
Native Notizen App
Von Michelle Markl am 26.06.2023
Dieses Semester habe ich mich noch einmal näher mit der nativen App Entwicklung auseinandergesetzt. Zudem habe ich mich bisher noch nicht mit der Erstellung von Apps für Wearables und wenig mit der Entwicklung von Swift beschäftigt – so habe ich das Semesterprojekt genutzt, und habe an einer watchOS App gearbeitet.
Projektinhalt: Notizen für watchOS
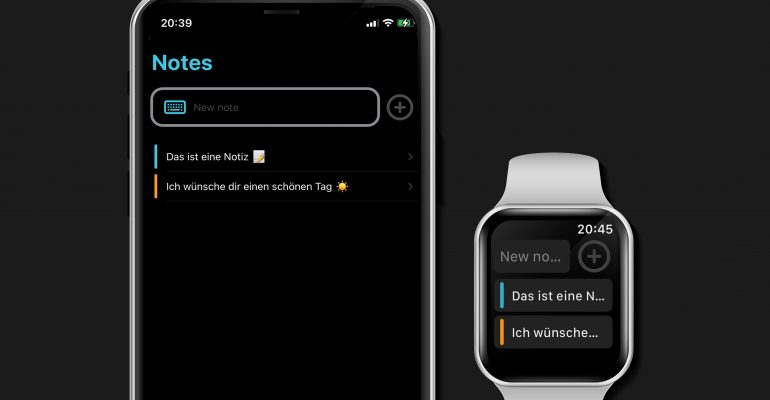
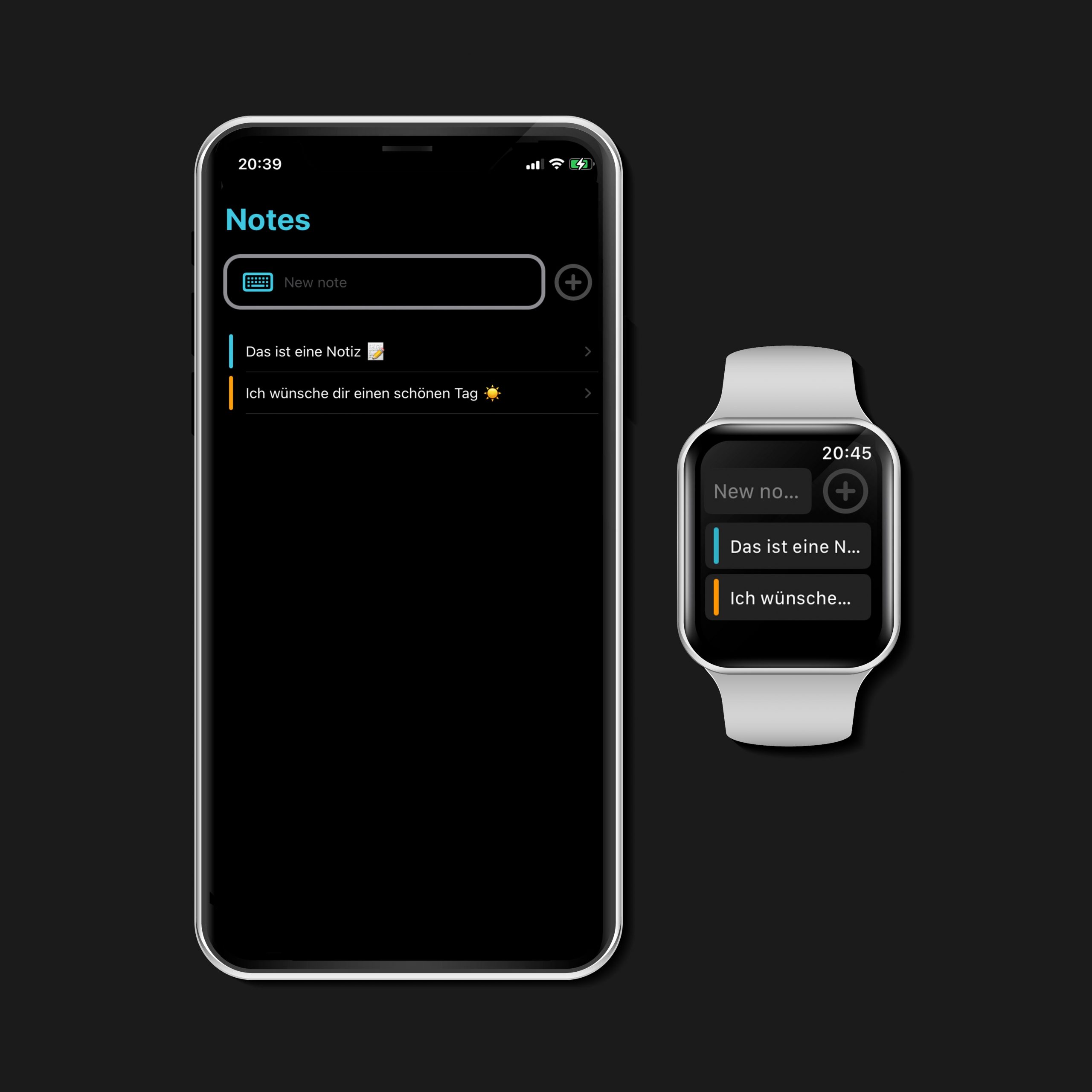
Lange nutze ich jetzt schon mein iPhone XR in Verbindung mit meiner AppleWatch Series 3. Eines was mir bei der Watch fehlt ist, dass ich keine Notizen machen kann bzw. jene vom iPhone lesen kann. Diesen Grund habe ich zum Anlassen genommen meine eigene Notizen App, ich habe sie ‚Note+‘ genannt, zu entwickeln.
ToDos: Das soll meine App können
Geplant ist eine watchOS App, welche ich auf meiner AppleWatch testen kann. Hier muss ich bedenken, dass diese > watchOS 9.0 unterstützen. Die Daten sollen auf dem Gerät gespeichert sein, um den Zugriff auf die Daten jeder Zeit zu ermöglichen. Darüberhinaus soll es eine Begleit-App für iOS geben, welche zumindest die gespeicherten Notizen der Watch anzeigt.
Update: Während der Entwicklung der App ist der Wunsch gekommen an Notizen erinnert zu werden. So ist geplant Push-Notifications zu einer individuellen Zeit auszusenden.
Technologien: Swift und Xcode
Zur Umsetzung von nativen Apps für Apple Geräte stehen die Programmiersprachen Swift und Objective-C zur Auswahl. In diesem Projekt werde ich Swift nutzen. Als Ausgangsbasis für die angedachten GUI-Elemente wird SwiftUI verwendet. Für den optimalen Entwicklungsprozess wird xCode als Entwicklungsumgebung genutzt.
Umsetzung: Die Entstehung von Note+
Da ich mich noch nicht viel mit der nativen App-Entwicklung für watchOS und/oder iOS auseinandergesetzt habe, habe ich mir im ersten Schritt vor allem die Zeit genommen mich mit Swift, SwiftUI und der Entwicklungsumgebung Xcode näher auseinanderzusetzen.

UI-Elemente in verschiedenen Versionen
Ein erstes kleines Hindernis hat die Softwareversion dargestellt. Die AppleWatch Series 3 erhält seit watchOS 9.0 keine Softwareupdates mehr und unterstützt somit nur Funktionen für > watchOS 9.0.
Das UI-Element ‚TextField‘ mit der Eigenschaft ‚axis‘, welches ich für die Detailseite der Notiz verwende, wird erst ab watchOS 9.0 unterstützt. ‚axis‘ ermöglicht ein Mehrzeiliges-Textfeld, wenn der Platz für die Eingabe nicht ausreicht. Das einfache ‚TextField‘ nutze ich bereits auf der Homeseite. Aus diesem Grund habe ich dieses ‚Hindernis‘ genutzt um mir das #available Attribut näher anzusehen.
if #available(watchOS 9, *) {
// perform code at watchOS version >= 9.0.0
} else {
// perform code at watchOS version < 9.0.0
} //: VStack (content)#available und @available ermöglichen es Teile des Codes für bestimmte Plattformen/Versionen auszuführen oder nicht. So ist es mir möglich das ‚TextField‘ wie gewünscht in watchOS Versionen >9.0 anzuzeigen und eine vereinfachte Version des Textes in watchOS Versionen <9.0 darzustellen.
Vielleicht interessant:
#available wird genutzt um Codezeilen zu markieren, welche ausgeführt werden sollen oder nicht. Sie stehen in Verbindung mit Conditions wie if oder guard, wie oben.
@available wird genutzt um Funktionen oder Klassen zu markieren, welche für die gegebenen Versionen/Plattformen verfügbar sind.
Codeteile für watchOS und iOS
Beide Notizen-Apps, iOS und watchOS, folgen der selben Logik. Um Code-Duplikitionen zu vermeiden, habe ich einen Ordner im Root-Verzeichnis des Projekts angelegt, welcher die Logik für beide Elemente beinhalten soll. Im ersten Moment hat dies nicht funktioniert. In diesem Schritt war wichtig zu beachten, dass die Erstellten Files, welche die Logik enthalten, für beide Projekte, iOS und watchOS, im File Inspektor freigegeben sind.
Speichern von Notizen auf dem Gerät
Für das Speichern von Dateien stehen unterschiedliche Wege zur Verfügung. Die Daten können in der iCloud, mit Hilfe des CloudKits, oder auf dem LocalStorage des Geräts gespeichert werden. Für diesen Anwendungsfall habe ich mich für den LocalStorage entschieden.
Vorteile des Speichern der Daten in der iCloud ist die Möglichkeit die Daten auf allen Geräten welche mit der iCloud verbunden sind einfach zu teilen. Sollte somit einmal eine weitere Platform (z.B. macOS) auch diese App erhalten wäre eine Implementierung der Datenspeicherung in der iCloud von Vorteil.
Aus Interesse habe ich mich jedoch für die Datenspeicherung im Filesystem des Geräts entschieden. Außerdem bleibt die App so unabhängig von einer aufrechten Internetverbindung. Um auf die Datenstruktur des Geräts zugreifen zu kommen ist das Interface FileManager verwendet worden. Diese Klasse ermöglicht es Daten im Filesystem des Geräts zu speichern, einzusehen, zu bewegen und zu löschen.
Meine App erlaubt es durch die Verwendung von FileManager Notizen zu speichern, einzusehen, zu bearbeiten und zu löschen.
Kommunikation zwischen iPhone und AppleWatch
Eine spannende Phase innerhalb des Projekts war die Kommunikation zwischen Watch und Smartphone Applikation. Die Daten sollten von einem Gerät gesendet und auf der jeweiligen Begleit-App aktualisiert werden. Hierfür ist das Framework WatchConnectivity verwendet worden. Dieses Framework erlaubt die Datenübertragung zwischen verbundenen watchOS und iOS Geräten.
Bevor ich die Funktion zu meiner App hinzugefügt habe, habe ich eine kleine Test-App entwickelt um das Framework zu testen, einige Ausschnitte meiner WatchConnectivityTest App:
Mit Hilfe des erlernten Wissens habe ich die Übertragung der Daten zwischen den Geräten zu der App hinzugefügt.
Push-Notification als Erinnerung
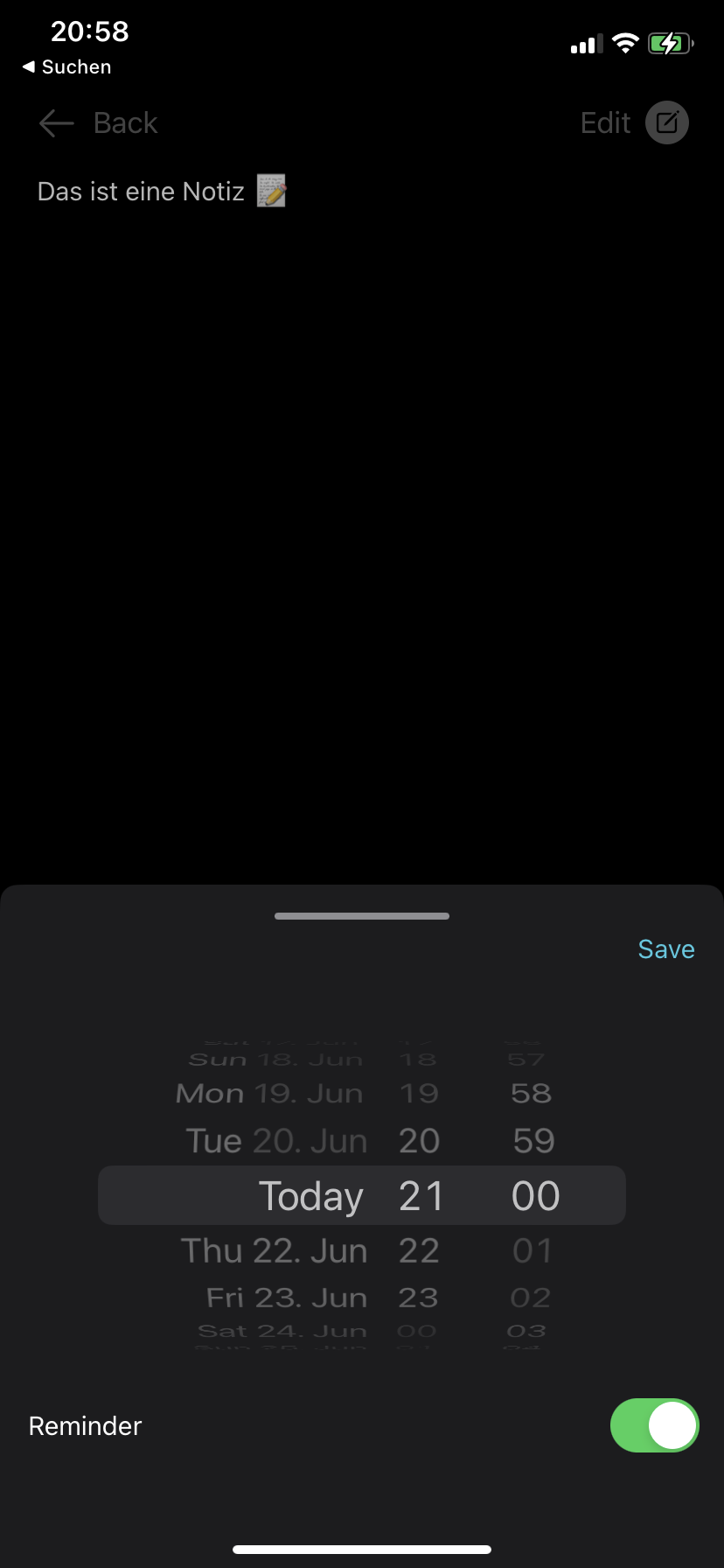
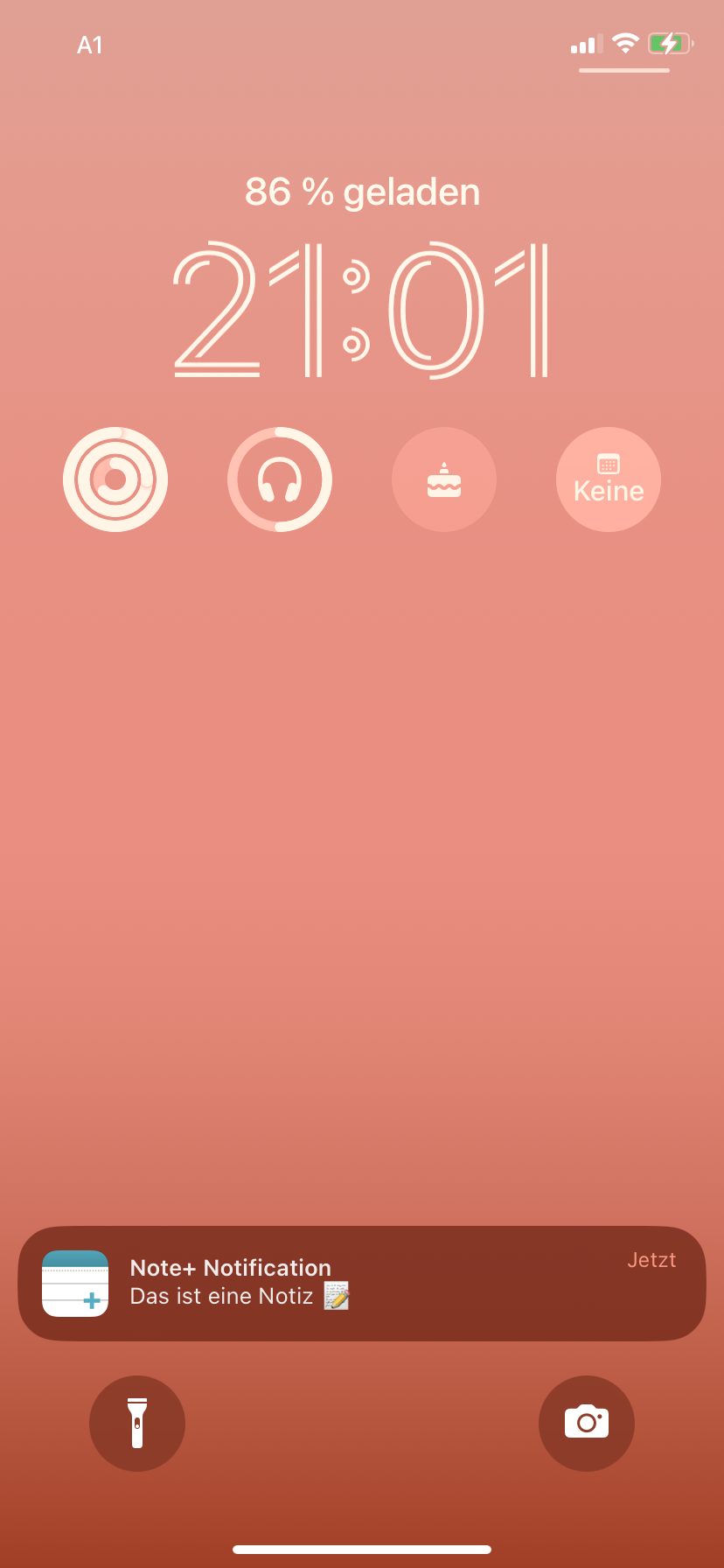
Im Zuge der Umsetzung ist der Wunsch aufgekommen an Notizen durch eine Push-Notification zeitlich erinnert zu werden. Ein ‚Timepicker‘ erlaubt die Auswahl des gewünschten Zeitpunkts. Eine Funktion, welche sich an dem UNUserNotificationCenter Objekt bedient, erstellt und plant die Erstellung der Notification. Auch kann die Notification mit Hilfe der zugehörigen id aufgehoben werden.


Meine Learnings
Die Umsetzung des Projekts hat mir sehr viel Spaß bereitet und motiviert mich mehr in der nativen, vor allem der nativen Apple-Applikation Entwicklung, zu lernen. Auch hat mir das Projekt gezeigt, dass die Entwicklung für Wearables bzw. geräteübergreifende Applikationen sehr spannend ist.
Ich hatte bisher wenig Vorkenntnisse in der nativen iOS und keine in der watchOS Entwicklung. xCode, Swift und SwiftUI bieten jedoch eine einfache Implementierung für die unterschiedlichen Apple’s OS-Plattformen – so macht die gleichzeitige Entwicklung für mehrere Plattformen große Freude.
Je weiter ich im Projekt vorangeschritten bin, desto mehr habe ich gelernt und desto mehr sind mir Codeteile aufgefallen, welche ich ohne Verlust einfacher schreiben hätte können. Die Erfahrung aus anderen Technologien hat mir beim Einstieg in die die Entwicklung mit Swift sehr geholfen. Swift hat jedoch seinen eigenen Charm und bietet, in Hinblick für die Entwicklung von Apple’s OS-Applikationen, viele Hilfestellungen und Vereinfachungen. Hier habe ich durch das Projekt einiges kennenlernen dürfen, doch freue ich mich bereits in weiteren Projekten mehr zu erfahren.


The comments are closed.