
Print to mobile – Ameisenrechner
Von Sebastian Koller am 17.10.2023
Konzept
Die Ursprungsidee für diese App entstand während eines Gesprächs unter Freunden, bei dem wir uns Gedanken darüber machten, wie viele Ameisen es wohl bräuchte, um ein Auto wegzutragen. Diese unkonventionelle Überlegung führte mich zur Entwicklung einer App, die es ermöglicht, Gewicht in die Anzahl der benötigten Ameisen umzurechnen. Im Rahmen des “Print-to-mobile”-Projekts stand die Herausforderung im Vordergrund, einen QR-Code sinnvoll für die nahtlose Verknüpfung von gedrucktem und digitalem Medium zu nutzen. In meinem Fall planten wir, Aufkleber zu erstellen, die auf alltäglichen Gegenständen angebracht werden können, um die App zu bewerben.

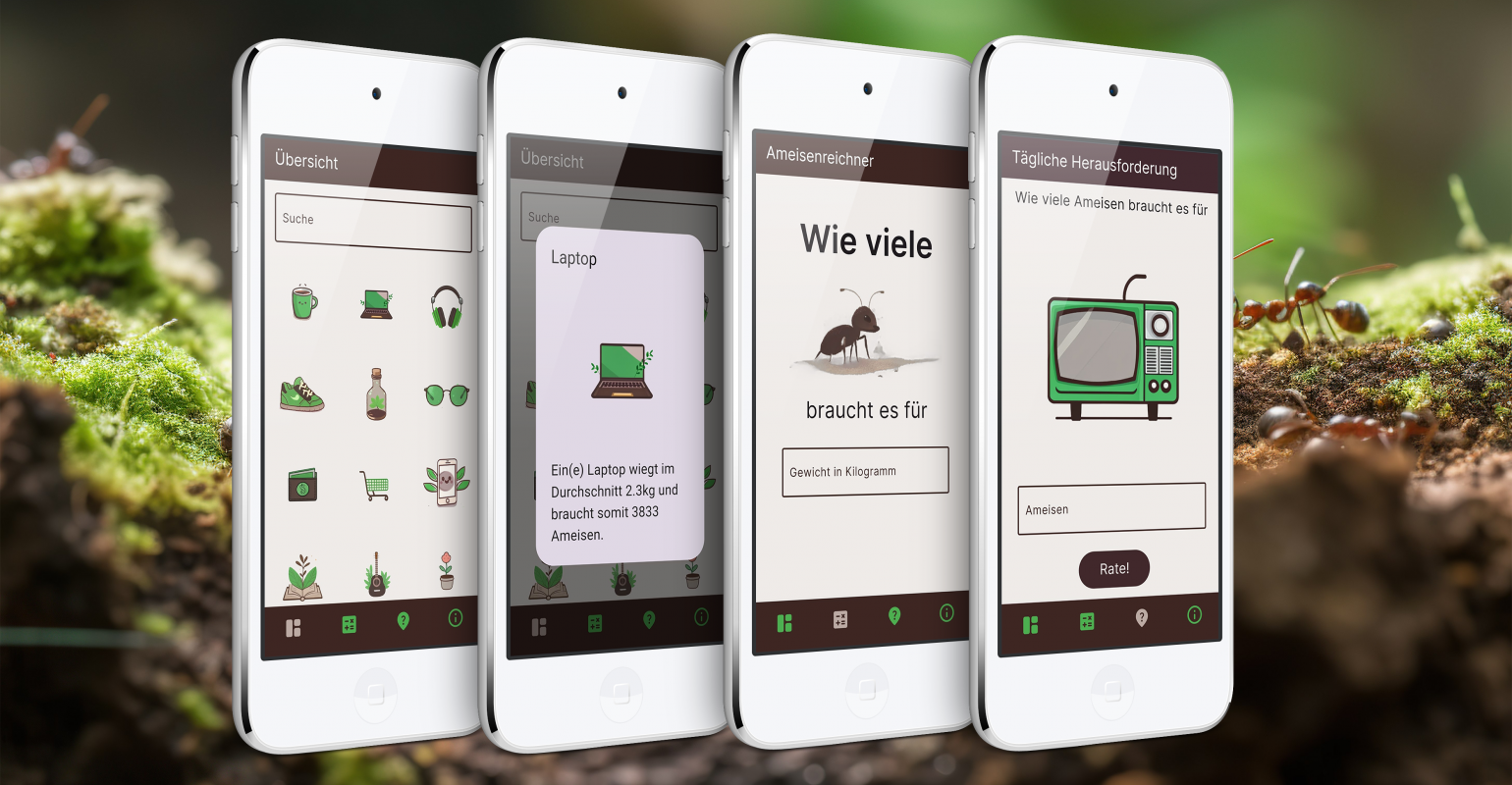
Der QR-Code leitet die User*innen zur Web-App, wo sie Informationen zu einem bestimmten Produkt abrufen können, inklusive der benötigten Anzahl an Ameisen. Zusätzlich bietet die App die Möglichkeit, andere Objekte anzusehen, Gewicht in Ameisen umzurechnen, Informationen zur App-Idee zu lesen und an täglichen Herausforderungen teilzunehmen. Bei diesen Herausforderungen können User*innen schätzen, wie viele Ameisen für ein Objekt benötigt werden, und nach einer bestimmten Uhrzeit wird die Auflösung angezeigt, wodurch sie ihre Schätzung mit anderen vergleichen können.
Umsetzung
Um die App umzusetzen, habe ich Flutter verwendet, da ich während meines Projektsemesters bereits umfangreiche Erfahrungen mit dieser Technologie gesammelt hatte. Um den Anforderungen der Lehrveranstaltung gerecht zu werden, entschied ich mich für eine Web-App, um anderen Studierenden das Herunterladen einer App zu ersparen. Für das Design nutzte ich Recraft, eine Website, auf der mithilfe künstlicher Intelligenz Icons und Illustrationen erstellt werden können. Die Seiten mit Informationen zur App, dem Umrechner und dem Objektüberblick wurden mit einfachen Flutter-Widgets gestaltet.
Eine besondere Herausforderung stellte die tägliche Herausforderung dar, aus verschiedenen Gründen. Um den Vergleich der Benutzer zu ermöglichen, griff ich auf den bestehenden Backend-Service zurück, den ich während meines Projektsemesters mit einer Gruppe entwickelt hatte. Dort wird in einer Datenbank eine eindeutige ID, der Schätzungsversuch und ein Zeitstempel gespeichert. Die Erzeugung einer eindeutigen ID ohne Anmeldungsfunktion erwies sich als zweite Herausforderung. Zunächst versuchte ich, eine ID aus den Geräteinformationen abzuleiten, was jedoch letztendlich nicht möglich war. Stattdessen habe ich auf den Local Storage zurückgegriffen, um eine generierte UUID zu speichern. Die letzte Herausforderung bestand darin, die vier Zustände der Seite abzustimmen, die zeigen, ob die Herausforderung verfügbar ist, ob bereits geraten wurde, ob sie vorbei ist und ob teilgenommen wurde. Dieses Abstimmen sowohl im Express.js-Backend als auch im Frontend erwies sich als anspruchsvollster Teil der App. Darüber hinaus traten während der Entwicklung von Flutter für eine Web-App einige kleinere Hürden auf, da der Build-Prozess seine eigenen Besonderheiten hatte.

Ausblick
In Bezug auf die Zukunft habe ich die App-Idee, die von Anfang an nicht besonders umfangreich war, weitgehend ausgeschöpft. Um die täglichen Herausforderungen langfristig zu betreiben, wäre es notwendig, eine umfangreiche Datenbank mit vielen Objekten und zugehörigen Bildern anzulegen. Bisher wurde dies nur beispielhaft mit einer JSON-Datei umgesetzt. Außerdem war die App ursprünglich als native App konzipiert und nicht als Web-App. Als Web-App war es beispielsweise nicht möglich, den Landscape-Modus zu deaktivieren, was dazu führte, dass die App nicht mehr korrekt angezeigt wurde.
Darüber hinaus könnte die App in der Zukunft von einer größeren Objektdatenbank profitieren, die eine breitere Palette von Gegenständen und ihren Bezug zur Ameisenanzahl abdeckt. Es ist ebenfalls zu bedenken, dass die ursprüngliche Vision der App eine native Anwendung war, und die Umsetzung als Web-App einige Einschränkungen mit sich brachte. In Zukunft könnten Überlegungen angestellt werden, die App in eine native Anwendung zu überführen, um ein nahtloses und optimales Nutzungserlebnis zu gewährleisten.
Links
Link zur App: https://it231522.students.fhstp.ac.at/mob/
Link zum Code: https://github.com/sebastian34512/ameisenrechner

The comments are closed.