
Print-to-Mobile | Wanderziel-Sammelapp
Von Lukas Gruber am 05.10.2023
Vorwort
Das “Print2Mobile”-Projekt ist die erste Abgabe der Masterklasse Mobile im Masterstudiengang Interactive Technologies. Ziel ist dabei einen Übergang zwischen einem Printmedium und einem digitalen Medium zu gestalten, der anhand von QR-Codes stattfindet.
Projektidee
Hintergedanke zu diesem Projekt ist es bei beliebten Wanderdestinationen QR-Codes zu platzieren. Wird ein solcher Code eingelesen gelangt der Wanderer zu einer Seite auf der er weiterführende Informationen zum Objekt – wie etwa zur Historie oder Sagengeschichten – erhält. Dabei soll die Seite bzw. die Applikation als eine Art von Sammelalbum fungieren. Zu Beginn werden keine Daten zu den Orten angezeigt, da sich diese der Wanderer durch das Aufsuchen der Orte erst selbst erarbeiten muss. Mit jedem gescannten QR-Code wird dessen Sammelalbum größer.
Als Basis für die Auswahl der Wanderziele dienen die Wanderkarten von Mostviertel Tourismus. Für die Erstellung des Prototypen wurden Wanderrouten rund um den Hiesberg (Bezirk Melk) herangezogen (Karte downloadbar unter https://www.mostviertel.at/der-hiesberg). Neben den wohl bekanntesten Reisedestinationen wie der Schallaburg oder auch dem vom Berg aus zu sehenden Stift Melk finden sich am Hiesberg zahlreiche nicht dermaßen bekannte Sehenswürdigkeiten wie die Burgruine Zelking oder der weiße Stein.
Technologiestack
Zur Realisierung wurde Angular v16 auf Basis von Node.js v20 verwendet. Bei Angular wurde zudem auf das neue “Standalone Component” Pattern zurückgegriffen. Die Ansicht wird durch Tailwind CSS v3 + DaisyUI gestützt. Des weiteren finden Icons von Heroicon und Flaticon Anwendung. Gehostet wird die Seite über GitLab Pages. Dazu ist eine CI/CD-Pipeline eingerichtet, welche bei einem Commit auf den Hauptpfad in Form einer Semantic Version (z.B. 0.0.1) das Projekt kompiliert und anschließend neu deployed.
Endresultat
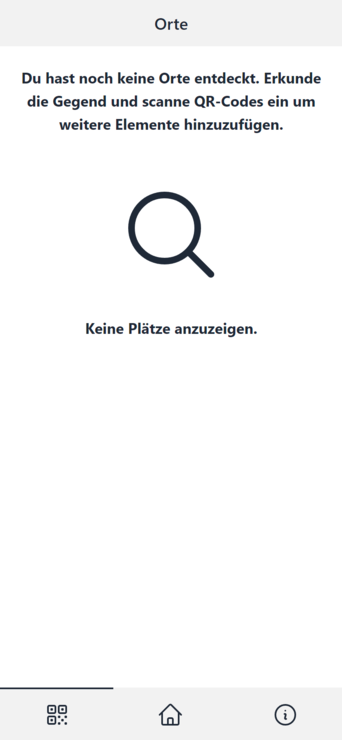
Folgende Bilder zeigen einen Auszug aus der “QR-Hunter” genannten Anwendung.



Für den Prototypen wurden zunächst drei Destinationen angelegt. Die nachstehende Galerie zeigt wie die Schilder aussehen könnten.



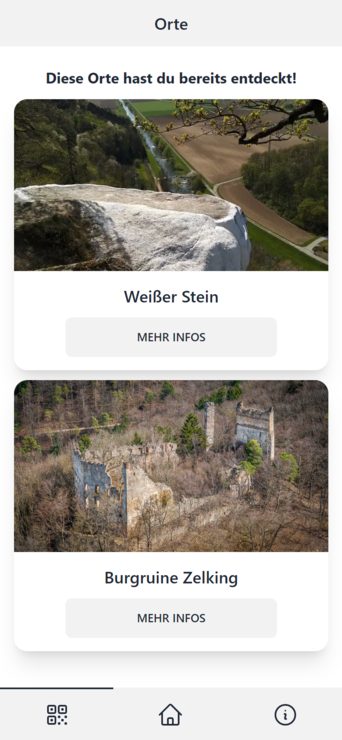
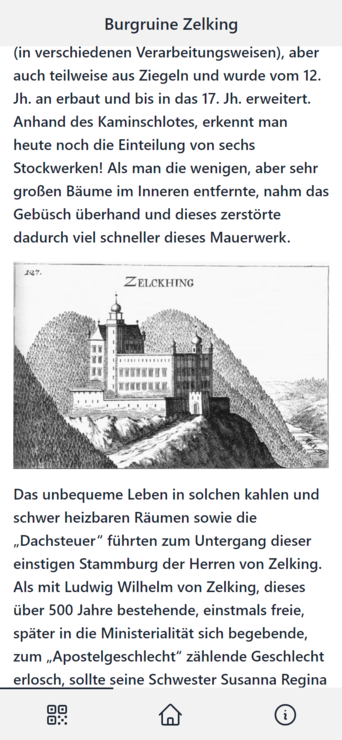
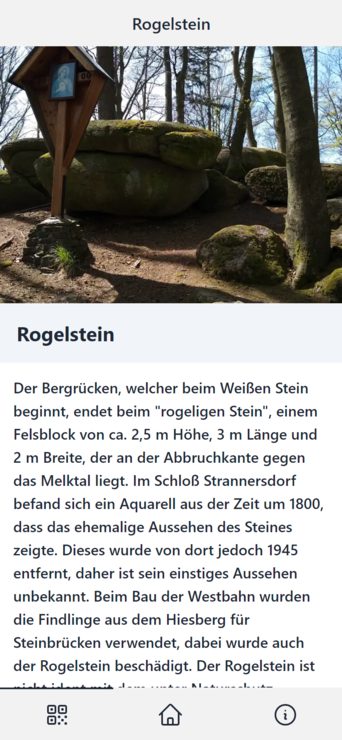
Das Sammelalbum nutzt zur Speicherung der aufgesuchten Wanderdestinationen den lokalen Browserspeicher, weshalb ein Löschen der Browserdaten zum Verlust des erzielten Fortschritts führt. Wird ein Code eingescannt, wird der entsprechende Ort freigeschaltet und kann auf der Destinationen-Seite abgerufen werden. Ein paar Auszüge:



Nachwort
Durchaus ein interessantes erstes Projekt. Von Seiten der Betreuer wurde – wie bei fast allen Studierenden – bemängelt, dass keine permanent erhältliche URL für den QR-Code zum Einsatz kam.
Mögliche TODO-Liste für nachfolgende Entwicklungen:
- Sicherung des Fortschritts serverseitig oder am Gerät
- Umwandlung in native App
- Überarbeitung und Vervollständigung der Sehenswürdigkeiten
- Belohnungen für das Erreichen von Meilensteinen
- Teilen des Fortschritts
- Integrierte Wanderkarte

The comments are closed.