
Usertesting einer Webapp
Von Lisa Gringl, Christian Gradl, Michael Emberger und Francesco Novy am 05.06.2014
Während der Entwicklung von Herculess führen wir laufend kleinere Usabilitytests durch um herauszufinden ob die Abläufe und die User Interface Elemente verstanden werden. Dabei ist uns wichtig, dass die getesteten Personen nicht immer dieselben sind, sondern sie die Webapp zum ersten Mal benutzen. Dabei geben wir den Testern eine kurze Beschreibung des Projekts und starten dann gleich los.
Die Probanden bekommen Zugangsdaten und können sich danach in das System einloggen. Danach werden sechs vordefinierte kleine Aufgaben durchgearbeitet. Alle Beobachtungen und Anmerkungen der Testperson werden dabei notiert und danach noch ein paar offene Fragen gestellt.
Warum Usertesting?
Durch diese Tests können wir unsere App laufend optimieren. Außerdem bekommen wir zusätzlich Informationen über das Nutzungsverhalten abhängig von Alter und Beruf. Hier werde ich die bisher wichtigsten Erkenntnisse beschreiben. Die folgenden Screenshots sollen helfen die nachstehenden Punkte besser verstehen zu können.
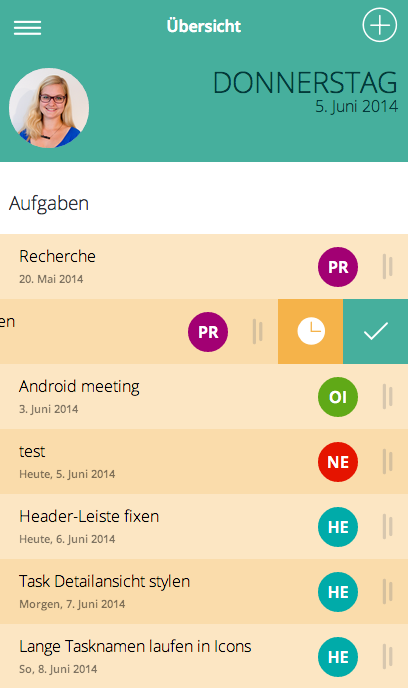
1) Persönliche Übersicht
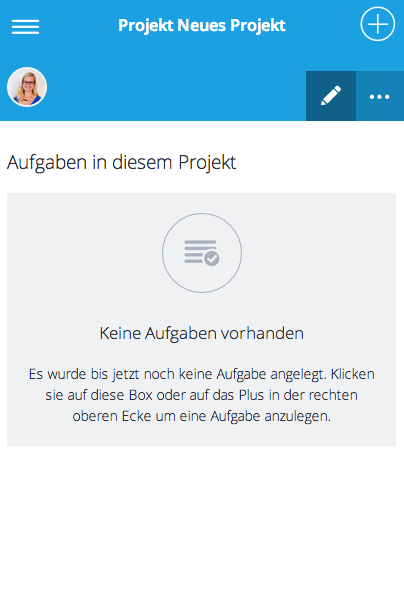
2) Projektübersicht ohne Aufgaben
Beschriftung/Wording
Viele Begriffe die in Herculess verwendet wurden, wie beispielsweise “Dashboard” oder “Task” waren den Testpersonen nicht geläufig. Während für uns als Webprofessionals diese Begriffe Gang und Gebe sind, haben die Probanden ihre Bedeutung teilweise nicht verstanden. Deshalb haben wir die Begriffe gegen Deutsche Wörter ausgetauscht: zum Beispiel wurde aus Dashboard Übersicht und aus Task Aufgabe.
Datum
Das Datum für Aufgaben war im Format “20. Mai, 2014” angegeben. Die Tests ergaben, dass Zusätze wie heute, morgen oder gestern hilfreich wären. Außerdem wurden Wochentagsangaben gewünscht, sowie relative Zeitzusätze wie “noch 2 Wochen”.
Layout
Besonders positiv wurde von allen Probanden das “aufgeräumte” Layout erwähnt. Die Tester haben schnell erkannt, dass das Plus rechts oben für das Erstellen von Aufgaben und Projekten vorgesehen ist. Auch wenn zu Beginn keine Aufgabe vorhanden war, haben sie durch den kurzen Beschreibungstext sofort gewusst was zu tun ist.
Icons
Das Thema Icons ist sehr schwierig, besonders wenn man ein Icon nicht nur zur Unterstützung einer Beschriftung in einem Button verwendet, sondern es keine Beschriftung hat. Das Plus für Hinzufügen und der Haken zum Abschließen wurde von allen Probanden verstanden. Probleme gab es aber bei dem bekannten Hamburger Icon für das Menü. Besonders ältere Probanden erkannten das Icon nicht. Im Gegensatz zu den jüngeren Testpersonen, die das Icon dann einfach “ausprobiert” haben, hatten die älteren hier mehr Scheu. Gegen das Hamburger Icon gibt es zurzeit einiges an Kritik in der Online-Community. (Siehe beispielsweise: Before the hamburger button kills you). In der Erstversion werden wir das Hamburger Icon so belassen, wobei wir wahrscheinlich “Menü” dazu schreiben werden, dazu werden wir aber noch ein paar Tests machen. Am Desktop ist das Menü ohnehin immer eingeblendet. Allgemein hatten aber nach dem Test alle Probanden angegeben keine Probleme beim Navigieren durch die App gehabt zu haben.
Gesten
Während wir in einer anderen Studie “Touchgesten in Webbrowsern am Smartphone”, welche diesen Sommer publiziert wird, untersuchen ob User Touchgesten überhaupt verwenden, haben wir während des Herculess-Tests herausgefunden, das kein Proband bisher Swipe-Right für Details oder Swipe-Left zum Aufschieben verwendet hat. Der Indikator für Optionen in der Listenansicht ist aber bei einem Großteil der Nutzer gut angekommen. Diese haben darauf geklickt & somit die Optionen in der Liste eingeblendet, um eine Aufgabe abzuschließen.
Die Liste mit gefundenen Optimierungsmöglichkeiten könnte ich hier noch viel länger fortsetzten, jedoch sind das meist sehr spezifische Dinge. Falls jemand noch mehr darüber wissen möchte oder einfach nur allgemein Fragen zu der App hat, stehen wir jederzeit zur Verfügung.
Fazit
Solche Tests sollten keine einmalige Sache bleiben. Einen kurzen Testleitfaden mit kleinen Aufgaben zu erstellen ist, wenn man seine App kennt, wirklich kein großer Aufwand & diesen Testleitfaden kann man dann, mit kleineren Adaptionen, über eine längeren Zeitraum verwenden. Jeder unserer Tests hat nicht länger als 10 Minuten gedauert und viele wichtige Erkenntnisse für unser Projekt gebracht. Es ist sehr wichtig, dass man bei solch großen Projekten nicht das Gefühl für die “echten” User verliert, denn im Normalfall ist der Durchschnittsnutzer kein Computerprofi, der den Großteil seiner Zeit online verbringt.



The comments are closed.