
TFG | Equipment-Monitor
Von Lukas Gruber am 08.07.2024
Im Rahmen der Lehrveranstaltung “Tun-Forschen-Gründen” werden durch die Studierenden der Studienabteilung “Medien und digitale Technologien” Aufträge ausgeschrieben. Für diese Aufträge kann man sich anschließend bewerben. Anschließend liegt es in der Verantwortung der Studierenden einerseits als Auftraggeber die Ausführung zu überwachen und andererseits als Auftragnehmer diesen auszuführen.
Konkret lautete der gewählte Arbeitsauftrag in Kooperation mit dem Projektteam aus der Masterklasse Industrie 4.0 an deren Semesterprojekt “Equipment Monitoring” zu arbeiten. Der Projektauftraggeber arbeitet neben dem Studium bei der Doka. Mit dem Semesterprojekt soll eine Lösung für das Verwalten von Ausrüstungsteilen im Unternehmen geschaffen werden. Im Detail ging es um die Gestaltung und Implementierung einer Listenansicht der Ausrüstung inklusive Updaten, Löschen und Hinzufügen von Artikeln. Zusätzlich sollten die Ausrüstungen mit diversen Sensoren verknüpft werden können, die etwa die aktuelle Temperatur, Luftfeuchtigkeit, etc. messen.
Vorgangsweise
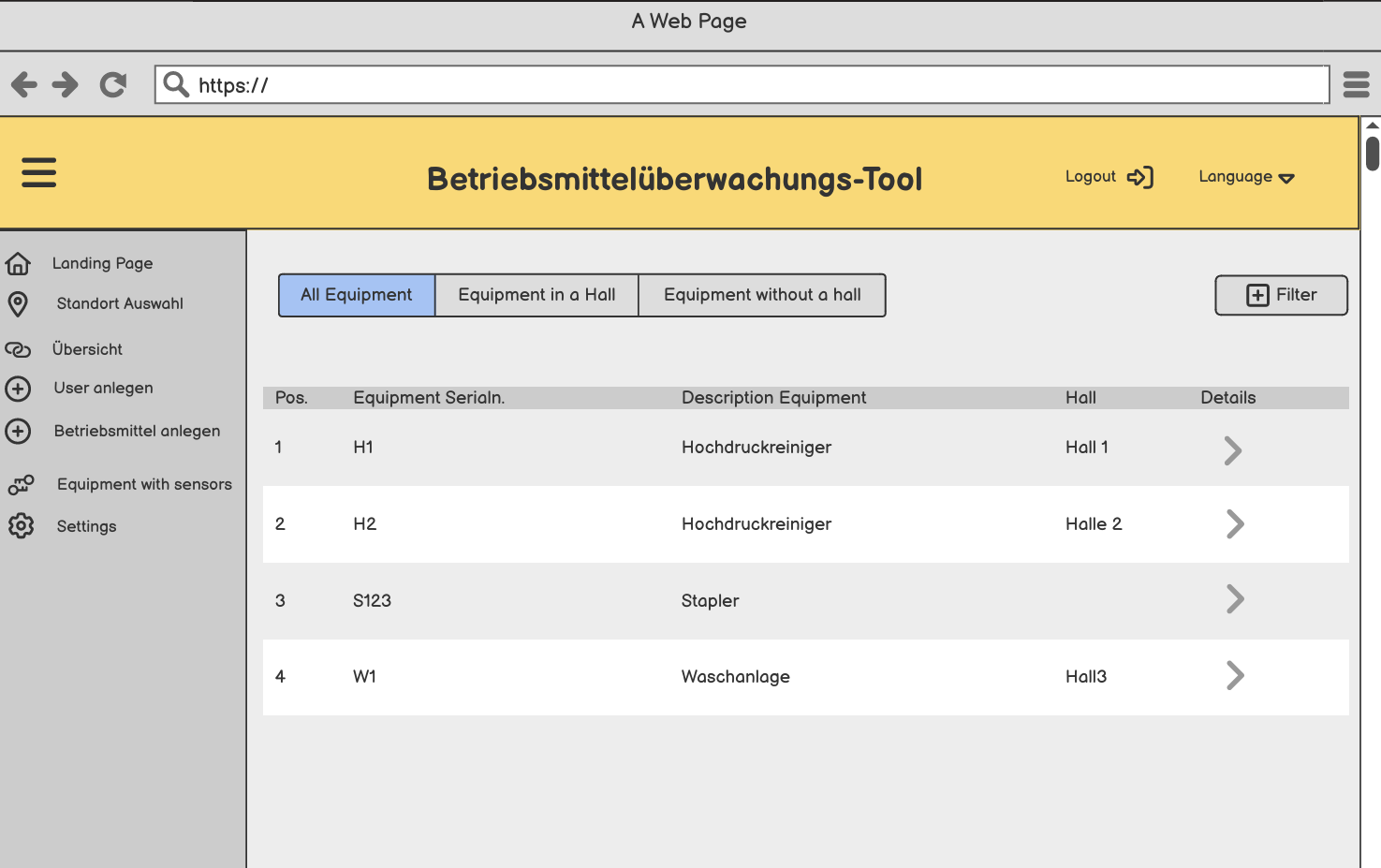
Im Rahmen des Projektes wurde alle zwei Wochen ein Meeting mit dem Projektteam abgehalten. In diesem wurde jeweils der aktuelle Fortschritt präsentiert und anschließend wurden die weiteren Schritte besprochen. Initialisierend wurde ein Mockup erstellt, um die zu erstellenden Inhalte abzuklären.

Technologieeinsatz
Im Hintergrund befindet sich eine SQL-Datenbank die von der Doka auf Microsoft Azure gehostet ist. Als Backendtechnologie wird Node.js mit dem Nest.js Framework eingesetzt. Frontendseitig basiert die Lösung auf Next.js mit React. Zusätzlich wird die Komponentenbibliothek Mui und für das Styling Tailwind verwendet. Die Wahl dieses Technologiesets geschah auf Wunsch des Auftraggebers, da sich dessen Projektteam bereits mit den dafür erforderlichen Themen auseinandergesetzt hatte.
Ergebnis
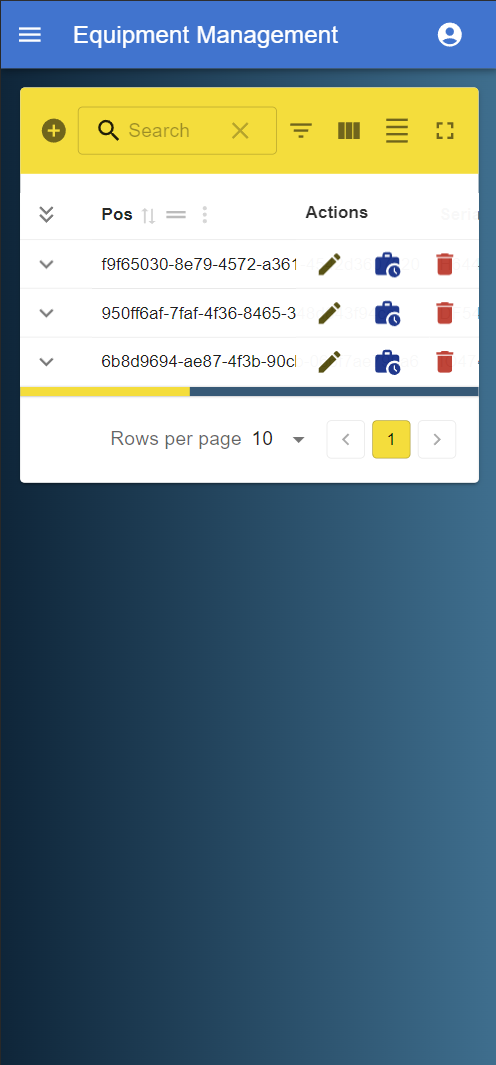
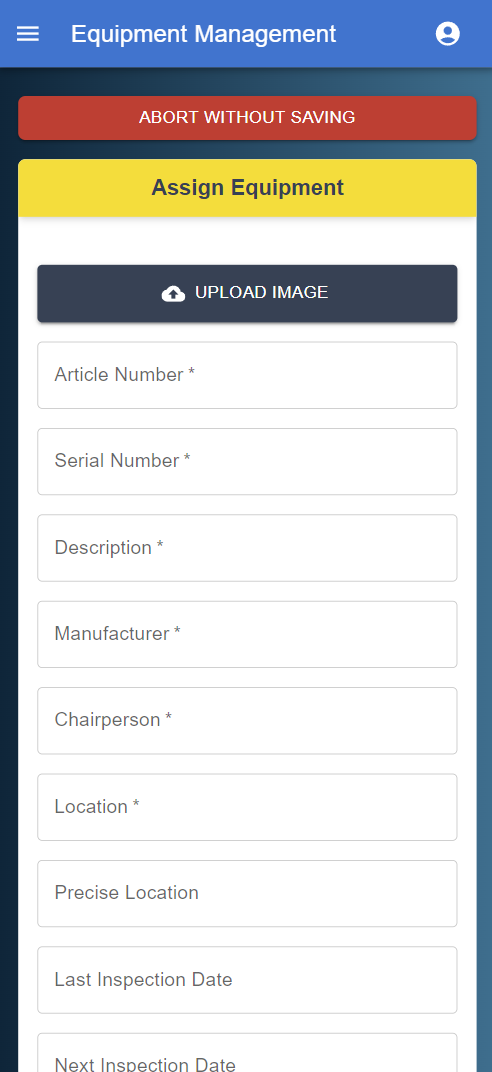
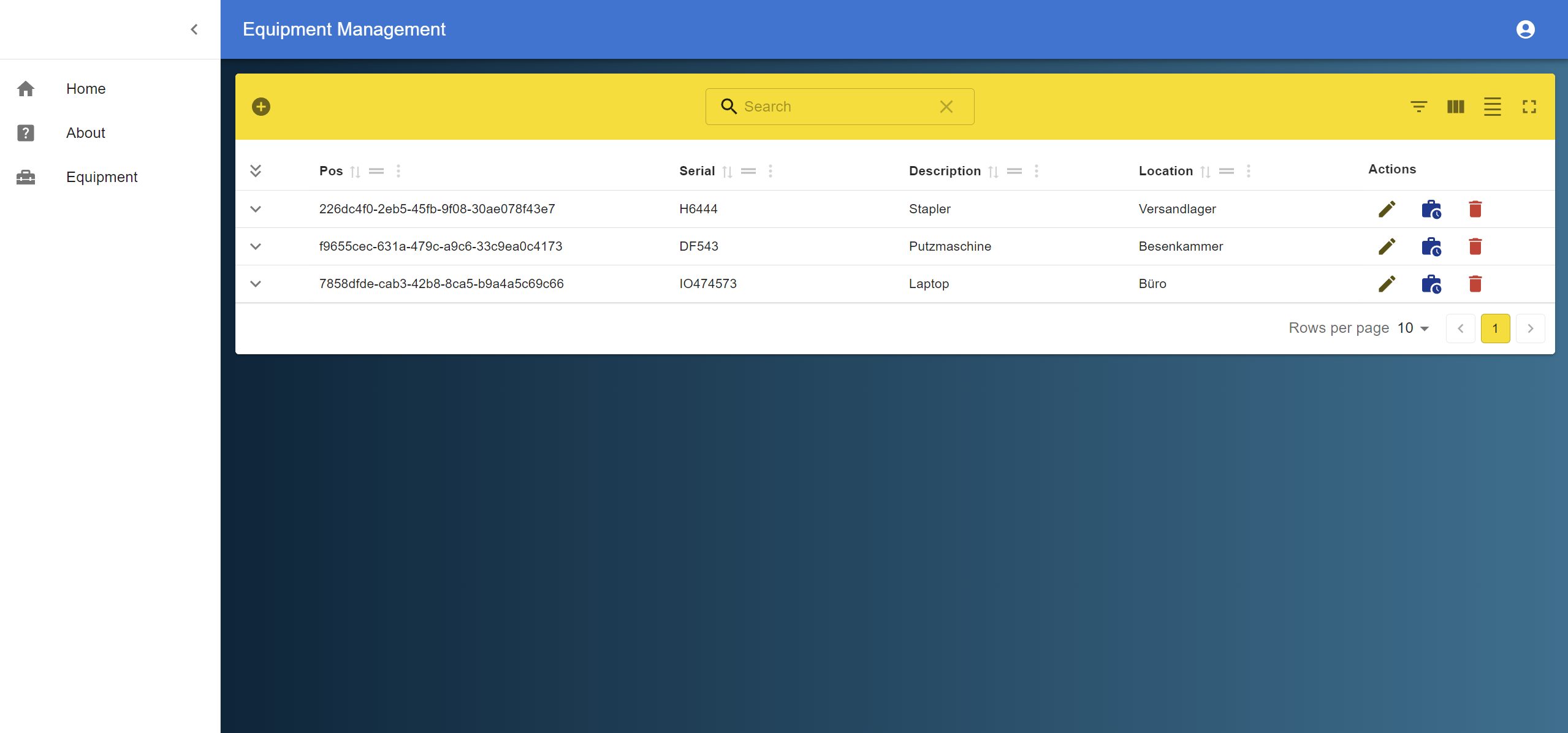
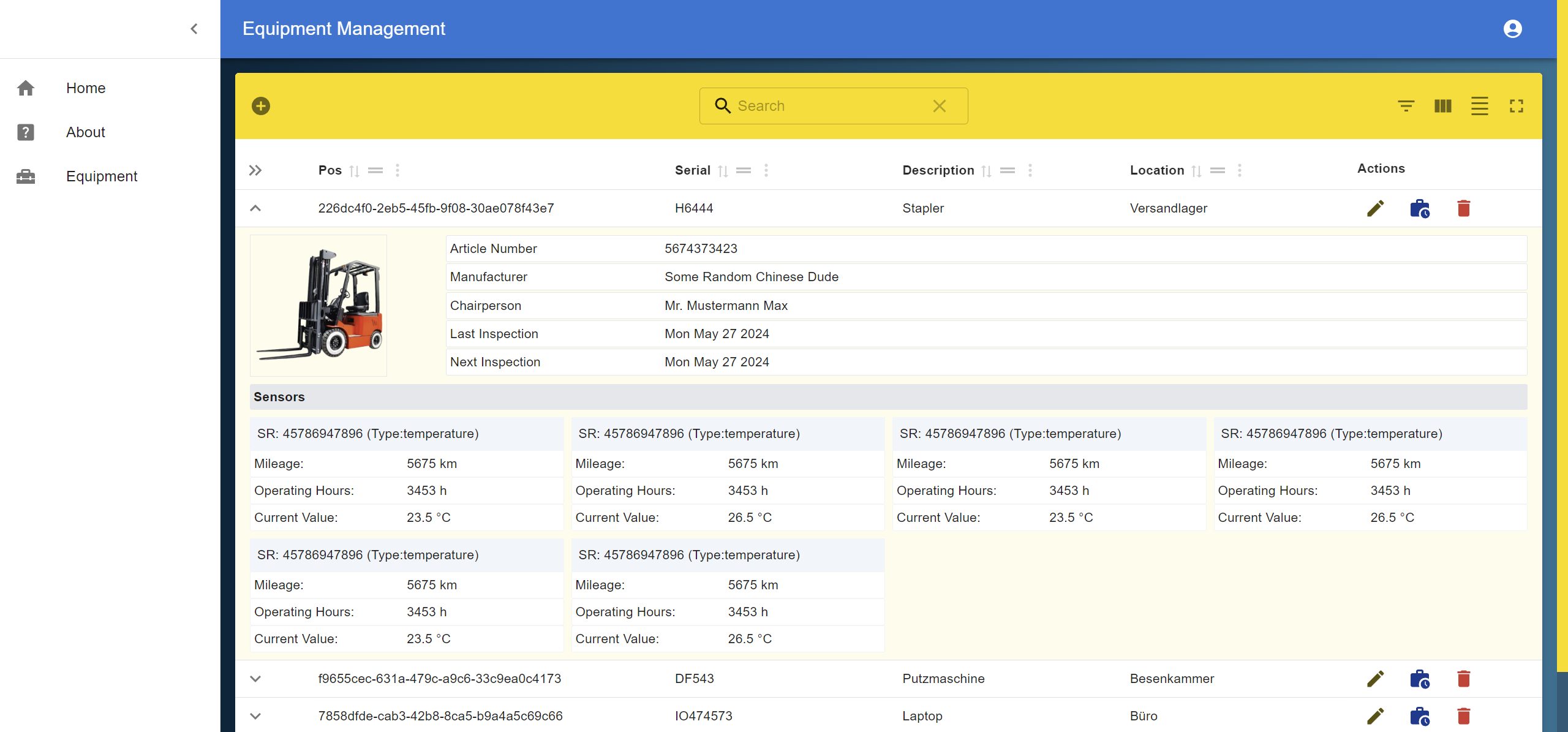
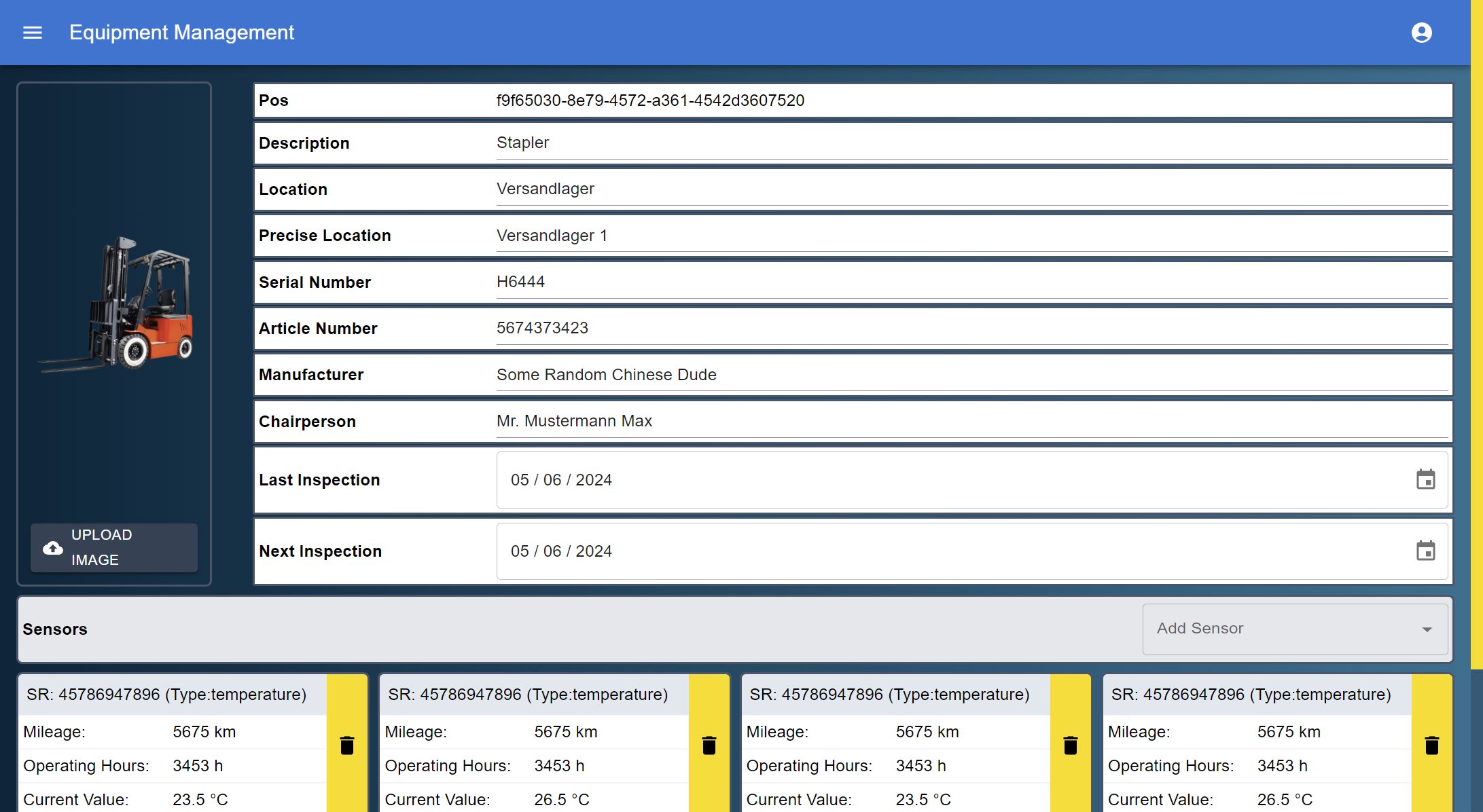
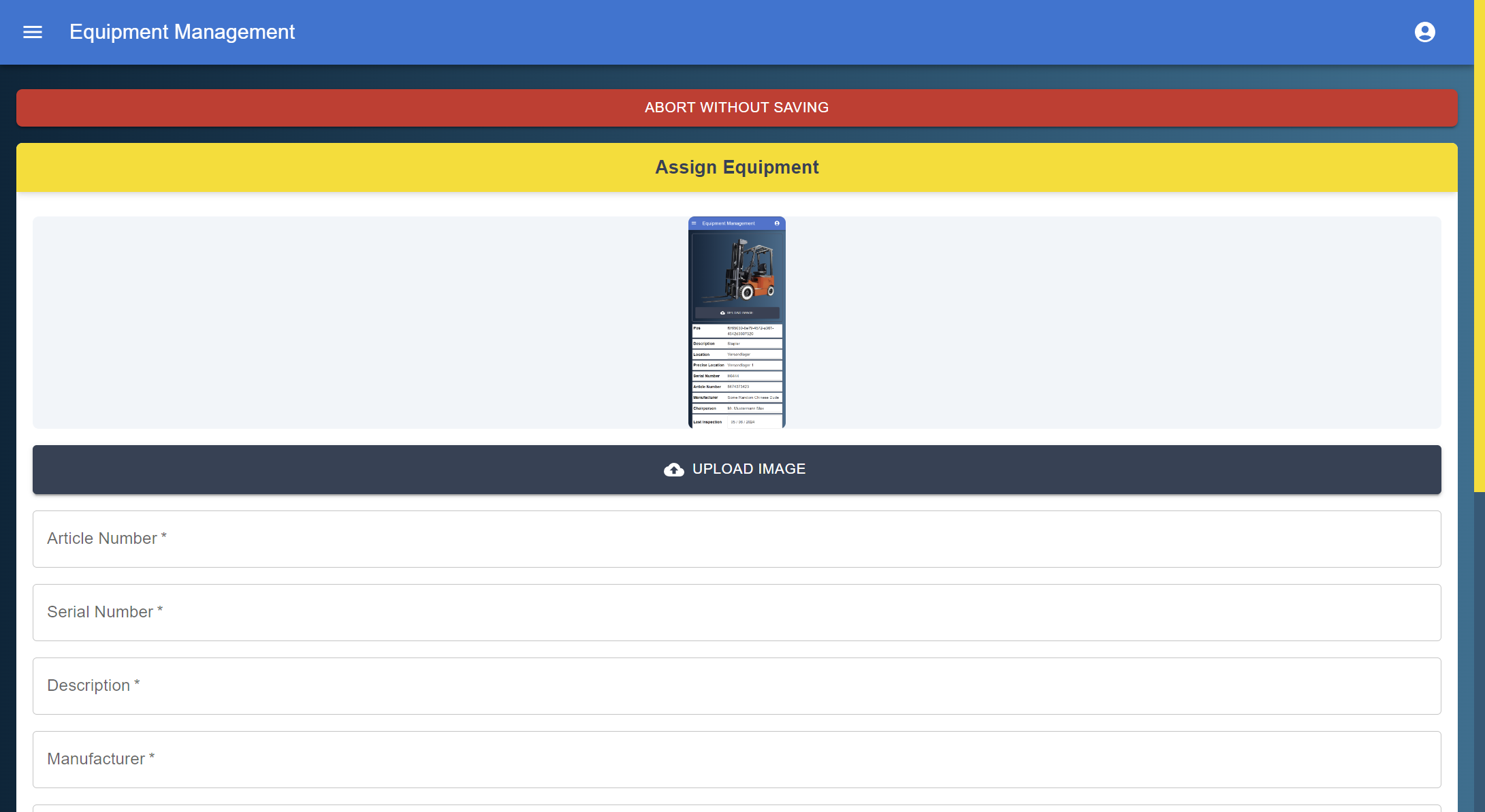
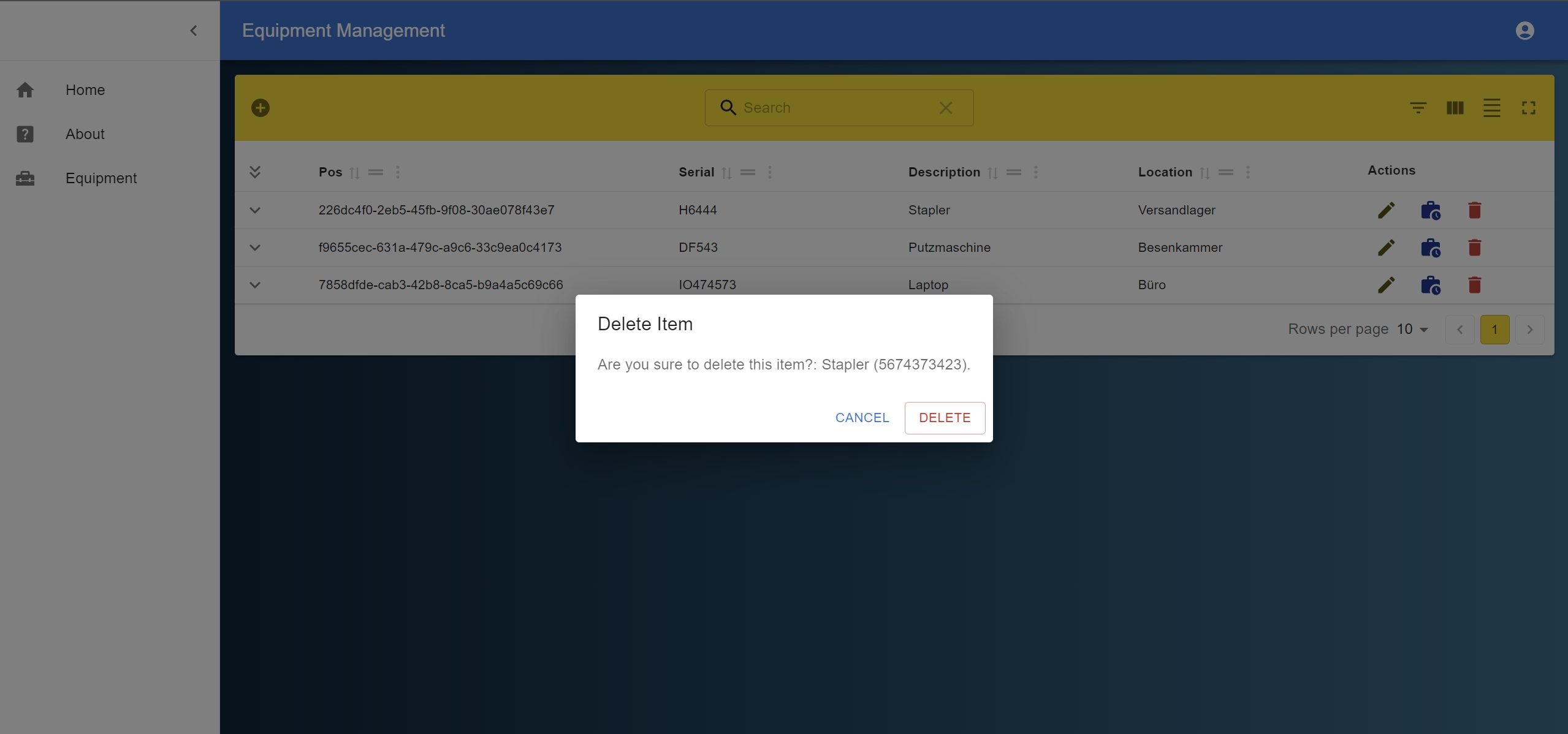
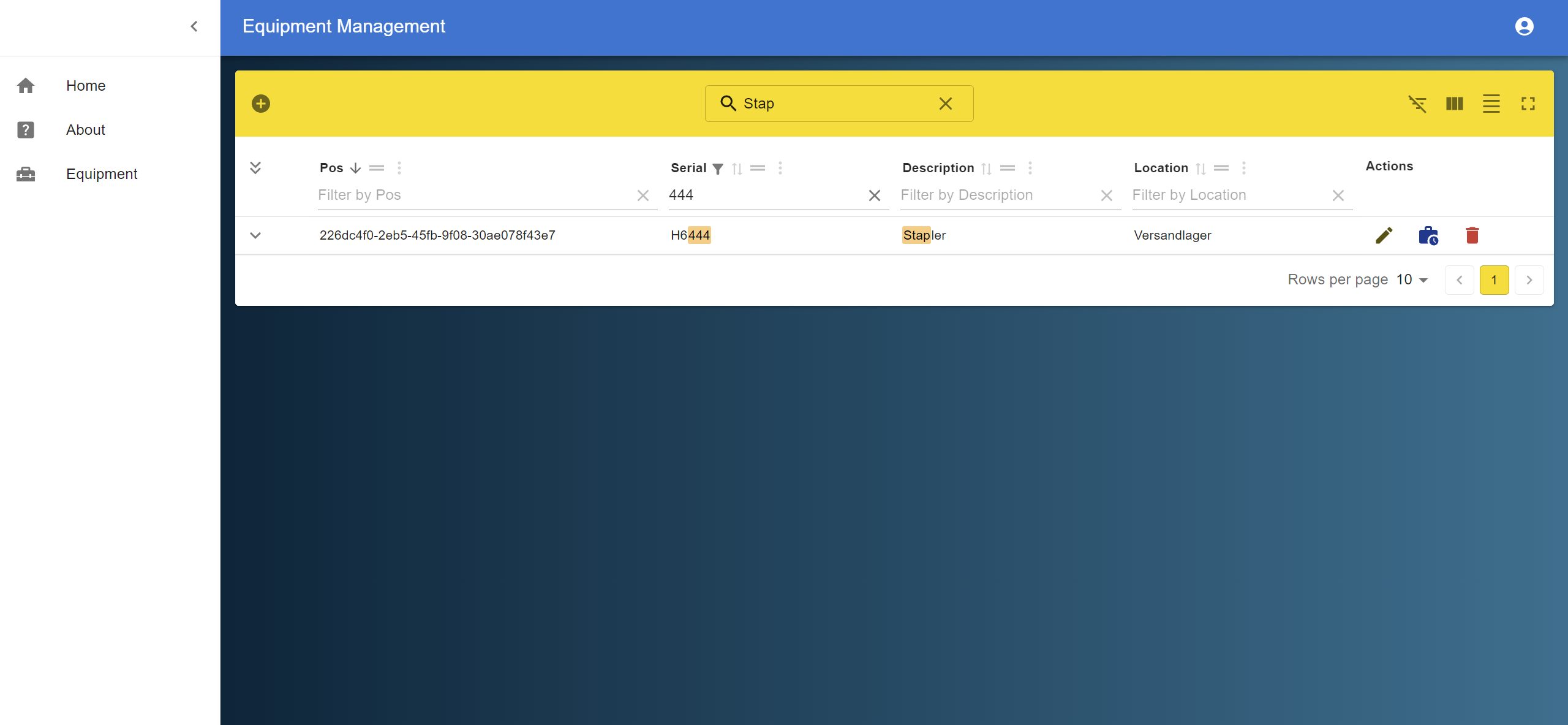
Die angelegte Listenansicht ermöglicht es nun alle Gegenstände einzusehen. Über einen Aktionsbutton kann schnell das Prüfdatum gesetzt, ein Element gelöscht oder zur Detail bzw. Bearbeitenseite gesprungen werden. Die Tabelle bietet nützliche Funktionen zum Filtern sowie Sortieren der Einträge. Zudem kann ein Eintrag ausgeklappt werden um die Details anzusehen. Es folgen diverse Screenshots der erstellten Inhalte. Weiters wurde auf die Verwendbarkeit der Anwendung auf mobilen Geräten bzw. kleineren Bildschirmen geachtet.









Schlussworte
Insgesamt hat eine angenehme und wertschätzende Kommunikation zwischen Auftraggeber und Auftragnehmer stattgefunden. Für mich persönlich war React die größte Neuerung und zugleich Herausforderung in diesem Projekt, da ich noch nie damit gearbeitet habe und ansonsten das Angular-Framework bevorzuge.

The comments are closed.