
Sustainable Webdesign
Von Katharina Harrer am 12.04.2024
In allen Lebensbereichen bemühen wir uns um Nachhaltigkeit, sei es in Bezug auf unsere Ernährung, Fortbewegungsmittel, Kleidung oder unseren Lebensstil. Aber hast du schon mal darüber nachgedacht, wie sich eigentlich das Internet negativ auf unseren Planeten auswirken kann?
Übersicht
- Einleitung
- Tools
- Vorteile
- Grünes Hosting
- SEO
- Design und UX
- Performance-Optimierung
- Apps
- E-Mails
- Checkliste für nachhaltiges Web-/Appdesign
- Checkliste für nachhaltiges E-Mail-Design
- Forschungsprojekt “ERIKA”
- Literatur
- Bildquellen
Einleitung
Tatsächlich machen die Kohlenstoffemissionen des Internets zwischen etwa 1,8 und 3,2 % der globalen Gesamtemissionen aus [2]. Diese Zahl entspricht ungefähr dem Ausstoß der gesamten Luftfahrtindustrie, was etwa 2 % beträgt [3].

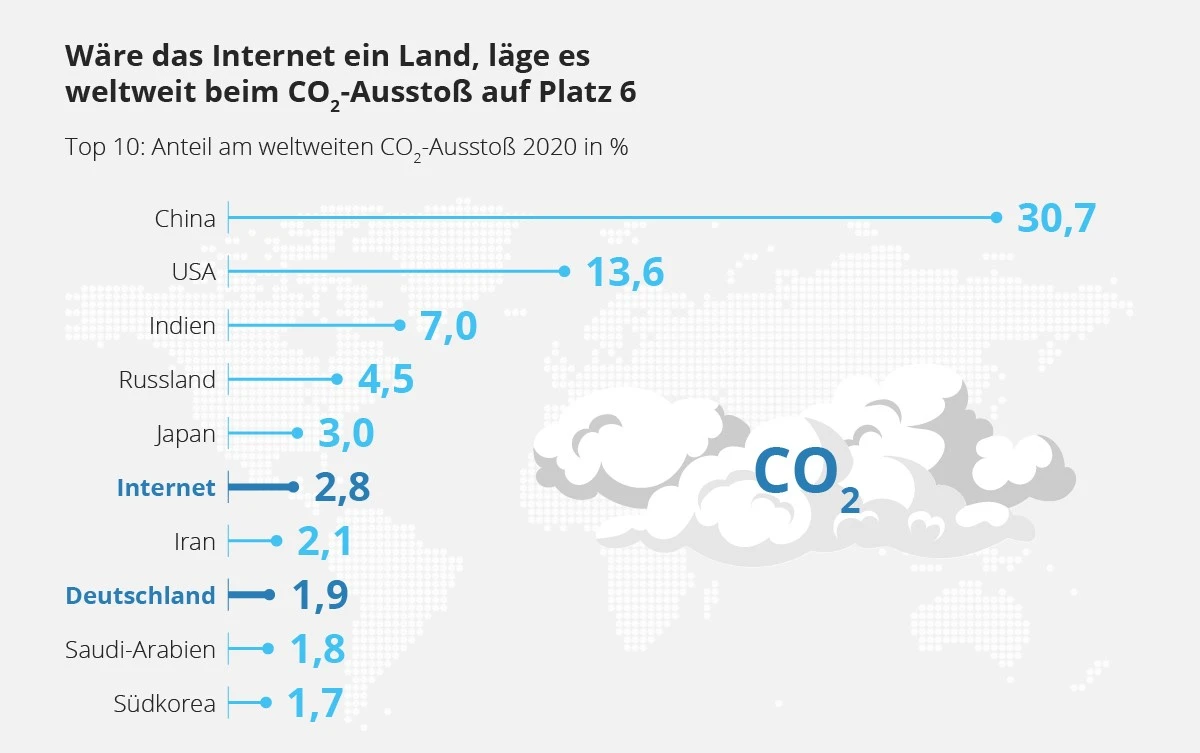
Wenn das Internet ein Land wäre, würde es weltweit den sechstgrößten Umweltverschmutzer darstellen, mit jährlichen Emissionen, die mit denen Japans vergleichbar sind (vgl. Abbildung 1). Somit wäre das Internet stand 2020 hinter China, USA, Indien, Russland und Japan einzuordnen [1].

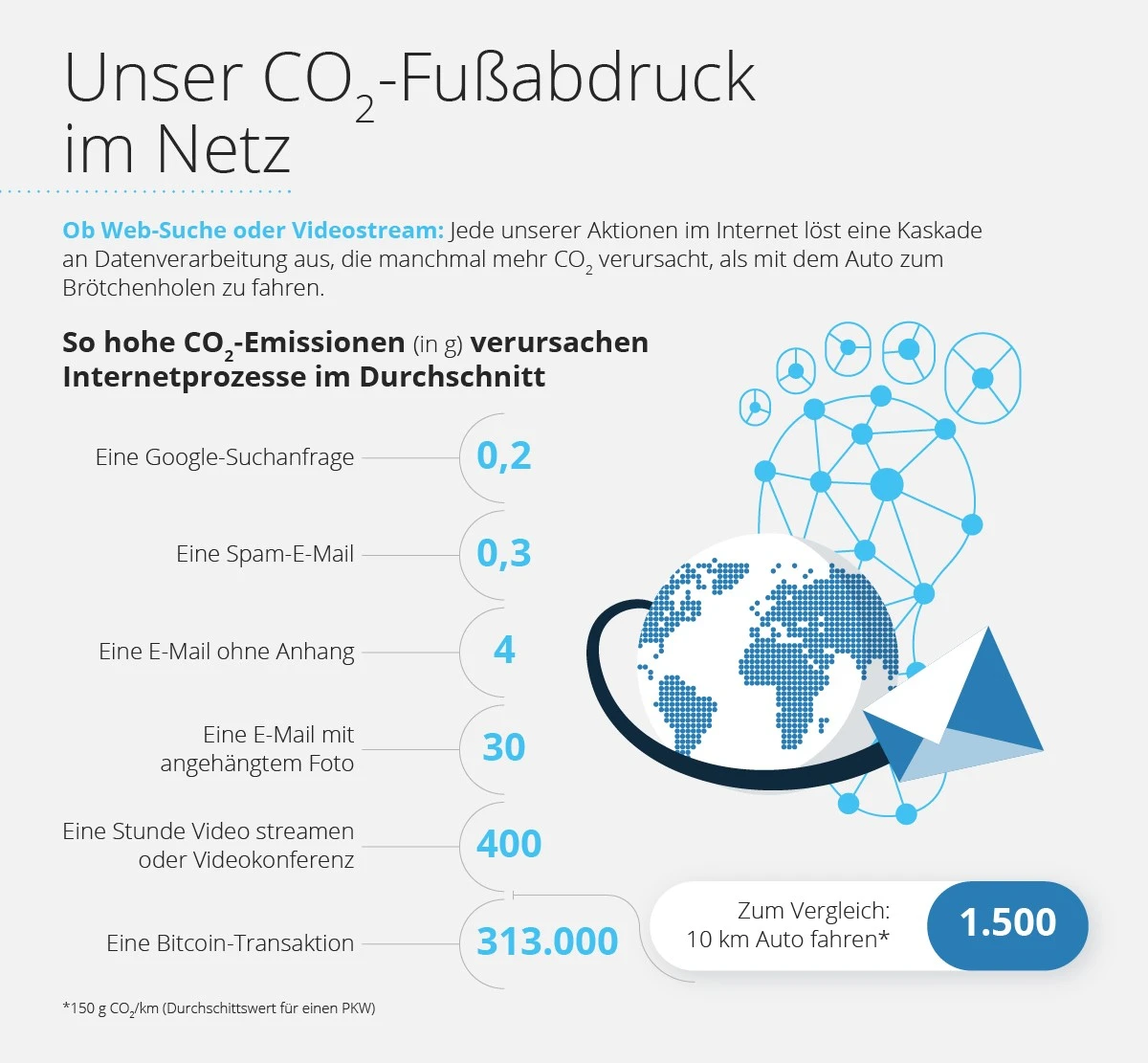
Nicht nur E-Mails, Videostreams oder Bitcoin-Transaktionen haben einen signifikanten Einfluss auf den CO₂-Fußabdruck (siehe Abbildung 2), sondern auch die Nutzung künstlicher Intelligenz. Neben dem Training von KI-Modellen verursachen auch Suchanfragen erhebliche CO₂-Emissionen. Zum Beispiel produziert jede Suchanfrage mit ChatGPT 4,3 g CO₂ [4], was etwa dem CO₂-Ausstoß einer E-Mail ohne Anhang entspricht [1]. Bevor also intuitiv auf ChatGPT zurückgegriffen wird, ist es sinnvoll zu überlegen, ob die Suchanfrage nicht besser über eine herkömmliche Suchmaschine wie Google gestellt wird, da hierbei nur 0,2 Gramm CO₂ emittiert werden [1].
Tools zur Bewertung der Nachhaltigkeit von Webseiten
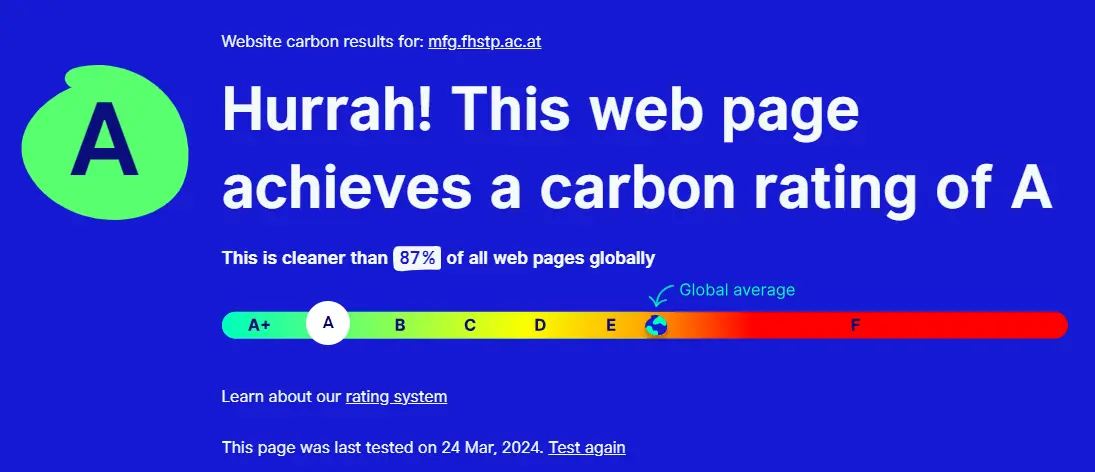
Auch das Design nachhaltiger Webdienste und -infrastrukturen wird immer wichtiger, um den CO₂-Fußabdruck des Internets zu reduzieren. Zum Beispiel ermöglicht es der Website Carbon Calculator, die CO₂-Emissionen der Landingpage einer Website zu testen und zeigt zusätzlich an, ob das Hosting erneuerbare Energien nutzt. Die mfg-Website hat beispielsweise ein Carbon Rating von A (Ranking: A+ bis F; pro Seitenbesuch 0,14 g CO₂), was bedeutet, dass sie besser als 87 % aller Webseiten weltweit ist (vgl. Abbildung 3). Allerdings wird das Hosting nicht als “grün” oder nachhaltig bewertet. Die Website vergleicht nämlich den verwendeten Hosting-Provider mit den Daten, die in der Datenbank der Green Web Foundation (TGWF) hinterlegt sind. Wenn festgestellt wird, dass der Hosting-Provider im Verzeichnis der TGWF zu finden ist, wird der CO₂-Fußabdruck entsprechend reduziert. Jedoch war dies im Beispiel der mfg-Website nicht der Fall.

Ein weiteres Tool zur Bewertung der Nachhaltigkeit einer Website ist Beacon, das der mfg-Website die Note B bezüglich des CO₂-Fußabdrucks zuweist. Dieses Tool bietet eine detaillierte Aufschlüsselung der CO₂-Emissionen pro Aufruf und pro Kategorie (z. B. Document, Script, Stylesheet, Image, Font), was Hinweise darauf geben kann, wo Verbesserungspotenzial besteht.
Ein letztes Tool, das ich zum Überprüfen der Website vorstellen möchte, ist der Ecograder, er analysiert und bewertet die Website in drei Hauptkategorien (Seitengröße, UX-Design, Hosting). Der Ecograder liefert auch auf die Website zugeschnittene Tipps:
- Seitengröße: Skalieren Sie Bilder (hier werden z.B. die Bilder aufgeführt die optimiert werden könnten) und entfernen Sie unnötigen Code, etc.
- UX-Design: Verbessern Sie die Darstellung und Accessability Ihrer Website, nutzen Sie Caching und reduzieren Sie Serveranfragen, etc.
- Green Hosting
Jeder Punkt wird mit einer Punktzahl (bis zu 100) bewertet und mit konkreten Verbesserungsvorschlägen versehen. So erkennt man sofort, wo das Optimierungspotenzial liegt.
Nicht nur für die Umwelt von Vorteil
Möchte man eine Website mit geringerem Kohlenstoffausstoß erstellen, so geht dies oft Hand in Hand mit einer verbesserten Web-Performance. Die Grundidee besteht darin, dass eine optimierte Leistung zu kürzeren Ladezeiten führt, was wiederum den Server und das Netzwerk weniger belastet und somit die Energieeffizienz verbessert. Durch die Optimierung der Website lässt sich der Daten- und Energieverbrauch der Nutzer*innen reduzieren und gleichzeitig die Lebensdauer ihrer Geräte verlängern, was wiederum den Bedarf an Upgrades und Ersatz verringert [5].
Mit der verbesserten Performance gehen folgende weitere Vorteile einher [6]:
- Verbesserte Benutzer*innenerfahrung: Eine schlanke Website mit optimierten Bildern und Code lädt schneller und bietet ein flüssigeres Erlebnis für alle Nutzer*innen.
- Höheres Suchmaschinen-Ranking: Google und andere Suchmaschinen bevorzugen Websites, die schnell laden und ressourcenschonend sind.
- Bessere Zugänglichkeit: Eine performante Website kann die digitale Teilhabe im globalen Süden fördern, da sie für Menschen mit eingeschränkter Internetverbindung oder teuren Datenpaketen besser nutzbar ist.
- Geringere Hosting-Kosten: Eine umweltfreundliche Website benötigt weniger Ressourcen und kann daher auf einem günstigeren Hosting-Paket betrieben werden.
Eine nachhaltige Website ist demnach ein Gewinn in vielerlei Hinsicht – für Nutzer*innen, Unternehmen und die Umwelt.
Doch nun stellt sich die Frage, mit welchen Mitteln man eine umweltfreundlichere Webseite erstellen kann. Hier gibt es verschiedene Ansätze, die ich im Folgenden erläutern werde. Gemäß Frick [7] lässt sich nachhaltiges Webdesign in vier Kategorien unterteilen: Green Hosting, Suchmaschinenoptimierung (SEO), Design und UX sowie Performance-Optimierung.
Grünes Hosting
Die Gewährleistung, dass der Webhost erneuerbare Energien verwendet, ist ein wichtiger Schritt zur Reduzierung der Kohlenstoffemissionen der Website. “Grünes Hosting” bedeutet, dass der Hosting-Provider seine Server hauptsächlich oder idealerweise vollständig mit erneuerbaren Energien betreibt. Es ist jedoch nicht immer einfach, echte “grüne” Hosting-Referenzen von Greenwashing und reinen Marketingansprüchen zu unterscheiden. Das Hosting-Verzeichnis der Green Web Foundation listet Unternehmen auf, die entweder erneuerbare Energien verwenden oder ihre Emissionen kompensieren. Ein weiteres hilfreiches Instrument ist “Are my third parties green?“, ein Tool, das die Kohlenstoffauswirkungen von Drittanbieterabhängigkeiten überprüft, einschließlich der Frage, ob sie umweltfreundliches Hosting nutzen [5].
Die Nutzung eines Content Delivery Networks (CDN) trägt ebenfalls zur Nachhaltigkeit einer Website bei. Ein CDN ermöglicht die Speicherung und Bereitstellung von Website-Inhalten auf Servern in verschiedenen Regionen, wodurch Ladezeiten verkürzt und der Energieverbrauch reduziert wird. Durch die Bereitstellung von Inhalten näher am*an der Endnutzer*in verbessert sich die Effizienz der Datenübertragung [8].
SEO
Tracking-Skripte wie Google Analytics können die Leistung einer Website beeinträchtigen, da sie geladen werden müssen, um Daten zu erfassen, die anschließend an das Datacenter übermittelt und dort dauerhaft gespeichert werden. Je weniger solche Skripte verwendet werden, desto besser für die Performance, die Umwelt und den Datenschutz. Wenn Tracking-Skripte benötigt werden, gibt es auch Optionen ohne Cookies und mit geringerer Dateigröße als Google Analytics (vgl. Tabelle). Es ist ratsam, im Voraus zu überlegen, welche Funktionalitäten benötigt werden. Für diejenigen, die nicht alle Funktionen von Google Analytics benötigen, gibt es leichtgewichtigere Tools wie Fathom, Plausible oder andere Alternativen [6].
| Plattform | Größe | Cookies? |
| Google Analytics | 17 KB | Ja |
| Google Analytics mit Google Tag Manager (GTM) | 75 KB | Ja |
| Minimal Google Analytics | 1,5 KB | Ja |
| Matomo | 40 KB | Ja |
| Fathom | 1,2 KB | Nein |
| Plausible | 1 KB | Nein |
Design und UX
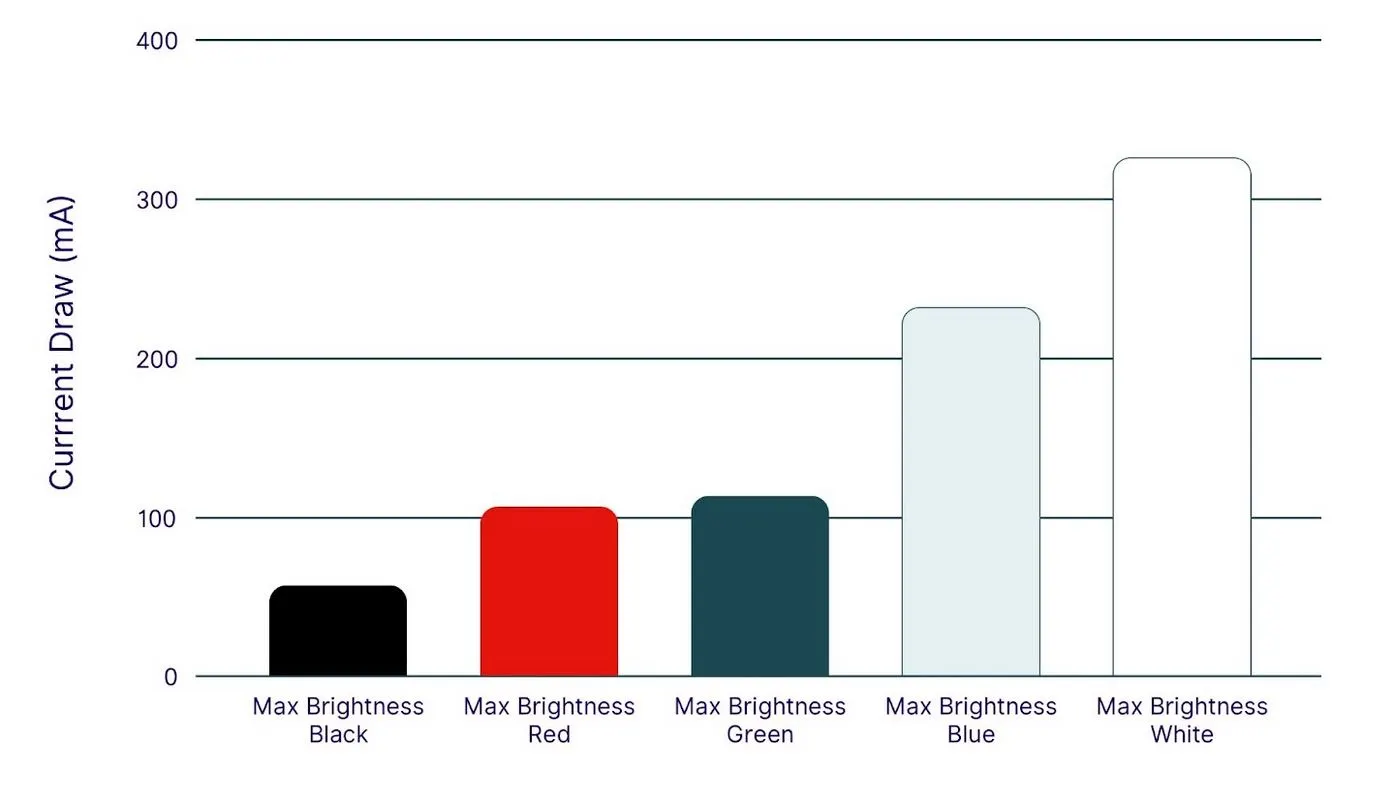
Nachhaltigkeit sollte bereits in der Designphase eine zentrale Rolle spielen. Ein minimalistisches Design verbessert nicht nur die Benutzer*innenerfahrung (UX), sondern reduziert auch den Energiebedarf für Datenübertragung und -verarbeitung. Ein umweltfreundlicher Ansatz könnte beispielsweise die Verwendung weniger energieintensiver Farben einschließen, da Blau mehr Energie verbraucht als Rot oder Grün (vgl. Abbildung 4). Auf OLED-Bildschirmen kann ein dunkles Farbschema Energie sparen, da schwarze Pixel “aus” sind. Die Farbwahl hat somit Auswirkungen auf die Nachhaltigkeit der Website [9].

Google [10] fand heraus, dass die Verwendung des Dark Modes je nach überprüfter App 30% bis 65% weniger Energie verbraucht als der Light Mode. Darüber hinaus verbraucht Blau 25% mehr Energie als Grün oder Rot. Die Nutzung energieeffizienter Farbpaletten kann somit die Akkulaufzeit verlängern.
Doch neben der Energieeffizienz ist auch die Barrierefreiheit entscheidend. Es ist wichtig, beispielsweise keinen weißen Text auf schwarzem Hintergrund und umgekehrt zu verwenden, da diese Kombination negative Auswirkungen auf die Augenbelastung, Ermüdung und Lesbarkeit hat. Stattdessen sollten weichere Töne bevorzugt werden. Ein Cremeweiß anstatt strahlendem Weiß kann nicht nur sanfter für die Augen sein, sondern auch weniger Energie verbrauchen [11].
Auch responsives Design ist von entscheidender Bedeutung, da es den Ressourcen- und Energieverbrauch minimiert, indem es verschiedene Versionen derselben Inhalte für verschiedene Bildschirmgrößen und Geräte überflüssig macht [18]. Anstatt also separate Websites oder Apps für Smartphones, Tablets und Desktops zu erstellen, passt sich die Website automatisch an die Bildschirmgröße des jeweiligen Geräts an.
Die User Experience spielt ebenfalls eine Rolle [5]: Wie viel Zeit verbringen Benutzer*innen damit, auf Ihrer Website zu navigieren, und laden dabei mehr Ressourcen, als sie benötigen, weil sie nicht finden, wonach sie suchen? Daher sollten Suchfunktionen, intuitive Designmuster, eine optimierte Informationsarchitektur und klare Navigation berücksichtigt werden [8].
Performance-Optimierung
Je mehr Daten übertragen werden, desto mehr Energie wird in Rechenzentren, Telekommunikationsnetzen und Endgeräten verbraucht. Faktoren wie Seitengewicht, HTTP-Anfragen und DOM-Größe spielen dabei eine entscheidende Rolle [12].

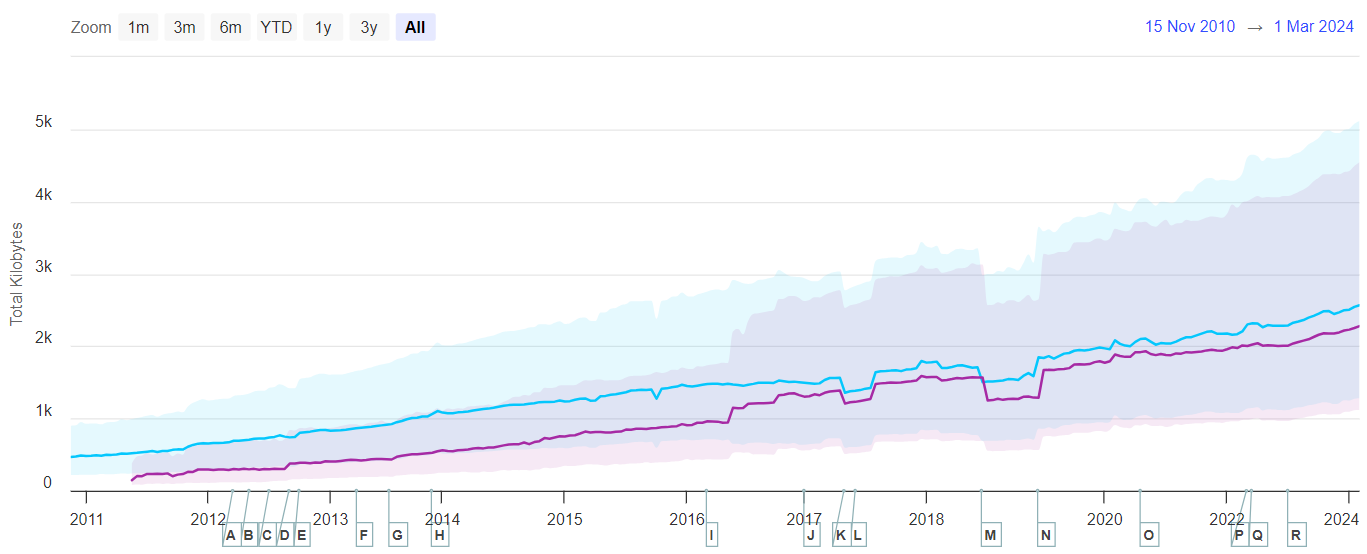
- Seitengewicht: Das Seitengewicht ist die Summe der Übertragungsgröße in Kilobyte (KB) aller Ressourcen, die von der Webseite angefordert werden. Laut dem Httparchive-Bericht [21] betrug das Median-Seitengewicht für “Desktop” März 2024 2.566 KB und für “Mobile” 2.277 KB (vgl. Abbildung 5). Die Gewichte der Desktop-Webseiten stiegen seit November 2010 um 428 %, während die der mobilen Webseiten um 1.413 % zunahmen.
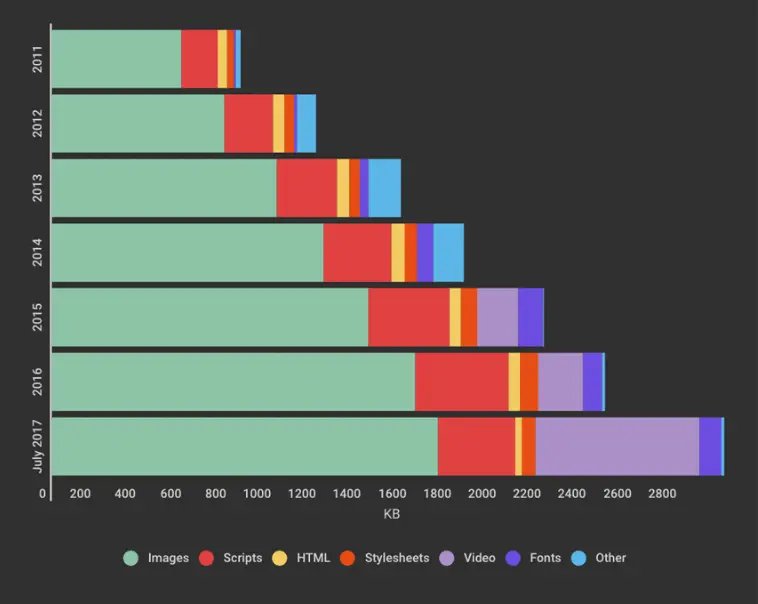
Bilddateien machen mehr als die Hälfte des Gesamtdatentransfers aus (vgl. Abbildung 6). Daher ist es wichtig, dass das Design einer nachhaltigen Website das Gewicht der Webseiten begrenzt, beispielsweise durch die Komprimierung von Bildern.

- HTTP-Anfragen: Eine HTTP-Anfrage wird von einem Client an einen Host auf einem Server gesendet, um auf eine Ressource zuzugreifen. Die Reduzierung der Anzahl von Anfragen pro Seite ist entscheidend, um die Anzahl der benötigten HTTP-Server zur Ausführung der Website zu reduzieren [12].
- DOM-Größe: Beim Laden einer Webseite erstellt der Browser ein Document Object Model (DOM), das eine hierarchische Sammlung von Knoten darstellt, die jedes HTML-Element, Attribut und eingebetteten Text als Baumstruktur darstellen. Ein großes DOM kann die Leistung der Webseite stark beeinträchtigen, da der Browser die Position und das Styling der Objekte ständig neu berechnen muss. Die Vereinfachung der DOM-Größe von Webseiten durch Begrenzung der Anzahl von Knoten reduziert das Gewicht der übertragenen Daten [12].
Programmierpraktiken
Effizienter und sauberer Code führt zu schnelleren Ladezeiten und geringerer Serverbelastung. Es ist wichtig, überflüssigen Code wie Schleifen oder unnötige Abfragen zu vermeiden. Eine bewährte Methode besteht zudem darin, CSS- und JavaScript-Dateien in externe Dateien auszulagern. Dadurch lädt der Browser die Dateien nur einmal herunter, wenn ein Benutzer die Website zum ersten Mal besucht. Bei allen weiteren Besuchen muss der Browser die Dateien nicht erneut herunterladen, was die Ladezeit der Website verkürzt und Energie spart [13].
Code Komprimierung
Ähnlich wie bei Bildern, Videos und Schriftarten ist es sinnvoll, über die Komprimierung von Code und anderen textbasierten Inhalten nachzudenken, um die Dateigröße zu verringern und die Leistung zu verbessern. Die Komprimierung von HTTP-Antworten kann die Ladezeit verkürzen, die Seitengröße reduzieren und die Leistung verbessern, was wiederum die Suchrangfolge beeinflussen kann.
Dies gilt insbesondere für textbasierte Inhalte wie:
- HTML
- CSS
- JavaScript
- JSON
- SVG
- Webfonts (woff, ttf)
- Icons (ico)
Medieninhalte wie Bilder, die bereits komprimiert sind, profitieren hingegen nicht von der HTTP-Komprimierung [6].

Gzip und Brotli sind die zwei gängigsten Methoden zur Komprimierung von HTTP-Antworten. Die Komprimierung kann vorab für statische Inhalte oder dynamisch für jede Anfrage durchgeführt werden.
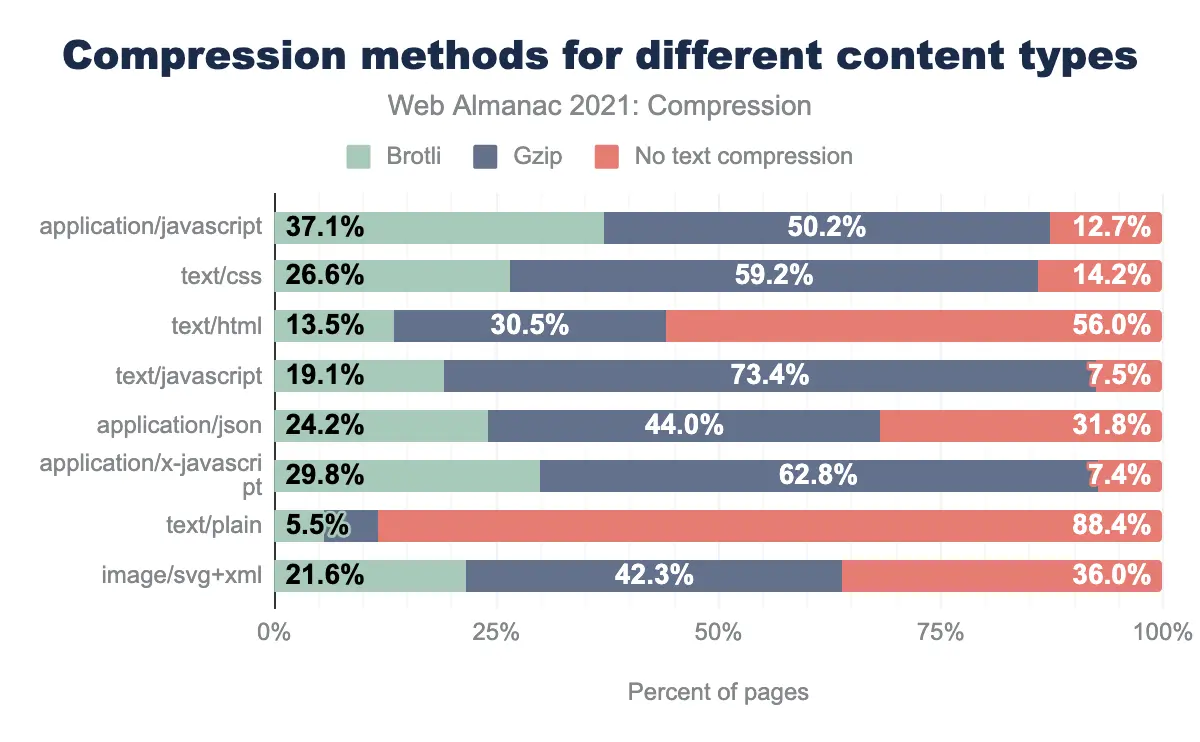
Wie aus Abbildung 7 hervor geht, ist Brotli in der Regel effizienter als Gzip und erreicht eine bessere Komprimierungsrate. Allerdings benötigt Brotli etwas mehr Rechenleistung für die Komprimierung und Dekomprimierung. Die meisten modernen Browser unterstützen Gzip und Brotli. Brotli ist jedoch in älteren Browsern und einigen mobilen Browsern noch nicht verfügbar. Die optimale Wahl zwischen Gzip und Brotli ist situationsabhängig und sollte von den spezifischen Anforderungen der Webseite oder Anwendung abhängen [6, 14].
Das Verkleinern, Komprimieren und Entfernen unnötiger Teile des Codes tragen dazu bei, den Datentransfer zu reduzieren. Darüber hinaus sollte man so viel wie möglich zwischenspeichern, Caching sollte man vor allem bei Seiten benutzen, die sich nicht besonders ändern [5].
JavaScript
JavaScript ist ressourcenintensiver als HTML und CSS und die meisten Websites sind übermäßig darauf angewiesen. Deshalb sollten JavaScript-Frameworks bedacht eingesetzt werden, also nur wenn sie wirklich benötigt werden. Mit Tools wie z.B. Bundlephobia können diese Abhängigkeiten bewertet werden, möglicherweise kann stattdessen eine native API verwendet werden. Dynamische Imports können dazu beitragen, die Größe des anfänglichen JavaScript-Bundles zu reduzieren und verhindern, dass Benutzer*innen Code herunterladen, der erst viel später benötigt wird [5].
Bilder
Bilder machen einen erheblichen Teil des Seitengewichts aus und tragen fast die Hälfte des Datenverkehrs im Web bei. Es wird empfohlen, SVGs anstelle von Fotos zu verwenden und bei der Verwendung von Bildern sollte darauf geachtet werden, sie zu optimieren und zu komprimieren, um die Dateigröße zu reduzieren. Je einfacher ein Bild ist – mit weniger Farbvariationen und Details – desto kleiner ist die Dateigröße. Techniken wie Hintergrundblur, das Blurren der Ecken oder die Umwandlung in ein Schwarz-Weiß-Bild können helfen, die Dateigröße weiter zu verringern [6].
Durch die Verwendung von srcset und <picture> kann das am besten geeignete Bild für das Gerät bereitgestellt werden. Dabei werden moderne (kleinere) Bildformate wie WebP für Geräte verwendet, die diese unterstützen, um sicherzustellen, dass Geräte mit geringerer Auflösung nicht unnötig große, hochauflösende Bilder herunterladen müssen.
Hiermit kannst du ein WebP-Bild mit einem Fallback zu einem jpg-Bild anzeigen, um sicherzustellen, dass das Bild korrekt angezeigt wird, selbst wenn das WebP-Format nicht unterstützt wird:
<picture>
<source srcset="bild.webp" type="image/webp">
<img src="bild.jpg" alt="Beschreibung des Bildes">
</picture>Um zu verhindern, dass Bilder heruntergeladen werden, bevor der*die Nutzer*in zu dem Punkt scrollt, an dem sie benötigt werden, kann das lazyload-HTML-Attribut verwendet werden [5].
Drittanbieter-Einbettungen und Videos
Drittanbietercode wie Chat-Widgets, Analyse-Skripte, Social-Media-Einbettungen und Videos sind oft die schlimmsten Übeltäter, wenn es um Seitengewicht und Datenübertragung geht. Es ist ratsam, den Einsatz von Videos zu minimieren, insbesondere durch das Vermeiden von Autoplay-Videos.
Wenn es jedoch unvermeidlich ist, solche Einbettungen zu verwenden, sollte das Muster “Import On Interaction“ in Betracht gezogen werden, bei dem das Laden der Einbettungen verzögert wird, bis der*die Nutzer*in mit ihnen interagiert [5].
Ein Beispiel dafür ist das WordPress-Plugin “Lazy Embed”, das eingebettete Inhalte wie Videos und Social-Media-Beiträge nur bei aktiver Betrachtung durch den*der Nutzer*in oder bei einem Klick darauf lädt. Dadurch wird die Seitenladezeit verbessert und Bandbreite gespart, da die Inhalte erst bei Bedarf geladen werden [6].
Schriftart
Schriftarten können das Seitengewicht erheblich beeinflussen. Systemfonts, die bereits auf den Geräten der Nutzer*innen vorhanden sind, sollten bevorzugt werden, um zusätzlichen Ladeaufwand zu vermeiden. Systemfonts sind beispielsweise Open Sans (Google Font), Segoe UI (Windows Systeme), San Francisco Pro (Mac Systeme) und Roboto (Android Handys) [15].
Falls individuelle Schriftarten verwendet werden, ist es ratsam, weniger individuelle Schriftstärken einzubeziehen und die Schriftarten in moderne Formate wie Web Open Font Format 2.0 (WOFF2) zu konvertieren. Es kann auch sinnvoll sein, Schriftarten zu unterteilen, indem eine begrenzte Sammlung von Glyphen bereitgestellt wird, insbesondere wenn nur eine Sprache auf der Website benötigt wird [5]. Dies kann mithilfe von Subsetting-Tools erfolgen, die es ermöglichen, die Font-Datei hochzuladen, die gewünschte Sprache auszuwählen und dann ungenutzte Glyphen zu entfernen [6].
Apps
Neben den allgemeinen Prinzipien der nachhaltigen Softwareentwicklung, die sowohl für Web-Anwendungen als auch für mobile Apps gelten, gibt es einige weitere Aspekte, die bei der App-Entwicklung im Hinblick auf Nachhaltigkeit beachtet werden können [22]:
- Gerätespezifische Optimierung: Berücksichtige die unterschiedlichen Hardware-Ressourcen und Leistungsfähigkeiten von Mobilgeräten. Optimiere den Code und das Design speziell für die Zielplattformen wie Android und iOS, um unnötigen Energieverbrauch zu vermeiden.
- Effiziente Sensordatennutzung: Greife nur auf Sensordaten zu, wenn sie für die App tatsächlich benötigt werden. Deaktiviere Sensoren, die nicht aktiv verwendet werden, um den Akkuverbrauch zu reduzieren.
- Modulare Architektur: Modularer Code und Microservices ermöglichen einfachere Updates und Fehlerbehebungen einzelner Komponenten, ohne die den Großteil der App neu entwickeln zu müssen. Dadurch wird der Ressourcenverbrauch reduziert.
- Regelmäßige Updates: Regelmäßige Updates und Fehlerbehebungen sind wichtig, da veraltete Apps aufgrund von Ineffizienzen oder Sicherheitslücken mehr Energie verbrauchen können. Durch regelmäßige Wartung wird eine optimale Leistung und Sicherheit gewährleistet.
- Energiesparfunktionen: Integriere Optionen in die App, mit denen Benutzer*innen den Energieverbrauch aktiv reduzieren können, z.B. Darkmode, Energiesparmodus oder die Möglichkeit, Hintergrundaktivitäten zu begrenzen.
- Bewusstseinsschaffung: Zusätzlich kann man dem*der Nutzer*in Tipps für eine nachhaltige Nutzung der App geben oder energieeffizientes Verhalten, beispielsweise durch Einsatz von Gamification, belohnen.
E-Mails
Wie aus Abbildung 2 hervorgeht, tragen auch E-Mails zur CO₂-Bilanz bei. Angesichts dieser Erkenntnis ist es von Bedeutung, nicht nur bei der Entwicklung von Websites und Apps, sondern auch beim Umgang mit E-Mails ökologisch verantwortungsbewusst zu handeln. Viele Aspekte des Web- und E-Mail-Designs überschneiden sich, wie zum Beispiel die Reduzierung von Bildern, Webfonts, Videos, Tracking-Skripten und Animationen, um die Ladezeit zu verkürzen. Die Verwendung eines dunklen Designs trägt ebenfalls zur Reduzierung des CO₂-Fußabdrucks bei. Zusätzlich empfiehlt es sich, CDNs und E-Mail-Service-Provider (ESP) zu nutzen, die mit grüner Energie betrieben werden [16].
Außerdem ist es ratsam, E-Mails regelmäßig zu überprüfen und zu löschen, insbesondere Spam, Newsletter und große E-Mails. Diese E-Mails füllen den Posteingang unnötig und verbrauchen Speicherplatz. Es ist auch wichtig, die Anzahl der Empfänger*innen zu reduzieren, den Papierkorb regelmäßig zu leeren, Spamfilter einzurichten und nicht verwendete Newsletter sowie unerwünschte Werbung abzubestellen. Zusätzlich sollten automatische Benachrichtigungen von sozialen Medien ausgeschaltet werden [17].
Verwende klare und präzise Formulierungen und vermeide redundante Informationen. Responsives Design ist zudem auch bei E-Mails wichtig, da es die optimale Darstellung auf allen Geräten ermöglicht und somit übermäßiges Scrollen und lange Ladezeiten verhindert [19].
Wenn Buttons verwendet werden, ist es empfehlenswert, diese programmatisch als Code zu integrieren, anstatt als Bilder einzufügen. Dadurch wird in der Regel weniger Speicherplatz benötigt [20].
Statt Anhänge zu verwenden, sollte man auf Datenübertragungsplattformen wie Google Drive oder Dropbox zurückgreifen. Alternativ sollten Fotos und Dateien (z.B. als Zip-Datei) komprimiert werden [17]. Wenn Bilder in E-Mails eingefügt werden sollen, ist es ratsam, nur auf die Quelle auf einem Server zu verweisen, anstatt das Bild direkt einzubetten. Auf diese Weise wird das Bild nur heruntergeladen, wenn die Empfänger*innen die E-Mail öffnen [20].
Checkliste für nachhaltiges Web-/Appdesign
Die folgende Checkliste fasst zusammen, welche Aspekte beim Design einer nachhaltigen Website oder App berücksichtigt werden können:
Hosting: Nutze grünes Hosting und ein CDN.
Design:
- Verwende minimalistische Designs: Sind großflächige Bilder/Videos notwendig?
- Nutze responsives Design.
- Verwende energieeffiziente Farbpaletten und den Darkmode.
- Minimiere den Einsatz von Videos, insbesondere von Autoplay-Videos.
- Verwende energieeffiziente Systemfonts.
- Bei individuellen Schriftarten:
- Verwende das Format WOFF2.
- Reduziere die Anzahl der Font Weights.
- Optimiere die Schriftart mithilfe eines Subsetting-Tools.
UX/Usability:
- Integriere Suchfunktionen: Sind Informationen schnell auffindbar?
- Verwende intuitive Designmuster und Navigationselemente.
- Verwende eindeutige Beschriftungen.
- Verwende eine barrierefreie Gestaltung.
Performance:
- Erfasse das Seitengewicht (Durchschnitt liegt bei 2,5 MB [21])
- Verwende ressourcenschonende Alternativen zu Tracking-Skripten.
- Vereinfache die DOM-Größe durch Begrenzung der Anzahl von Knoten.
- Reduziere die Anzahl von HTTP-Anfragen.
- Komprimiere die HTTP-Antworten (z.B. mittels Gzip oder Brotli).
- Entferne unnötige Code-Teile.
- Lagere CSS- und JavaScript-Dateien aus.
- Verwende Caching für statische Inhalte.
- Setze JavaScript-Frameworks und -Abhängigkeiten bedacht ein.
- Verwende SVGs anstelle von Fotos (wenn möglich).
- Optimiere und komprimiere Bilder (vorzugsweise webp + Fallback jpg/png).
- Nutze Lazy Loading, um das Herunterladen von Bildern zu verzögern.
- Verwende dynamische Imports, um die Größe des initialen JavaScript-Bundles zu reduzieren.
- Verwende das Muster “Import On Interaction”, um das Laden von Einbettungen zu verzögern.
App-Spezifisch:
- Optimiere den Code und das Design gezielt für die Zielplattformen (z.B. Android, iOS).
- Beschränke den Zugriff auf Sensordaten auf das Minimum.
- Nutze eine modulare Architektur.
- Halte die Anwendung durch regelmäßige Updates und Fehlerbehebungen auf dem neuesten Stand.
- Integriere Optionen zur aktiven Reduzierung des Energieverbrauchs.
- Biete Tipps für eine nachhaltige Nutzung an und belohne energieeffizientes Verhalten.
Checkliste für nachhaltiges E-Mail-Design
Designer/Entwickler:
- Entscheide dich für einen umweltfreundlichen CDN und ESP.
- Wähle energieeffiziente Farbpaletten.
- Nutze responsives Design.
- Vermeide Bilder, Webfonts, Videos, Tracking-Skripte und Animationen.
- Integriere Buttons programmatisch als Code, anstatt sie als Bilder einzufügen.
- Komprimiere Bilder und Dateien.
- Nutze Datenübertragungsplattformen, anstatt Anhänge zu verwenden.
- Verweise auf die Quelle auf einem Server, anstatt das Bild direkt einzubetten.
Allgemein:
- Formuliere deine Nachrichten klar und präzise, um Redundanzen zu vermeiden.
- Lösche regelmäßig Spam, Newsletter und große E-Mails aus deinem Postfach.
- Reduziere die Anzahl der Empfänger*innen deiner E-Mails.
- Leere deinen Papierkorb regelmäßig.
- Richte Spamfilter ein.
- Melde dich von unerwünschten Newslettern und Werbemails ab.
- Schalte automatische Benachrichtigungen aus.
Forschungsprojekt “ERIKA”

Dieser Artikel wurde im Rahmen des Moduls “Tun / Forschen / Gründen” im zweiten Mastersemester verfasst. Im Forschungsbereich haben Studierende die Möglichkeit, an einem Forschungsprojekt des dem Studiengang angeschlossenen Forschungsinstituts mitzuarbeiten. Die Grundlage für diesen Artikel bilden Recherchen, die im Rahmen des Forschungsprojekts „ERIKA“ durchgeführt wurden.
Ziel des Projekts ist die Entwicklung der App ERIKA, die als digitale Begleiterin für klimabewusstes Handeln im Alltag fungiert. Die App soll dazu beitragen, klimafreundliches Verhalten zu fördern und regionale Aktivitäten in der Region Waidhofen a/d Ybbs sichtbar zu machen. Dabei liegt der Fokus nicht nur auf nachhaltigen Inhalten, sondern auch auf nachhaltigen Aspekten bei der Entwicklung und dem Design der App, um das Konzept der Nachhaltigkeit ganzheitlich zu implementieren.
Literatur
[1] So viel Energie verbraucht das Internet: https://de.statista.com/infografik/26873/co2-vergleich-dsl-und-glasfasernetz/
[2] Our Digital Carbon Footprint: What’s the Environmental Impact of the
Online World? https://en.reset.org/our-digital-carbon-footprint-environmental-impact-living-life-online-12272019/
[3] Tracking Aviation: https://www.iea.org/energy-system/transport/aviation
[4] A Closer Look at the Carbon Footprint of ChatGPT: https://piktochart.com/blog/carbon-footprint-of-chatgpt/
[5] Introduction to web sustainability: https://developer.mozilla.org/en-US/blog/introduction-to-web-sustainability/
[6] How to make your website more sustainable: https://digitalculturenetwork.org.uk/knowledge/webinar-recording-how-to-make-your-website-more-sustainable/
[7] Frick, Tim (2016): Designing for Sustainability: A Guide to Building Greener Digital Products and Services Sebastopol, Kalifornien, USA, ISBN: 978-1491935774
[8] 6 steps to building a more sustainable website: https://www.youtube.com/watch?v=1TlBgfsgIdI
[9] The dark side of green web design: https://www.wholegraindigital.com/blog/dark-colour-web-design/
[10] Google: Here’s why dark mode massively extends your OLED phone’s
battery life: https://www.zdnet.com/article/google-heres-why-dark-mode-massively-extends-your-oled-phones-battery-life/
[11] Energy efficient color palette ideas: https://greentheweb.com/energy-efficient-color-palette-ideas/
[12] Lacom, Pauline & Sagot, Sylvain. (2022). A Research Framework for B2B Green Marketing Innovation: the Design of Sustainable Websites. 10.1109/ICE/ITMC-IAMOT55089.2022.10033239.
[13] 10 Tipps für die nachhaltige Umsetzung von Websites und Apps: https://www.visuellverstehen.de/insights/10-tipps-fuer-die-nachhaltige-umsetzung-von-websites-und-apps
[14] Compression methods for different content types: https://almanac.httparchive.org/en/2021/compression#fig-1
[15] System Fonts als Google Fonts Alternative: https://www.webtimiser.de/system-fonts/
[16] How to design climate-friendly emails: https://uxdesign.cc/sustainable-email-design-fa9eb58610d8
[17] Eine E-Mail ist so schädlich wie eine Plastiktüte: https://www.adesso.de/de/news/blog/eine-e-mail-ist-so-schaedlich-wie-eine-plastiktuete.jsp
[18] Sustainable UI Design: https://medium.com/@JakubWojciechowskiPL/sustainable-ui-design-reducing-the-environmental-footprint-of-digital-interfaces-afe3c9dfe738
[19] Grün mailen: Dein Guide für nachhaltiges E-Mail-Marketing im
Mittelstand: https://www.cleverelements.com/gruen-mailen-dein-guide-fuer-nachhaltiges-e-mail-marketing-im-mittelstand/
[20] 7 Tipps für CO₂-freundliches E-Mail Marketing: https://www.brevo.com/de/blog/co2-freundliches-email-marketing/
[21] Report: Page Weight: https://httparchive.org/reports/page-weight?start=2017_04_15&end=latest&view=list
[22] Sustainable App Development Practices: https://corewave.io/Blogs/sustainable-app-development-practices
Bildquellen
Beitragsbild von Freepik
[A] Abb. 1, 2: https://cdn.statcdn.com/Infographic/images/normal/26873.jpeg
[B] Abb. 3: Screenshot von https://www.websitecarbon.com/website/mfg-fhstp-ac-at/
[D] Abb. 5: Screenshot von https://httparchive.org/reports/page-weight?start=2017_04_15&end=latest&view=list
[E] Abb. 6: https://blog-img.speedcurve.com/img/page-bloat-2-2011-to-2017.png
[F] Abb. 7: https://almanac.httparchive.org/en/2021/compression#fig-1

The comments are closed.