
Sketch Tools Teil 1
Von Michaela Würz am 02.12.2016
Um an meinen letzten Artikel über Sketch anzuknüpfen, in dem grundlegende Unterschiede zwischen Sketch und Adobe Photoshop erklärt wurden, möchte ich hier einige Tools und Plugins vorstellen, welche beim Designen nützlich sind und den Workflow beschleunigen können.
Zu Beginn würde ich gerne eine praktische Neuerung von Sketch beschreiben, welche mit der Version 41, die nicht nur einige kleine Designänderungen inklusive Welcome-Screen mit sich brachte, gelauncht wurde. Nicht wirklich ein Plugin, aber trotzdem praktisch. Neben “normalen” Symbolen gibt es nun auch die Möglichkeit sogenannte “Nested Symbols” zu nutzen. Kurz zur Erklärung: Symbole können in Sketch eingesetzt werden, wenn Elemente mehrmals im Dokument verwendet werden, wie z.B. Buttons, Nav Bars usw. Ändert man eine Eigenschaft des Symbols, so wird diese Änderung auf alle Instanzen dieses Symbols übertragen. Nested Symbols bestehen grundlegend aus mehreren Symbolen innerhalb eines Symbols. Praktisches Beispiel: Man hat eine Tab Bar mit verschiedenen Icons. Diese sollen natürlich einen anderen State darstellen, je nachdem, welcher Screen angezeigt wird. Nun ist es natürlich mühsam, für jeden State ein eigenes Symbol zu erstellen, wie es früher der Fall war. Hier kommen Nested Symbols zum Einsatz.
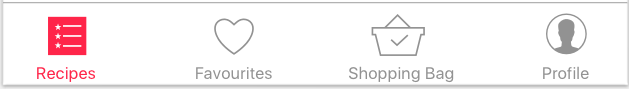
Schritt 1: Pro State, also active oder inactive, wird ein Symbol erstellt. Hier ist darauf zu achten, dass die jeweiligen Symbole die gleiche Größe haben, damit sie durch ein anderes Symbol der selben Größe ersetzt werden können.
Schritt 2: Tab Bar mit jeweils einem State jedes Symbols erstellen und diese in ein eigenes Symbol umwandeln.
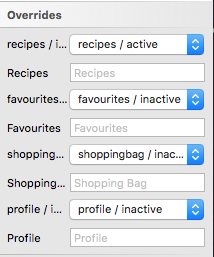
Schritt 3: Rechts im Inspector (siehe Bild) kann ich jetzt einzelne Symbole durch verschiedene States ersetzen, aber auch nach wie vor den Titel ändern.


Export Icons
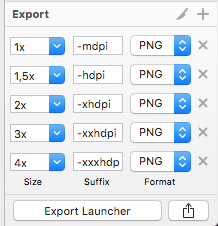
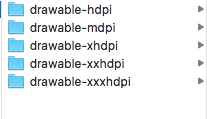
Das Exportieren von iOS Assets ist ja an sich in Sketch kein so großes Problem. Man designet für alles die kleinste Größe, also 1x, und fügt danach die nötigen Größen für 2x und 3x inklusive automatisch generierten Suffixes vor dem Exportieren über den Punkt „Make Exportable“ hinzu. Komplizierter wird es jedoch bei diversen Icons z.B. bei Android, da man hier die Suffixes (hdpi, mhdpi usw.) händisch hineinschreiben muss. Um sich jedoch auch dies zu ersparen bzw. gleich alle nötigen Icons exportieren zu können schaffen bestimmte Plugins ein wenig Abhilfe für das Icon-Export-Drama. Um dies jedoch für alle verschiedenen Icons nutzen zu können, ist es erst wichtig, jedes Icon in der Ausgangsgröße zu gestalten um dann ein entsprechendes Plugin nutzen zu können. Ich habe dazu folgende zwei Plugins ausprobiert: Sketch Export Assets und Sketch Export Generator. Der einzige Unterschied: Export Assets exportiert ausgewählte Icons in der entsprechenden Größe und legt dazu gleich entsprechende Ordner an wie z.B. für Android: drawable-mdpi, drawable-hdpi usw. Sketch Export Generator macht Icons exportierfähig, indem es die jeweiligen Exporteinstellungen und Suffixes festlegt. Assets müssen danach händisch exportiert werden.


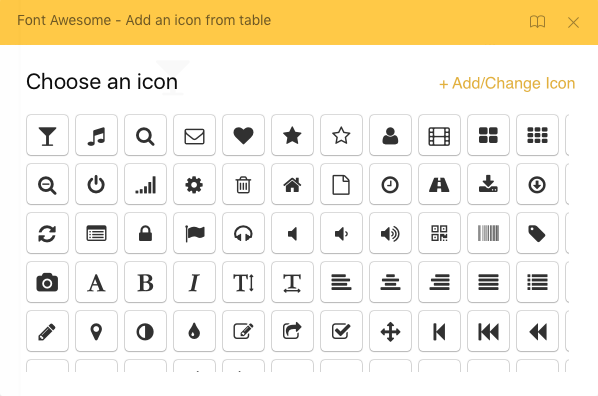
Font Awesome
Will man in seinen Designs Icon Fonts verwenden, in diesem Fall Font Awesome, kann man auf das Font Awesome Plugin zurückgreifen. Durch das Plugin erspart man sich die Suche nach entsprechenden Icons auf der Font Awesome Website, welche dann nur durch copy & paste hinzugefügt werden können. Das Plugin ermöglicht das Suchen von Icons anhand des Icon Namens, oder man fügt diese über den enthaltenen Katalog ein. Die Funktion, welche einem den Namen des Icons verrät, erfüllte bei mir leider nicht den gewünschten Zweck, ist meiner Meinung nach auch nicht so wichtig. Abgesehen davon ist es ein nützliches Plugin, welches rasch die wichtigsten Icons zur Verfügung stellt.
Contrast Check
Ein ebenfalls sehr nützliches Plugin ist der Color Contrast Analyser. Ein Sketch-Plugin, das den Farbkontrast von zwei ausgewählten Ebenen berechnet und im Hinblick auf die WCAG auswertet. Wenn nur eine einzelne Ebene ausgewählt ist, wird mit der Hintergrundfarbe verglichen. Der Test kann AAA, AA erfüllen oder aufgrund des mangelnden Kontrasts fehlschlagen. Selbst wenn diese Anforderungen für ein Projekt nicht so wichtig sind, hilft es, ein Gespür für guten Kontrast zu bekommen. Dies hilft bei der Erstellung von zugänglichen Inhalten.
AA requirements
Kontrast von 4,5:1 oder 3:1 für großen Text
AAA requirements
Kontrast von 7:1 oder 4.5:1 für großen Text
Großer Text bedeutet eine Schriftgröße von mindestens 18pt regular oder 14pt bold.
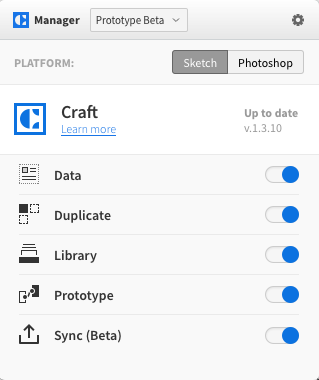
Craft
Craft bietet eine Reihe von nützlichen Plugins für Sketch und wurde von InVision Labs ins Leben gerufen. Unter anderem bietet es die Möglichkeit, echten Text und Bilder (über Dropbox, andere Ordner, das Web oder über den frei nutzbaren Dienst Unsplash, welcher hochaufgelöste Bilder auch zur kommerziellen Nutzung zur Verfügung stellt) einzufügen. Das bedeutet, man muss sich keine Fantasienamen oder Überschriften mehr ausdenken, langweilige Lorem Ipsum Texte als Platzhalter einfügen, oder im Web nach Bildern suchen.

Für mich ist es sozusagen der „Ferrari“ unter den Plugins und mein persönlicher Favorit, da es eigentlich alle nützlichen Funktionen beinhaltet, die man benötigt. Über den Craft Manager können simpel und einfach einzelne Funktionen deaktiviert und außerdem überprüft werden, ob man sich auf dem neuesten Stand befindet und gegebenfalls updaten. Neben der Content-Generator Funktion für alle möglichen Inhalte wie Texte, Überschriften, Namen, Adressen, usw) ermöglicht es auch, Inhalte vertikal und horizontal zu duplizieren, Style Guides zu erstellen und Elemente aus importierten Libraries einzufügen. Außerdem können Artboards synchronisiert und somit auf die Invision Plattform upgeloadet werden, um dort einen klickbaren Prototypen zu erstellen. Oder man macht es sich einfacher und macht dies über die derzeit nur in der Beta Version verfügbaren Craft-Erweiterung zur Erstellung von Prototypen innerhalb von Sketch. Hier können sogar einzelne Elemente mit dem Web oder Bildgalerien auf dem Handy verknüpft werden oder echte Texteingabefelder erstellt werden. Der Prototyp kann hier jedoch nur über das verbundene Handy angesehen werden. Vermutlich könnte man einen ganzen Blogartikel nur über Craft schreiben, aber am besten, man überzeugt sich einfach selbst davon. Die gute Nachricht: Craft gibt es auch für Photoshop (für die Windows User unter uns 😉 )
Im zweiten Teil geht’s weiter mit vielen nützlichen Plugins und Prototyping Tools.


The comments are closed.