
Responsive Image Maps
Von Michael Kräftner am 12.12.2013
HTML Image Maps wurden früher im Web häufig verwendet und auch für Navigationen eingesetzt. In letzter Zeit haben sie aber etwas an Bedeutung verloren. Dennoch sind sie nach wie vor hilfreich, um schnell unterschiedliche Bereiche auf einem Bild markieren zu können. Vor allem mehreckige Regionen, sogenannte polygon hotspots, lassen sich damit ziemlich einfach realisieren.
Das Problem mit den Image Maps ist aber, dass diese nicht responsive sind. Im folgenden Beispiel wurden die Bundesländer Österreichs auf einer Image Map markiert, bei Mouseover wird der Name als Titel angezeigt. Bei einer Browserverkleinerung passt sich zwar das Bild selbst der neuen Größe an, die Koordinaten der Areas bleiben jedoch an deren Originalposition und die richtigen Title werden somit nicht mehr angezeigt.
Demo Standard Image Map
Für dieses Problem gibt es jedoch verschiedene Lösungsansätze. Mit dem jQuery Plugin rwdImageMaps ist es möglich, die Koordinaten neu berechnen zu lassen. Diese befinden sich somit auch bei einer Größenveränderung des Bildes noch an der richtigen Position. Zur Anwendung reicht es aus die passende Funktion für das Bild mit der Image Map aufzurufen:
<script type="text/javascript" src="jquery.rwdImageMaps.min.js"></script>
<script type="text/javascript">
$(document).ready(function(e) { $('img[usemap]').rwdImageMaps(); });
</script>
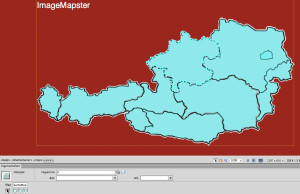
Wer die markierten Bereiche auf der Image Map auch farblich hervorheben möchte, dem empfehle ich ImageMapster. Es handelt sich dabei ebenfalls um ein jQuery Script, mit dem man einiges aus Image Maps herausholen kann. Die Anwendung ist wieder denkbar einfach, es wird einfach die .mapster() Funktion zum Bild aufgerufen:
<script type="text/javascript" src="jquery.imagemapster.min.js"></script>
<script type="text/javascript">
$(document).ready(function(e) { $('img').mapster(); });
</script>
Um jetzt auch diese Image Map responsive zu machen, gibt es für ImageMapster die Funktion resize(). So ist es beispielsweise möglich, das Bild immer auf 80% der Browserbreite zu setzen:
<script type="text/javascript">
window.onresize = function() { $('img').mapster('resize',$(window).width()*0.8); };
</script>
Eine Image Map lässt sich übrigens sehr komfortabel mit DreamWeaver erstellen.
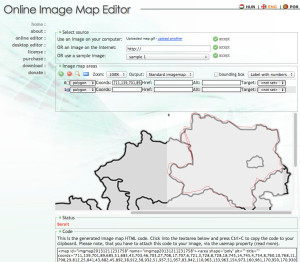
Falls jemandem der DreamWeaver zu „uncool“ ist, ist es auch möglich die Image Maps mit diversen Online Tools zu erstellen. Ein simple gehaltenes Tool wäre zum Beispiel der Online Image Map Editor:



The comments are closed.