
Wireframing in 3 Phasen
Von Carina Skladal, Thomas Ederer, Bibiana Bayer und Marcus Honkisz am 17.11.2013
Jeder von uns hat schon ein Mal Wireframes erstellt. Aber es steckt weit mehr dahinter als einfach Wireframes zu erstellen und sie in einem Ordner abzulegen. Wireframes geben viel Freiheit während der Entwicklung eines Projekts. Detaillierte Wireframes für jeden Screen zu erstellen ist dennoch sehr zeitraubend. Vor allem, wenn man versucht Usability Probleme von Anfang an zu vermeiden. Darum gibt es die Möglichkeit den gesamten Wireframing-Prozess in drei Teile zu unterteilen.
Mobile-o-Poly soll komplett auf MVC umgestellt werden. Wireframing in drei Phasen zu unterteilen ist für solche Projekte besonders gut geeignet:
- Architektur
- Funktionalität
- Usability und Design
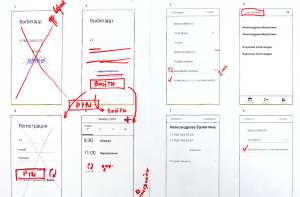
Architektur
Frontend: Ablauf
Backend: Models, Controller, API
Für die ersten Überlegungen reicht oft dieser Schritt. Arbeitet man mit Kunden, müssen diese oft sehr schnell das Budget für das anstehende Projekt erarbeiten. Als Entwickler möchte man größere Projekte in verschiedene Phasen unterteilen, im Team aufteilen und Zeitpläne erstellen. Im ersten Schritt werden alle Screens aufgezeichnet und mit Linien miteinander verbunden, um zu sehen wie der User sich durch das Projekt bewegt. Dies hilft zu sehen wie groß eine Applikation wird und vor allem auch dabei abzuschätzen, wie groß der Aufwand ist. In diesem Schritt können für die Programmierlogik auch Überlegungen zu Models, Controllern und APIs angestellt werden.
Funktionalität
Frontend: Screens, Layout, UI Elemente
Backend: Routen, Controller, Layout
In der zweiten Phase werden die Screens bereits detaillierter aufgezeichnet. Hier kann auch gleich der Weg des Users noch ein Mal überdacht werden. Gibt es unnötige Elemente oder Funktionen, die weggelassen werden können? Ab diesem Schritt können die Entwickler mit ihrer Arbeit beginnen. Es werden bereits Routen, Controller und Basis Layouts definiert.
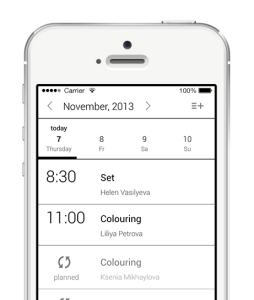
Usability und Design
Frontend: Detaillierte Screens, Labels, UI Elemente
Backend: Layouts, Views
Jeder liebt „pixel-perfect“ Wireframes aber diese brauchen sehr viel Zeit. Und gerade am Anfang kann man die oft nicht aufbringen. Doch in den beiden vorigen Phasen wurden bereits die wichtigsten Dinge definiert und die Entwickler haben mit der Arbeit begonnen. Somit kann man sich in diesem Schritt auf das “Look and Feel” der Applikation konzentrieren. Außerdem kann man hier auch über bereits definierte Controller, Daten-Modelle und Layouts iterieren.
Fazit
Wichtig ist es nicht zu vergessen, dass jeder einzelne Schritt auch Iterationen beinhaltet. Dinge, die in einem vorigen Schritt definiert wurden sollten immer wieder hinterfragt werden. Am Ende dieses Wireframing-Prozesses erhält man einen klaren Plan, der durch das gesamte Projekt führt, klare Richtlinien für die Entwickler so wie Richtlinien für die Designer. Jedes Teammitglied hat so auch besser die Chance zu verstehen in welche Richtung die Applikation geht, wie sie funktionieren wird und wie die einzelnen Komponenten miteinander interagieren.




The comments are closed.