
Responsive Grids mit Susy
Von Carina Skladal, Bibiana Bayer und Thomas Ederer am 04.01.2014
Grid Systeme im Web sind interessanter Weise erst in den letzten Jahren beliebt geworden. Doch diese Technik ist nicht neu, es ist eine anerkannte Design-Technik, die beispielsweise schon in den 60er Jahren für Poster verwendet wurde. Ein Grid System ist nichts anderes als horizontale und vertikale Linien, die in gleichmäßigen Abständen verteilt sind. Modular betrachtet gehört das Grid zu den Layout-Rules eines CSS Stylesheets, denn sie dienen dazu, den Inhalt einer Seite zu strukturieren.
Auf dem Markt gibt es verschiedene fertige Systeme, doch für Mobile-o-Poly haben wir uns für das Susy Grid entschieden. Susy ist ein sehr mächtiges responsive Grid für Compass mit dem komplexe Layouts erstellt werden können.
Susy ist schon allein deswegen perfekt für unser Projekt geeignet, da wir mit Sass und Compass arbeiten. Doch die Handhabung von Susy ist einfach nur ein Traum und erspart sehr viel Arbeit.
Installation
Installiert Susy, wie üblich, über den Terminal mit folgendem Befehl:
gem install susy
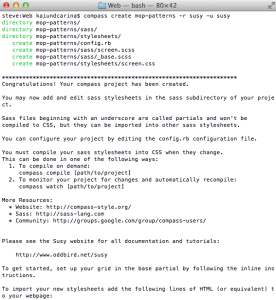
Erstellung eines Projekts
Danach kann mit folgendem Befehl ein neues Compass Projekt erstellt werden, welches das Susy Grid beinhaltet:
compass create <PROJEKTNAME> -r susy -u susy
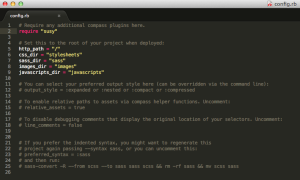
Hat man schon ein existierendes Compass Projekt, kann man Susy integrieren, in dem man die Konfigurations-Datei config.rb um folgende Zeile erweitert:
require „susy“
Einstellungen
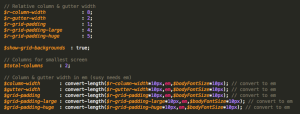
In dem neu erstellten Projekt befindet sich jetzt eine Datei _grid.scss, in der alle Einstellungen mittels Variablen vorgenommen werden können. Dies betrifft beispielsweise die Anzahl der Spalten, deren Breite, die Abstände zwischen den einzelnen Spalten und die Außenränder des gesamten Grids.
Im gesamten Projekt von Mobile-o-Poly arbeiten wir mit relativen Einheiten. Da Susy jedoch em-Werte verlangt, müssen diese Einheiten konvertiert werden.
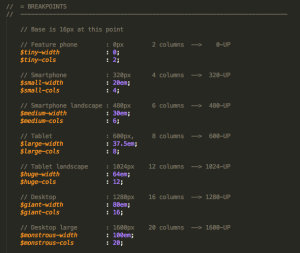
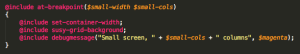
Mit Susy ist es auch möglich, für jeden Breakpoint eine andere Anzahl von Spalten zu verwenden.
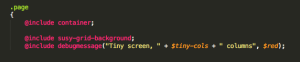
Im nächsten Schritt muss das Grid jetzt auf ein HTML Element angewendet werden. In unserem Fall ist das einfach ein div-Container mit der Klasse page. Gerade zu Beginn des Entwicklungsprozesses ist es hilfreich zu wissen, in welchem Breakpoint man gerade arbeitet. Es hilft auch sehr, wenn die Spalten sichtbar sind. Dies kann man mit den beiden unteren Zeilen erreichen.
Jetzt muss man nur noch für jeden Breakpoint die Spaltenanzahl angeben sowie die einzelnen Debug-Messages, und das System ist fertig aufgesetzt.
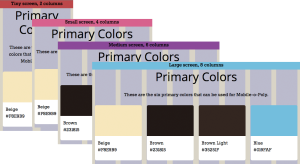
Das Ergebnis
Das Grid-System kann gerne unter folgender URL getestet werden: http://mop.fhstp.ac.at/Patterns/grid/html/
Arbeiten mit Susy
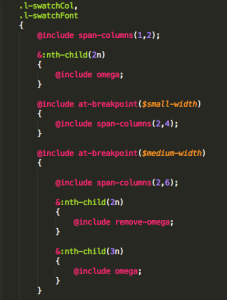
Im folgenden Screenshot werden die wichtigsten Befehle gezeigt. Mit span-columns wird angegeben, wie viele Spalten ein Element einnehmen sollen. Im kleinsten Breakpoint soll das Element also eine Spalte von insgesamt zwei Spalten einnehmen. Die Elemente floaten dann links. Jedes zweite Elemente, soll aber rechts floaten. Dies erreicht man mit omega.
Im nächsten Breakpoint sollen die Elemente dann zwei von vier Spalten einnehmen. Jedes zweite Elemente floatet wieder rechts. Diese Einstellung wird noch vom vorigen Breakpoint übernommen.
Im nächsten Breakpoint sollen die Elemente zwei von sechs Spalten einnehmen. Insgesamt sollen so also drei Elemente Platz haben. Daher muss jedes zweite Element wieder links floaten, aber jedes dritte rechts.
Die wichtigsten Begriffe werden in der Dokumentation von Susy sehr gut erklärt. Auf manche Sachen muss man allerdings erst kommen. Sobald man Susy einmal verstanden hat, wird man es gegen kein anderes Grid System mehr tauschen wollen.










The comments are closed.