
Micro-Interactions
Von Michaela Würz am 14.06.2016
Man hat eine App entwickelt, die sehr durchdacht ist, gut funktioniert und optisch schon sehr viel hermacht. Doch das ist meist nicht genug. Eine App soll sich lebendig anfühlen und den Nutzer somit in seinen Bann ziehen. Hier kommen Micro-Interactions ins Spiel.
Micro-Interactions sind die geheime Zutat, wenn es darum geht, eine attraktive App zu entwickeln. Für viele User sind diese kleinen „Design-Momente“ meist unsichtbar, schaffen jedoch trotzdem eine unerwartete Freude während der Nutzung. Sie begegnen uns eigentlich fast täglich, z.B. wenn eine Nachricht auf dem Display aufblitzt, wir die Displaysperre aufheben oder pullen um Seiteninhalte zu aktualisieren. All diese winzigen Momente bilden Micro-Interactions. Vermutlich nimmt diese keiner bewusst wahr, aber jede einzelne trägt im Endeffekt dazu bei, dass wir bestimmte Apps gerne und oft nutzen. Features sind das, was Menschen dazu bewegt, die App zu nutzen, aber die Details bewirken, dass diese sich von der Konkurrenz abhebt.
Micro-Interactions sind nützlich um einzelne Tasks auszuführen, Geräte miteinander zu verbinden, Daten zu manipulieren (z.B. Temperatur), laufende Prozesse zu steuern (z.B. Musik-Lautstärke), Einstellungen anzupassen, eine Funktion ein- oder auszuschalten, Inhalte zu erstellen und anzusehen.
Wie Dan Saffer, Interaction Designer, in seinem Buch „Microinteractions“ beschreibt, erfüllen Micro-Interactions folgende Funktionen:
- Kommunikation von Feedback bzw. Ergebnis einer Handlung
- Ausführung von individuellen Aufgaben (z.B. Geräte miteinander verbinden, Beiträge liken)
- Manipulation von Bildschirminhalten
- Verhinderung von Nutzungsfehlern
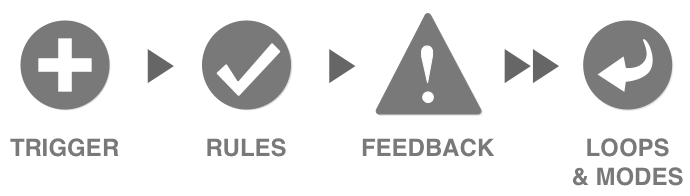
Die 4 Schritte der Micro-Interactions
Eine effektive Micro-Interaction ist folgendermaßen aufgebaut:
- Trigger – Der Auslöser der Interaktion, welcher die Aktion initiiert, also z.B. Klicke ich auf ein Herz-Icon, um eine Seite zu meinem Feed hinzuzufügen.
- Rules – die Art, wie sich die Interaktion verhält. Der Nutzer sieht diese nicht, versteht sie jedoch durch das erhaltene Feedback. Beispielsweise wird durch das Klicken des Icons die Seite zu meinem Feed hinzugefügt.
- Feedback – Wie wird das Ergebnis an den User kommuniziert? Das Herz, welches sich nach Betätigung füllt oder springt, gefolgt durch eine „Zu Feed hinzugefügt“-Message informiert den Nutzer über die Aktion.
- Loops and Modes – legen die Länge der Microinteraction fest und wie sich diese im Laufe der Zeit entwickelt. Endet die Interaction sofort, oder wiederholt sie sich (für immer). Die zuvor beschriebene Interaktion entwickelt sich insofern, dass sie Content der favorisierten Seite im Feed des Users liefert.

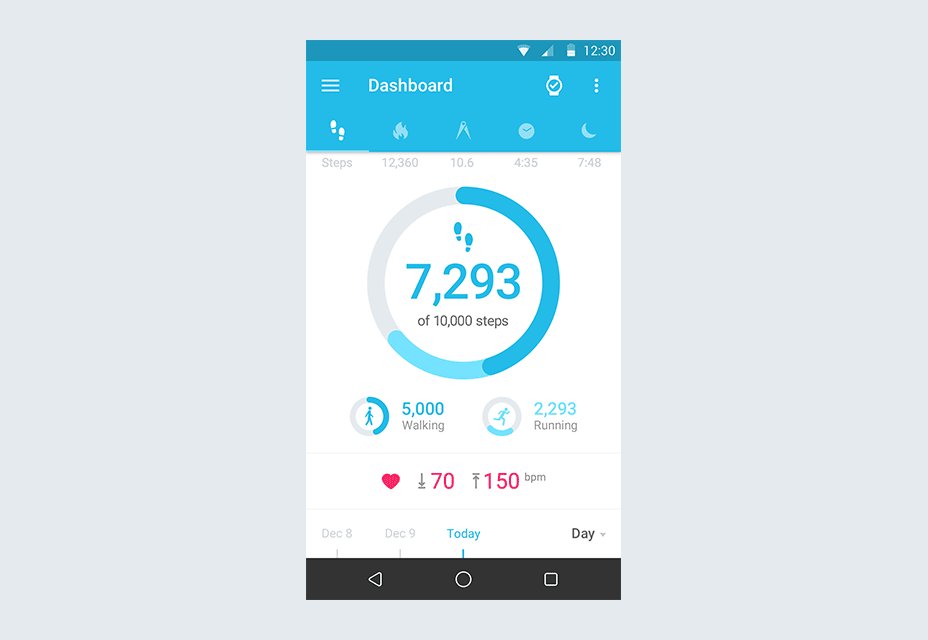
Systemstatus zeigen
Wie schon in den Usability-Heuristiken von Jakob Nielsen enthalten: Halte den Nutzer, über das, was passiert, am Laufenden. Der User möchte sofort Rückmeldung erhalten, aber es gibt Situationen, in denen eine Website bzw. App Zeit benötigt, bis die Aktion vollständig abgeschlossen ist, wie z.B bei Down- oder Uploads. In dieser Zeit sollte der Nutzer über diesen Vorgang informiert werden, sei es durch eine nette Grafik oder das Abspielen von Sound.

Änderungen hervorheben
Um Platz zu sparen, wird z.B. häufig ein Button nach der Betätigung durch einen anderen ersetzt. Manchmal muss der Nutzer jedoch über diesen Vorgang informiert werden, damit diese Änderung nicht übersehen wird. Animationen sollen hier die Aufmerksamkeit auf sich ziehen, um den Nutzer keine wichtigen Änderungen übersehen zu lassen.

Zusammenhänge beibehalten
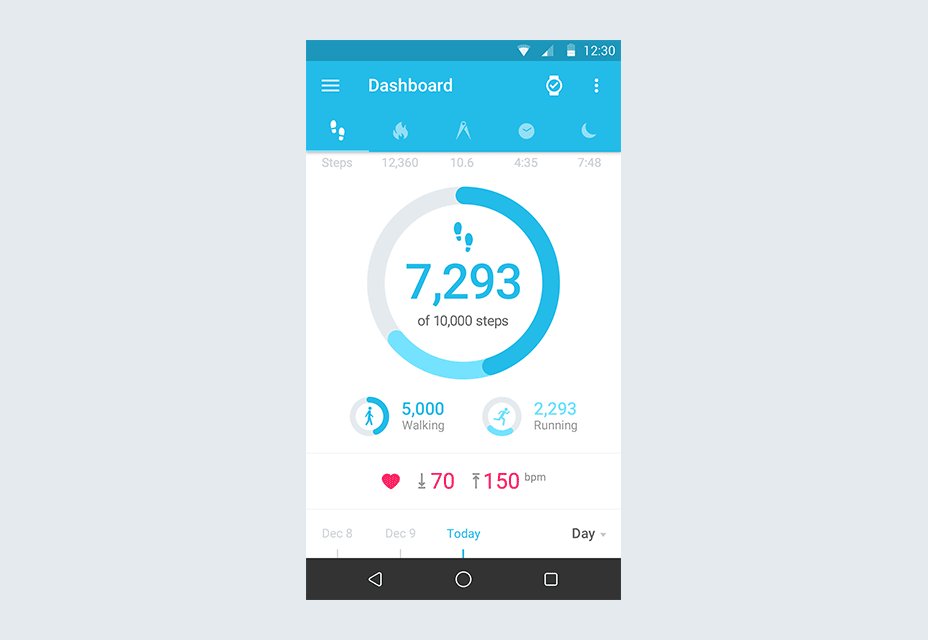
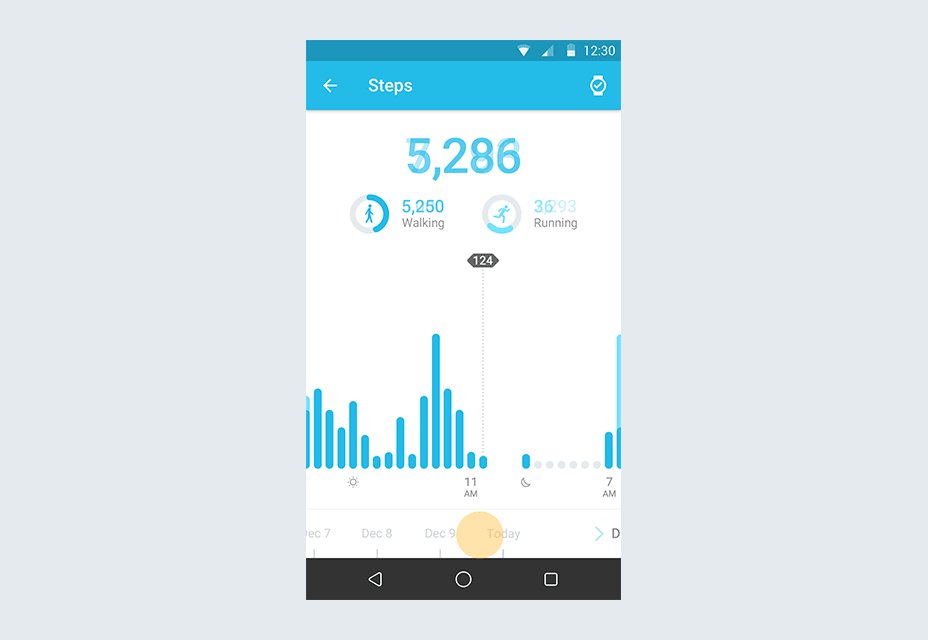
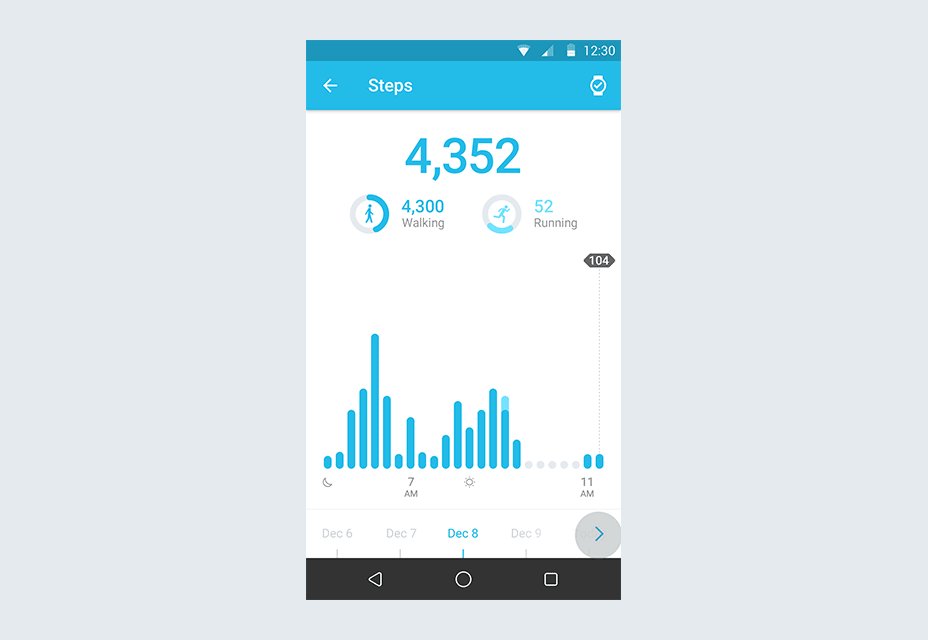
Im Zeitalter von Smartphones und Smartwatches mit limitierter Darstellungsgröße, ist es schwierig, eine große Menge an Daten darzustellen. Eine Möglichkeit, dieses Problem zu lösen, ist eine klar nachvollziehbare Navigation zwischen verschiedenen Seiten, sodass der Nutzer auch weiß, wie er wieder zurück navigieren kann. Der Übergang zwischen zwei visuellen Zuständen sollte klar, flüssig und leichtgängig sein.

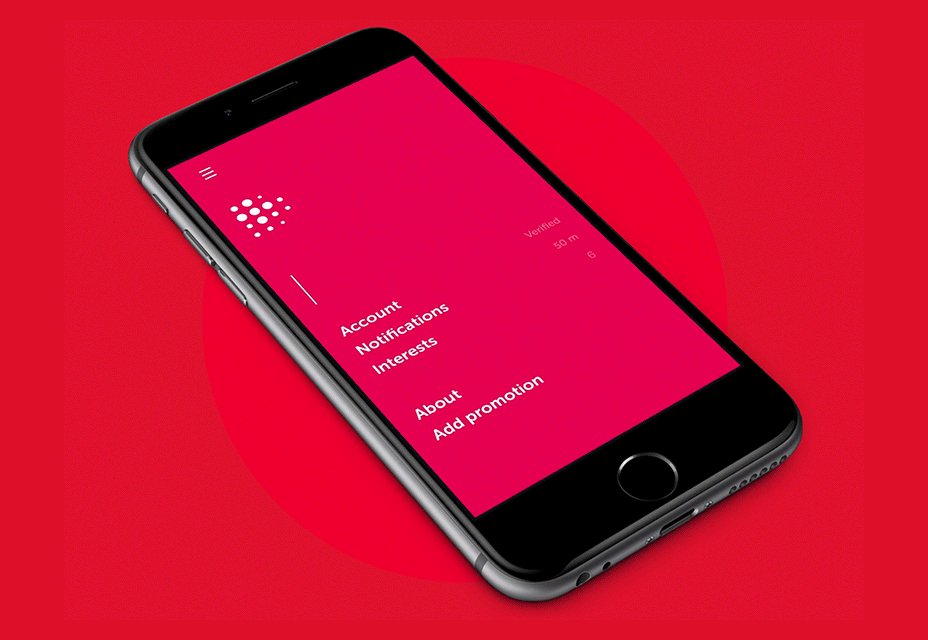
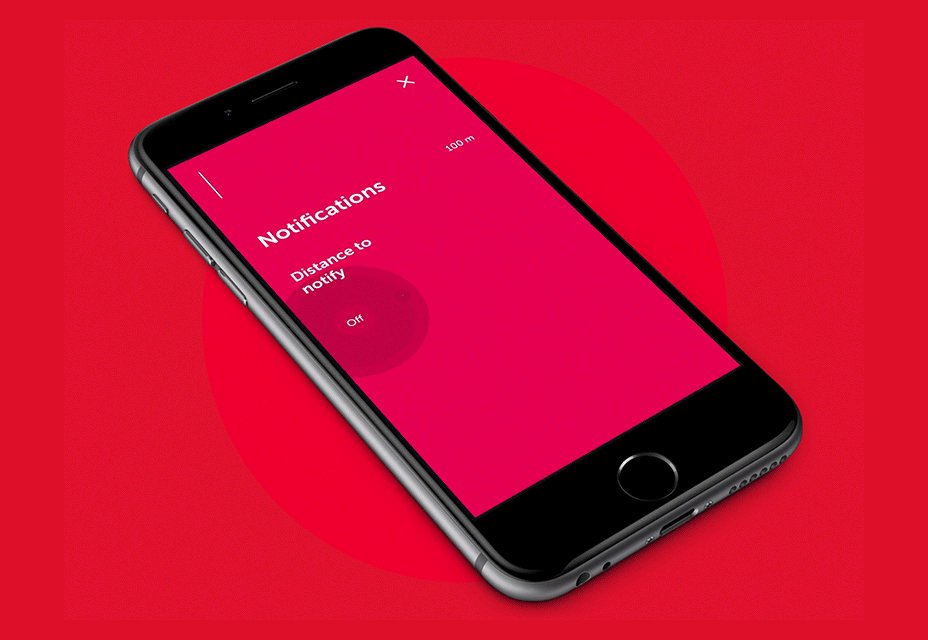
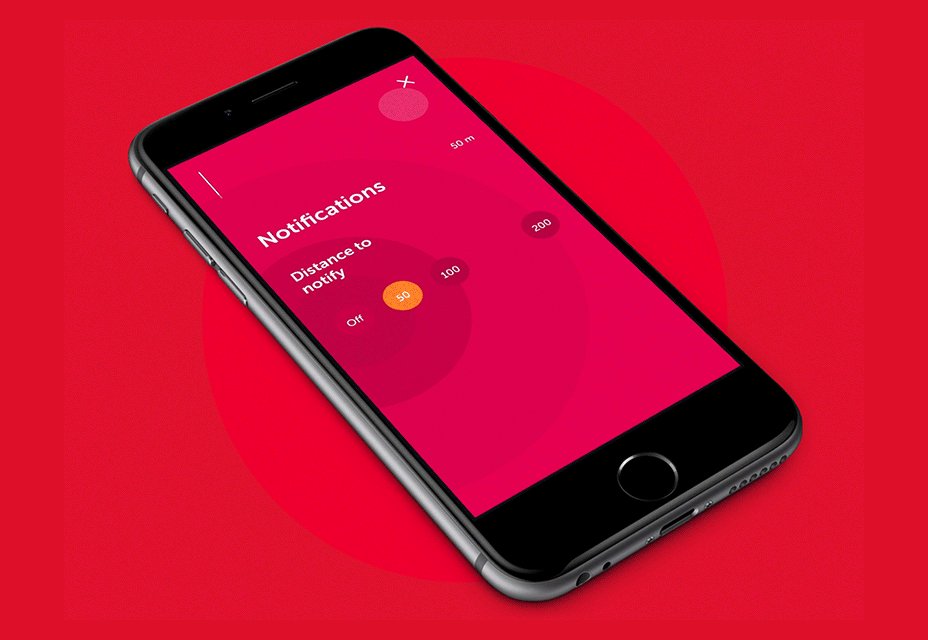
Nicht-standardisierte Layouts
Micro-Interactions sollen den Nutzern dabei helfen, mit unüblichen Layouts zu interagieren, ohne Verwirrung zu erzeugen. z.B. Scrollende Grafiken, blätternde Fotos usw.

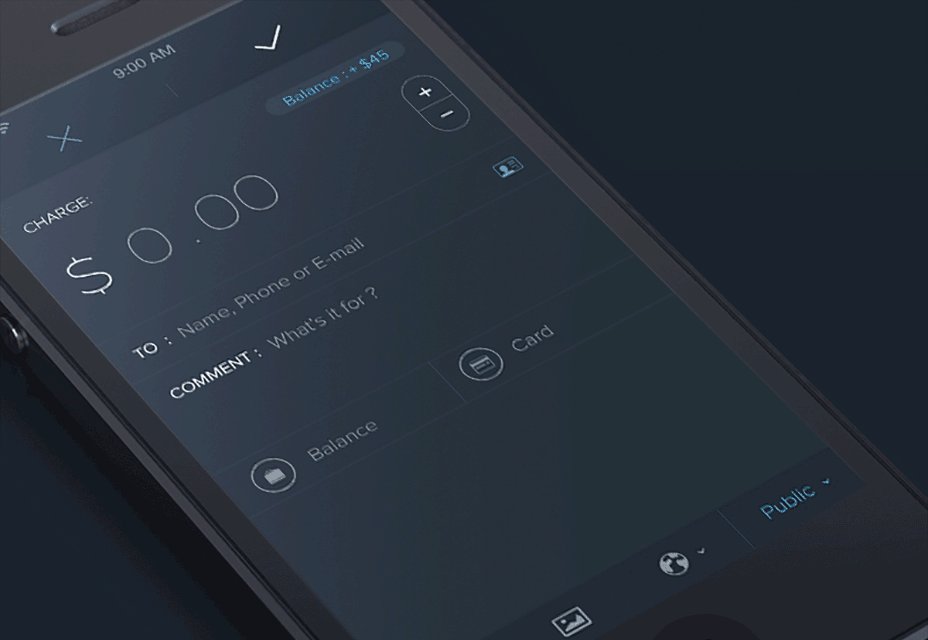
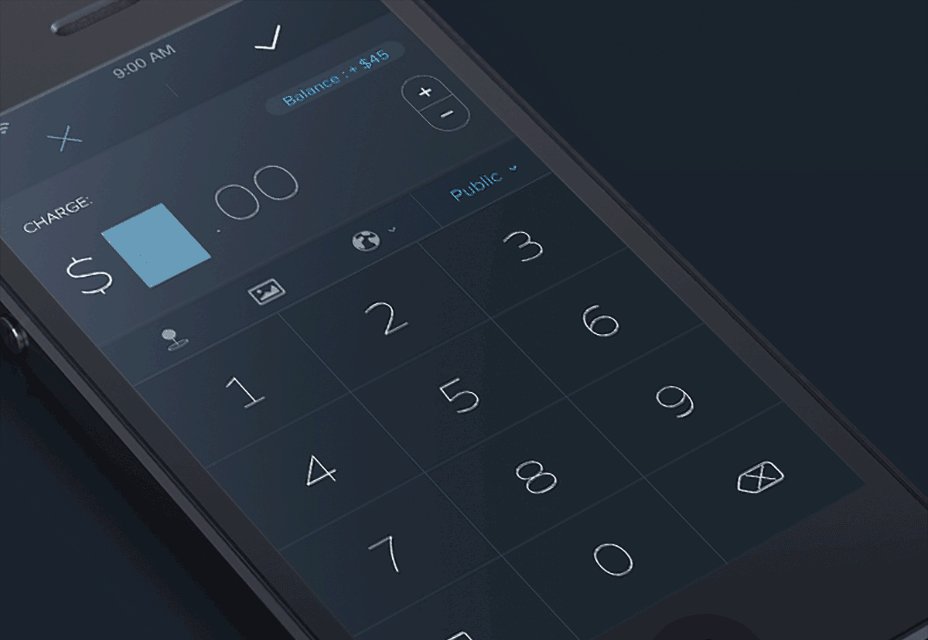
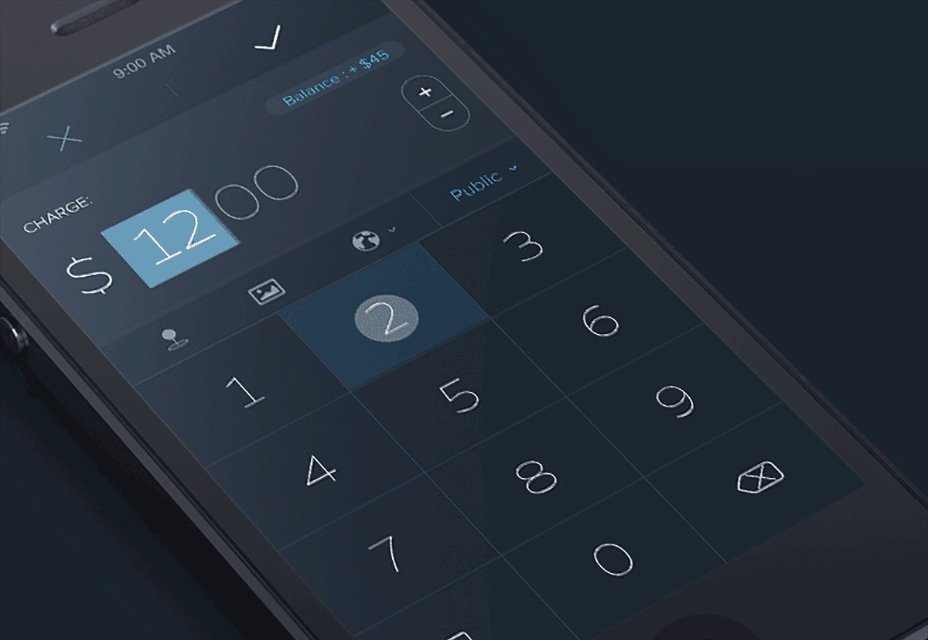
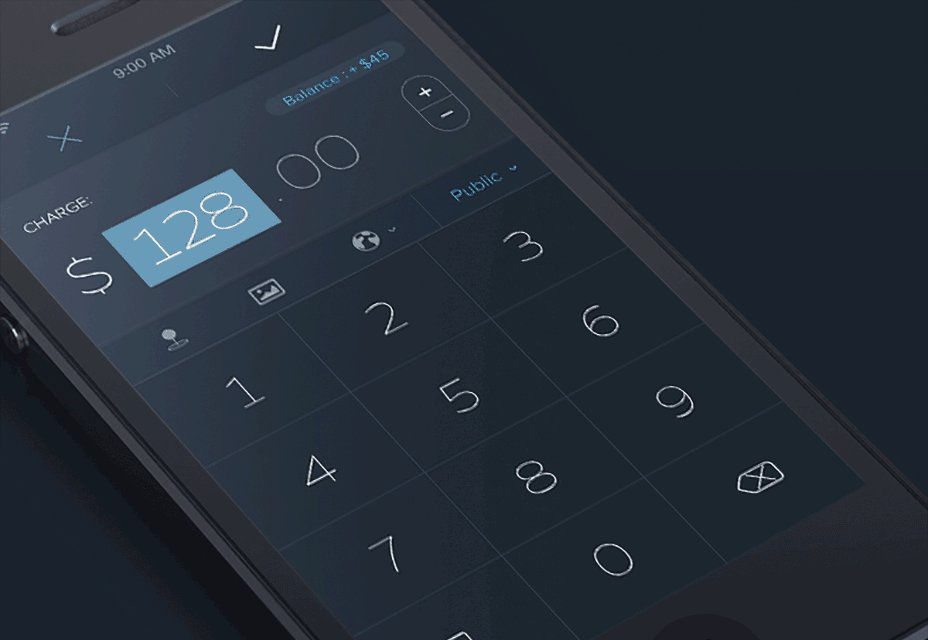
Inputs visualisieren
Data Inputs sind in jeder Applikation wichtig. Der Vorgang, Daten einzugeben, ist meist recht zäh, jedoch können Micro-Interactions diesen Prozess ein wenig spannender und ansprechender gestalten.

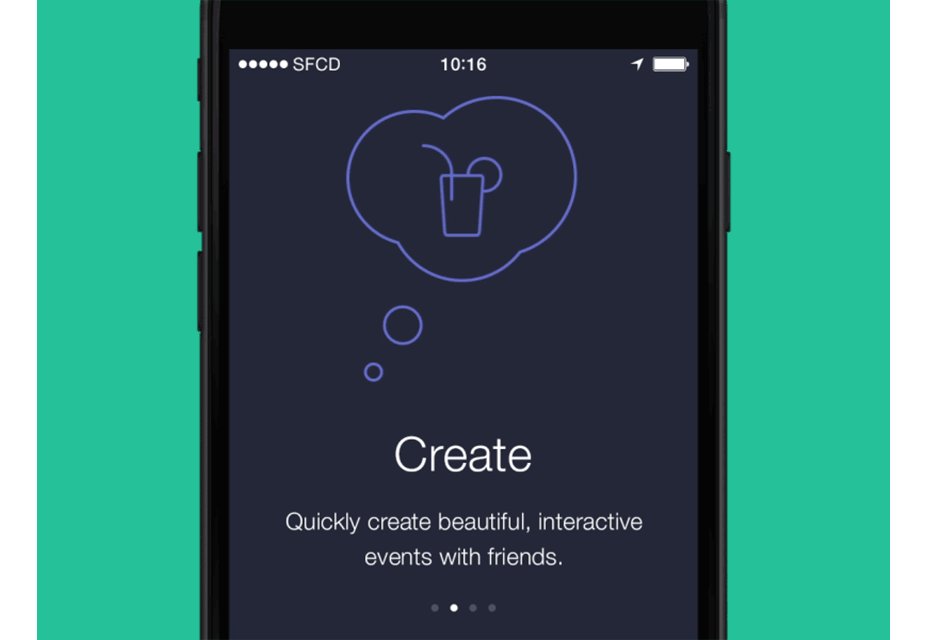
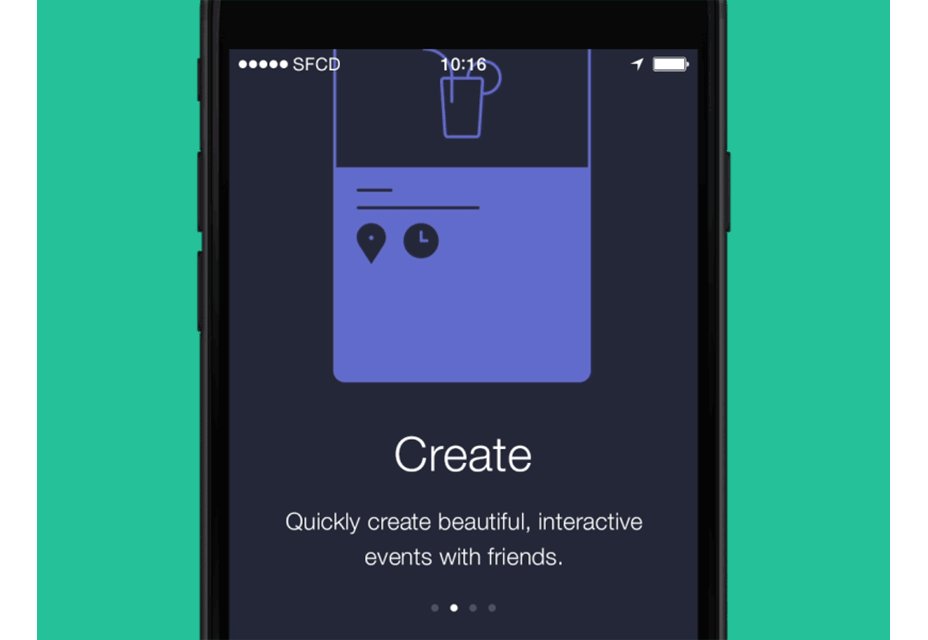
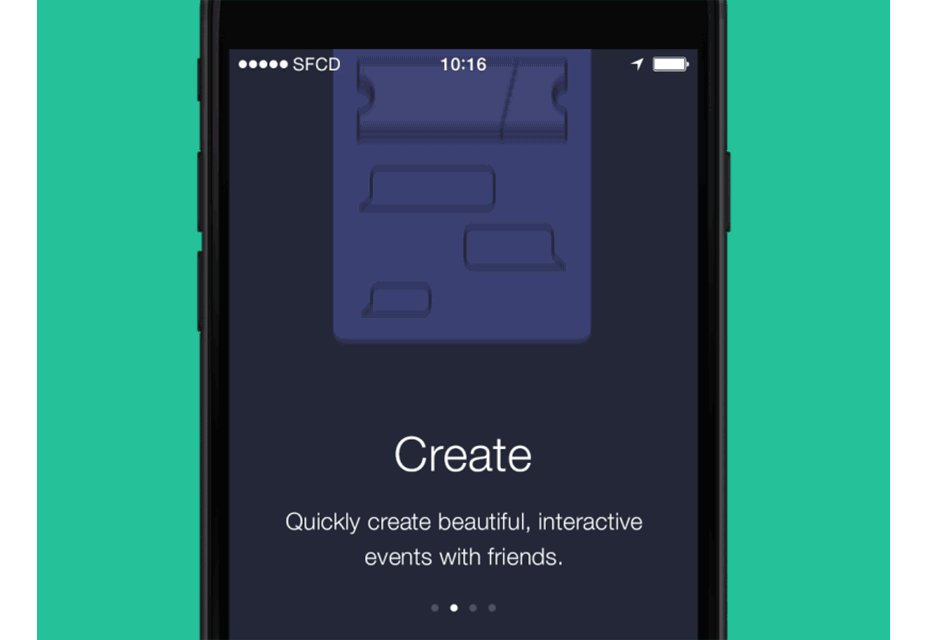
Tutorials/Intros zum Leben erwecken
Micro-Interactions können dazu eingesetzt werden, dem Nutzer die wichtigsten Funktionen und Steuerungsmöglichkeiten in der App auf eine spannende Art und Weise im Zuge eines Intros oder Tutorials näher zu bringen.

Microinteractions fungieren als Vermittler für Interaktionen, Feedback, Benachrichtigungen, Anweisungen, und manchmal auch ein bisschen Unterhaltung. Sie sparen Zeit, indem sie sofort Informationen auf eine Art und Weise bereitstellen, die den Nutzer nicht langweilt oder ablenkt. Hier ist jedoch auch zu beachten, die App nicht mit Micro-Interactions zu überfluten. Micro-Interactions sollen klein und einfach sein. Kombiniert man Funktionalität und Design mit Micro-Interactions hat man die Möglichkeit, ein einzigartiges Produkt zu entwickeln. Einerseits erwecken Micro-Interactions Aufmerksamkeit, andererseits erzeugen sie Emotionen beim Nutzer.

The comments are closed.