um die Wiedererkennnung der App zu erzielen. Dies ist insofern wichtig, da man grundsätzlich das Platzieren des Logos in der App vermeiden sollte, da der Platz ohnehin limitiert ist und es somit Platz für relevantere Inhalte nehmen würde. Die Farbe der Marke bzw. des Logos sollte deshalb für die Watch als globale Farbe definiert werden. Diese Farbe wird dann automatisch auf Interaktionselemente angewandt. Außerdem sollte auf einen Launch-Screen verzichtet werden. Der User wünscht sich eine rasche Interaktion und Darstellung der wichtigen Informationen auf seiner App, ein Launch-Screen verzögert diesen Prozess.

Icons und Bilder
Genauso wie eine iOS App ein Home Screen Icon benötigt, sind diese auch für die Watch wichtig. Am Iphone wird de r Name und das Icon in quadratischer Form gezeigt, auf der Watch sind die Icons rund und inkludieren keinen Text, da dieser auf dem kleinen Screen auch schwer lesbar wäre. Deshalb sollte das Icon so gestaltet werden, dass es den Sinn und Zweck der App auch ohne entsprechende Betitelung vermittelt. Oft ist eine einfache, leicht erkennbare Form ohne Details am sinnvollsten. Weiters sollte das Icon der Watch so gestaltet werden, dass es dem der Iphone App ähnelt. Die beiden müssen zwar nicht
r Name und das Icon in quadratischer Form gezeigt, auf der Watch sind die Icons rund und inkludieren keinen Text, da dieser auf dem kleinen Screen auch schwer lesbar wäre. Deshalb sollte das Icon so gestaltet werden, dass es den Sinn und Zweck der App auch ohne entsprechende Betitelung vermittelt. Oft ist eine einfache, leicht erkennbare Form ohne Details am sinnvollsten. Weiters sollte das Icon der Watch so gestaltet werden, dass es dem der Iphone App ähnelt. Die beiden müssen zwar nicht
zu 100% identisch sein, jedoch eine gewisse Ähnlichkeit miteinander haben damit sie miteinander in Zusammenhang gebracht werden können. Schwarz als Hintergrundfarbe ist hier jedoch ein Tabu, da sich dies nicht vom schwarzen Hintergrund abhebt. Templates für Icons etc. stehen auf der Apple Developer Website zur Verfügung.
![]()
Die Apple Watch ist in 2 Größen erhältlich, 38mm (340px x 272px) und 42mm (390px x 312px). Sie verfügt über ein Retina Display, das bedeutet, dass Bilder in doppelter Auflösung bereitgestellt werden müssen. Man muss Bilder bzw. Layouts nicht in 2 verschiedenen Größen zur Verfügung stellen. Man kann dies zwar tun, jedoch ist dies nicht nötig, da Inhalte so skaliert werden, dass sie immer den kompletten verfügbaren Bereich füllen. Wenn Bilder bzw. Fotos im Design verwendet werden ist eine Optimierung dieser zwingend notwendig, um die Performance der Watch zu erhalten. Die meisten JPEG-Dateien können ohne sichtbare Qualitätsverluste komprimiert werden. Schon eine kleine Datenkompression kann sehr viel Speicherplatz einsparen. Für kontrastarme Bilder sollte das SVG-Dateiformat verwendet werden, da dieses trotz beliebiger Skalierung die Qualität beibehält. Wird das Dateiformat PNG verwendet, sollte auf 24-Bit Farbtiefe verzichtet werden, sofern diese nicht erforderlich ist. Das 8-Bit Farbprofil reduziert die Dateigröße ohne die Bildqualität zu verringern. Für Fotos ist diese Einstellung jedoch nicht zu empfehlen.
Interface Elemente
Zu guter Letzt noch eine kurze Übersicht über die wichtigsten Interface Elemente:
- Labels
Labels werden verwendet, um kurze statische Inhalte darzustellen und sind die meistgenutzten Elemente in einer App. Sie können mehrere Zeilen beinhalten.
- Images
Ein Image Element zeigt ein einzelnes Bild oder eine Sequenz von Bildern (Animation).
- Groups
Gruppen sind dazu da, um Bilder und Labels zu layouten. Eine Gruppe hat Eigenschaften wie z.B. Position, Größe, Abstände.
- Pickers
Pickers stellen eine Liste von Elementen dar, die über die Digital Crown (Drehrad) navigierbar sind.
- Tables
Tables stellen Informationen spaltenweise dar.
- Buttons
Buttons stellen spezifische Aktionen innerhalb der App dar.
- Switches
Ein Switch lässt den User zwischen 2 sich gegenseitig ausschließenden Optionen auswählen, z.B. on/off.
- Sliders
Über einen Slider kann der User einen bestimmten Wert verändern/regulieren.
- Maps
Maps sind Schnappschüsse geographischer Standorte.
- Movies
Ein Movie Element spielt Audio oder Video-Inhalte ab, wenn man dieses antippt.
- Menus
Tippt man stärker auf den Screen der Watch, erscheint das Context Menu (falls vorhanden). Dieses zeigt bis zu vier mögliche Aktionen, ohne Platz innerhalb der App zu verschwenden.
- Date & Timer Labels
Diese zeigen Echtzeit-Informationen auf der Apple Watch.
- Activity Rings
Dieses Element zeigt immer 3 Ringe und kommt in der Activity App der Watch vor. Jeder Ring stellt eine andere Aktivität und deren Fortschritt dar.

The comments are closed.