
Print2Mobile – Zur Portfolio-Seite direkt von der Visitenkarte
Von Florian Wachter am 09.10.2024
Das erste Projekt im Rahmen der Masterklasse Mobile Development war das Print2Mobile Projekt. Ziel der Aufgabe ist die Verknüpfung eines Printprodukts mit einer Website oder Web-Applikation. Diese Verknüpfung wird über einen QR-Code am Printprodukt hergestellt. Zur Hilfestellung wurden dabei die “Die 12 Leitsätze für QR-Code Kampagnen” aus der Vorlesung berücksichtigt.
Idee
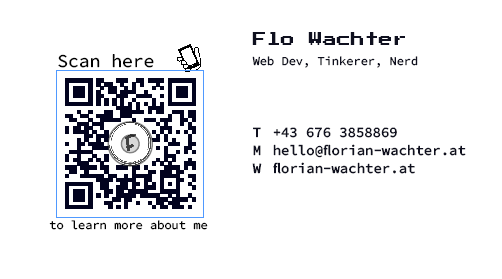
Da ich aktuell meine Portfolio-Website überarbeite, hat es sich angeboten für das Projekt die neue Seite zu verwenden. Die Idee ist es dabei, einen QR-Code auf die Visitenkarte zu packen. Ein QR-Code auf Visitenkarten bietet eine einfache Möglichkeit, auf das Portfolio zu verlinken. Besonders bei Messen, Expos oder im Alltag erleichtert dies den Zugang zu digitalen Inhalten. Mit einem schnellen Scan können potenzielle Kund:innen direkt auf die Website gelangen, was die Kontaktaufnahme vereinfacht und die Interaktion fördert.
Technische Umsetzung
Die technische Umsetzung des Projekts basiert auf Nuxt.js 3 und TailwindCSS und wird mittels einer automatischen CI/CD-Pipeline über GitHub direkt auf Netlify gehostet. Die “About”-Seite der Website hebt sich besonders hervor, da sie als interaktives Dungeons & Dragons-Charactersheet gestaltet ist. Dieses digitale Charactersheet bietet Funktionen wie Würfelrollen und das Verfolgen von Lebenspunkten, was reale Spielmechaniken simuliert. TailwindCSS unterstützt derzeit die mobile Optimierung, wobei zukünftig eine Responsivität auf vier Breakpoints geplant ist, um eine flexible Darstellung auf verschiedenen Bildschirmgrößen zu gewährleisten. Der QR-Code auf der Visitenkarte verlinkt direkt auf diese interaktive Seite und erleichtert so den Zugang für mobile Nutzer:innen.
Design

Das Design der Seite ist in monotonenen Blautönen gehalten mit 3 Ebenen, welche sich durch einen immer heller werdenden Hintergrund unterscheiden. Dadurch können Elemente zusammengruppiert werden. Die Seite verwendet zwei gehostete Google Fonts. als Auflockerung wird zwischendruch spärlich eine grüne Akkzentfarbe verwendet.
Die Visitenkarte spiegelt auf der Rückseite mit den Farben und dem Logo das Design der Website wider. Die Vorderseite enthält neben den Kontaktinfos auch den QR-Code, welcher auf die About-Seite verlinkt. Ein Handy-Icon soll auch Digital Nomads erläutern, wie mit dem Code umzugehen ist. Außerdem weißt ein Call to Action darauf hin, dass der QR-Code zu weiteren Infos führt.


Hier geht es zur verlinkten Portfolio-Website
Hier geht es zum Code-Repository

The comments are closed.