
Cypress Testing mit Pingo
Von Florian Bauer am 05.10.2023
Im meinem vorherigen Blogbeitrag habe ich über das leistungsstarke JavaScript-Testing-Framework namens Cypress gesprochen, das speziell für Webbrowser-Anwendungen entwickelt wurde. Ich verwende Cypress, um die Zuverlässigkeit unserer neuen Webanwendung namens Pingo sicherzustellen.
Pingo ist ein Webprojekt, das innerhalb einer Woche von unserer Masterklasse während der Extreme Programming Week entwickelt wurde. Das Hauptziel von Pingo ist es, unseren Nutzer:innen eine interaktive Karte zur Verfügung zu stellen, auf der sie verschiedene “Geostops” erkunden können. Diese Geostops umfassen versteckte Naturjuwelen, kulturelle Highlights und historische Sehenswürdigkeiten. Um sicherzustellen, dass Pingo reibungslos funktioniert und ein großartiges Erlebnis bietet, setze ich Cypress als Testing-Framework ein.
Mit Cypress können wir automatisierte Tests für Pingo erstellen, um sicherzustellen, dass alle Funktionen einwandfrei funktionieren. Das bedeutet, dass wir sicherstellen können, dass die Karte einwandfrei funktioniert, die Geostops korrekt angezeigt werden und die Benutzerfreundlichkeit gewährleistet ist.
Im Vordergrund haben wir Ionic und Angular eingesetzt, um das Frontend zu gestalten und zu steuern. Gleichzeitig haben wir im Backend auf NestJS gesetzt, um die Funktionalitäten unserer Anwendung zu unterstützen und zu erweitern.
Frontend & Backend
Ionic und Angular sind bekanntermaßen eine perfekte Kombination, wenn es darum geht, mobile und webbasierte Anwendungen zu entwickeln. Ionic bietet eine umfangreiche Sammlung von UI-Komponenten und Tools, die die Gestaltung und Benutzeroberflächen-Entwicklung erleichtern. Angular hingegen bietet ein solides Framework für die Strukturierung und Organisation des Codes. Die Integration dieser beiden Technologien ermöglichte es uns, eine benutzerfreundliche und ansprechende Oberfläche für Pingo zu erstellen.
Auf der anderen Seite haben wir NestJS im Backend verwendet. NestJS ist ein leistungsstarkes und modulares Framework für die Entwicklung von Node.js-Anwendungen. Es ermöglicht uns, APIs und Backend-Services effizient zu erstellen und zu verwalten. Mit NestJS konnten wir sicherstellen, dass unsere Anwendung zuverlässig und skalierbar ist, was für eine interaktive Karte wie Pingo von großer Bedeutung ist.
Installation
Um Cypress in unserem Frontend-Ordner zu installieren, verwenden wir den beliebten Package Manager “yarn”. Mit nur wenigen Befehlen könnt auch ihr Cypress in eurem Projekt nutzen.
Verwendet den folgenden Befehl, um Cypress in eurem Frontend-Ordner zu installieren:
yarn add cypress --dev
Dadurch wird Cypress als Entwicklungspaket hinzugefügt, sodass ihr es für eure Tests nutzen könnt.
Nachdem ihr diese Schritte abgeschlossen habt, ist Cypress in eurem Projekt installiert und einsatzbereit.
Typescript
Die Verwendung von TypeScript in unserem Projekt ist eine großartige Möglichkeit, um unseren Code robuster und besser wartbar zu machen. Allerdings erfordert dies auch einige Anpassungen in der tsconfig.json-Datei, um sicherzustellen, dass TypeScript alles korrekt erkennt und funktioniert.
Zuerst einmal müsst ihr sicherstellen, dass ihr die tsconfig.json-Datei eures Projekts öffnet. Diese Datei enthält die Konfigurationseinstellungen für TypeScript.
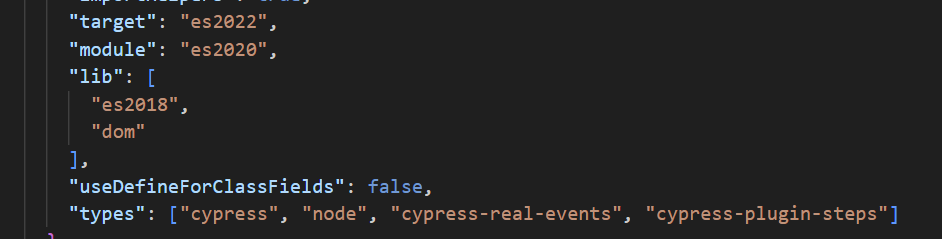
In der tsconfig.json könnt ihr verschiedene Compiler-Optionen festlegen, die das Verhalten von TypeScript beeinflussen. Zum Beispiel könnt ihr die Zielversion von JavaScript, den Modulstandard und die Ausgabeoptionen festlegen. Hier ist ein einfaches Beispiel:

Außerdem müssen hier auch etwaige Plugins für Typenerkennung ergänzt werden. Für Pingo habe ich folgende Plugins installiert:
Cypress Real Events
Cypress Standard-Ereignisse werden simuliert. Das bedeutet, dass alle Ereignisse wie cy.click oder cy.type von Javascript abgefeuert werden. Deshalb sind diese Ereignisse nicht vertrauenswürdig (event.isTrusted ist falsch) und sie können sich etwas anders verhalten als echte native Ereignisse. In manchen Fällen kann es jedoch unmöglich sein, simulierte Ereignisse zu verwenden, z.B. um eine native Meldung zu füllen oder in die Zwischenablage zu kopieren. Dieses Plugin behebt dieses Problem.
Cypress Steps plugin
Ein kleines Cypress-Hilfsprogramm, das Ihre Testschritte in die Zeitleiste und die Fehlerprotokolle einfügt.
Diese Optionen können je nach den Anforderungen eures Projekts angepasst werden. Stellt sicher, dass ihr die Datei speichert und euer Projekt neu erstellt oder den TypeScript-Compiler neu startet, damit die Änderungen wirksam werden.
Projektstruktur anpassen
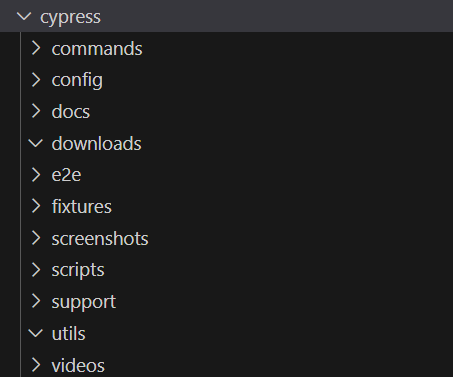
Es ist wichtig, die Projektstruktur anzupassen, damit Cypress die richtigen Dateien und Ordner finden kann. Cypress erstellt automatische eine vordefinierte Ordnerstruktur, diese kann jedoch wie folgt ergänzt werden:

- e2e: Hier kannst du die Testdaten ablegen.
- screenshots/videos: Erstellte Fotos/Video von den Testdurchläufen.
- support: Dieser Ordner enthält allgemeine Unterstützungsdateien für deine Tests.
- commands: Die Konfigurationsdatei für Custom Commands.
Cypress starten
Verwende den folgenden Befehl, um das Cypress zu öffnen:
yarn cypress open
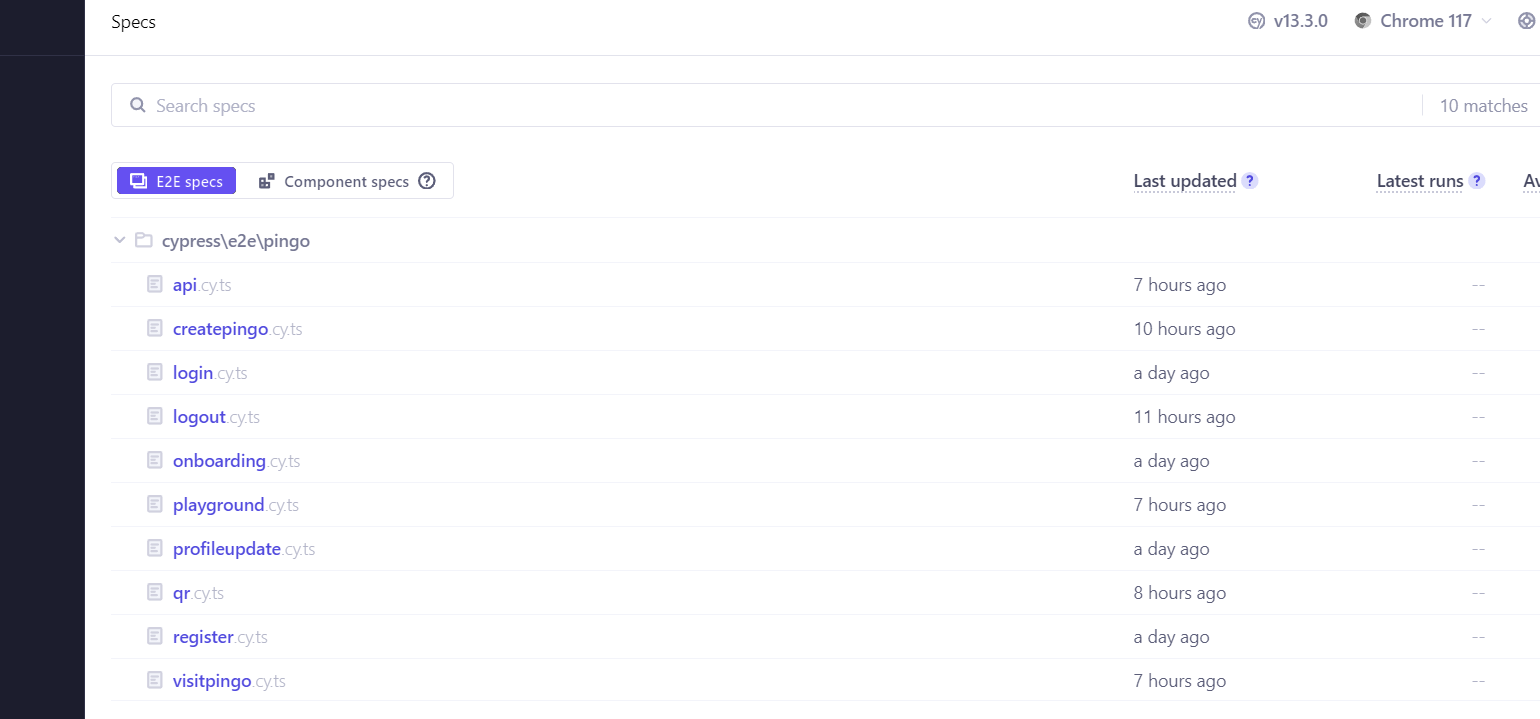
Dieser Befehl startet den Cypress-Testrunner und öffnet ein Fenster, indem du den gewünschten Browser und deine Tests (e2e specs) auswählen und ausführen kannst.

Tests schreiben
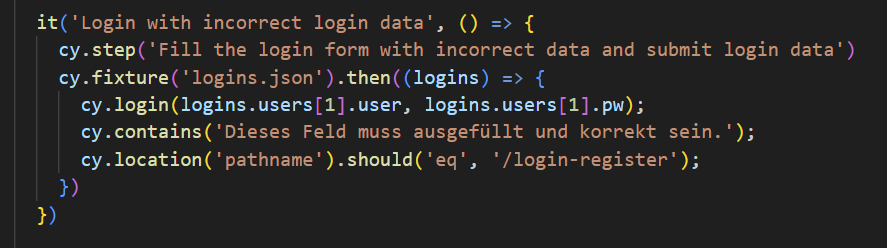
Beim erstmaligen Starten von Cypress kann mithilfe der GUI ein Testfile (*.cy.ts) im Ordner cypress/e2e/ erstellt werden. Ein Testbeispielcode für ein Loginversuch mit falschen Daten sieht so aus:

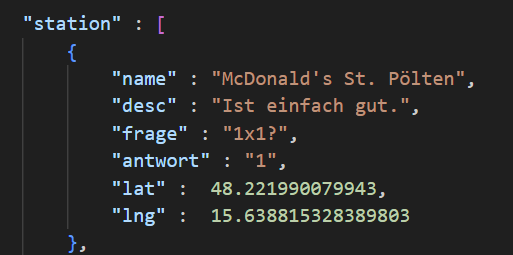
Um eine große Bandbreite an möglichen Testinputs liefern zu können, können mithilfe der Fixtures (*.json) Objekte für die jeweiligen Testfälle gelesen und abgearbeitet werden. Ein Beispiel dafür station.json:

Custom Commands
Benutzerdefinierte Befehle ermöglichen es dir, häufig verwendete Aktionen oder Funktionen in deinen Tests zu abstrahieren und wiederzuverwenden. Dies ist besonders nützlich, wenn du komplexe Workflows in deinen Tests erstellen möchtest oder wenn du dieselben Aktionen in mehreren Tests ausführst.
Wie erstellt man benutzerdefinierte Befehle?
Die Erstellung von benutzerdefinierten Befehlen in Cypress ist relativ einfach.
In der Regel erstellst du einen Ordner namens commands in deinem Cypress-Verzeichnis, um deine benutzerdefinierten Befehle zu organisieren.
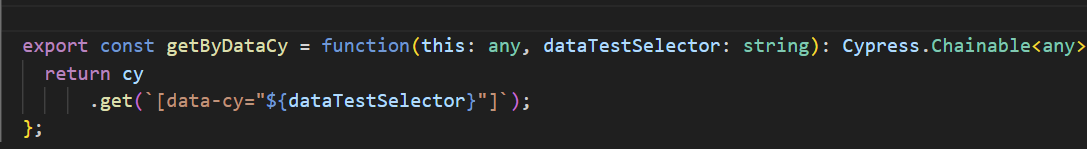
Schreibe deine benutzerdefinierten Befehle: In diesem Ordner kannst du nun TypeScript-Dateien (mit der Endung .ts) erstellen, die deine benutzerdefinierten Befehle definieren. Das Beispiele wäre eine kleine Funktion, die die Cypress get-Funktion erweitert:

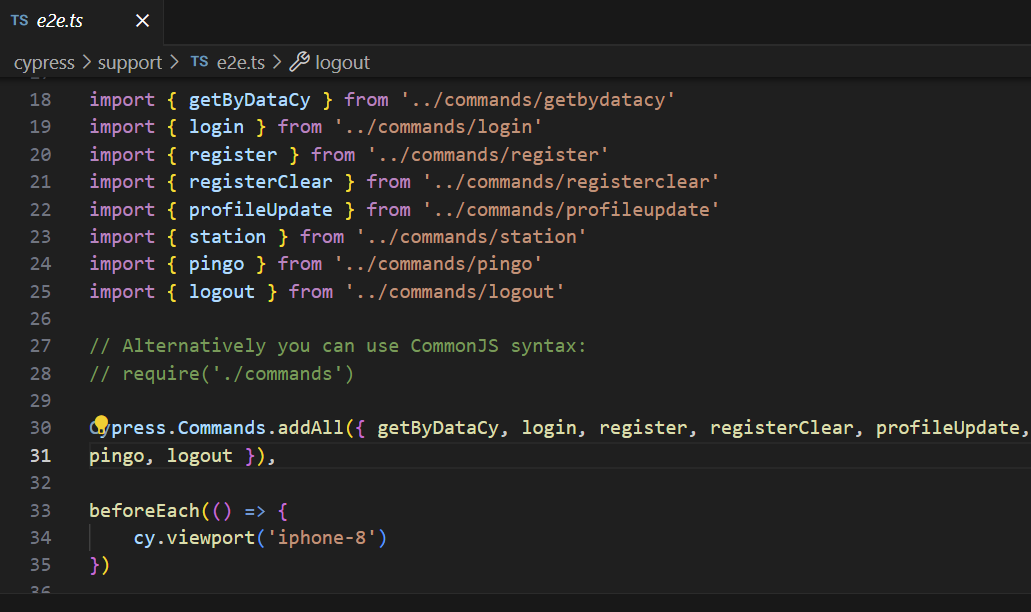
Ergänze außerdem den neuen Command in e2e.ts.

Nachdem du deine benutzerdefinierten Befehle erstellt hast, kannst du sie einfach in deinen Tests verwenden, indem du den Befehlsnamen aufrufst. Zum Beispiel:
cy.getByDataCy('app-button_profile').click();
e2e Test Cases
Login mit falschen und richtigen Userdaten
Eine der grundlegenden Funktionen von Pingo ist die Benutzeranmeldung. Daher habe ich umfangreiche Tests entwickelt, um sicherzustellen, dass Benutzer sich problemlos anmelden können, sowohl mit korrekten als auch mit falschen Anmeldeinformationen. Dies stellt sicher, dass unser Anmeldesystem sicher und zuverlässig ist.
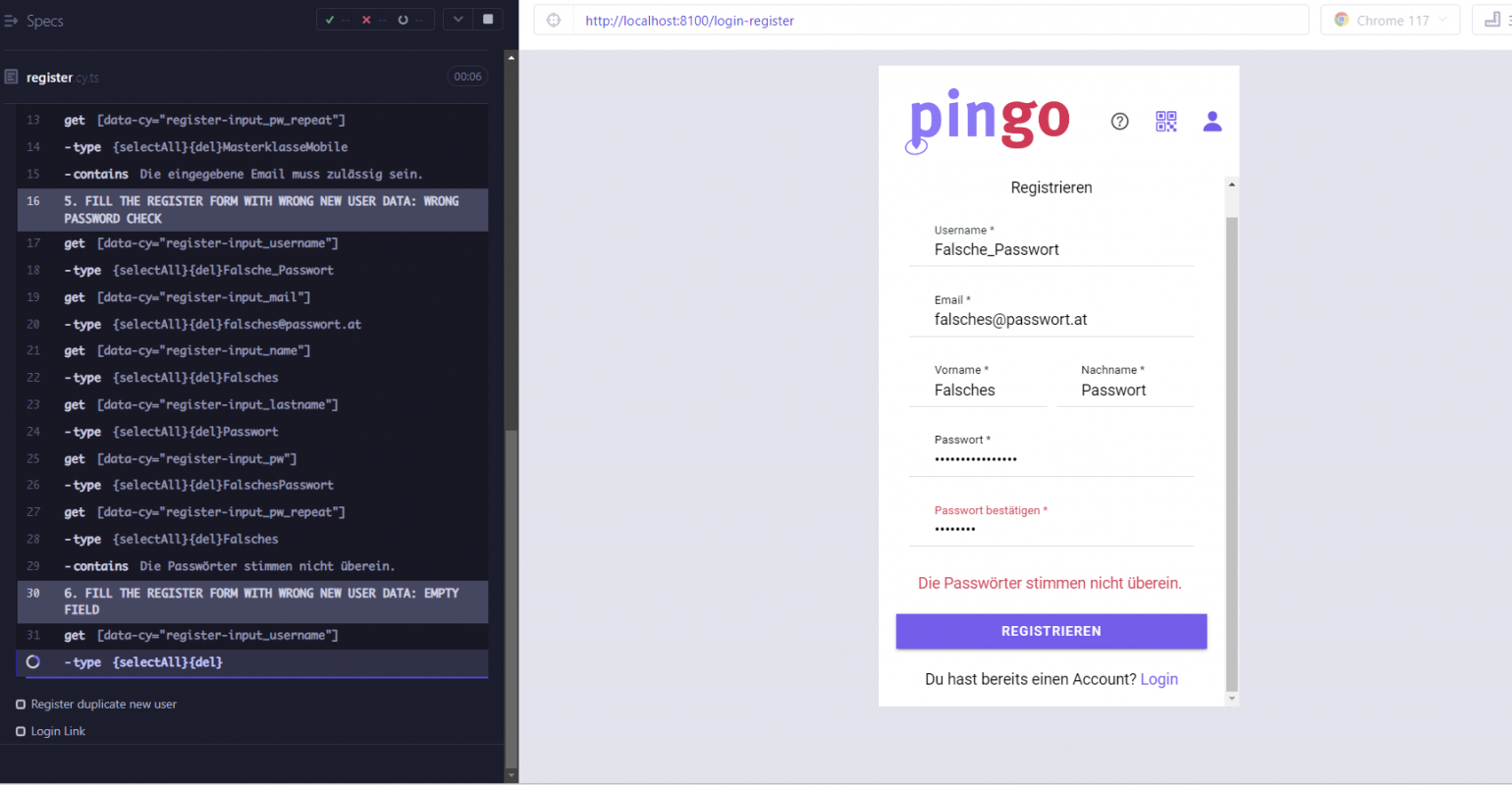
Registrierung mit falschen und richtigen Daten
Neben der Anmeldung habe ich auch Tests für die Benutzerregistrierung entwickelt. Es wird überprüft, ob die Registrierung mit korrekten Daten erfolgreich ist und ob unser System fehlerhafte oder unzulässige Daten ordnungsgemäß abweist. Dies gewährleistet, dass neue Benutzerkonten korrekt erstellt werden.

Logout des aktuellen Users
Das Abmelden ist genauso wichtig wie die Anmeldung.
Aktualisierung der Daten des eingeloggten Users
Benutzer müssen in der Lage sein, ihre Profile zu aktualisieren. Die Tests stellen sicher, dass Benutzer ihre Profilinformationen korrekt ändern können und dass diese Änderungen im System gespeichert werden.
Teste Onboarding und Tutorial
Ein reibungsloses Onboarding und ein hilfreiches Tutorial sind entscheidend für die Benutzererfahrung.
Erstelle Pingos mit mehreren Stationen
Eine der Hauptfunktionen von Pingo ist die Erstellung von “Pingos” mit mehreren Stationen und unterschiedlichen Typen. Die Tests stellen sicher, dass Benutzer problemlos komplexe Pingos erstellen können und dass diese auf der Karte korrekt angezeigt werden.
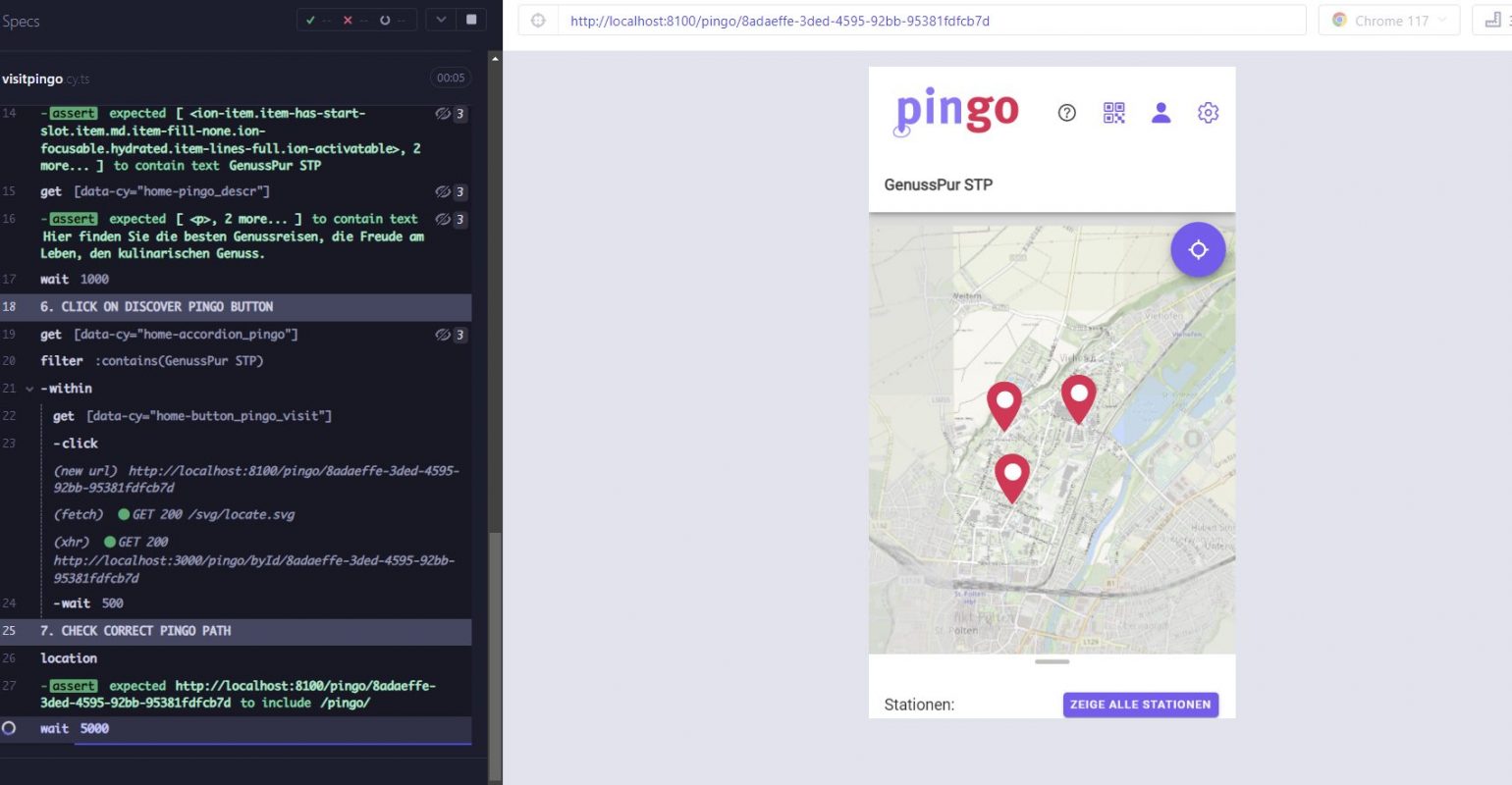
Besuche Pingos und deren Station auf der Karte
Dies stellt sicher, dass die Kartendarstellung korrekt funktioniert.

Teste API Calls und deren richtige Darstellung im Frontend
Das gewährleistet, dass unsere Anwendung effizient mit dem Backend kommuniziert und die richtigen Informationen bereitstellt.
Fazit
Abschließend lässt sich sagen, dass Cypress ein äußerst leistungsfähiges Werkzeug für schnelle End-to-End-Tests im Frontend von Ionic- und Angular-Anwendungen ist. Die bemerkenswerte Benutzerfreundlichkeit und die ausgezeichnete Dokumentation auf cypress.io haben den Einstieg in dieses Testing-Framework mühelos gemacht. Ich konnte Tests problemlos erstellen und unsere Anwendungen umfassend überprüfen.
Allerdings möchte ich darauf hinweisen, dass die Nachstellung von Swipe- und Touch-Bewegungen auf der Oberfläche eine Herausforderung darstellte, die Cypress derzeit nicht vollständig abdeckt.
Learning: Dennoch hat Cypress zweifellos meinen Einstieg in die Entwicklung von Testprozessen und Workflows ermöglicht und wird weiterhin eine wertvolle Ressource für Frontend-Testing bleiben.

The comments are closed.