
Skeuomorphismus in mobilem Design
Von Florian Schiesterl am 28.10.2012
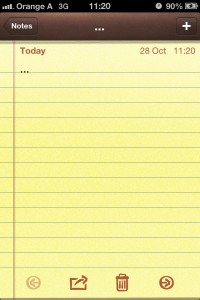
In den letzten Jahren hat sich ein neuer Design-Trend entwickelt: Skeuomorphismus versucht analoge Interfaces zu imitieren um diese greifbarer zu machen. Ein „historisches“ Aussehen kann dem User dabei helfen sich schneller zurechtzufinden. Vor allem Apple verwendet Skeuomorphismen sehr gerne für die Interfacegestaltung. Unter iOS zeigen es vor allem die Standard-Apps vor: Die Notizen-App stellt einen echten Block dar und präsentiert sich in einem feinen Leder-Einbund, die Notizen selbst schreibt man auf linierten Papier mit Korrekturrand.
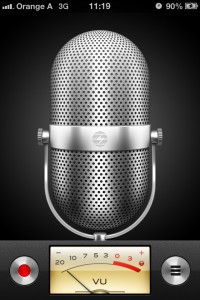
Sogar Zettelabrisse sind zu erkennen. Im Block kann man Blättern oder Zettel herausreissen um Notizen zu löschen. Animationen unterstreichen die Interaktionen. Ähnlich ist der Kalender unter iPad und Mac OS aufbereitet. Ein weiteres Beispiel ist die Sprachmemo-App, hier spricht man in einen glänzenden Mikrofon-Kopf. Die UI-Elemente präsentieren sich in gebürstetem Aluminium und die Lautstärke liest man von einem Pegelmesser ab. Mit dem Apple App-Iconset wird zudem schon der Home-Bildschirm skeuomorphisch geprägt, auch wenn es uns heute nicht mehr auffällt, weil wir an den Anblick gewöhnt sind. (Wie es ohne Skeuomorphismus geht, zeigt hier aber die Konkurrenz: Die Windows Metro Ansicht basiert auf einfärbigen Kacheln. Icons werden meist reduziert in weiß angezeigt.)
Doch wo bleibt “form follows function”? Ist es wirklich sinnvoll das Interface mit hochauflösenden Texturen und Grafiken zu überlagern? Lenkt das nicht von den eigentlichen UI-Elementen ab?
Vor allem im mobilen Bereich ist es wichtig das User-Interface auf das Wesentliche zu reduzieren und minimalistisch zu gestalten, damit der User dieses auch unterwegs schnell, fehlerfrei und effizient nutzen kann. Auf der anderen Seite bringt die Integration von Skeuomorphismen meiner Meinung nach aber noch einen großen Vorteil: User Experience! User haben eine emotionale Bindung zu analogen Geräten, die sie vielleicht früher einmal benutzt haben. Die Emotionen können mit einem entsprechenden UI-Design wieder geweckt werden und vor allem einer App das „gewisse Etwas“ verleihen und den Spaßfaktor steigern. Skeuomorphismus kann daher auch ein Werkzeug sein um sich mit der eigenen App von den anderen zu differenzieren und abzuheben.
Grenzen zeigen sich meiner Meinung nach mit der Komplexität. Sobald eine App einen gewissen Umfang an Optionen und Funktionalität überschritten hat sollte im UI-Design auf Minimalismus Wert gelegt werden um die Benutzung nicht noch komplexer zu gestalten. Apple reagiert auch entsprechend, so ist die Kalender-App auf iPad und Mac mit Skeuomorphismen geschmückt, bei der iPhone Version wurde aus Platzgründen darauf aber zur Gänze verzichtet.



1 Kommentar
Die Diskussion über Skeuomorphismus (das o stimmt ;-)) ist ein Thema was mich schon länger beschäftigt. Ich persönlich bin ein Fan davon; aber wie mit allem: Die Dosis macht das Gift.
Und ich seh da einige Probleme die immer öfter auftreten:
1) Der Designer muss gut sein und es komplett durchziehen.
Das findet man – wenn man sich auf große Firmen beschränkt – praktisch nur bei Apple. Die Kultur von Apple ist einfach Detailverliebtheit ohne Ende. Und genau das braucht man für skeuomorphes Design. Halbherzige Versuche von Samsung und Konsorten gibt es aber wie Sand am Meer. Wie gesagt; halbherzig.
Ein starker Befürworter und irrsinnig detailverliebter Mensch war Jobs… in welche Richtung Apple demnächst geht steht wohl in den Sternen. Oder in der Roadmap von Jony Ive 😉
2) Wo höre ich damit auf?
Das oft genannte Beispiel des Adressbuchs in OSX hat seine Berechtigung. Für was ein Buch darstellen wo ich dann erst in einer vertikalen Liste scrollen muss? Und hier scheiden sich die Geister. Hat Skeuomorphismus hier seine Berechtigung obwohl die Funktionsweise nicht dem Originalprodukt (Buch) entspricht? Oder ist es hier eher nachteilig?
3) Ganz ohne Skeuomorphismus?
Definitiv NEIN. (imho)
Ein Ordner = Folder, Ein Mistkübel = Löschen und und und…
man darf nicht vergessen wo die Wurzeln dieser Designart liegen und warum sie -in meinen Augen- auch wichtig war und ist.
Nur Flächen und Kontraste wie beim Modern UI?
Modern ja. Aber intuitiv? Denke nicht. Ich denke Designansätze wie Modern UI sind praktisch. Weil: sehen gut aus, aber sind absolut simpel zu produzieren. Somit 2 Fliegen mit einer Klappe.
4) Designer-Masturbation
War wohl der interessanteste Comment den ich in letzter Zeit dazu gelesen hab.
Sieht man sich Plattformen wie dribbble.com usw an, kann man beobachten wie absurde Formen skeuomorphes Design teilweise annimmt.
Was nicht heißen soll, dass die Leute nicht großteils einfach scheissgute Designer sind.
Oder man nennt sie heutzutage eher „Photoshop Artists“ 😉
Aber viele geilen sich einfach an Ihren Designs oder an den Reaktionen anderer Designer auf ohne dass das Design wirklich einen Sinn hat.
Und noch was: Ich bin, wie gesagt Fan dieser Designart bis zu einer gewissen Grenze.
Stelle aber selbst immer wieder fest, dass in der Welt da draußen entweder viele es nicht mögen, für übertrieben halten oder schlicht gar nicht zu schätzen wissen.
Was ich persönlich wirklich mag am skeuomorphen Design ist die Detailliebe die dazu gehört. Ich bin der Meinung ein gutes Design lebt von den Details.
(„The details are not the details, the details are the design“ Charles Eames)
The comments are closed.