
Plan Your Stay – Print To Mobile
Von Monika Süss am 04.10.2023
Die Idee hinter Plan Your Stay
Du bist in einer neuen Stadt/Region auf Urlaub und hast noch keine Ahnung, was du alles unternehmen kannst? Genau hier kommt die Idee von „Plan Your Stay“ ins Spiel. Gestalte deinen Aufenthalt nach deinen individuellen Interessen und im Handumdrehen.
Der Prozess ist hierbei denkbar einfach: Scanne einfach den QR-Code, welcher auf einem Flyer in deiner (Hotel-)Unterkunft wiederzufinden ist. Auf der Website selbst gibst du an, wie lange du bleibst und was deine Interessen sowie Präferenzen bezüglich der Aktivitäten sind. Plan Your Stay generiert dir darauffolgend eine personalisierte Aktivitätenliste, welche deinen Wünschen entspricht. Weiters werden dir zusätzliche Informationen – auf Wunsch – zu den einzelnen Aktivitäten geliefert. Möchtest du die Liste speichern, so kann diese entweder als PDF heruntergeladen werden oder auch im Profil – hierbei ist eine Registrierung notwendig – gespeichert werden.
Plan Your Stay macht deinen Aufenthalt unvergesslich und stressfrei. Egal ob Abenteuer, Kultur oder auch Kulinarik – Plan Your Stay erschafft dir einen Urlaub, der perfekt zu dir passt.
Die Umsetzung
Den Fokus setzte ich auf den Design-Aspekt der mobilen Webapplikation sowie des Printmediums. Hierfür erstellte ich zu Beginn einen Styleguide, welcher aus der Farbauswahl sowie der Schriftfamilie und Schriftschnitte besteht. Darauffolgend wurden die einzelnen wiederkehrenden Komponenten und deren Variationen designt und abschließend in Mockups platziert. Nach der Gestaltung der Webapplikation wurde zum Abschluss das Printmedium, welches eine A5-Größe aufweist, entworfen.
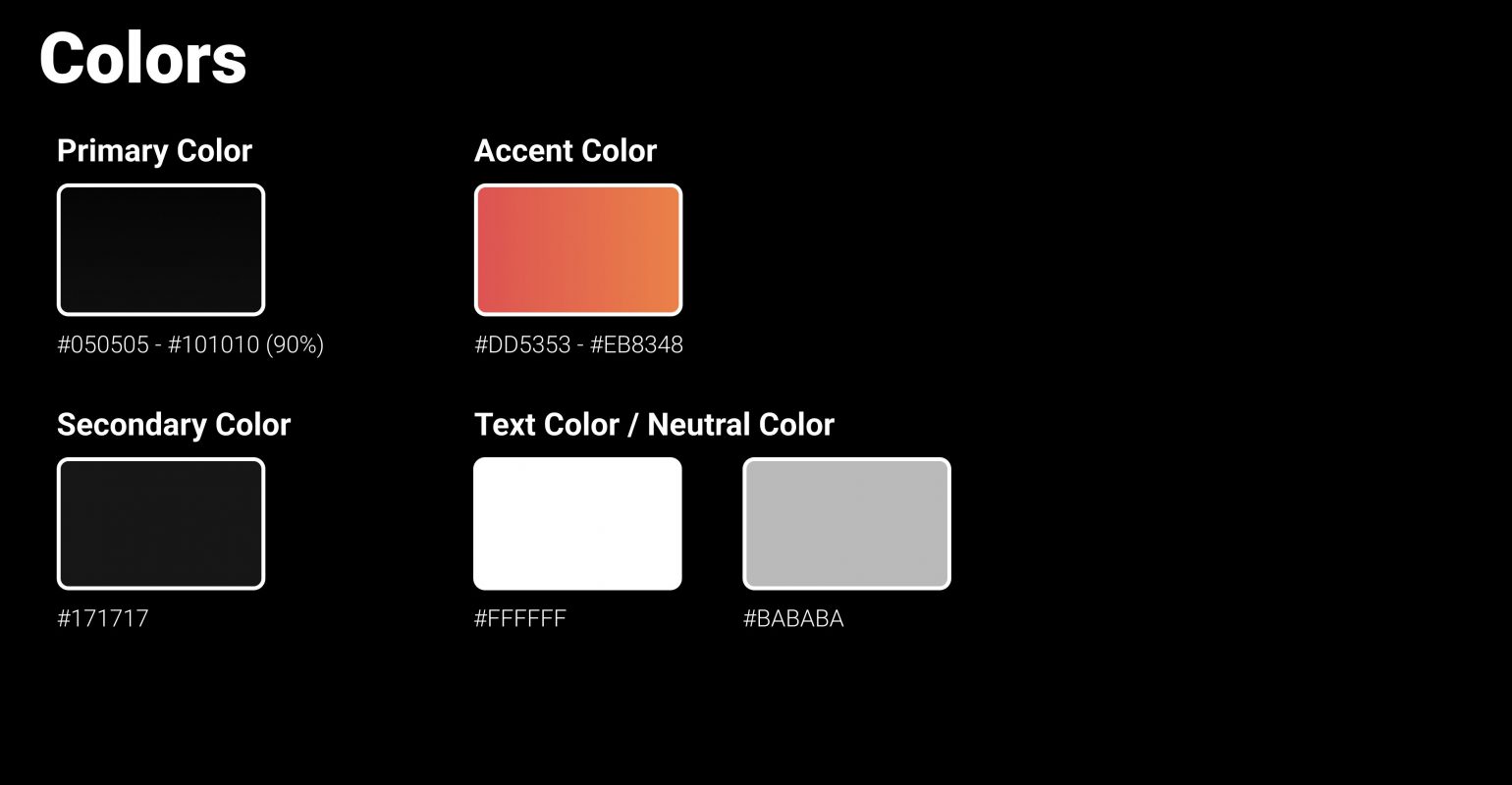
Styleguide – Auswahl der Farben
Das Ziel war es, die Webapplikation mithilfe der Farben schlicht sowie auch modern zu halten. Durch den hervorstechenden Verlauf als Akzeptfarbe wird dem Design zusätzlich Pep verliehen.

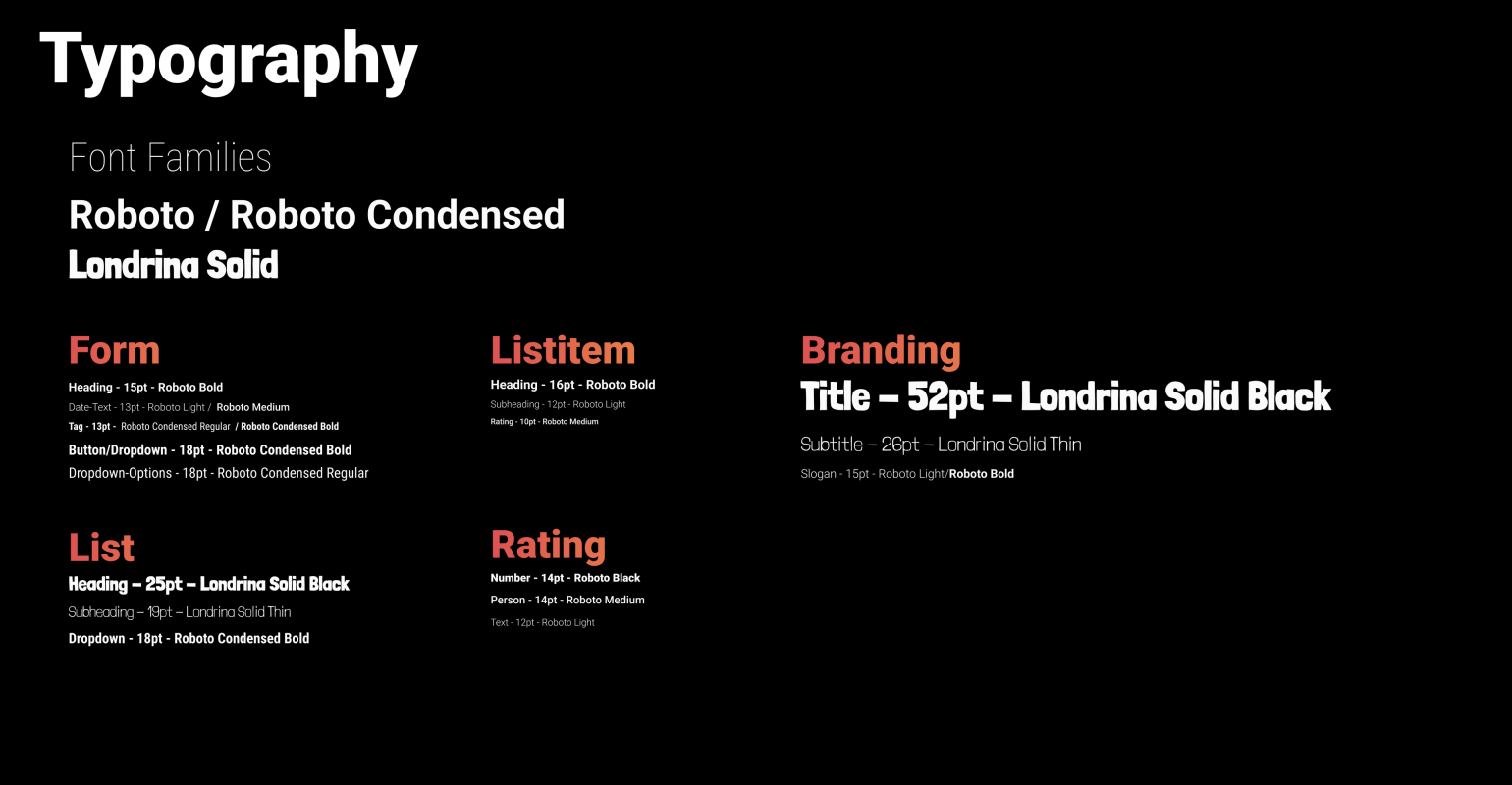
Styleguide – Auswahl der Schriftfamilien und Schriftschnitte
Ein Weg, um Inhalte zu hierarchisieren sowie hervorzuheben, ist die Auswahl von passenden Schriftfamilien und Schriftschnitten. Diese werden den einzelnen Textkategorien zugewiesen.

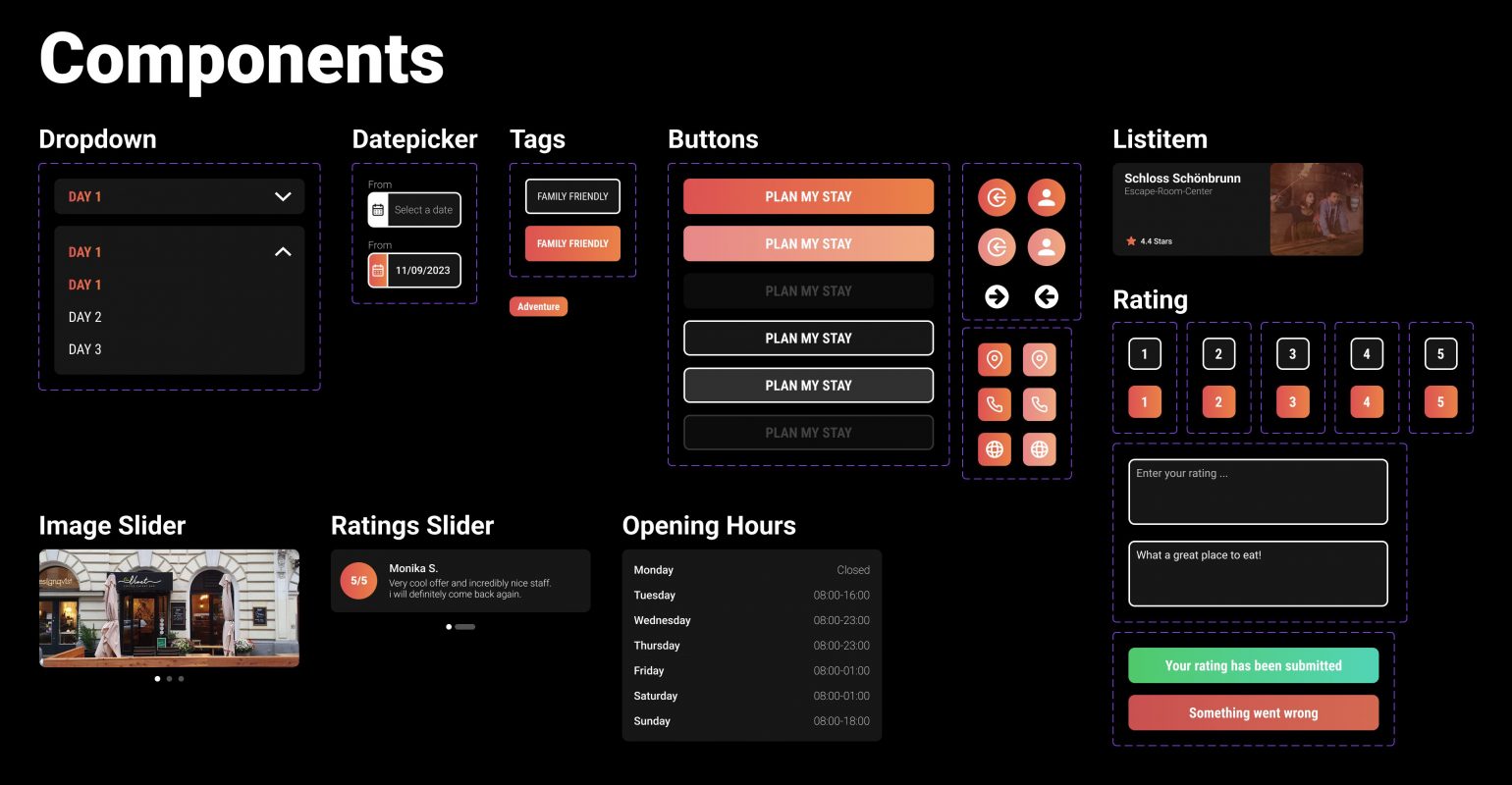
Komponentenerstellung
Wiederholen sich Elemente mehrmals, so ist es ratsam, diese als Komponenten zu definieren und nur einmal – in unterschiedlichen Variationen/je nach Bedarf – zu gestalten, um diese bei den Mockups so oft wie notwendig zu platzieren. Der Vorteil liegt hierbei darin, dass Änderungen, welche möglicherweise im Verlauf der Gestaltung notwendig sind, nur bei der Ursprungskomponente angepasst werden müssen.

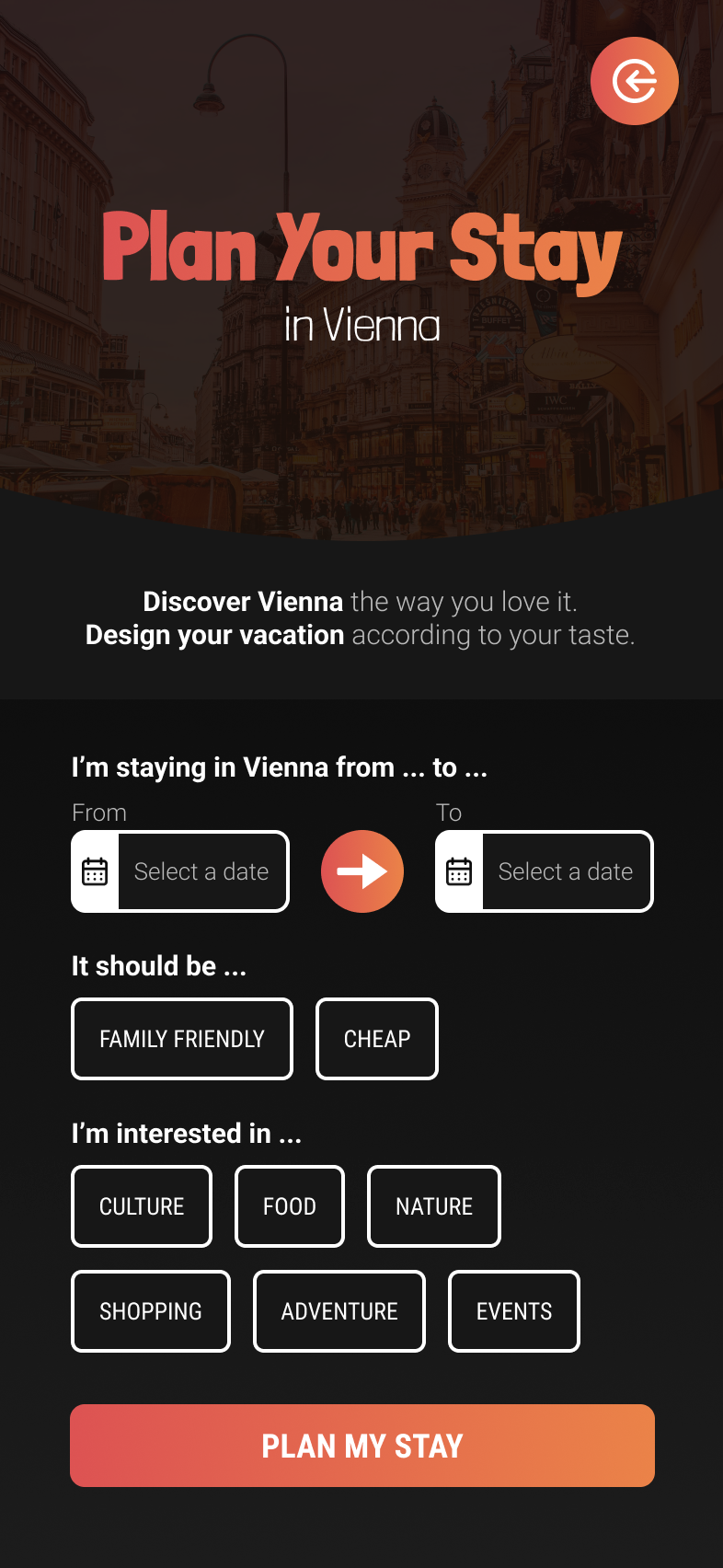
Mockups
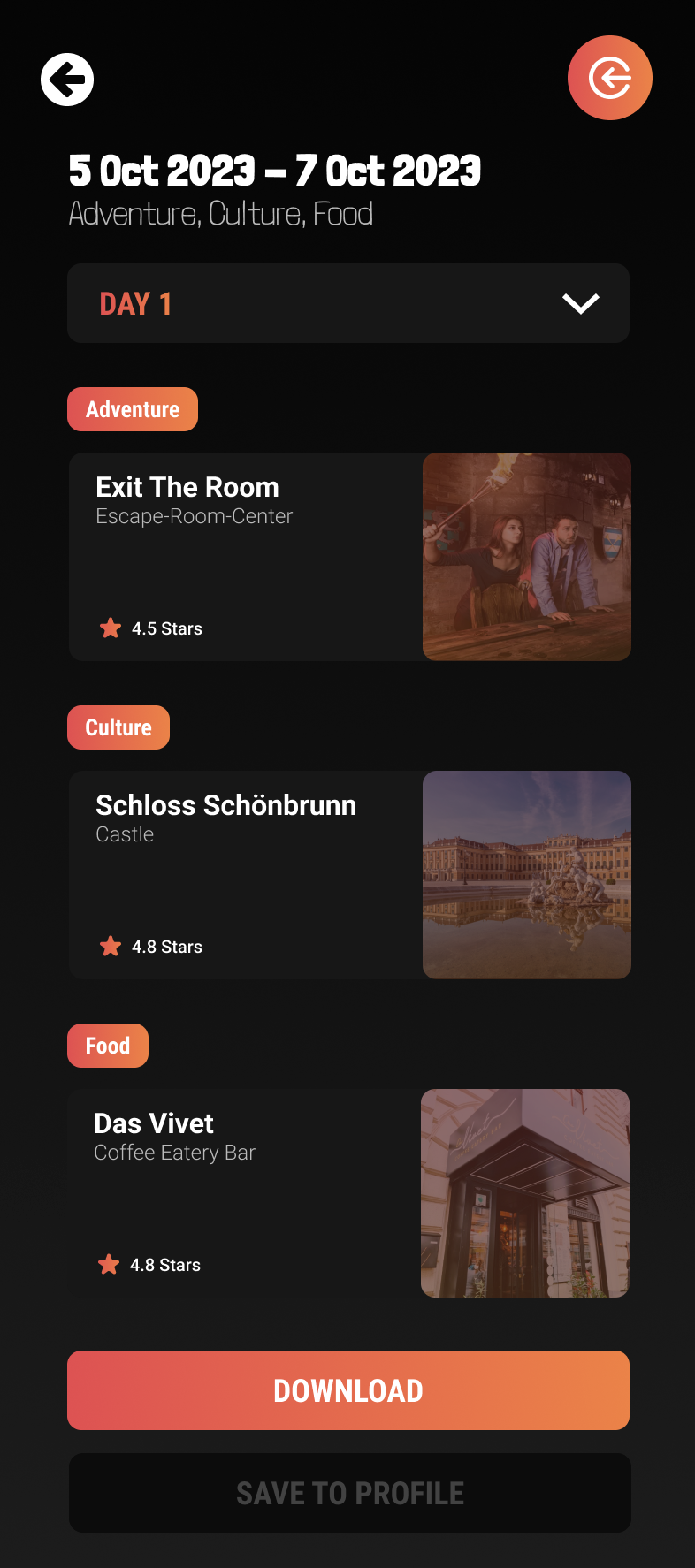
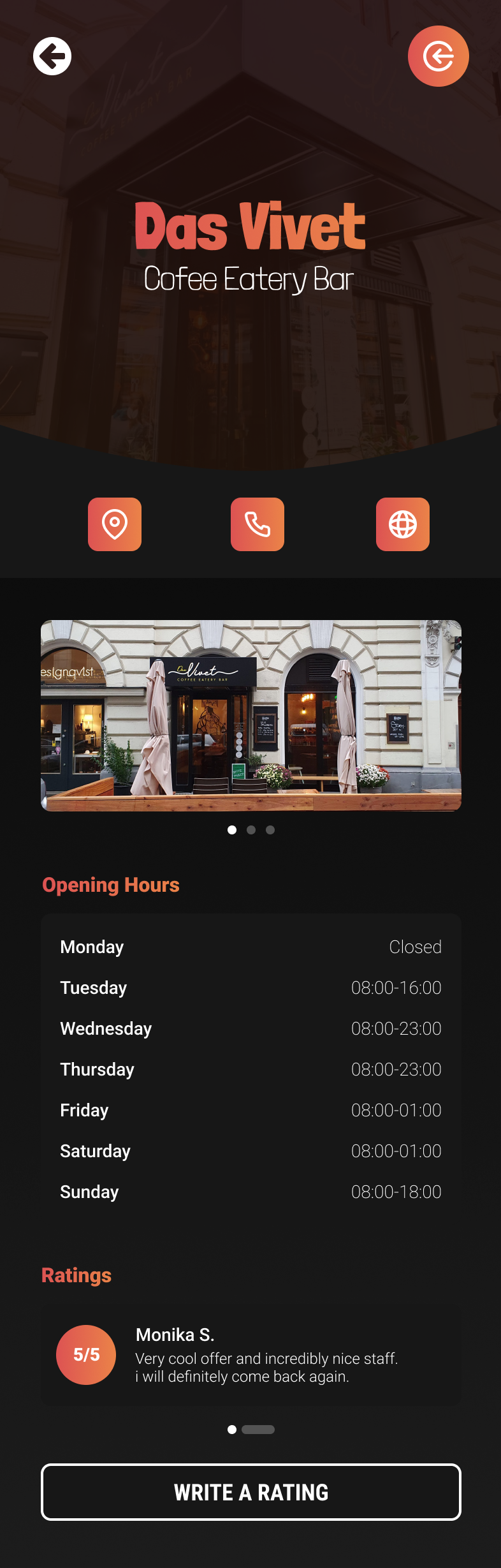
Die erstellten Komponenten können nun mit anderen Inhalten kombiniert werden, um die Mockups der Webapplikation – Fokus auf der mobilen Ansicht – zu erstellen. Vergleichbar ist dies mit einem Puzzle. Die einzelnen Puzzleteile – die Komponenten – werden zu einem Ganzen zusammengesetzt und ergeben die Screens der Webapplikation.



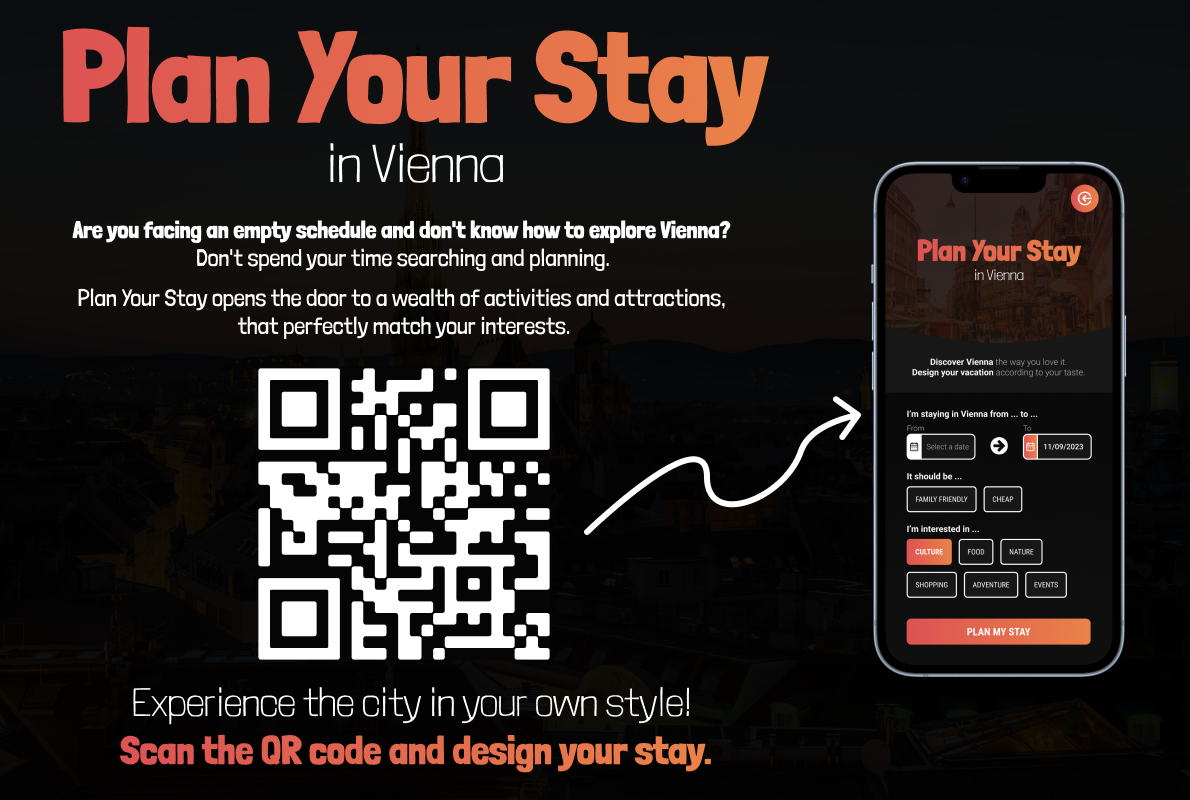
Printmedium
Um den Nutzer*innen den Zugriff auf die Webapplikation so einfach wie möglich zu gestalten, wird dieser in Form eines QR-Codes auf einem Printmedium visualisiert. Hierbei wurde darauf geachtet, dass dieser groß genug ist und sich deutlich vom Hintergrund abhebt. Weiters erkennen die Nutzer*innen anhand des Inhaltes, wohin der QR-Code führt und welche Absicht damit verfolgt werden kann.

Nutzungsszenario für den Prototypen
Obwohl der Prototyp (noch) nicht ausprogrammiert worden ist, besteht dennoch die Möglichkeit, die Funktionalität mithilfe eines funktionalen Prototyps auszutesten. Hierfür muss jedoch folgendes Nutzungsszenario durchlaufen werden, um die korrekten Ergebnisse zu erlangen.
- Klicke die beiden Felder der Datumsauswahl an.
- Wähle “Culture, “Food” und “Adventure” bei den Interessengebieten aus.
- Klicke auf “Das Vivet”, um die Detailansicht anzusehen.
- Falls du ein Rating für “das Vivet” einreichen willst, kannst du auf “Make A Rating” klicken, dann die passende Sternanzahl sowie das Inputfeld anklicken und “absenden”.

The comments are closed.